flutter環境構築
flutterダウンロード
https://docs.flutter.dev/get-started/install/macos
※解答したフォルダをホームディレクトリへコピー
PATHを通す
echo export PATH=\"\$PATH:\$HOME/flutter/bin\" >> ~/.zshrc
source ~/.zshrc
PATHが通っていることを確認
flutter --version
android studioはこちらからインストール
https://developer.android.com/studio?hl=ja
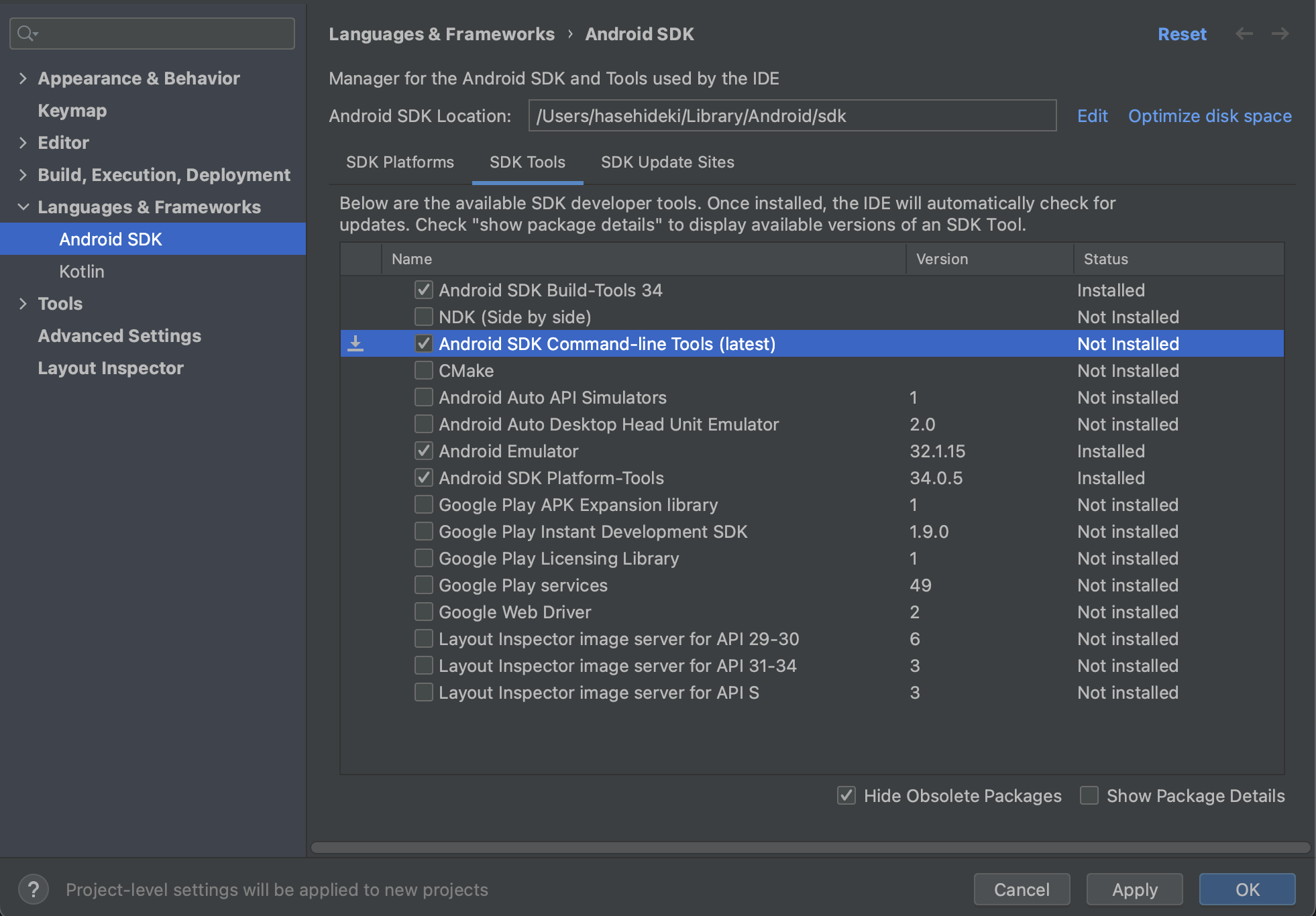
ライセンス認証する(全て「y」でOK)
flutter doctor --android-licenses
App storeからxcodeをインストールした後に下記コマンドを実行
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
brew install cocoapods
※上手くいかない場合下記を参照
https://qiita.com/yoshinyan/items/2c9a59e5a3bd80b9bdbd
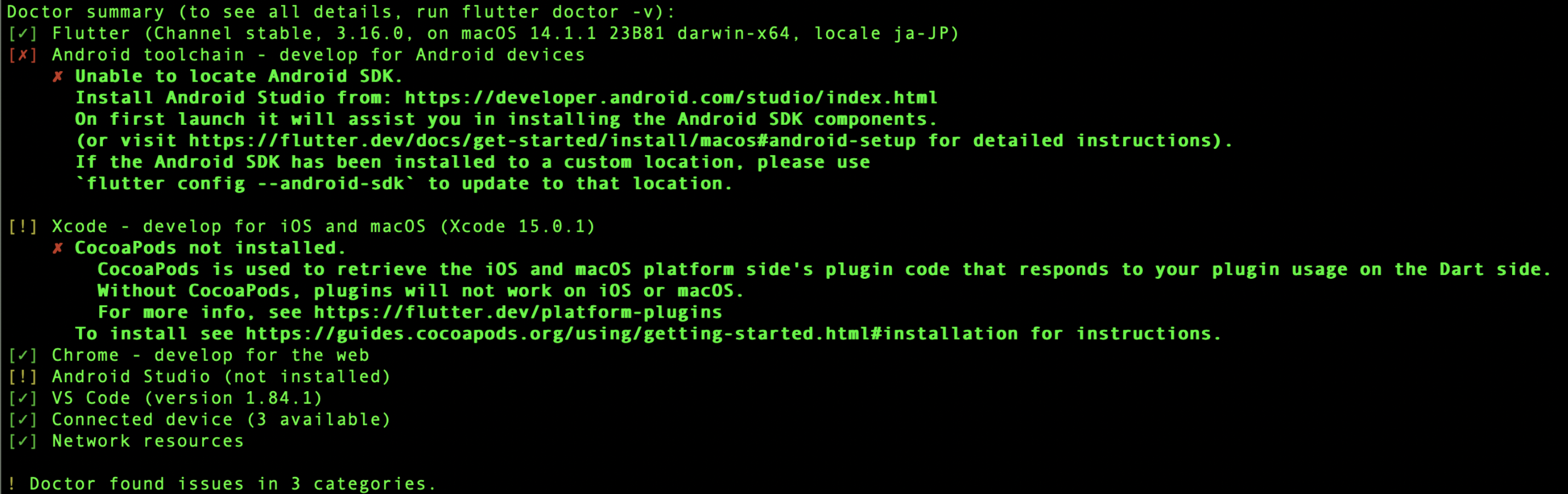
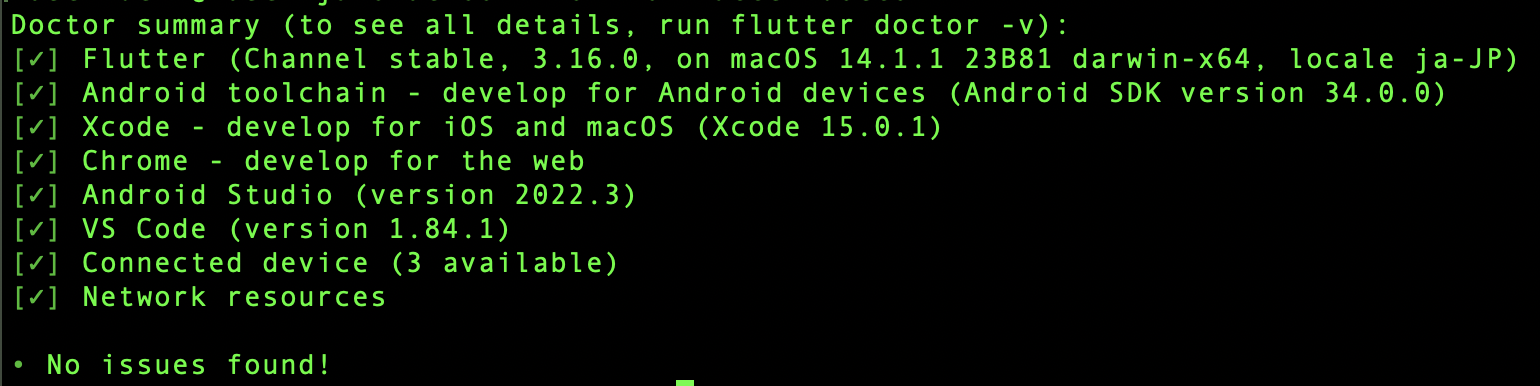
設定状況を確認
flutter doctor
下記のように全てチェックが入っていればOK

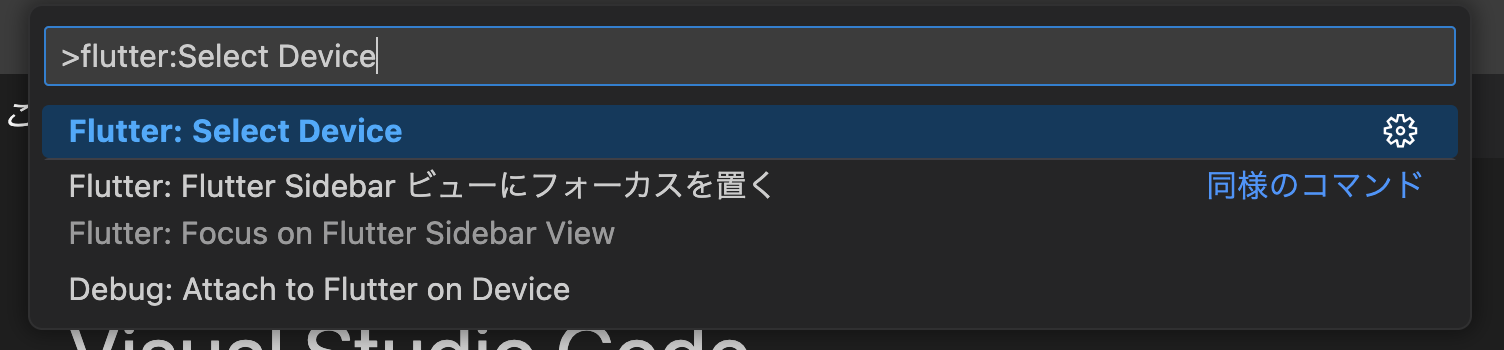
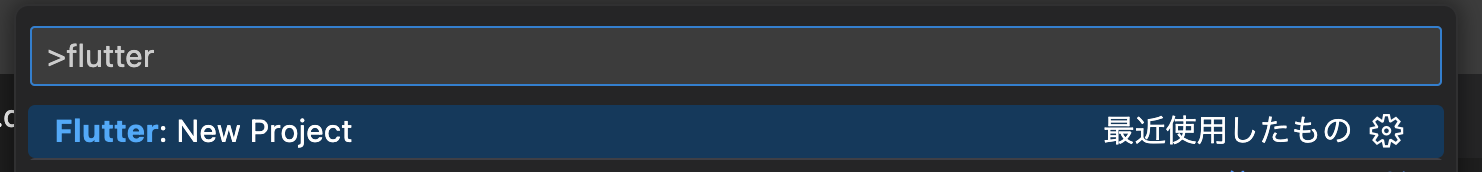
vscodeの編集バーに書きを入力
>flutter
Flutter:New Projectを選択

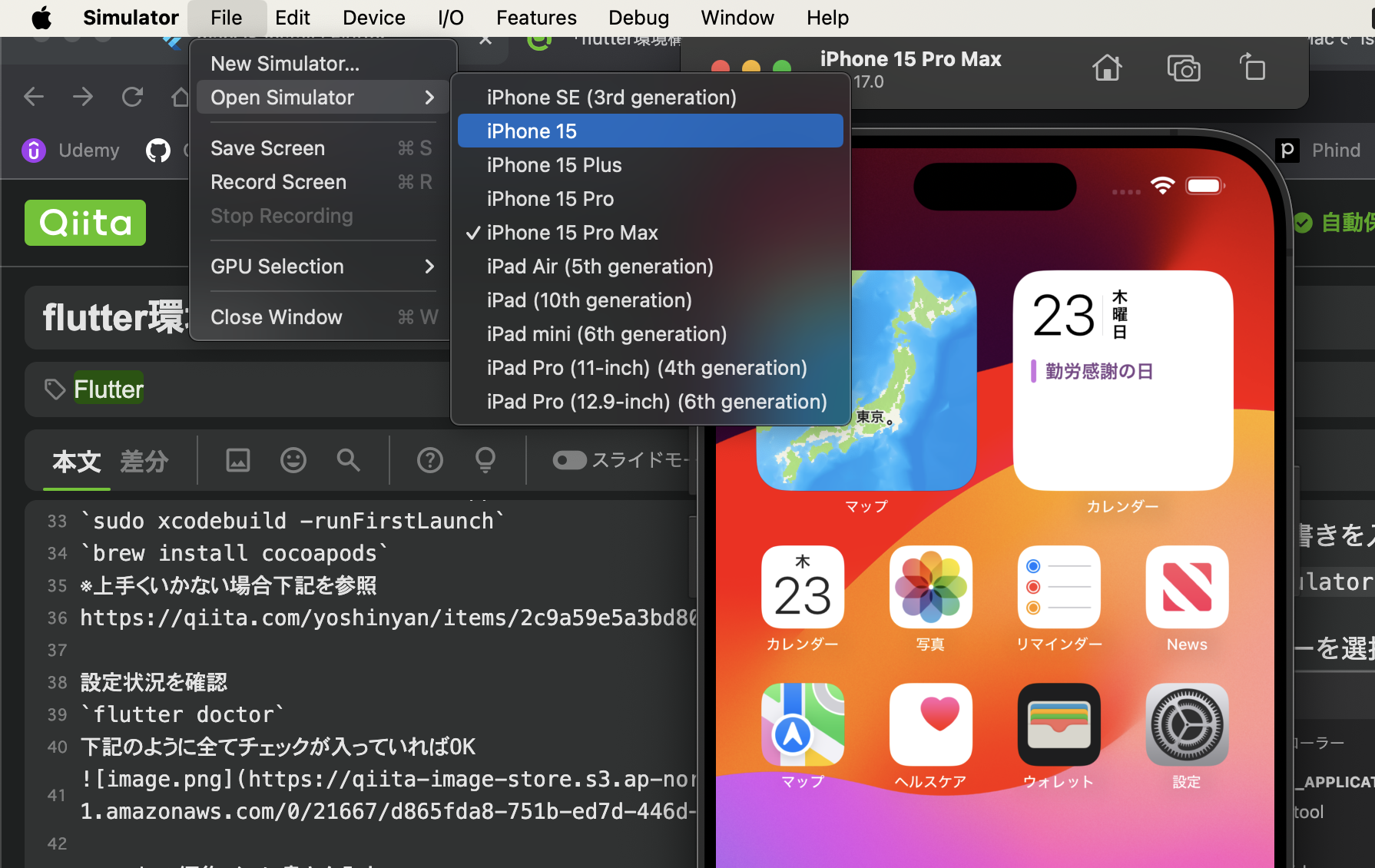
iosシュミレーターを起動
ターミナルに書きを入力するとシュミレーターが起動する
open -a Simulator
シュミレーターを選択した状態で メニュー>File>Open Simulatorを選択するとシュミレーターを切り替えできる

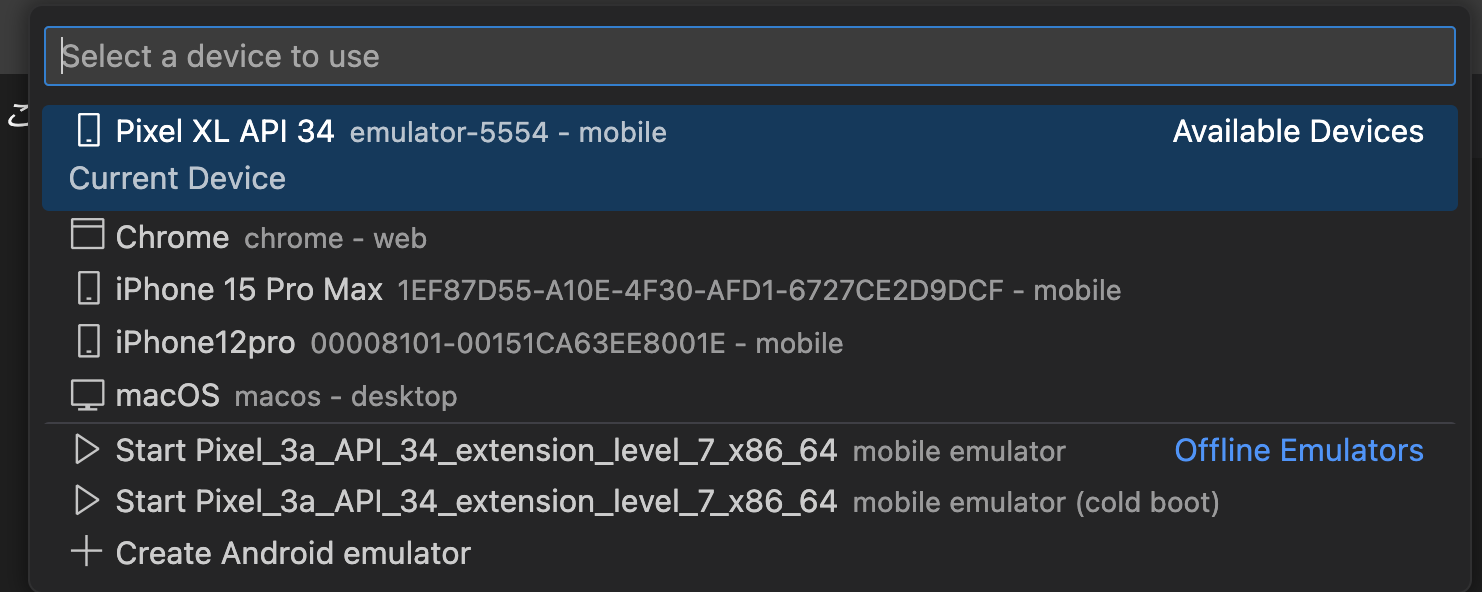
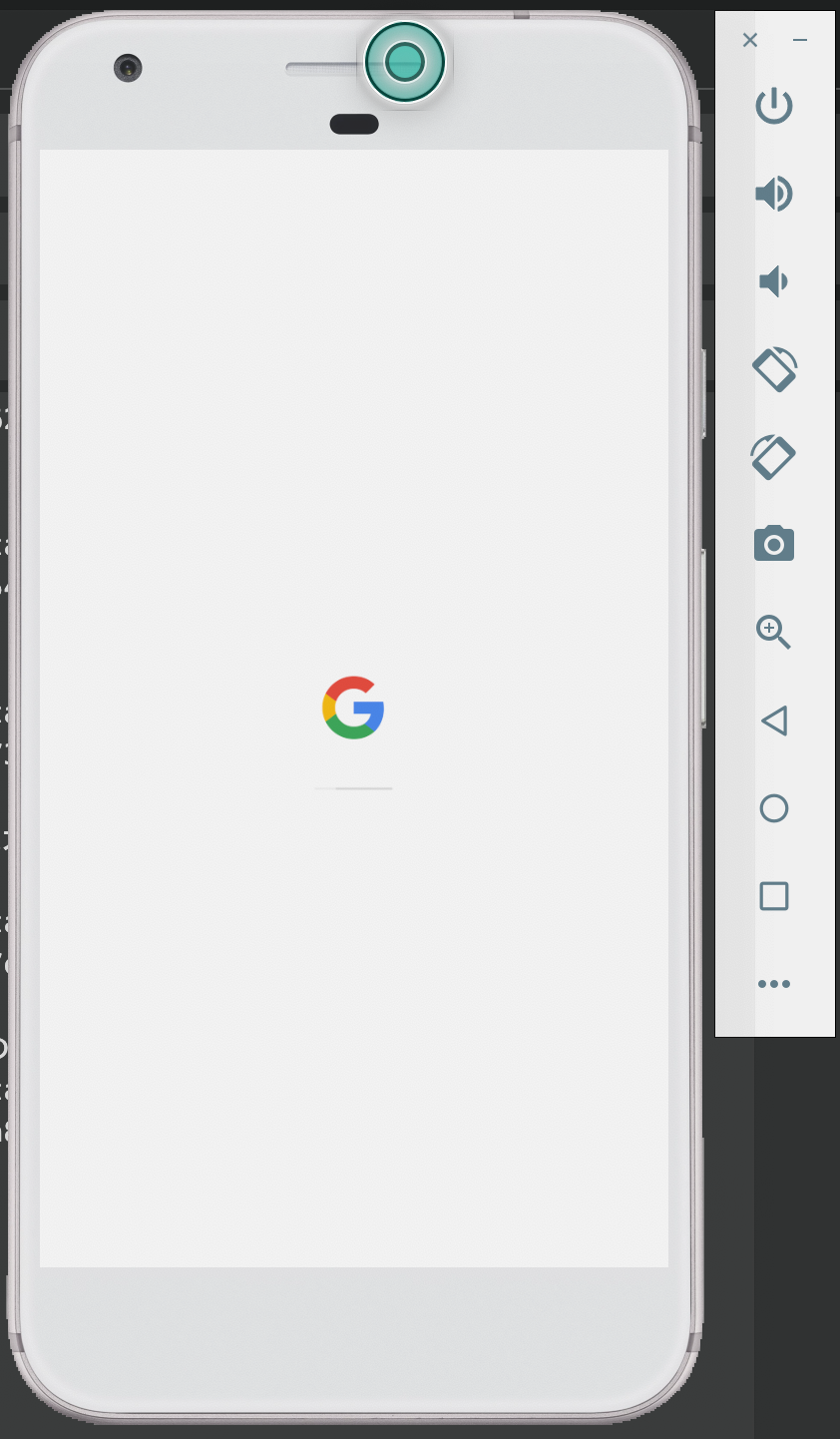
androidシュミレーターを起動
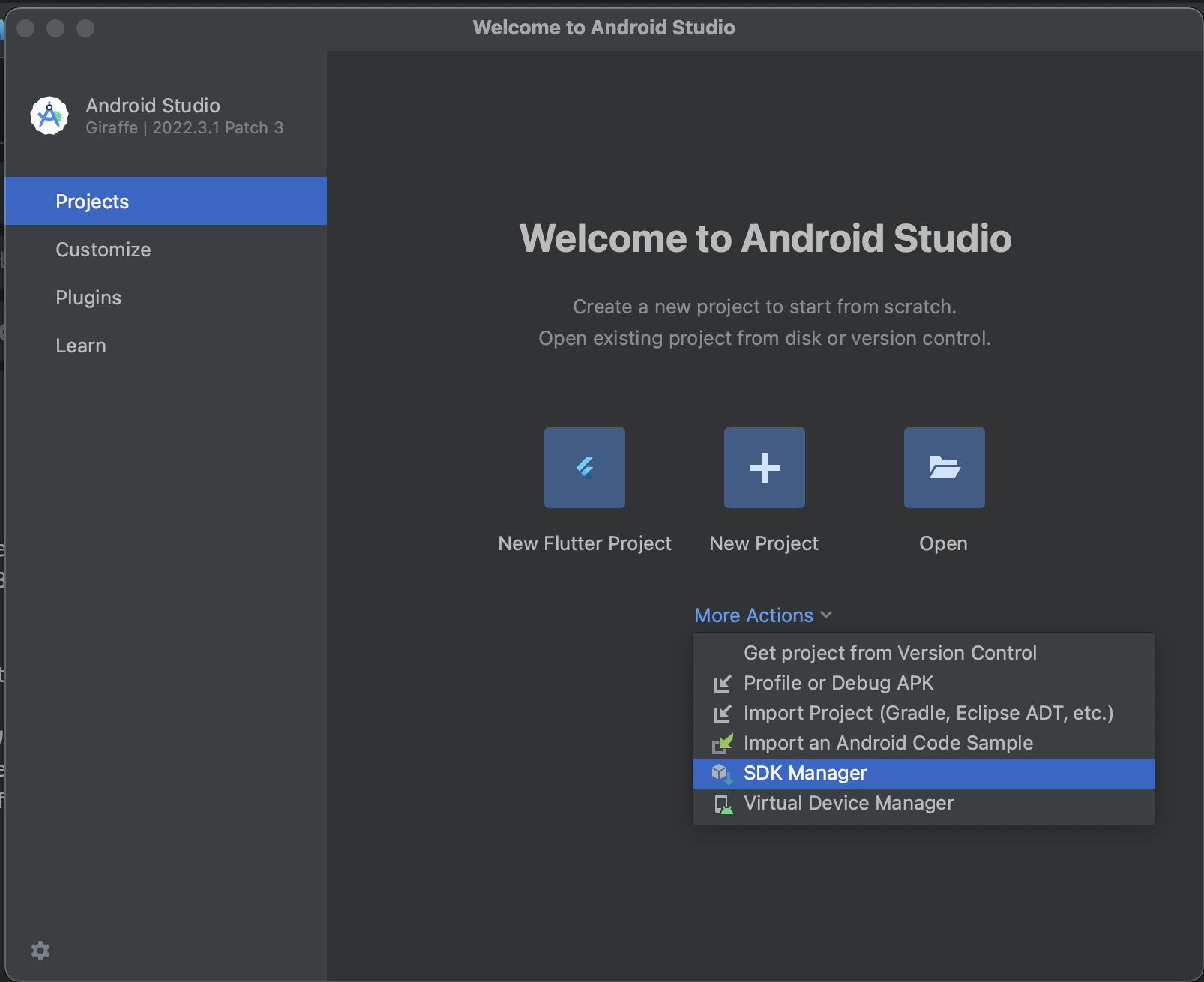
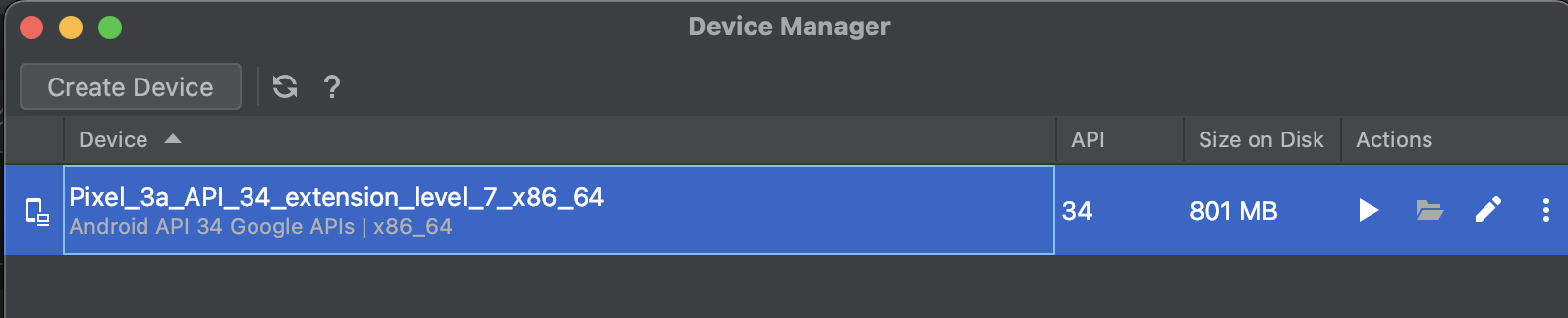
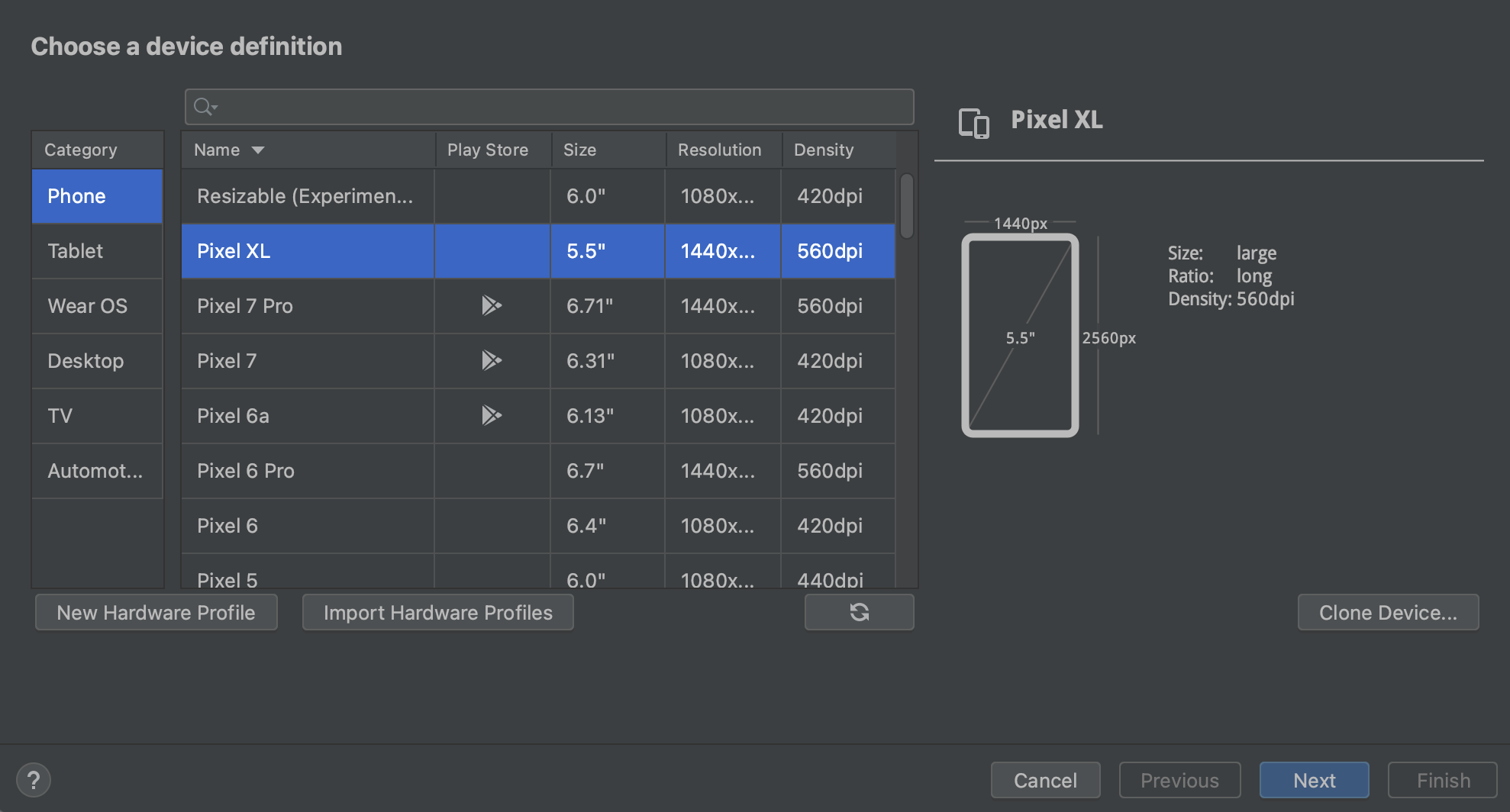
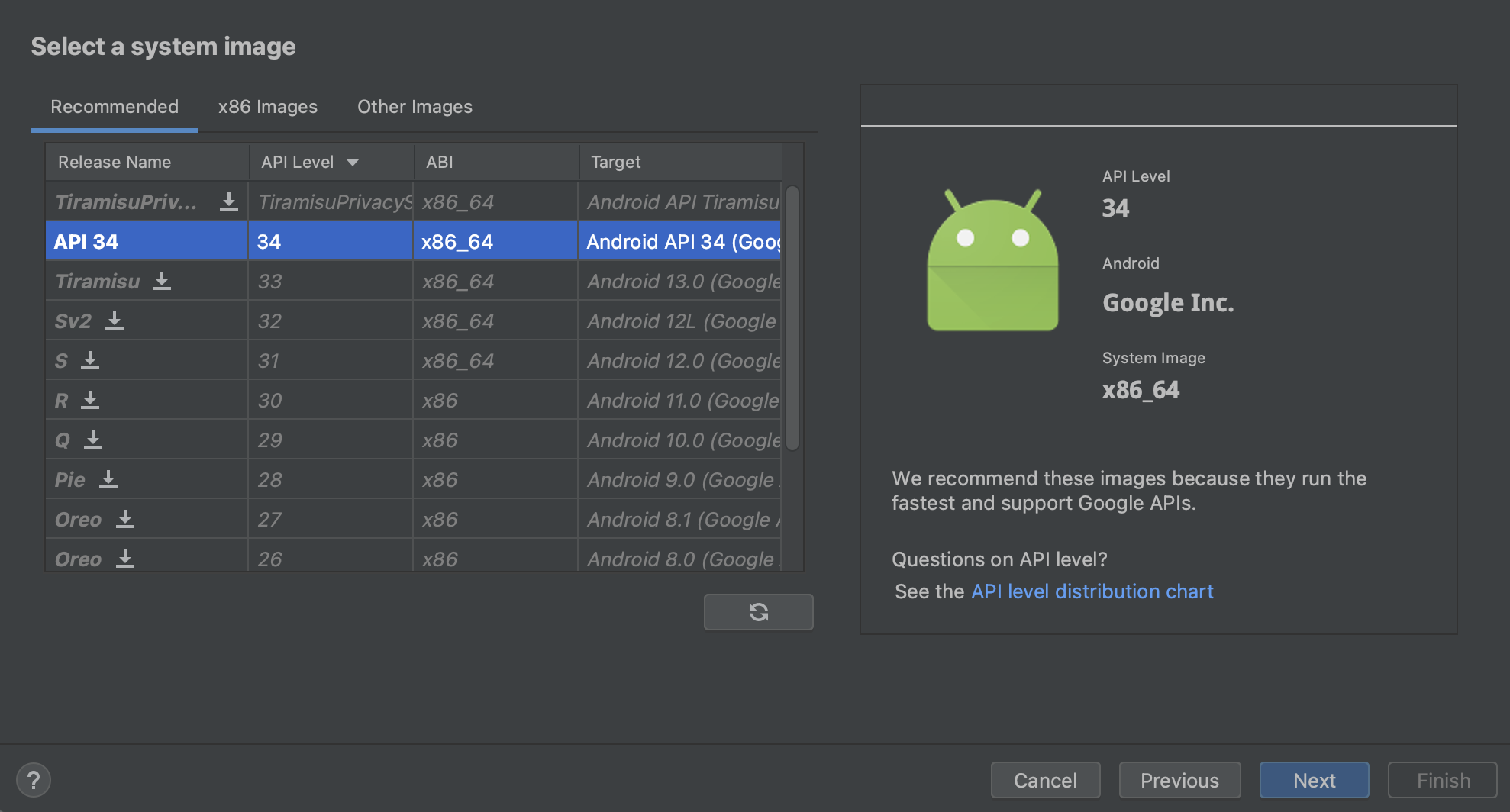
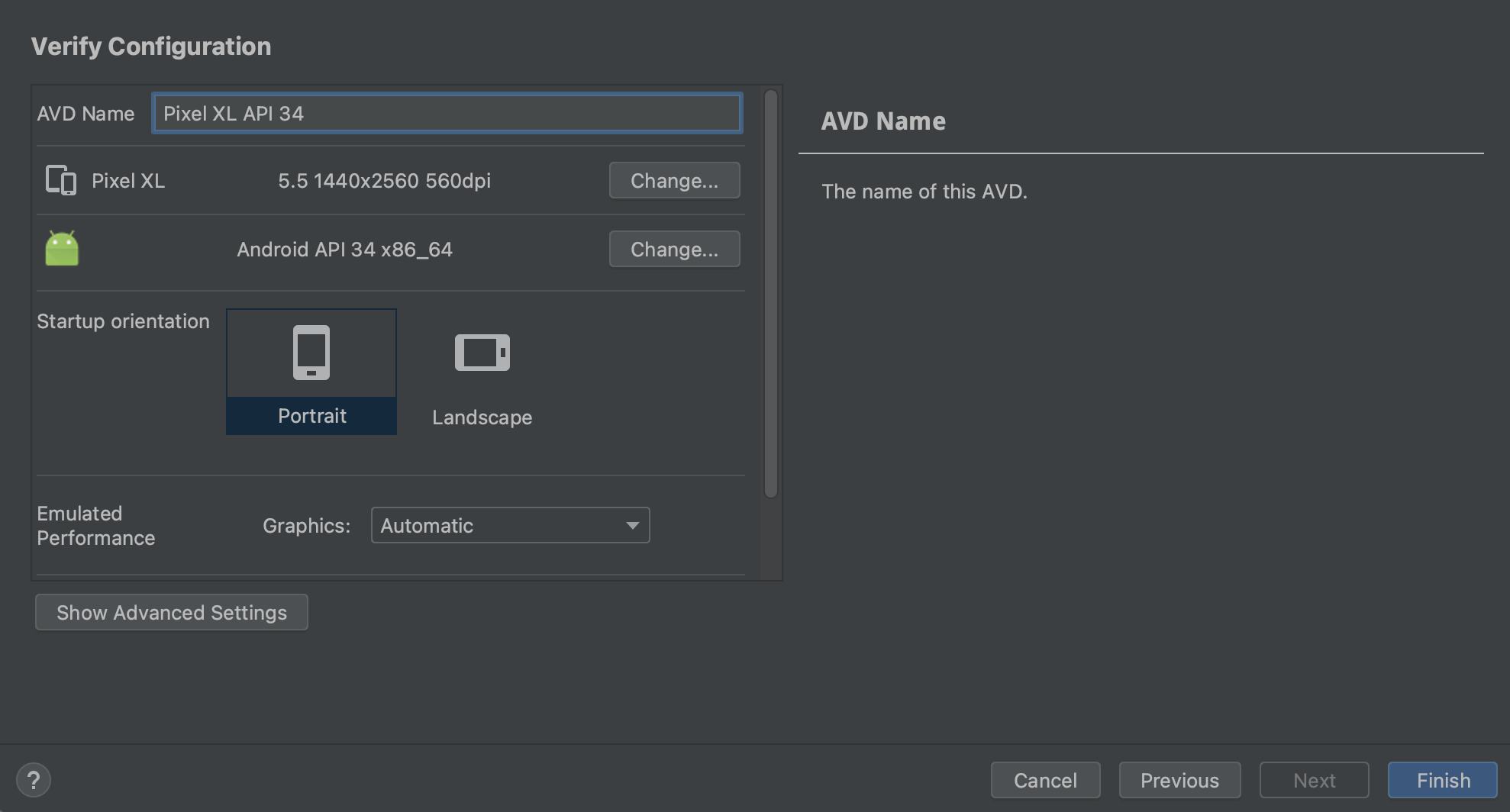
まずはデバイスを作成します。
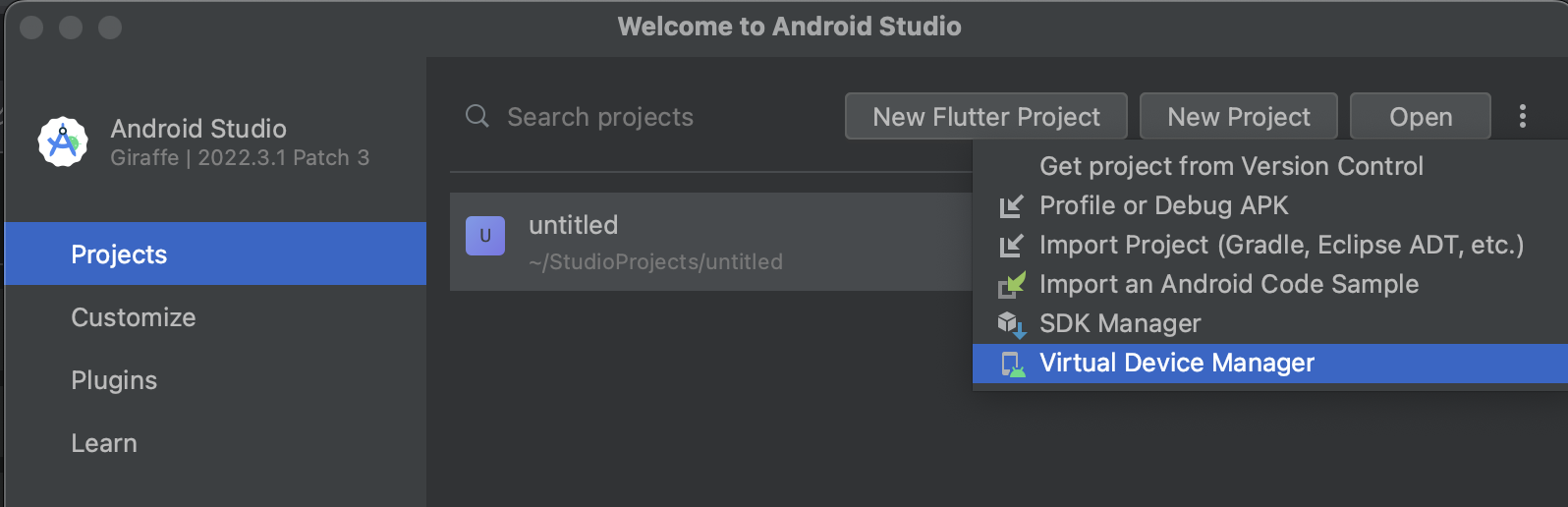
android studioを起動します。
適当にflutterプロジェクトを作成し、作成したプロジェクトを選択した状態で右上の点が3つあるボタンを選択し、Vitual Device Managerを選択する。