フロントエンドエンジニア / バックエンドエンジニア / DevOpsエンジニア@poly_soft
この画像を見てティン!と来たので訳してみました。
以下はModern Frontend Developer in 2018の日本語訳です。
Modern Frontend Developer in 2018
この記事を始める前に、まず私のことと、このロードマップについてお伝えします。
私は過去5年間フルスタックエンジニアとして働いていて、そして現在はtajawalで、様々な役割を持つリードエンジニアとして働いています。
単に趣味だからというだけではなく、他の開発者の技術力を保つためにトレンドについていくことも私の責任のひとつです。
初心者が(そして経験者が)トレンドに付いていこうとして混乱する様を私はよく見かけます。
私は2017年、多くの友人に、キャリアを積むために何を学ぶべきかについてメールなどでよく相談を受けました。
毎回回答する手間を省くため、そして皆を助けるため、私はこれらのチャートを作成することにしました。
そして尋ねられた際にはこのチャートを見せることにしています。
そして、これからどのようにこのチャートが生まれたかを話していきます。
https://github.com/kamranahmedse/developer-roadmap
当初これらは単なる推奨ツールのリストでしたが、もっとステップを踏んで学習していけるように構造的にデザインを決めることにしました。
フロントエンドの他に、バックエンドとDevOpsについても作業をしているところです。
ロードマップの各セクションについて説明する前に、免責事項を確認してください。
このロードマップの目的は、大枠についてのアイデアを提供し、次に学ぶべき技術について混乱しないように、トレンディな技術について道標を示すことです。
ひとつのツールがある作業に適していても、他の作業には適していない可能性があること、そして最新技術が必ずしもよりよいものではないことがあることを覚えておく必要があります。
それでは始めましょう。
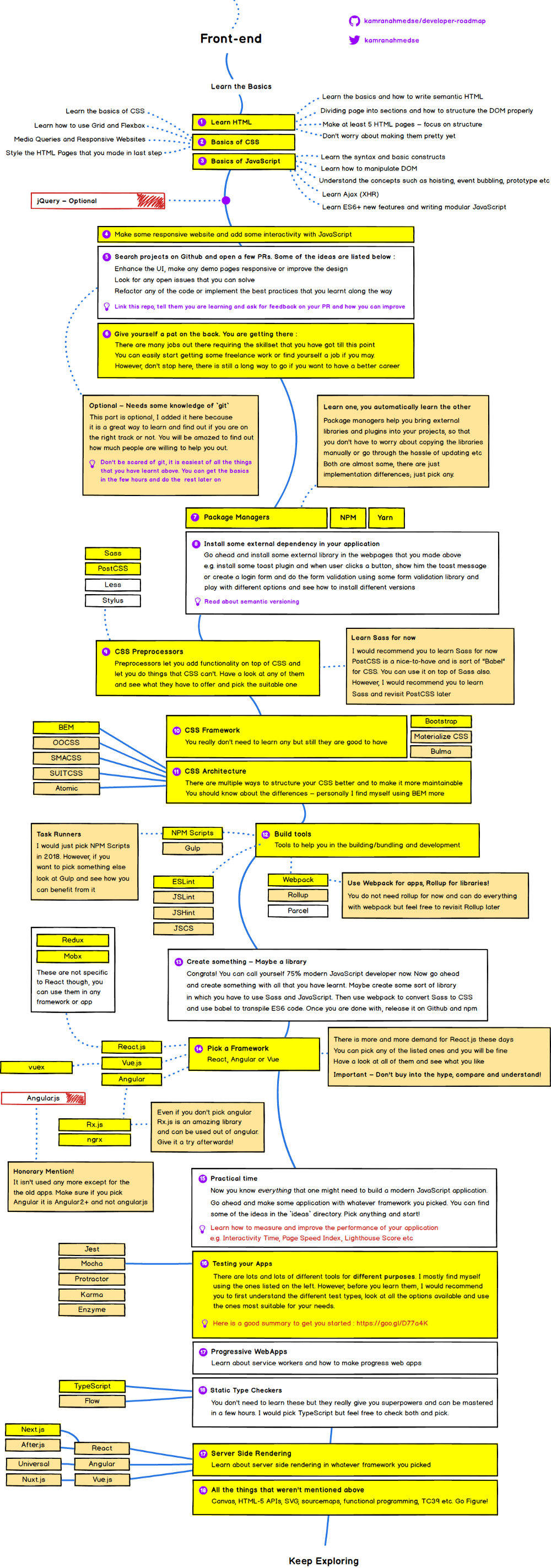
ここに詳細なイメージを示しますが、以下の記事では各詳細について説明します。
まず最初に行うべきことは、HTMLとCSS、そしてJavaScriptの基本文法について学ぶことです。
Learn the basics of HTML
HTMLはWebサイトに構造を与えるものです。
それは人間が自立するために必要な骨格のようなものです。
最初にすることは、HTMLの構文を学び、HTMLが提供しなければならないこと全てを学ぶことです。
以下を学ぶことに集中するべきです。
・セマンティックHTMLの基本と作成方法。
・ページをセクション毎に分ける方法と、DOMを適切に構造化する方法。
Task
HTMLの基本を学んだら、少なくとも5ページのHTMLサイトを作成しましょう。
GitHubのプロフィールページやTwitterログインページなどを参考にするとよいでしょう。
また、コンテンツの構造化に注意してください。
今はまだサイトは綺麗に表示されないでしょうが、見た目は気にせず適切な構造化にのみ主眼を置いてください。
Learn some CSS
ここまでで、ページのスケルトンを準備する方法を学びました。
次は、その上にスキンを追加して美しく見せる時間です。
CSS、Cascading stylesheetsは、HTMLページを美しく装飾するために使用されます。
・まずCSS構文について学び、一般的なCSSプロパティについて理解する。
・Boxモデルについて学び、GridレイアウトとFlexboxを使う方法を理解する。
・次に、メディアクエリを使ってWebサイトをレスポンシブに対応する方法を学ぶ。
Task
CSSの基本を覚えたら次に行うことは、先ほど作った5つのHTMLページを装飾することです。
たとえばGitHubプロフィールページのHTMLを作っていたとしたら、CSSを適用して本物のGitHubプロフィールページのように見せかけてください。
これを5ページ全てで行います。
Learn the Basics of JavaScript
JavaScriptはHTMLページをよりインタラクティブにするためのものです。
たとえばWebサイトで表示されるスライダー、ポップアップ、トースト通知や、ページ全体をリロードせずに一部分だけをロードする場合、これらは全てJavaScriptで作られています。
このステップでは、今後のためにJavaScriptの基礎を学びます。
・言語の構文と基本構造について学ぶ。
・JavaScriptを用いてDOMを操作する方法を学ぶ。要素の追加削除、classの追加削除、CSSスタイルの適用など。
・次に、スコープ、Closure、変数巻き上げ、イベントバブリング等を理解する。
・XHRもしくはAjaxでHTTPリクエストを送る方法について学ぶ。Ajaxはページをリロードせずにリクエストを送ることができる。
・ここまで終わったら、ES6以降の新機能について学ぶ。ES6は単なるJavaScriptのバージョンであるが、class、変数宣言、配列メソッド、文字列連結など多くの機能が追加された。オンラインで見つかる多くの記事は古いブラウザではサポートされていないため、ES6はBabelとともに解説されている。しかしここではBabelを気にする必要はなく、最新のブラウザを用いて動作を確認するだけでよい。ES6については後で再度解説する。
急に難易度が上がったと感じているかもしれません。
ここまで辿り着いたあなたには自画自賛が必要です。
これらは、ここまで学んできた中で最も重要なもののひとつです。
Should I learn jQuery?
誰もがjQueryを必要としていた時代がありました。
JavaScriptの上にラッパーを提供し、ブラウザ間の差異を気にせず何かを実行できる強力なライブラリでした。
今やそれも過去の話、新しいプロジェクトではそれほど使われていませんが、まだ多く残っています。
貴方はjQueryを必ずしも学ぶ必要はありませんが、とても簡単なので気になったら見てみると有益です。
Time to Practice
何度でも言います。ここでも言います。
練習しなければ何も学ぶことは出来ません。
この記事を読んで一瞬わかった気になったとしても、練習しなければすぐに忘れ去ることでしょう。
このロードマップに従っている間はとにかくできるだけ練習してください。
次はレスポンシブなWebサイトを作り、JavaScriptを使ってインタラクティブな機能を追加してください。
面白そうな既存サイトから機能をコピペすることも出来ますが、ここまでで学んできたこと全てを使うことを忘れないでください。
幾つかWebサイトを作ったら、次はいよいよビジネスに入るところです。
github.comから適当にプロジェクトを検索し、オープンソースプロジェクトにプルリクを出してみてください。
プルリクできそうなアイデアの一部を以下に示します。
・UIの強化、デモページをレスポンシブにしたりデザインを改善したりする。
・解決できそうなOpen Issueを探して対応する。
・改善できそうなコードをリファクタリングする。
このリポジトリにリンクして、学習中であること、プルリクの改善内容を伝えましょう。
Githubについて学習すべきだと考えていますが、これにはgitの知識が必要です。
必ずしも行う必要はありませんが、実行すれば、これがどれだけ有益かわかるでしょう。
gitについては多くのリソースがありますが、こちらのコースを試してみましょう。
Give yourself a pat on the Back
あなたは立派にフロントエンドの基礎を手に入れました。
ここまでのことを全て学べば、フリーランスやフルタイムの仕事をこなすことができるでしょう。
しかし、ここで立ち止まらないでください。
よりよいキャリアを積みたいと考えているならば、さらに長い道のりがあります。
Package Managers
ここに来るまでに、プラグインやウィジェットなどの外部ライブラリを使ったかもしれません。
この場合、JavaScriptとCSSを手動でダウンロードして、プロジェクトに導入する必要があります。
それらのライブラリに新バージョンがリリースされると、再び新しいファイルをダウンロードして導入しなければならず、これは非常に面倒です。
パッケージマネージャは、その面倒を肩代わりしてくれます。
外部ライブラリやプラグインをプロジェクトに導入するときに、手動でコピーしたりバージョンアップしたりする手間を省くことが出来ます。
現在はyarnとnpmというものが使えます。
どちらもほぼ同じで、片方の使い方を覚えたらもう一方も全く同じに使用できます。
Let’s use what we have learnt
パッケージマネージャの基本がわかったら、上で作成したWebページに外部ライブラリを導入してください。
たとえばトースト通知のプラグインを導入して、ユーザがボタンをクリックしたときにトーストを表示する、ログインフォームを作成し、フォーム検証ライブラリを用いて入力値検証を行う、などです。
様々なオプションを試し、複数のバージョンをインストールしてみてください。
それらを行いながら、Semantic Versioningに目を通しておきましょう。
CSS Preprocessors
CSSプリプロセッサは、デフォルトのCSSでは不可能な機能を使えるようになります。
Sass、Less、Stylusなど色々な種類がありますが、私がひとつ選ぶのであればSassにするでしょう。
また、PostCSSも徐々に市民権を得つつあります。
それはCSS版のBabelのようなもので、それだけをスタンドアロンで使うことも、Sassと一緒に使うこともできます。
今はSassだけを学習し、PostCSSについては後から見直すことを勧めます。
CSS Frameworks
CSSフレームワークについて学ぶ必要はもはやありませんが、使いたいのであればひとつだけ選ぶとよいでしょう。
私が試した中で好みだったのはBootstrap、Materialize、Bulmaですが、シェアを鑑みると、今から始めるならBootstrapを選ぶべきです。
CSS Organization
アプリケーションが成長するにつれ、CSSは複雑怪奇で管理不能になり始めます。
そこでCSSをスケーラブルにする色々な方法論が提唱されています。
OOCSS、SMACSS、SUITCSS、Atomic、BEMなどがありますが、私はBEMが好みです。
Build Tools
Linter、タスクランナー、バンドラーなど、JavaScriptアプリケーションの構築・バンドル、および開発に役立つツールたちです。
かつてはタスクランナーとしてnpm script、gulp、gruntなど様々な選択肢がありました。
しかし現時点で生き残っているのはnpm scriptだけです。
これを使い、webpackを呼び出してタスクを自動化します。
Gulpを学習する必要はありませんが、後で時間があれば導入してみて、自分のアプリケーションに必要かどうかを確認することが出来ます。
LinterについてはESLint、JSLint、JSHint、JSCSなどがありました。
しかし現在はほぼ全てESLintです。
モジュールバンドラはParcel、Webpack、Rollup、Browserifyなど複数の選択肢があります。
ひとつ選択することになったら、とりあえずWebpackを選んでください。
Rollupも最近では有名ですが、これはライブラリに用いられるのが一般的です。
アプリのためにまずWebpackを使い、後からこのセクションに戻ってRollupを使ってみてください。
Time to Practice — Create something
おめでとう!
これでモダンJavaScriptの75%を制覇しました。
今度は、今まで学んだこと全てを使って何かを作りましょう。
おそらくあなたはSassとJavaScriptでできた、何らかのライブラリを作るでしょう。
その後Webpackを使ってSassをCSSに変換し、babelを使ってES6を旧JavaScriptに変換します。
最後にnpmを使ってGithubにリリースしましょう。
Pick a Framework
旧ロードマップではこのセクションは基礎セクションの次に位置していましたが、Sass・ビルドツール・パッケージマネージャの後に移動しました。
フレームワークの機能を知らないままに使うことになるので、混乱してしまうことがあったからです。
フレームワークにも多くの選択肢がありますが、最近よく使われているのはReact、Vue、Angularです。
最近はReactの需要が増えていますが、リストのいずれを選んでも問題はありません。
個人的にはReactかAngularを選択します。
初心者にはAngularが比較的簡単に思えるかもしれません。
これはAngularがほとんどの機能をサポートしているからです。
遅延ロードをサポートした強力なルーティング、インターセプト可能なHTTPクライアント、依存性注入、CSSのカプセル化など、外部ライブラリを使う必要はありません。
しかしReactは間違いなくフレームワークの頂点にあり、facebookのチームが改善に取り組んでいます。
あなたにとって最もよいものはどれか、惑わされず自分で探してみてください。
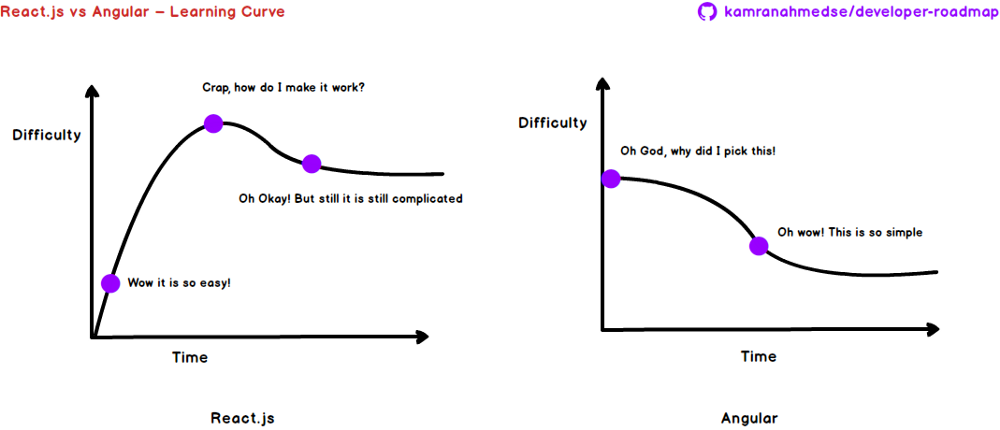
AngularとReactの学習曲線について、私の個人的な経験による比較を別記事から転載しておきます。
両方を見て、あなたに適したものを選んでください。
フレームワークを選択したら、他にも学ばなければならないものが出てきます。
たとえばReactを選択した場合、作成するアプリケーションの規模に応じてReduxかMobxによるステート管理を学ばなければなりません。
Mobxは中小規模のアプリに適しており、Reduxは大規模アプリに適しています。
さらにアプリによってはいずれも必要とせず、Reactの素のステート管理だけで十分かもしれません。
Angularを選択した場合、TypeScriptとRx.jsを覚えることで、Angularの恩恵を受けることができます。
TypeScriptは使わないこともできますが、使うことを強く推奨します。
Rx.jsは本当に強力なライブラリで、また関数型プログラミングを書くことにも適しています。
Vue.jsを選択した場合はVuexを学ばなければならないでしょう。
これはVue用のReduxです。
Redux、Mobx、Rx.jsはフレームワークと不可分のものではなく、バニラのJavaScriptにそれらだけを適用することも可能です。
またAngularについては、Angular1ではなくAngular2であることに注意してください。
Time to Practice
これであなたは、モダンなJavaScriptアプリケーション構築に必要な全てを学ぶことができました。
選んだフレームワークでアプリをいくつも作ってください。
アイデアはリポジトリのアイデアディレクトリから見つかるはずです。
どれかを選んですぐ始めましょう。
アプリの開発が完了したら、パフォーマンスを測定し、改善する方法を調べましょう。
たとえば操作可能になるまでの時間、Page Speed Index、Lighthouse Scoreなどがあります。
Progressive WebApps
ここまでのステップが完了したら、次はService Workerについてと、プログレッシブWebアプリを作る方法を学びます。
Testing your Apps
非常に多くの目的のために、非常に多くのツールが存在します。
私はほぼJest、Mocha、Karma、Enzymeの組み合わせだけで対処しています。
しかし、あなたはいずれかのツールを選ぶ前に、テストの種類について調べ、様々なツールを試してから最も適したツールを選んだほうがベターでしょう。
ここにテストツールについての素晴らしい記事が存在します。
Static Type Checkers
静的型チェッカーは、JavaScriptに型チェックを追加します。
これらを学ぶ必要はありませんが、数時間かけて学ぶだけで非常に強力な武器を手に入れることができます。
主にTypeScriptとFlowがあり、私はTypeScriptを断然お勧めしますが、両方をチェックして好みの方を選んでください。
Server Side Rendering
ここまでで得たスキルは、フロントエンドエンジニアのポジションを得るのに十分なものです。
しかし、ここで立ち止まらないで!
どのフレームワークを選んでいたとしても、サーバサイドレンダリングについて学んでください。
選んだフレームワークに応じて、様々な選択肢が存在します。
ReactであればNext.jsやAfter.jsが、AngularならUniversalが、そしてVueにはNuxt.jsがあります。
実はこのロードマップにはまだ欠けているものがあり、それはフロントエンドエンジニアすべてに必要なものです。
そしてその鍵は、常に多くのことを練習し続けることにあることを忘れないでください。
最初は大変で、覚束ないと感じることも多いでしょうが、それは正常です。
時間が経つにつれ、あなたはいつのまにかよくわかるようになっていることでしょう。
躓いているときは助けを求めてください。
どれだけ多くの人々があなたを助けてくれるかに驚くことでしょう。
Twitterかメールで気軽に意見を送ってください。
この投稿はこれで終わりです。
それではまた!
感想
最初の画像を見て、てっきり例の2016年にJavaScriptを学んでどう感じたかみたいな皮肉記事かと思ったのに、本気で言ってた。
さらに『いいね』が7000件以上付いてる上にコメント欄も最高!素晴らしい!ばっかりです。
ついていきたい人はがんばって走ってください。
とはいえ、全ての枝を網羅しろとか言ってたらおまえは何を言っているんだ案件ですが、実際は必要な枝以外は見なくていいと言っているので、全体的にはそれなりの量に収まっています。
既にCSS/JSフレームワークを使っている人にとっては、新たに覚えることはほとんどありませんしね。
ひとえに画像がインパクトありすぎでよろしくない。
ちなみに該当の画像はBalsamiqで作ったそうです。
ちょっと気になったこと。
テストツールはPWAより先じゃなかろうか。
あとパフォーマンス改善項目で"Page Speed Index"ってのが見当たらなかったんだけど、PageSpeed Insightsのことだろうか?