フロントエンドエンジニア / バックエンドエンジニア / DevOpsエンジニア@poly_soft
先日2018年の最先端フロントエンドエンジニアになろうという記事を訳したのですが、そのリポジトリにはバックエンドとDevOpsのロードマップ画像も置いてあります。
しかしバックエンドのテキストにはTODOの1行だけで、動きがありませんでした。
解説が追加されないかなー、と思ってたら別の人がやってたのを見付けました。
ということで以下はModern Backend Developer in 2018の日本語訳です。
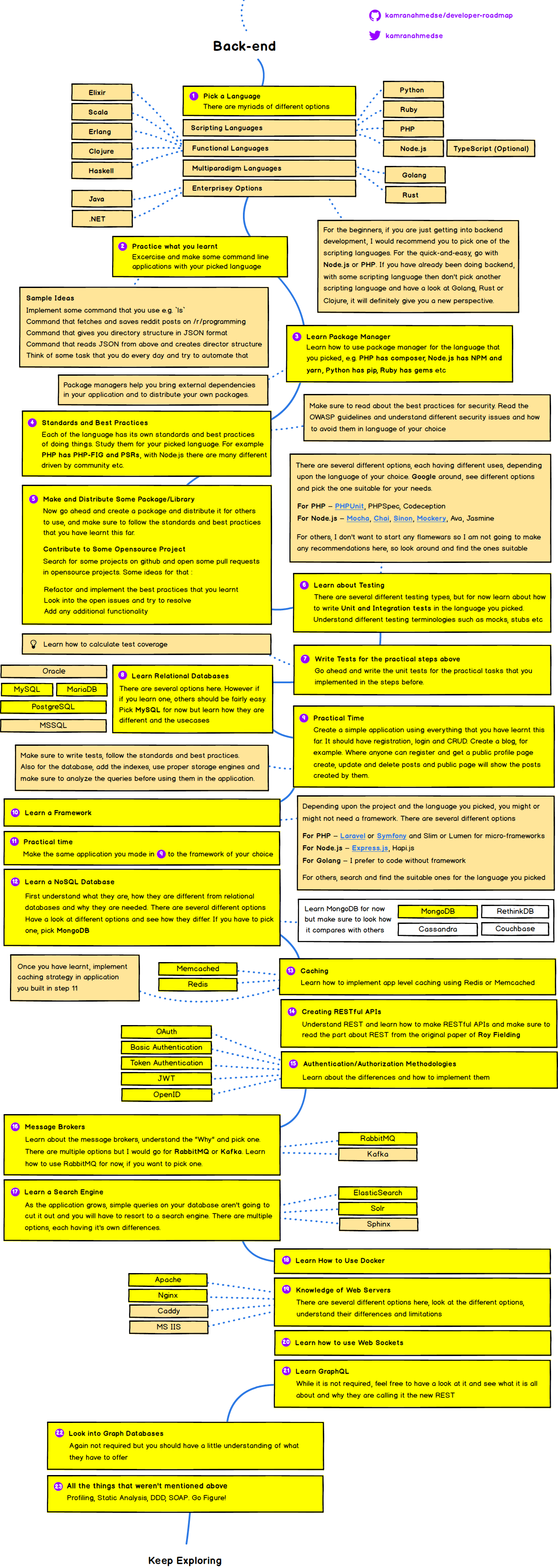
Modern Backend Developer in 2018
こんにちのWeb開発の様相は、数年前とは全く別物です。
Web開発には多すぎる選択肢があって何をすればいいのか迷います。
それが、これらのステップを視覚的に表し、段階的にWeb開発を行っていくためのガイドラインを作ろうと考えた理由のひとつでした。
先日、Modern Frontend Developer in 2018というタイトルの投稿がありました。
そこではバックエンドとDevOpsについても最新のロードマップを提供することを約束しました。
この記事はその約束に従って、最新バックエンド開発者のロードマップについて記述するものです。
まだフロントエンドのロードマップを見ていないのであれば、先にそちらを見てきてください。
我々はまたDevOpsについても取り組んでおり、できれば来週までにそれもリリースしたいと考えています。
該当のリポジトリはこちらで、また記事も別途公開する予定です。
これ以上長々と話すのはやめて、さっそく始めましょう。
全てのロードマップは画像に表示されていますが、各ステップについて以下で解説していきます。
画像にはHTML/CSSについての知識は記載されていませんが、基本的なHTML/CSS文法については理解しておくことをお勧めします。
Step 1– Learn a Language
言語を選ぶとなると、たくさんの選択肢が存在します。
まずカテゴリを分けて、決定しやすいようにしました。
バックエンドの開発を始めたばかりの初心者であれば、スクリプト言語の中から選択することをお勧めします。
それらは多くの需要があり、迅速に学習することができるからです。
フロントエンドの知識があるならNode.jsを学ぶのが簡単でしょう。
そこには多くのマーケットも存在します。
既にバックエンド開発を行っていて、スクリプト言語を使っているのであれば、次は別のスクリプト言語ではなく、関数型言語もしくはマルチパラダイム言語から選択することをお勧めします。
例えばPHPやNode.jsを使っているのであれば、PythonやRubyではなく、ErlangやGolangを試してみてください。
それはあなたの能力を伸ばすのに間違いなく役立ち、新しい視野を開いてくれます。
Step 2 — Practice what you have Learnt
学習するためには練習しかありません。
言語を選び、基礎を理解したら、言語を使ってください。
小さなアプリケーションをたくさん作りましょう。
ここに少しだけアイデアを列挙しておきます。
・bashのコマンドと同じ機能を実装する。たとえばls。
・Redditから/r/programmingへの投稿を取り出してJSONで保存するコマンドを作成する。
・ディレクトリ構造をJSONフォーマットに書き出すコマンドを作成する。
・↑の逆にJSONからディレクトリ構造を再現するコマンドを作成する。
・毎日実施したいことを考え、それを自動化する。
Step 3 — Learn Package Manager
言語の基礎を理解し、サンプルアプリをいくつか作成したら、次はパッケージマネージャを利用する方法を調べます。
パッケージマネージャは、自作アプリで外部ライブラリを使用するのに役立ち、自作のライブラリを他のユーザに公開するためにも役立ちます。
PHPを選んだのであればComposerを、Node.jsを選んだのであればNPMかYarnを、PythonならPipを、RubyならRubyGemsです。
どの言語を選んだのであれ、その言語についてのパッケージマネージャの使い方を学びましょう。
Step 4 — Standards and Best Practices
各言語には、それぞれの実装標準とベストプラクティスが存在します。
選んだ言語のそれを勉強してください。
例えばPHPにはPHP-FIGとPSRsがあります。
Node.jsにはコミュニティ毎に異なるガイドラインが数多く存在し、他の言語でも似たようなものです。
Step 5 — Security
セキュリティについてのベストプラクティスには必ず目を通しましょう。
OWASPのガイドラインを読み、様々なセキュリティ上の問題と、それらを避ける方法を理解してください。
Step 6 — Practice
ここまで学んできたことによって、言語そのもの、標準とベストプラクティス、セキュリティ、パッケージマネージャの使い方がわかりました。
今度はパッケージを作成し、他の人が使用できるように配布してみましょう。
作成するときは、標準やベストプラクティスには必ず従ってください。
たとえば、PHPを選んだ場合はPackagistでリリースし、Node.jsであればNpm registryです。
それができたら、次はGitHubからいくつかプロジェクトをピックアップして、プルリクエストを送ってみます。
たとえば以下のような
・学んできたベストプラクティスでコードをリファクタリングする。
・未解決のissueを解決する
・追加機能を実装する
Step 7 — Learn about Testing
テストにはいくつかの種類が存在します。
それらの目的の違いについて理解してください。
まずは自作アプリに単体テストと結合テストを導入する方法を調べましょう。
また、スタブ、モックなど様々なテスト用語を理解しましょう。
Step 8 — Practical
これまで書いてきた実践的アプリ、特にStep6の対象について、単体テストを導入します。
また、書いたテストのカバレッジを分析します。
Step 9 — Learn about the Relational Databases
リレーショナルデータベースにデータを保存する方法を学びましょう。
学習する対象を選ぶ前に、いくつかのデータベース用語を知っておく必要があります。
キー、インデックス、正規化、タプル等です。
データベースには幾つもの選択肢があります。
しかしながら、言語を学んでいる途中なので、DBについては楽なものを選ぶと良いでしょう。
有望な選択肢はMySQL、MariaDB(MySQLのフォークでほとんど同じ)、PostgreSQLですが、MySQLが最もよいでしょう。
Step 10 — Practical Time
今まで学んできたことを全て使うときがやってきました。
これまでの知識全てを使って、簡単なアプリを作成してください。
どんなアイデアを選んでもかまいませんが、たとえばブログを選んだとしたら以下のような機能を実装してください。
・ユーザアカウント。登録とログイン。
・ユーザは自分のブログを投稿できる。
・ユーザは自分のブログ投稿を全て閲覧できる。
・自分のブログ投稿は削除できる。
・非公開ブログ投稿は自分だけが閲覧でき、他者からは見ることができない。
・単体テスト、結合テストが書かれている。
・クエリにはインデックスが適用されていることをクエリ分析で確認する。
Step 11 — Learn a Framework
選んだ言語やプロジェクトによって、フレームワークが必要な場合と必要でない場合があります。
その言語ではどのようなオプションが存在するかをチェックし、多くの選択肢の中からいずれかを選んでください。
PHPであればLaravelかSymfonyを、マイクロフレームワークを望むのであればLumenかSlimをお勧めします。
Node.jsの場合は幾つか有力なものがありますが、目立っているものはExpress.jsです。
Step 12 — Practical Time
Step10で作成したアプリケーションを、選択したフレームワークで動くように載せ替えてください。
テストを含む全てが移行されたことを確認してください。
Step 13 — Learn a NoSQL Database
まずはNoSQLが何であるか、リレーショナルデータベースとはどう違うのか、そしてそれらが何故必要なのかを理解してください。
選択肢はいくつかありますが、少し調べて、機能とその違いを比較してください。
一般的にはMongoDB、Cassandra、RethinkDB、Couchbaseあたりから選ぶことになりますが、ひとつ選ぶとしたらMongoDBがよいでしょう。
Step 14 — Caching
アプリケーションレベルでキャッシュを実装する方法を学びます。
Step12で作成したアプリを、RedisもしくはMemcachedを使ってキャッシュします。
Step 15 — Creating RESTful APIs
RESTを理解し、RESTfulなAPIを作る方法を学習し、RESTについてRoy Fieldingの論文原著を必ず読んでください。
そして、RESTはHTTP APIだけのものだと主張する人々を言い負かせるだけの知識を手に入れてください。
Step 16 — Learn about Different Auth Methods
様々な認証と認可の方法について学習します。
各々が何なのか、どう異なるのか、どのような場合に使うのかを知りましょう。
・Oauth — Open Authentication
・BASIC認証
・トークン認証
・JWT — JSON Web Tokens
・OpenID
Step 17 — Message Brokers
メッセージブローカについて学び、いつ、そして何故それを使うのかを理解します。
選択肢は複数ありますが、有名なものはRabbitMQとKafkaです。
ひとつ選ぶとしたらRabbitMQを選択しましょう。
Step 18 — Search Engines
アプリケーションが成長するにつれ、リレーショナルデータベースやNoSQLのシンプルなクエリでは検索しきれなくなります。
サーチエンジンに頼ることになるでしょう。
多くのサーチエンジンがあり、それぞれに独自の特徴があります。
Step 19 — Learn how to use Docker
Dockerを使うとプロダクション環境と同じ環境を簡単に再現できるため、開発がやりやすくなります。
OSはクリーンに保ったまま、コーディング、テスト、デプロイを迅速に行えます。
このステップではDockerの使い方を学びましょう。
Step 20 — Knowledge of Web Servers
ここまで来るいずれかの時点で、既にサーバについて取り組まなければならなかったことがあったことでしょう。
このステップでは主に各Webサーバの相違点、制限、利用可能な設定項目の違いを学び、そしてそれらの制限を最大限に活用したアプリケーションを作成します。
Step 21 — Learn how to use Web Sockets
このステップは必須ではありませんが、知識の引き出しを増やすのは有益なことです。
Webソケットを使ってリアルタイムWebアプリを作成する方法を調べ、それを使ってサンプルアプリを幾つか作ってください。
前のステップで作成したブログアプリの投稿一覧に、リアルタイムで更新を反映しましょう。
Step 22 — Learn GraphQL
GraphQLを使ってAPIを作成する方法を学びます。
RESTとの違いと、GraphQLがREST2.0と呼ばれる理由を理解してください。
Step 23 — Look into Graph Databases
グラフモデルはデータ間の関係を表すとても柔軟な方法を表し、グラフデータベースはそれを実現するための迅速で効率的な保管・参照方法を提供します。
Neo4jもしくはOrientDBの使い方を覚えてください。
Step 24 — Keep Exploring
学習と探求を進めるたびに、このロードマップではカバーしていない新たな領域に必ずや遭遇することでしょう。
新しいことを学ぶためにも、健全な精神と健康的な食生活を保ってください。
そして、あらゆる事象に対して練習することこそが鍵であることを忘れないでください。
最初は何もわからないと感じるかもしれませんが、それが正常であり、時間の経過と共にあなたは自分がよりよくなっていることを感じるはずです。
これにて、この記事は終わりになります。
Twitterやメールで仲良くなりましょう。
また、今後のアップデートを見逃さないためにリポジトリもチェックしてください。
乞うご期待!
コメント欄
「よい記事!全ての新人エンジニアに読ませたい!」
「バックエンド開発に関する最も優れた記事のひとつ」
「クラウドがないぞ。今時バックエンドやるなら*aaSとクラウドは絶対必要」
「だが待ってほしい、グラフDBにarangoDBを加えるべきだと思わんかね?」
「GoやRustよりC#のほうがもっとマルチパラダイム言語」
「Step8の後に依存性注入の項目を追加しようそうしよう」
「初心者にフレームワークを学ばせるならSpringのようながっちがちのものを選ぶべき。Expressは自由だ。自由すぎて初心者が使えばカオスなコードになること必定」
感想
本当に初心者ならPHPかNode.jsどちらかを選ぼう、というかんじのようです。
バックエンドまでJavaScriptで書きたくはないので、どうしてもPHPが嫌ならPythonを選ぶといいんじゃないかな。
え?Perl?ははは
フロントエンドの記事に比べると熱量が少々足りず、途中からあからさまに飽きてきた感があって趣があります。
いいねは9200ついてました。
ところでRoy Fieldingの論文原著とか全然知らなかったんだけど、みんな読破してるんですかね?
☆求人
弊社ではITっぽい人材を求めています。もちろん正社員で。
興味がある人はTwitterでDMしてね。