前書き
esa.ioで社内向けに書いたものをこちらに移転。
当時フロントエンドエンジニアだった頃、社内勉強会で機械学習の講習を受け、特に画像の機械学習に刺激を受けて、javascriptで画像をごにょごにょして、それを機械学習になんか応用できるんじゃね??
っていう考えのもと調べてたら、顔認識のライブラリを見つけたので使ってみた感じです。
Face Detection
Face DetectionというJqueryのライブラリを使用する。
導入
ざっくり以下の3ステップ。
①Face Detectionから必要なものをダウンロード
②ダウンロードしたものを任意のディレクトリに配置し、jqueryと共に読み込ませる。
③画像を準備。決められたclass,idを振るだけ。
使ってみた結果
画像は拾い物で申し訳ないですが、、、
顔が多い方が検証としては面白いのでこちらで笑
Before

(画像参照:http://blog2.hix05.com/2013/01/post-228.html)
↓
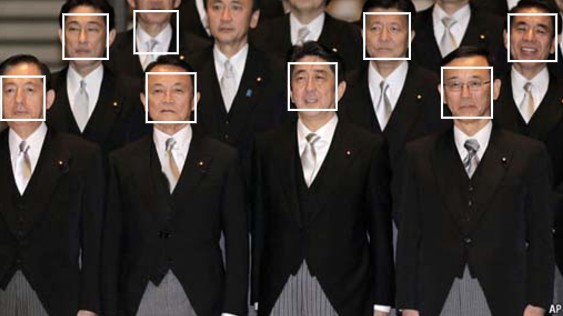
After

左上になんか読み込みミスったのが1つありますがw
こんな感じで顔を認識してBorderをつけてくれる。ちなみにBorderから別のものにも変えられます。
インスペクタで見てみると、position:absolute で上に乗せているので、レスポンシブに対応とか何かに組み合わせる際にはズレに注意が必要かと。
ソースコード
こちら に一式あるので良かったら是非。
ボタンをタップすると顔認証するようにしました。必要なところは各自変更くださいまし。
<!DOCTYPE html>
<html>
<head>
<title>faceAuthentication</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.facedetection.min.js"></script>
<script type="text/javascript" src="js/faceAuthentication.js"></script>
//少ないのでcssはこちらに直書きしました
<style>
.border {
position: absolute;
border: 2px solid #FFF;
}
.img-container {
position: relative;
}
</style>
</head>
<body>
<div class="img-container">
<img src="img/some_faces.jpg" id="face-image">
</div>
<button name="button" class="jsc-change-btn">BUTTON</button>
</body>
</html>
画像のidは必ず「face-image」。でなければライブラリが参照してくれないので。
その他、クラス名はなんでもいいですが、jsで読み込むので合わせるように。
var FACE = FACE || {};
FACE.AUTH = {
CLASS: 'border',
init:function(){
this.setParameters();
this.bindEvent();
},
setParameters:function(){
this.$changeButton = $('.jsc-change-btn');
this.$imagId = $('#face-image');
this.$border = $('.' + this.CLASS);
},
bindEvent:function(){
var self = this;
this.$changeButton.click(function(e) {
e.preventDefault();
self.addAuthBorder();
});
},
addAuthBorder:function(){
var self = this;
this.$border.remove();
/* faceDetectionで画像にある顔を探す */
this.$imagId.faceDetection({
complete: function (faces) { //成功時
self.setBorderParams(faces);
},
error:function (code, message) { //失敗時
alert('Error: ' + message);
}
});
},
/* 顔認識がわかるボーダーを付与する */
setBorderParams:function(faces){
if(faces.length == 0){ return }
for (var i = 0; i < faces.length; i++) {
$('<div>', { 'class':this.CLASS,
'css': {
'left': faces[i].x * faces[i].scaleX + 'px',
'top': faces[i].y * faces[i].scaleY + 'px',
'width': faces[i].width * faces[i].scaleX + 'px',
'height': faces[i].height * faces[i].scaleY + 'px'
}
}).insertAfter(this.$imagId);
}
}
}
$(function(){
FACE.AUTH.init();
});
cross-originによってローカルだと起動確認できないのでMAMP等使って環境整える必要があるので注意。
後書き
少し古いのとあんまり日本語の参考サイトがないので、公式のリファレンスを読むか外人が書いたやつを読むのが早いかと思います。
顔認識した部分を切り取って機械に学習させて、なんか面白いことできそうな予感??笑
参考
日本人での使用者が少ない中で、わかりやすい解説サイト
JavaScriptで画像の顔認識をする方法【Face Detection】
公式配布 github
jaysalvat/jquery.facedetection
その他
骨格レベルで顔判定できる。動画などリアルタイムに対応出来るやつ。
JSで顔認識-clmtrackr