この記事は難しいってより
とても楽しい記事なので気軽に読んでくださいーー!
WebVRって面白いよね!!
最近話題の、VR。
それがWeb上でできるんです!!!
投稿してきたWebVRについての記事
ちょっと前からWebVRを知って、qiitaで共有してます。
WebVRとは
Webブラウザ上でVRを使える技術のこと。
WebVR とは、ウェブブラウザ上で VR 体験を提供することです。狭義には、ウェブブラウザ上で 3D グラフィクスを表現する技術である WebGL をつかって、VR 体験を提供する技術を指します。
残念なことに、WebGL を直接利用して 3D グラフィクスを作るには、シェーダーやポリゴンといった 3D グラフィクスに特有の技法を学ぶ必要があります。そのため、WebGL を直接扱うのではなく ThreeJS をはじめとする WebGL の記述を楽にしてくれる Javascript ライブラリを用いて作られることが多いです。
WebVR はじめようから引用
WebVRのメリット
ブラウザでVRコンテンツを見ることができるので、
インストールが不要。
見たいときにすぐ見れる。
WebVRのデメリット
Unityで作ったような高度なコンテンツはまだできない。
比べると動作が重い。
WebVRを体験
サンプル http://cardboardclub.jp/study/160511/

こんな感じです。スマホをハコスコなどにいれれば,VRっぽくなります。
WebVRを使うには
今現在、簡単にできる方法は2つあります。
- Three.jsを使う
- A-Frameを使う
Three.jsを使う
JSで3Dオブジェクトをかけるライブラリ。
カスタマイズさせることでWebVRにすることが可能。
公式サイトはこちら
A-Frameを使う
Mozillaが作ったWebVR構築ライブラリ。なんとHTMLでWebVRを作れる。これはすごい。
しかも、JSで色々なことがかけます。
公式サイトはこちら
WebVRでWebサイトを三次元で表現してみる!
A-Frameの方がドキュメントが充実してるし、書きやすいので、A-Frameで書きます。
A-Frameの入門
WebVRを開発するときはfirefoxかchromeがおすすめです。
くわしい入門はこちら
A-Frameの導入
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
</a-scene>
</body>
</html>
scene(シーン)とは、三次元の空間のことです。
a-sceneタグにものを入れてきます。
カーソルを作る
<a-entity camera look-controls wasd-controls>
<a-entity cursor="fuse: true;"
position="0 0 -3"
geometry="primitive: ring; radiusInner: 0.1; radiusOuter: 0.15;"
material="color: #acacac; shader: flat; opacity: 0.8">
<a-animation begin="click" easing="ease-in" attribute="scale" dur="150"
fill="forwards" from="0.1 0.1 0.1" to="1 1 1"></a-animation>
<a-animation begin="cursor-fusing" easing="ease-in" attribute="scale" dur="1500"
fill="backwards" from="1 1 1" to="0.1 0.1 0.1"></a-animation>
</a-entity>
</a-entity>
これでアニメーションのあるカーソルが作れました。
jsで、カーソルに乗った時の処理をかけます。
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-entity camera look-controls wasd-controls>
<a-entity cursor="fuse: true;"
position="0 0 -3"
geometry="primitive: ring; radiusInner: 0.1; radiusOuter: 0.15;"
material="color: #acacac; shader: flat; opacity: 0.8">
<a-animation begin="click" easing="ease-in" attribute="scale" dur="150"
fill="forwards" from="0.1 0.1 0.1" to="1 1 1"></a-animation>
<a-animation begin="cursor-fusing" easing="ease-in" attribute="scale" dur="1500"
fill="backwards" from="1 1 1" to="0.1 0.1 0.1"></a-animation>
</a-entity>
</a-entity>
<a-box color="red" depth="3" height="3" width="3" position="0 -1 -6"></a-box>
<a-sky color="#87ceeb"></a-sky>
</a-scene>
<script src="/create-cursor/script.js"></script>
</body>
</html>
var boxEl = document.querySelector('a-box');
// カーソルがぶつかったら拡大
boxEl.addEventListener('mouseenter', function () {
boxEl.setAttribute('width', 10);
console.log("mouseenter");
});
// カーソルが離れたら元にもどす
boxEl.addEventListener('mouseleave', function () {
boxEl.setAttribute('width', 3);
console.log("mouseleave");
});
このようにすると、ボックスがカーソルに触れた時にボックスが大きくなります。
サンプル
https://anharu2394.github.io/web-site-vr/create-cursor/
リストを三次元で表現
例えば
- Home
- About
- Service
- Contact
のようなリストがあった時。
これをWebVRで表現すると、、、、、、、
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
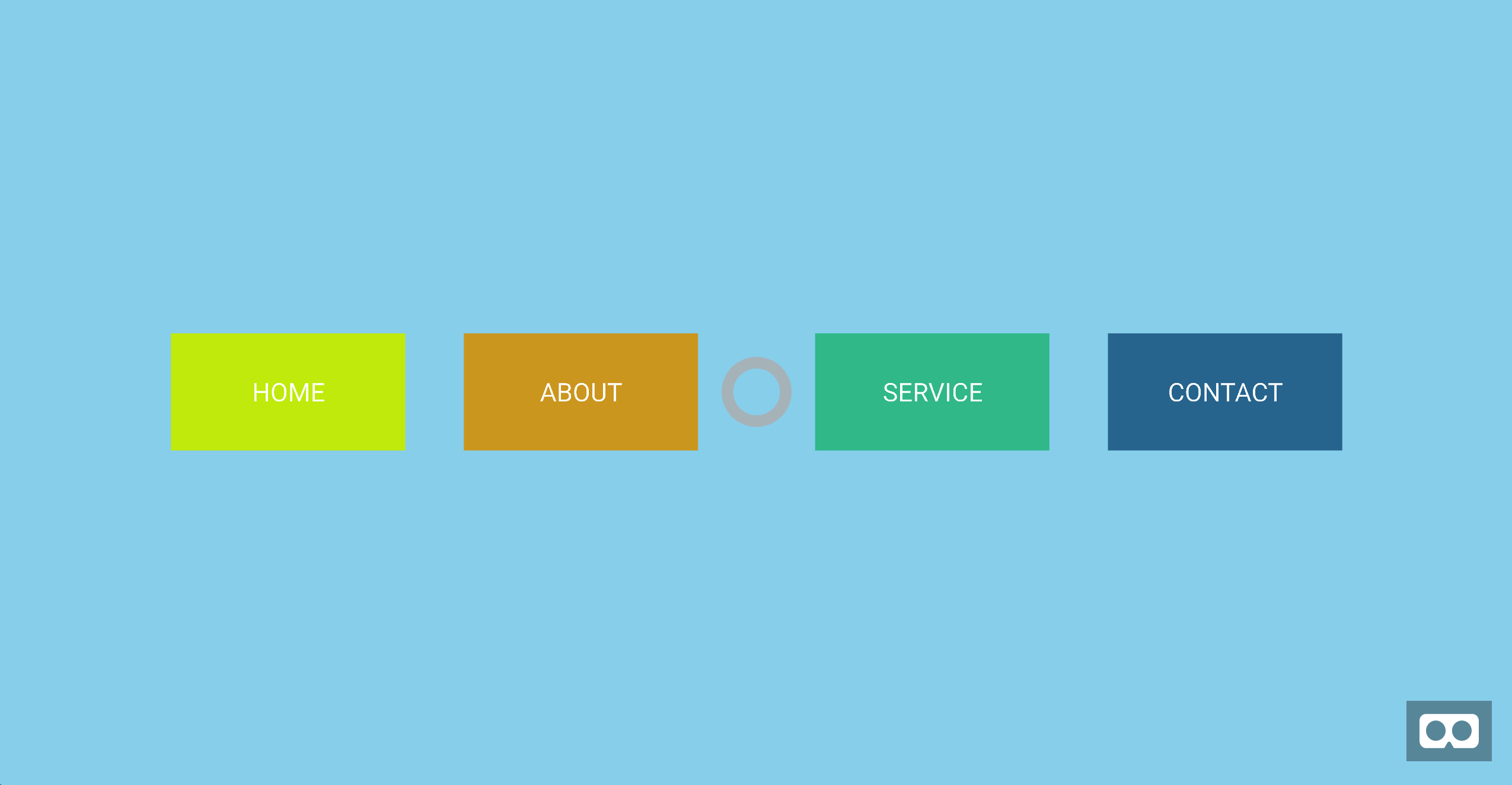
<a-text id="home" value="HOME" align="center" position="-4 0 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-text id="about" value="ABOUT" align="center" position="-1.5 0 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-text id="service" value="SERVICE" align="center" position="1.5 0 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-text id="contact" value="CONTACT" align="center" position="4 0 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-entity camera look-controls wasd-controls>
<a-entity cursor="fuse: true;"
position="0 0 -2"
geometry="primitive: ring; radiusInner: 0.1; radiusOuter: 0.15;"
material="color: #acacac; shader: flat; opacity: 0.8">
<a-animation begin="click" easing="ease-in" attribute="scale" dur="150"
fill="forwards" from="0.1 0.1 0.1" to="1 1 1"></a-animation>
<a-animation begin="cursor-fusing" easing="ease-in" attribute="scale" dur="1500"
fill="backwards" from="1 1 1" to="0.1 0.1 0.1"></a-animation>
</a-entity>
</a-entity>
<a-sky color="#87ceeb"></a-sky>
</a-scene>
<script src="./script.js"></script>
</body>
</html>
var home = document.querySelector('#home');
var about = document.querySelector('#about');
var service = document.querySelector('#service');
var contact = document.querySelector('#contact');
home.addEventListener('click', function () {
location.href = "/web-site-vr/web-site/";
});
about.addEventListener('click', function () {
location.href = "/web-site-vr/web-site/about.html";
});
service.addEventListener('click', function () {
location.href = "/web-site-vr/web-site/service.html";
});
contact.addEventListener('click', function () {
location.href = "/web-site-vr/web-site/contact.html";
});
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
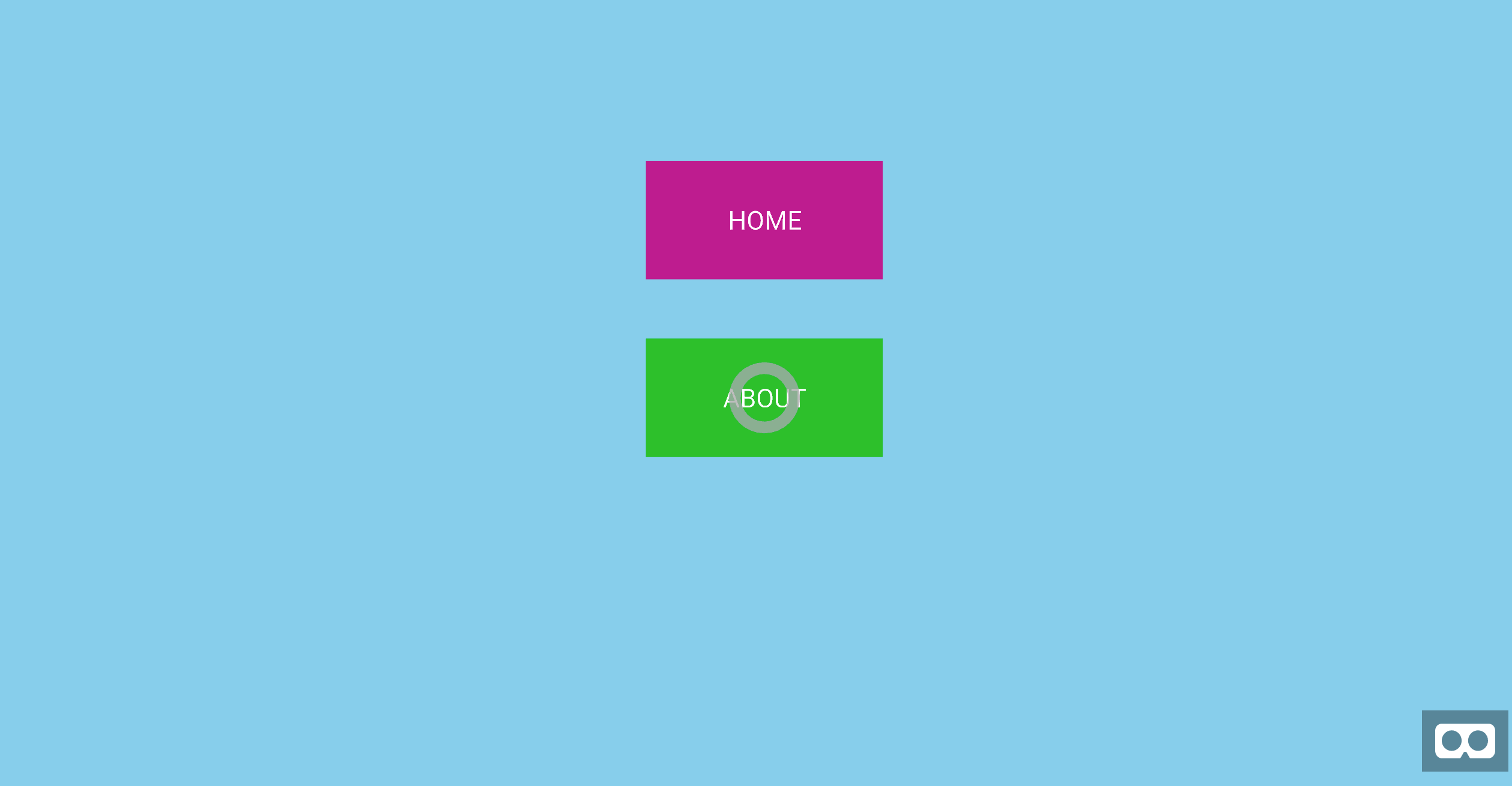
<a-text id="home" value="HOME" align="center" position="0 1.5 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-text id="about_now" value="ABOUT" align="center" position="0 0 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-entity camera look-controls wasd-controls>
<a-entity cursor="fuse: true;"
position="0 0 -2"
geometry="primitive: ring; radiusInner: 0.1; radiusOuter: 0.15;"
material="color: #acacac; shader: flat; opacity: 0.8">
<a-animation begin="click" easing="ease-in" attribute="scale" dur="150"
fill="forwards" from="0.1 0.1 0.1" to="1 1 1"></a-animation>
<a-animation begin="cursor-fusing" easing="ease-in" attribute="scale" dur="1500"
fill="backwards" from="1 1 1" to="0.1 0.1 0.1"></a-animation>
</a-entity>
</a-entity>
<a-sky color="#87ceeb"></a-sky>
</a-scene>
<script src="./script.js"></script>
</body>
</html>
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-text id="home" value="HOME" align="center" position="0 1.5 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-text id="service_now" value="SERVICE" align="center" position="0 0 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-entity camera look-controls wasd-controls>
<a-entity cursor="fuse: true;"
position="0 0 -2"
geometry="primitive: ring; radiusInner: 0.1; radiusOuter: 0.15;"
material="color: #acacac; shader: flat; opacity: 0.8">
<a-animation begin="click" easing="ease-in" attribute="scale" dur="150"
fill="forwards" from="0.1 0.1 0.1" to="1 1 1"></a-animation>
<a-animation begin="cursor-fusing" easing="ease-in" attribute="scale" dur="1500"
fill="backwards" from="1 1 1" to="0.1 0.1 0.1"></a-animation>
</a-entity>
</a-entity>
<a-sky color="#87ceeb"></a-sky>
</a-scene>
<script src="./script.js"></script>
</body>
</html>
<!doctype html>
<html>
<head>
<title>My first VR site</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-text id="home" value="HOME" align="center" position="0 1.5 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-text id="contact_now" value="CONTACT" align="center" position="0 0 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
<a-entity camera look-controls wasd-controls>
<a-entity cursor="fuse: true;"
position="0 0 -2"
geometry="primitive: ring; radiusInner: 0.1; radiusOuter: 0.15;"
material="color: #acacac; shader: flat; opacity: 0.8">
<a-animation begin="click" easing="ease-in" attribute="scale" dur="150"
fill="forwards" from="0.1 0.1 0.1" to="1 1 1"></a-animation>
<a-animation begin="cursor-fusing" easing="ease-in" attribute="scale" dur="1500"
fill="backwards" from="1 1 1" to="0.1 0.1 0.1"></a-animation>
</a-entity>
</a-entity>
<a-sky color="#87ceeb"></a-sky>
</a-scene>
<script src="./script.js"></script>
</body>
</html>
 *ブラウザによって若干、背景の色が異なります。HOME,ABOUT,SERVICE,CONTACTのパネルは、色を指定してないので、ランダムです。
*ブラウザによって若干、背景の色が異なります。HOME,ABOUT,SERVICE,CONTACTのパネルは、色を指定してないので、ランダムです。
プレビューはこちら
こんな感じです
プレビューはこちら
A-Frameのテキストの表示
<a-text id="home" value="HOME" align="center" position="0 1.5 -4" color="white" geometry="primitive:plane; width: 2"></a-text>
a-textタグは文字を表示できるタグですが、geometry属性をつけることで、3Dのものの上に文字を表示することができ、長方形、球、平面などが選べます。
この場合は、『plane』で平面です。色を選ばねければランダムになります。
a-textタグのalign="center"にすることで中央寄せができます。CSSみたいで面白いですね!!
A-Frameのリンクの実装
jsで実装しています。
var home = document.querySelector('#home');
home.addEventListener('click', function () {
location.href = "/web-site-vr/web-site/";
});
リンクの実装はいたって簡単です。
idがhomeとつけてあるa-textタグがクリックされた時に、
location.hrefでリンク先を指定してるだけです。
まとめ
WebVRはとても奥が深くて面白いです!!
基本的なところはWebの開発のように、CSSをいじってるようなのでとても面白いですね!!
ぜひ、WebVR開発をしてみてください。