きっかけ
以下の記事を読んで面白そうなデザインをかけるのかと思いBalsamiqをはじめた
バックエンドのエンジニアのメモ書き。
https://qiita.com/rana_kualu/items/5986ceab8fd4e353de1b
https://github.com/kamranahmedse/developer-roadmap
そもそもBalsamiqとは?
バルサミコ酢(調味料)
ワイヤーフレームツール。Webやアプリのデザインの設計図を描くための便利道具。
フロントエンジニア御用達のツール
Balsamiqって無料?
残念ながらbalsamiqは有料のツール。
ただクラウド版でトライアルあり期間あり(30日)。
Balsamiqの料金表 (2018.4時点)
| 動作環境 | 制限 | 月払の場合 | 年払の場合 | 一括 |
|---|---|---|---|---|
| クラウド | 2プロジェクトまで | $9 | $90 | |
| クラウド | 20プロジェクトまで | $49 | $490 | |
| クラウド | 200プロジェクトまで | $199 | $1990 | |
| デスクトップ | 3デスクトップまで | - | - | $89 |
※1年分一括で支払うと2か月分安くなる
ほかにもGoogleDriveやJiraのプラグイン版がある。
料金サイト:https://balsamiq.com/buy/#cloud
Balsamiqをはじめる
手順1. Balsamiqのページを立ち上げユーザ登録を行う
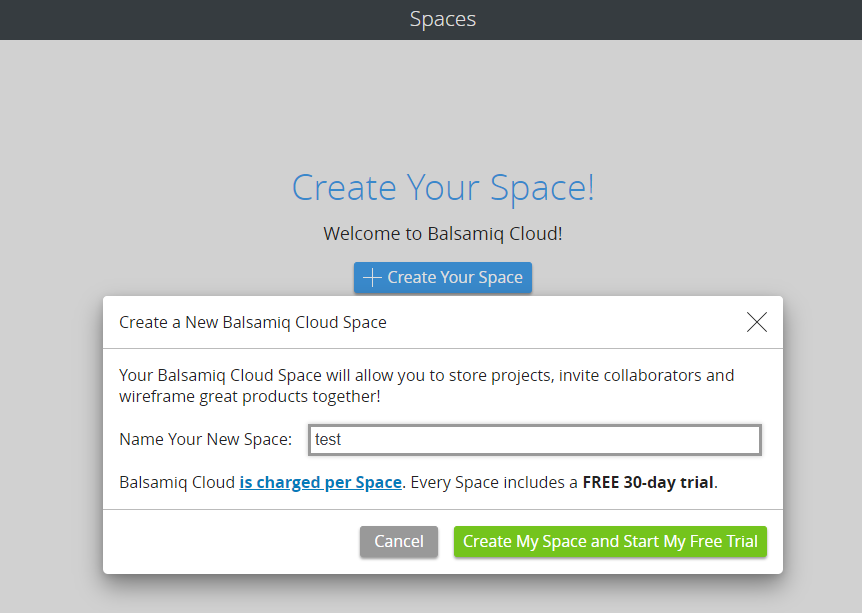
手順2. まずはSpaceを作成
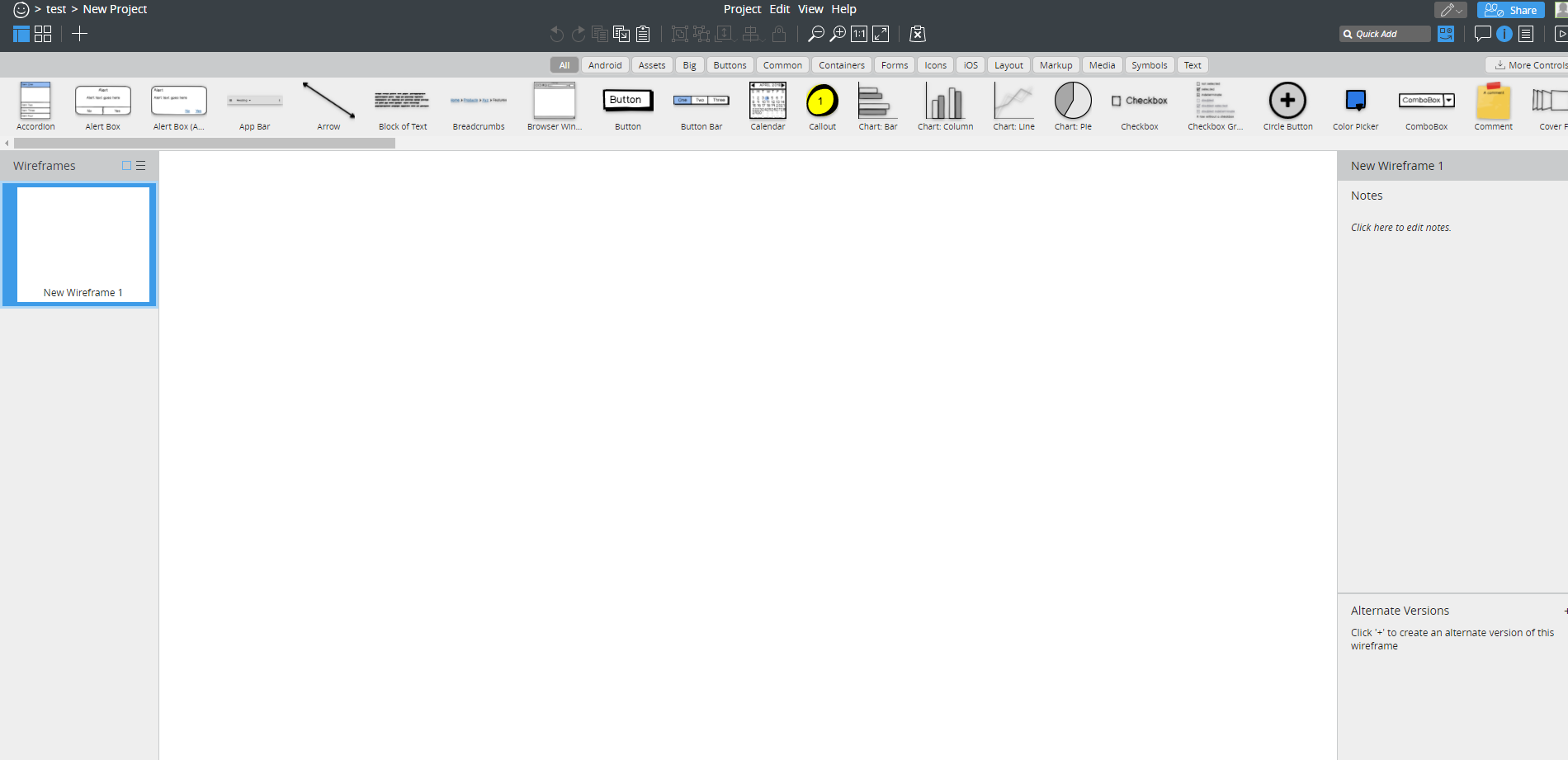
手順3. 起動すると以下の画面が立ち上がる
Balsamiqでサイトマップ作成(スリーステップ)
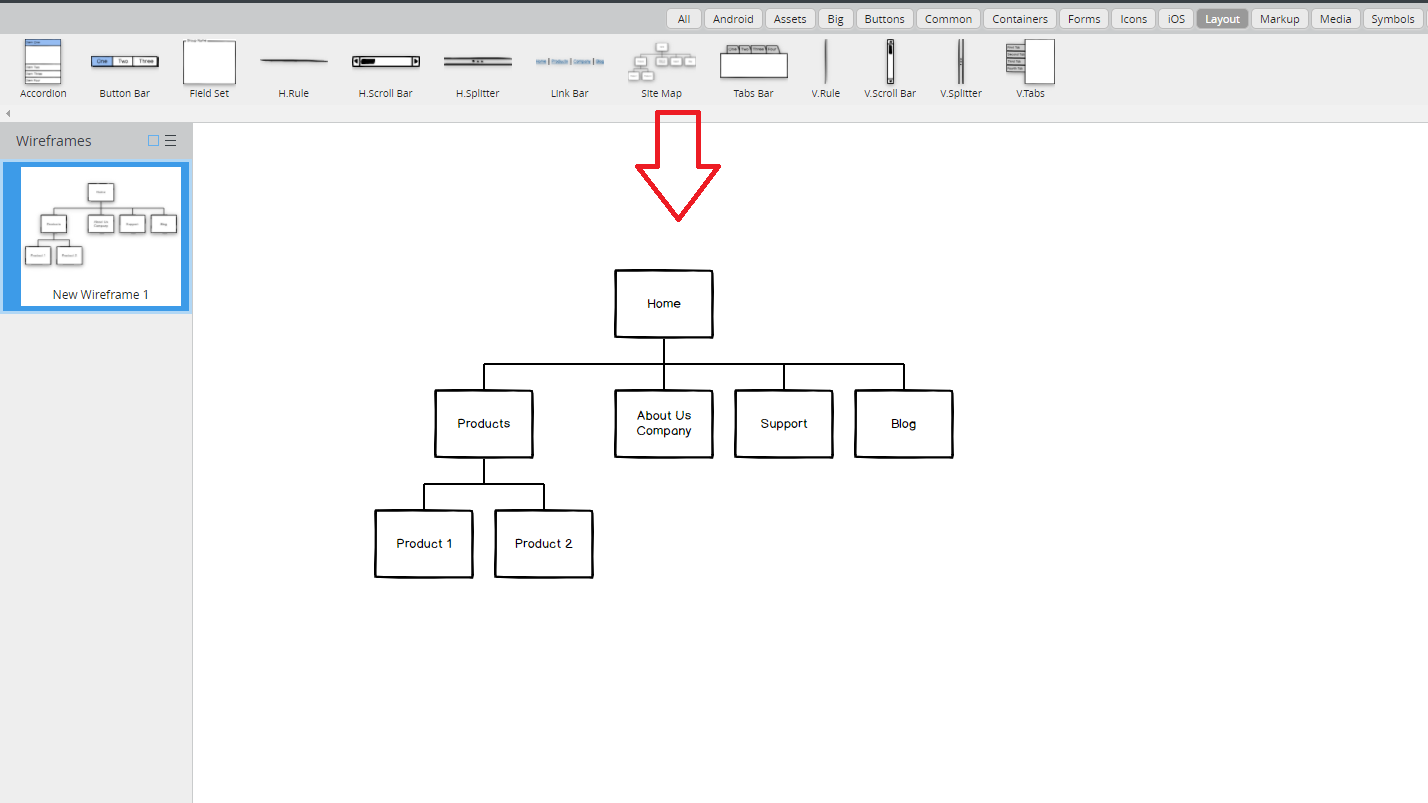
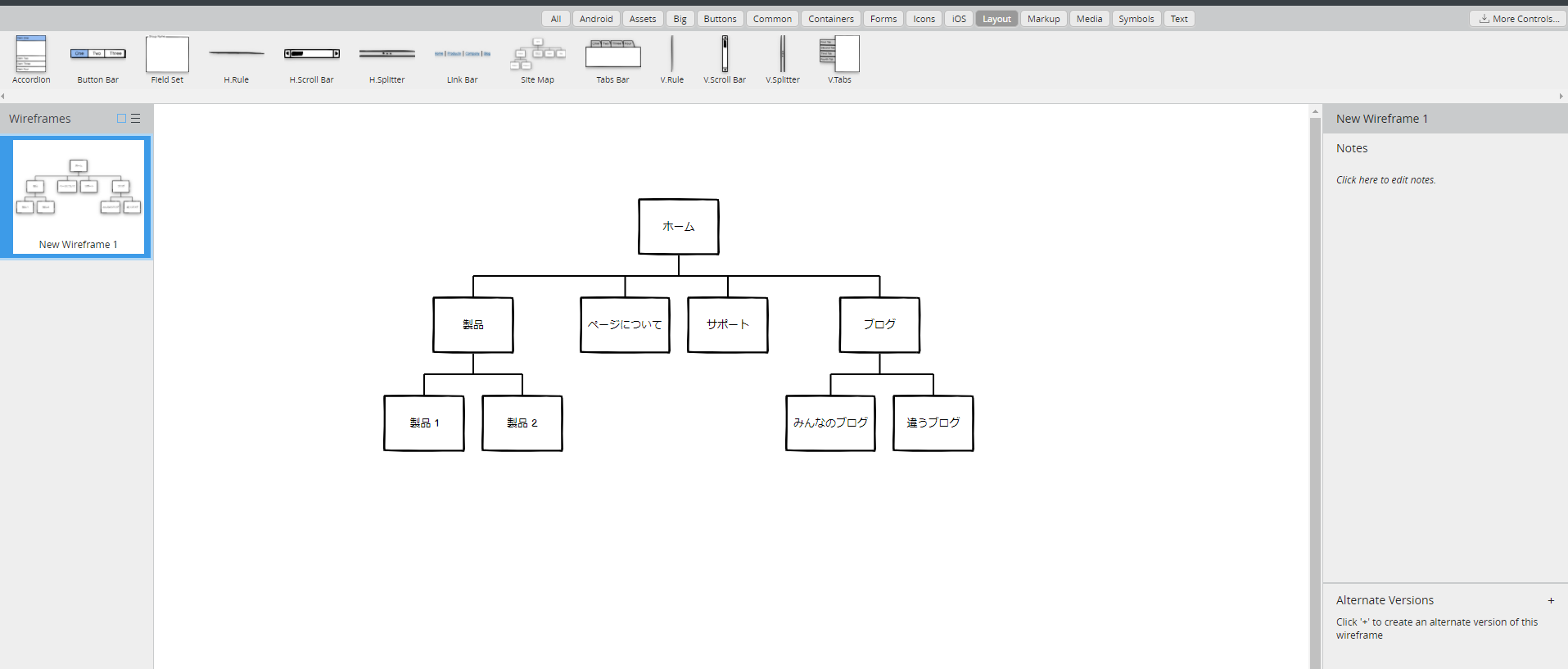
手順1. Balsamiqのオブジェクトの一覧からSiteMapを選択して画面真ん中にドラック&ドロップ
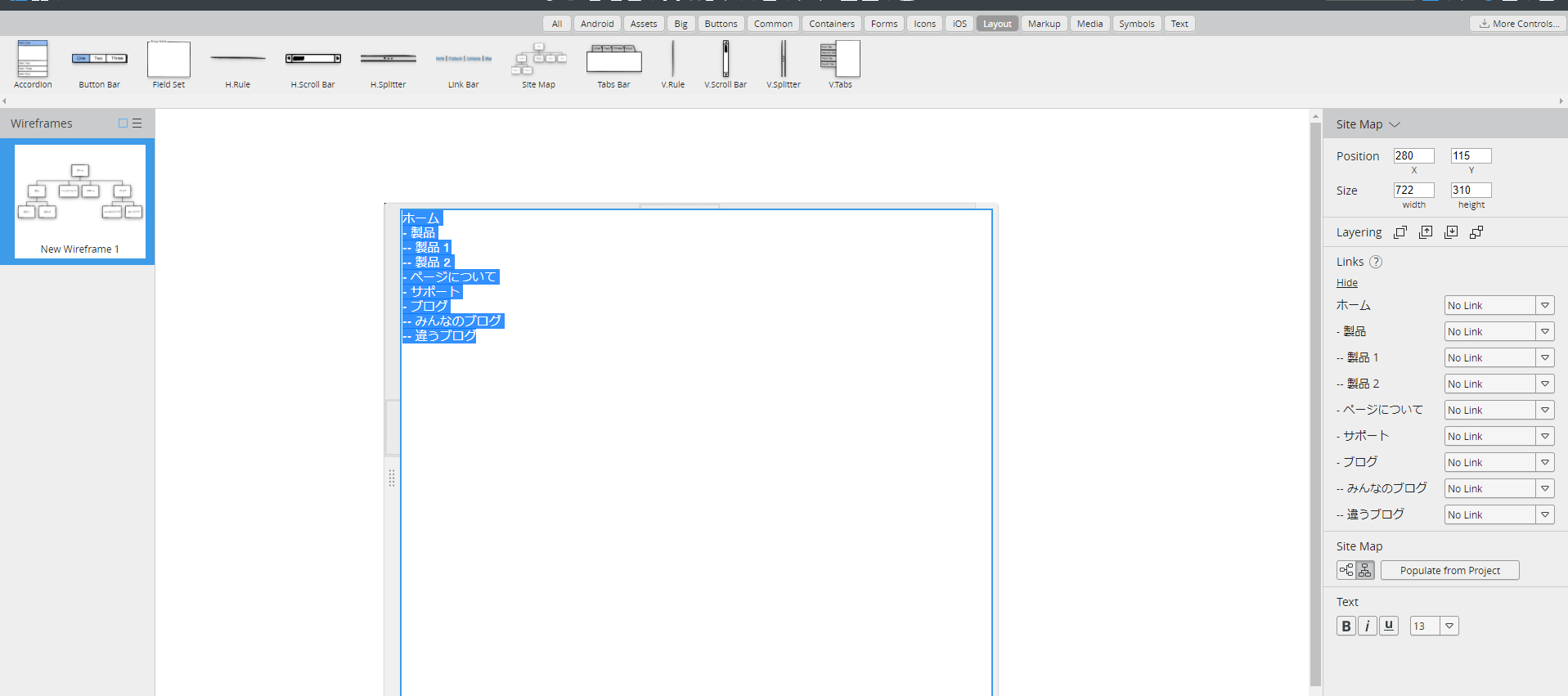
手順2. サイトマップをダブルクリックしてテキストを表示。サイト内容を自分好みに変えてみる(日本語OK)
手順3. 完成
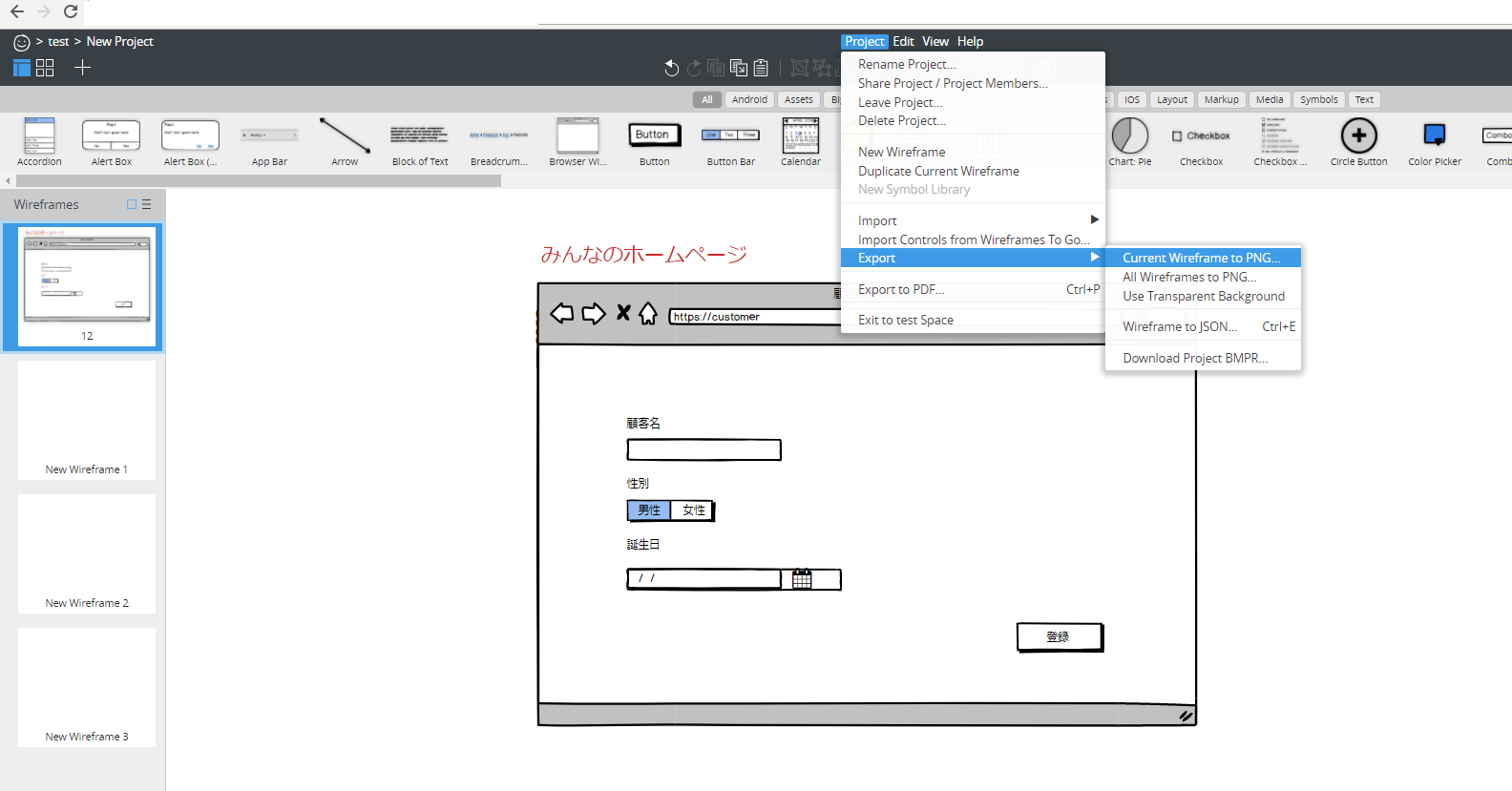
手順4.画面上のProjectから作成したデータをPNG画像に保存
Balsamiqの便利なキー操作
|キー|実行内容|
|---|---|---|
|オブジェクトを選択してDelete|オブジェクトを削除|
|Ctrl+S|保存|
|Ctrl+A|オブジェクト全選択|
Balsamiqを触ってみた感想
パワポみたいに画像をぺたぺた張って資料を作るのと同じ感じで操作できる。
ただパワポよりパーツ(レイヤー、ボタンなど)デザインがいい感じ。
参考)Balsamiqでつくられたサンプル集
↓こんな感じで簡単にWebサイトのフレームを作成できる