前置き
esa.ioで社内向けに書いたものをこちらに移転。
javascriptでお手軽に顔認識できちゃうライブラリ で、javascriptで画像の顔認識のできるライブラリを紹介し実践しましたが、顔認識した画像を切り出せたら機械学習とかに使えそうじゃね?って思い、画像トリミングできないか調べていたところ、簡単にできるライブラリを見つけたので使ってみた。
Cropper
CropperというJqueryの画像切り抜きプラグイン + Canvasを使用する。
Canvas(キャンバス)とは?
Javascriptでグラフや図形などが描画できる。(今回は切り出した画像を描画するのに使用)
もっと知りたい方はHTML5公式サイトを読んでくださいまし〜。
導入
ざっくり以下の4ステップ。
①Cropperから必要なものをダウンロード
②ダウンロードしたものを任意のディレクトリに配置し、jqueryと共に読み込み。
③画像を準備。決められたメソッド、オプションを呼ぶだけ
④canvasに切り出した画像を生成する
Cropper公式サイトで、Amazon風なトリミングの挙動を確認できますが、機能が多すぎるので、使いやすいようにまずは必要最低限にします。
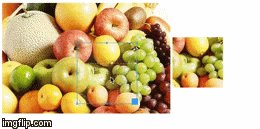
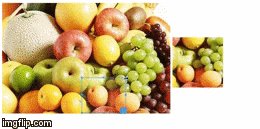
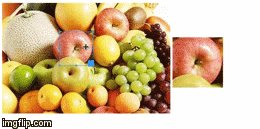
作ってみた結果
公式サイトにあるようにリアルタイムの切り抜きではないのが惜しいですが、、、
リファレンスのどこかに対応方法が記載されているはずです。
ソースコード
GitHub に置いてくのでご自由にどぞ
以下、コピペでok。画像の部分のみ自分で用意して変更してください。
html,jsは同階層に配置してます。
<!DOCTYPE html>
<html>
<head>
<title>Cropper</title>
<link rel="stylesheet" type="text/css" media="all" href="https://cdnjs.cloudflare.com/ajax/libs/cropper/1.0.0/cropper.min.css"/>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/cropper/1.0.0/cropper.min.js"></script>
<script type="text/javascript" src="cropperImg.js"></script>
//少ないのでcssベタ書き。ここら辺は好みでカスタマイズしてください
<style>
.img-container {
width: 400px;
height: 300px;
display: inline-block;
}
.img-canvas {
display: inline-block;
}
</style>
</head>
<body>
<div class="img-container">
<img src="img/fluits.jpg" id="img−default" class="img-responsive" alt="fluits">
</div>
<!-- トリミングされた画像が表示される場所。縦横は好みで設定 -->
<canvas id="jsi-canvas" class="img-canvas" width="200" height="200"></canvas>
</body>
</html>
var FLUITS = FLUITS || {};
FLUITS.PICKUP = {
VECTOR_X: 1,
VECTOR_Y: 1,
IMG_PATH: 'img/fluits.jpg',
IMG_SETTING: {
background: false, //背面の柄消去
modal:false, //背面のフィルター消去
aspectRatio: this.VECTOR_X / this.VECTOR_Y // ここでアスペクト比の調整 ワイド画面にしたい場合は 16 / 9
},
init:function(){
this.setParameters();
this.bindEvent();
},
setParameters:function(){
this.$imgDef = $('#img−default');
this.$cutBtn = $('.jsc-cut-btn');
this.$imgDef.cropper(this.IMG_SETTING);
this.$cropperBorder = $('.cropper-crop-box');
this.img = new Image();
this.canvas = document.getElementById('jsi-canvas').getContext('2d');//お決まりの書き方なのでそのまま使用
},
bindEvent:function(){
var self = this;
this.$cropperBorder.on('mousemove', function() { //動きを監視
self.setImgParams();
});
},
setImgParams:function(){
var data = this.$imgDef.cropper('getData'); //getDataは用意されたオプション
var imageData = {
x: Math.round(data.x),
y: Math.round(data.y),
width: Math.round(data.width),
height: Math.round(data.height),
vectorX: this.VECTOR_X,
vectorY: this.VECTOR_Y
};
this.drawImg(imageData);
},
drawImg:function(data){
this.img.src = this.IMG_PATH;
this.canvas.drawImage(
this.img,
data['x'],
data['y'],
data['width'],
data['height'],
0,0,//切り出されるCanvas内での座標指定
data['vectorX']*120, //切り出される画像の横幅
data['vectorY']*120 //切り出される画像の縦幅
);
}
}
$(function(){
FLUITS.PICKUP.init();
});
後書き
リファレンスもしっかりしているので、ちゃんと読み込めば使えそう!
画像のズーム機能も付いており、ECサイトとかそういうのにはもってこいじゃないすかね〜
参考
画像を切り抜くjqueryプラグイン「Cropper」を使ってみる
手軽にアバターサイズにトリミング加工することが出来るjQueryプラグイン
jQuery:画像切り抜きプラグイン「Cropper.js」のガイドにフェイスラインを追加して、証明写真系の切り抜きインターフェースを優しくしよう!