2022年12月でHerokuが有料化してから無料で公開できるサービスへの移転先が色々出てきました。
その中でRenderというサービスが使われているとの情報があるので使ってみました。
https://render.com/

以下Renderにデプロイするための修正方法について記載します。ちなみにRenderにはproduction環境としてデプロイする前提にしてますが、適宜Staging, Developmentにするなどして読み替えてください。
Railsアプリケーションを作成する
ここは省略。皆さんで開発されたものをGithubにリポジトリ切ってPushするのをお忘れなく。
Privateリポジトリで出来るかは不明だけど、当方はPublicリポジトリで試しました。
Render用に以下を修正する
# Hosts を追加
config.hosts << 'sample-rails.onrender.com'
databases:
- name: pg
databaseName: (後でRenderで設定するDBのDatabase名)
user: (後でRenderで設定するDBへのログインID)
region: (後でRenderで設定するDBのリージョン)
services:
- type: web
name: (後でRenderで設定するWEBアプリ名)
env: ruby
region: (後でRenderで設定するWEBアプリのリージョン)
plan: free
buildCommand: "./bin/render-build.sh"
startCommand: "bundle exec puma -C config/puma.rb"
envVars:
- key: DATABASE_URL
fromDatabase:
name: (後でRenderで設定するWEBアプリ名)
property: connectionString
- key: RAILS_MASTER_KEY
sync: false
#!/usr/bin/env bash
# exit on error
set -o errexit
bundle install
bundle exec rails db:migrate
bundle exec rails db:seed
bundle exec rails assets:precompile
# 追加
config.public_file_server.enabled = ENV['RAILS_SERVE_STATIC_FILES'].present? || ENV['RENDER'].present?
# 変更(下記2つはコメントアウトを外して数字を変更する)
workers ENV.fetch("WEB_CONCURRENCY") { 4 }
preload_app!
# Postgresが必要
group :production do
gem 'pg'
end
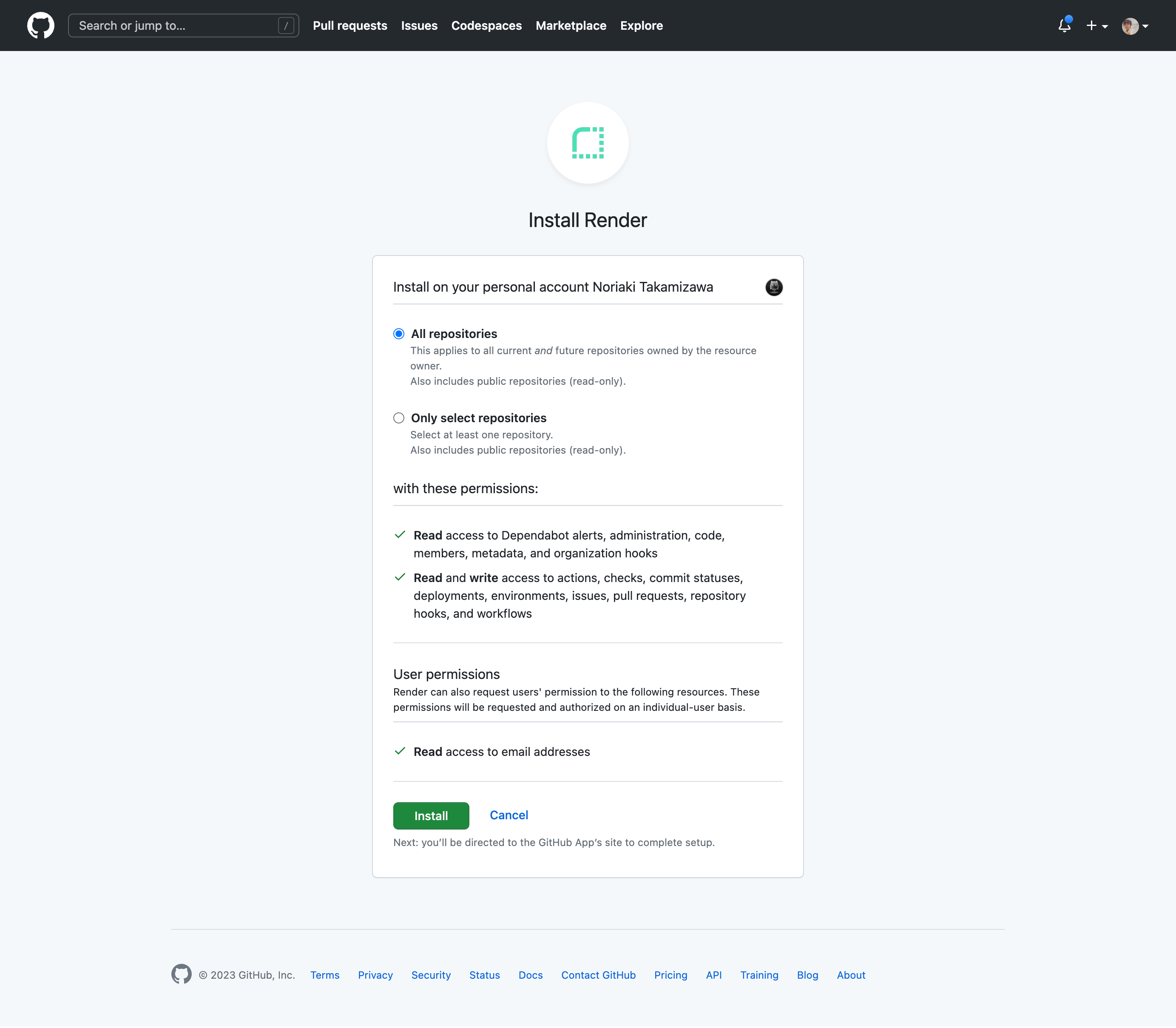
Renderにサインアップ
自分のアカウントに紐づく複数のリポジトリでRender使うならAllで特定のリポジトリならOnlyの方で。

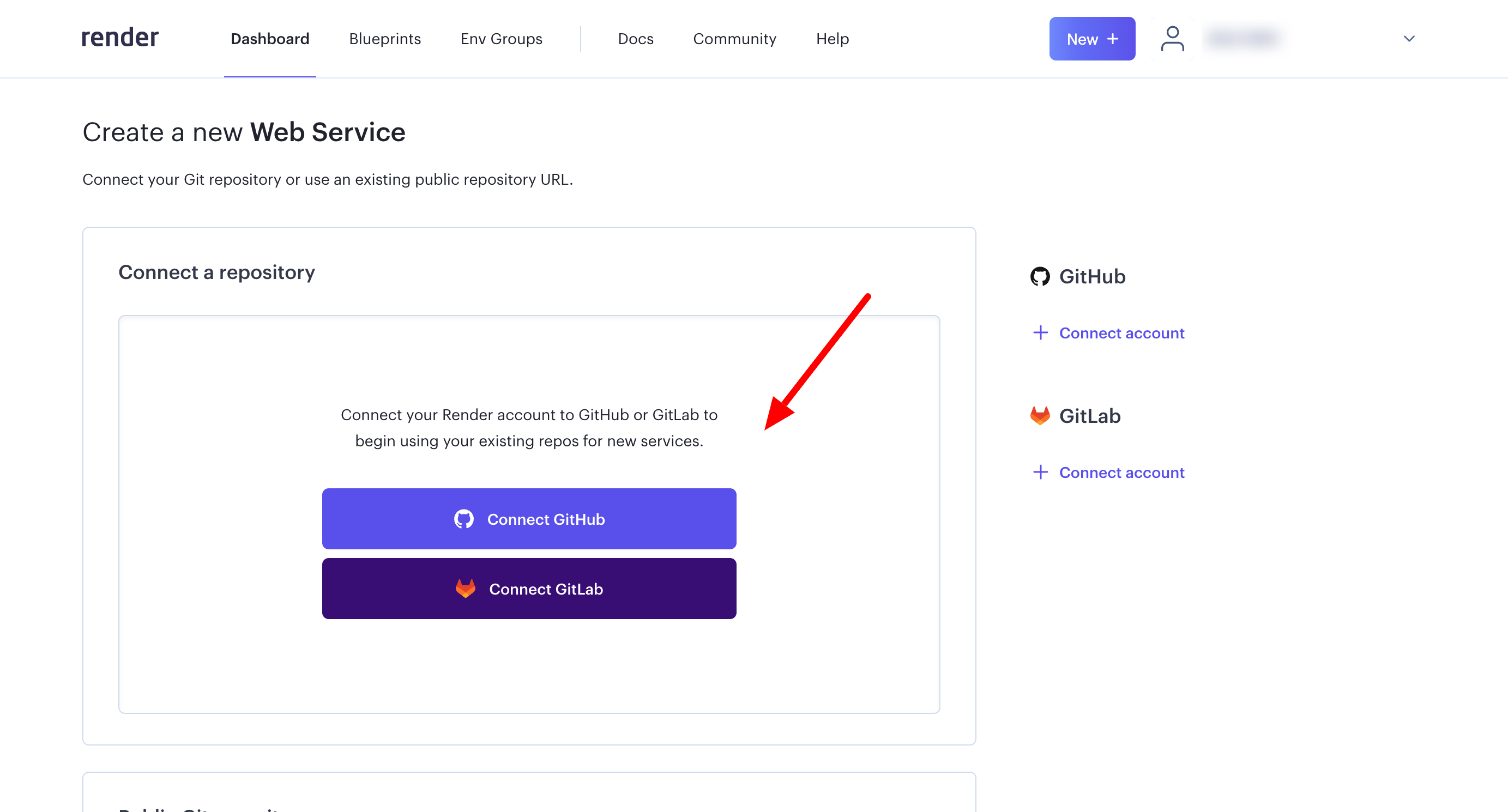
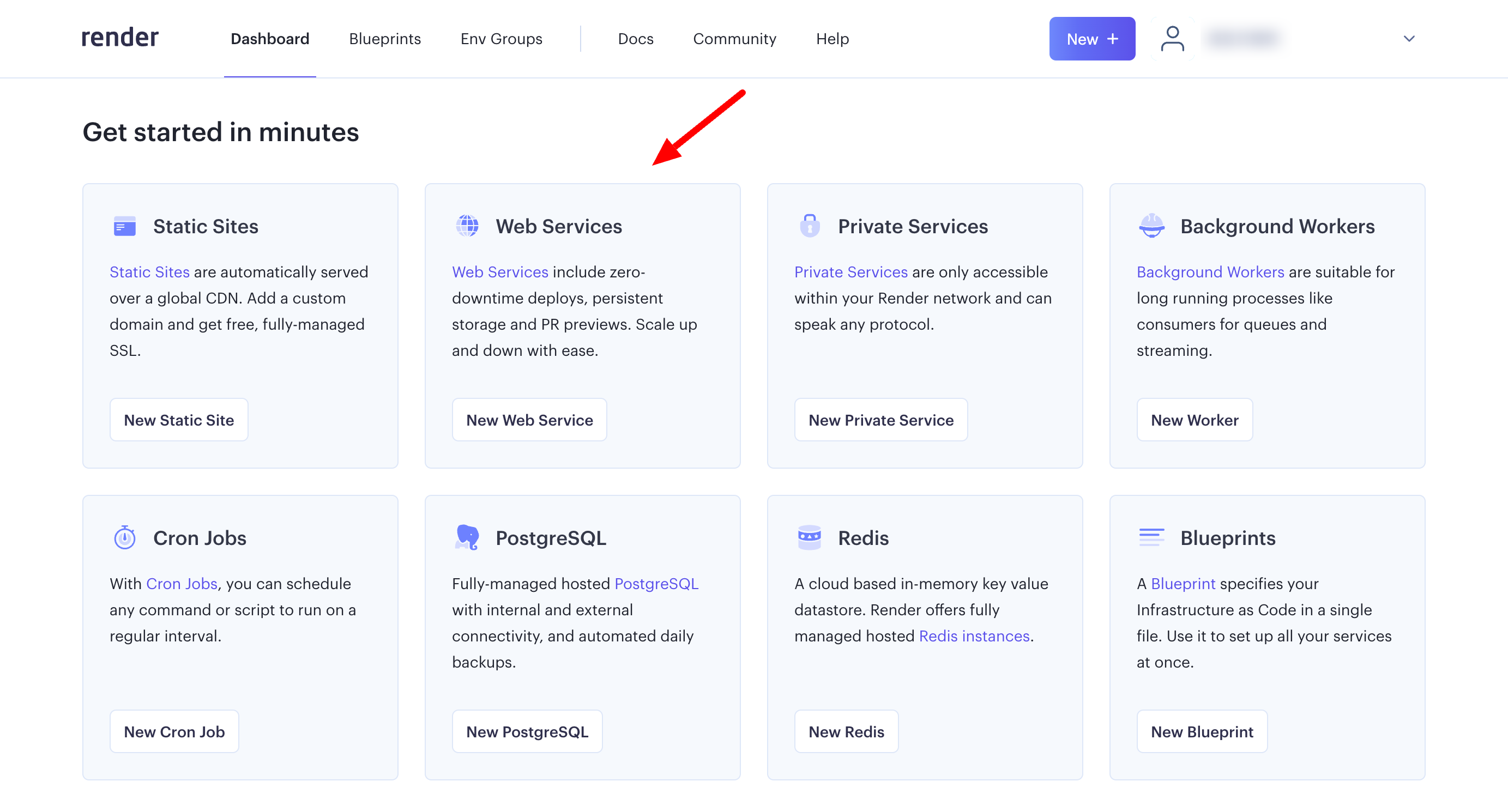
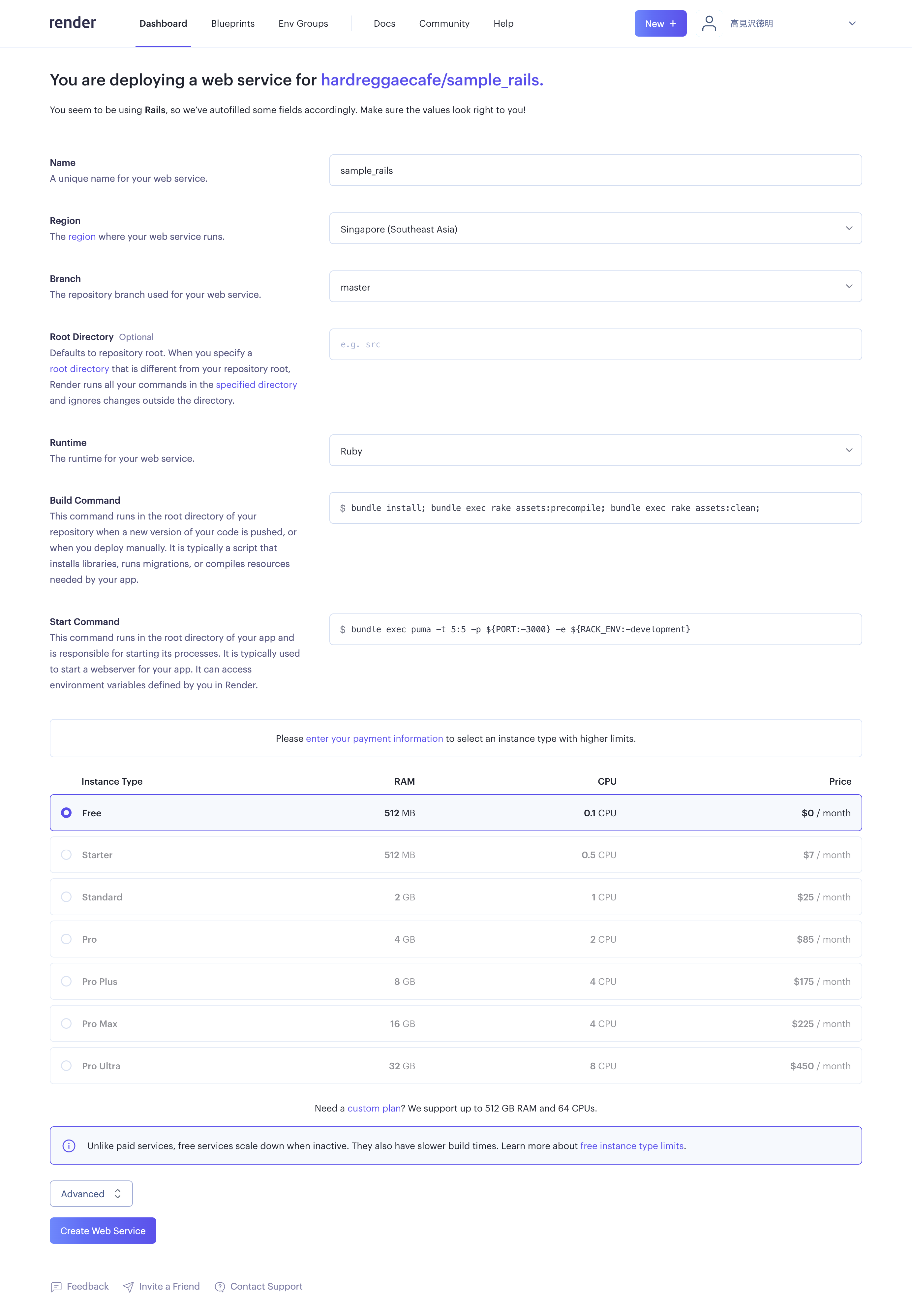
Web Serviceの作成
デプロイ対象のブランチを選んでBranchに入れておきます。もちろんInstanceTypeはFreeで。


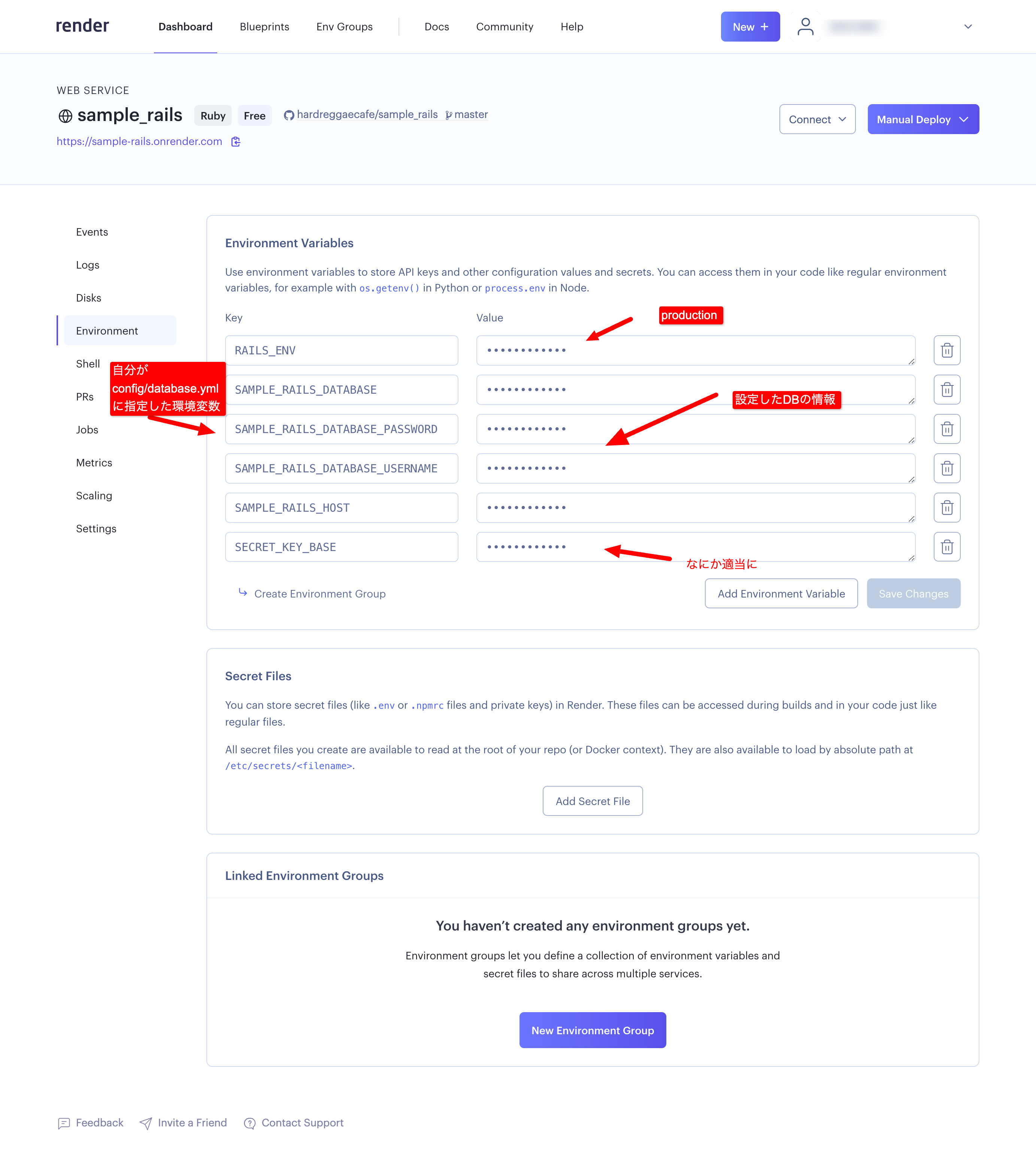
ちなみに自分はconfig/database.ymlにこんな設定にしています。
default: &default
adapter: sqlite3
database: db/development.sqlite3
pool: 5
timeout: 5000
encoding: unicode
# For details on connection pooling, see Rails configuration guide
# https://guides.rubyonrails.org/configuring.html#database-pooling
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
production:
<<: *default
host: <%= ENV["SAMPLE_RAILS_HOST"] %>
database: <%= ENV["SAMPLE_RAILS_DATABASE"] %>
username: <%= ENV["SAMPLE_RAILS_DATABASE_USERNAME"] %>
password: <%= ENV["SAMPLE_RAILS_DATABASE_PASSWORD"] %>
adapter: postgresql
encoding: utf8
reconnect: false
pool: 5
charset: utf8
collation: utf8_general_ci
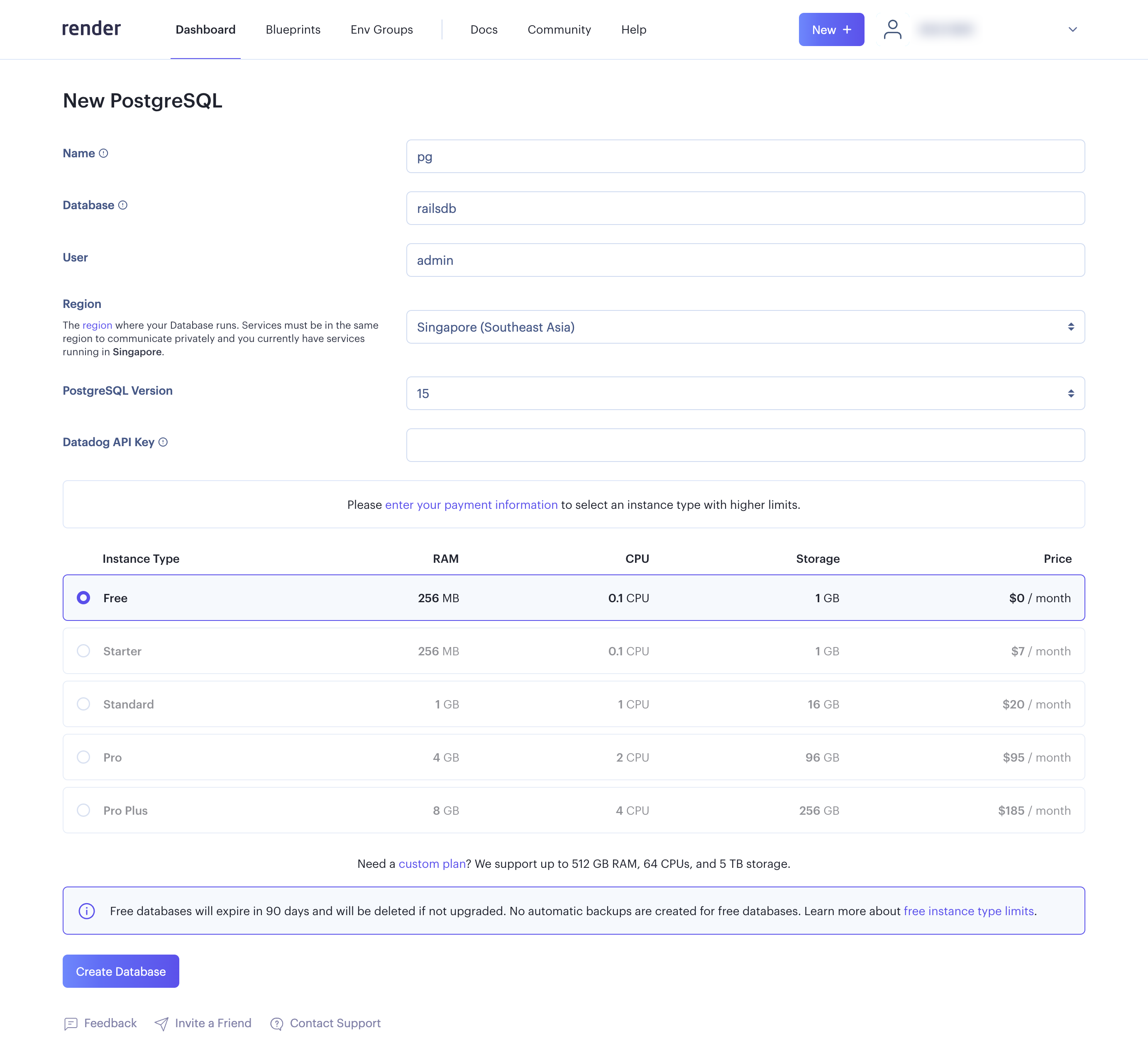
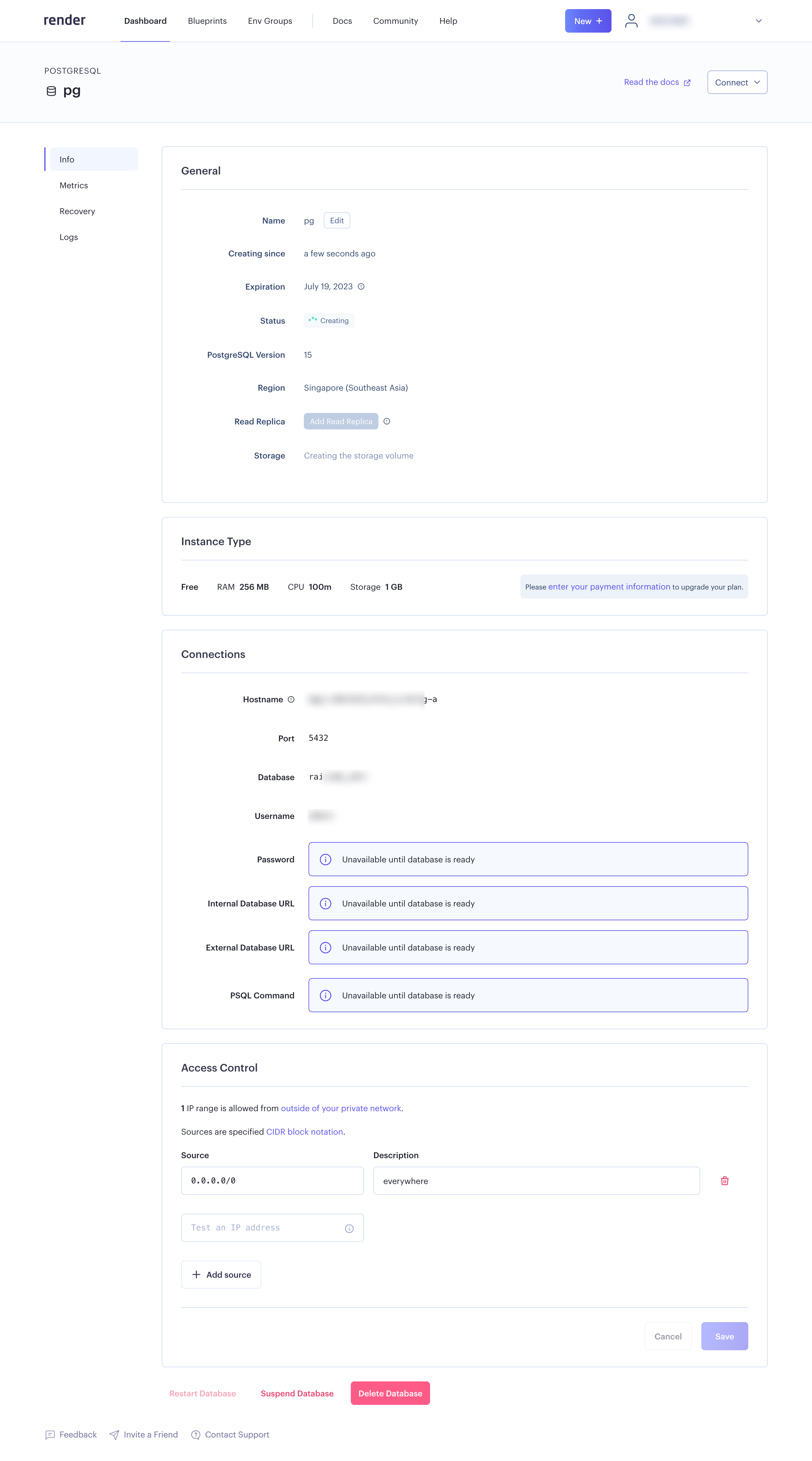
DB(Postgres)の作成
Deploy
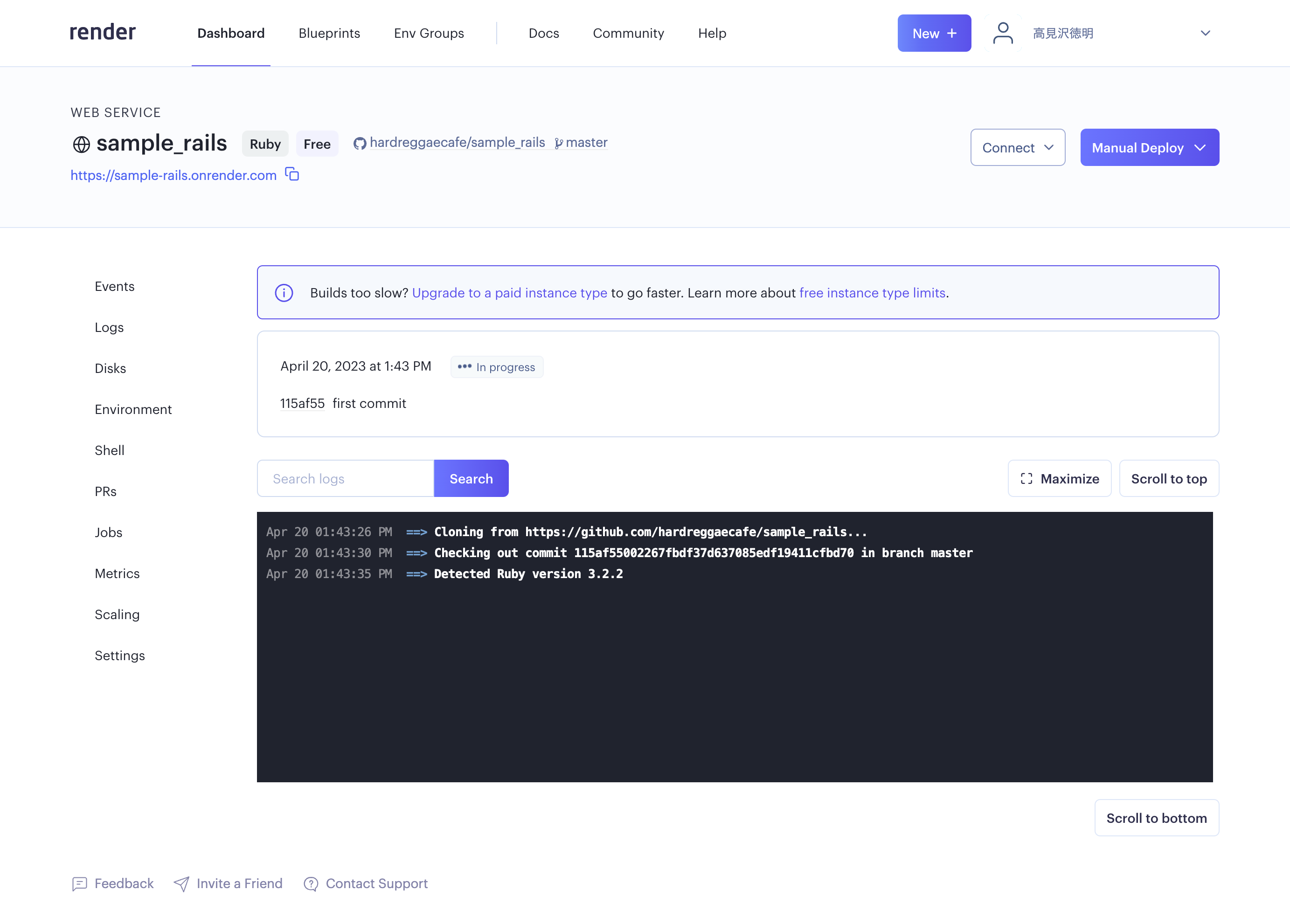
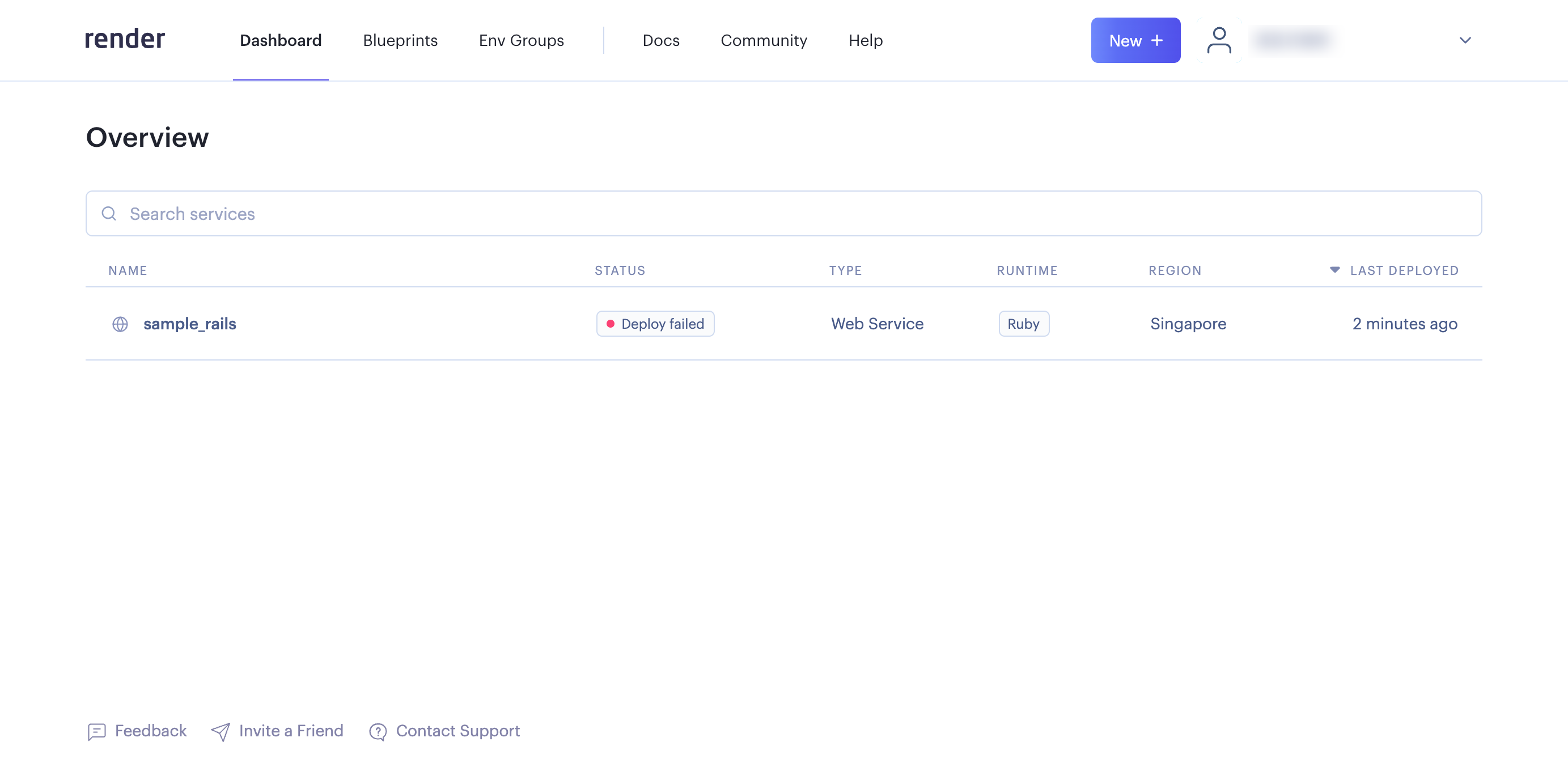
現時点では修正都度Buildが走って以下のようなエラー状態になるはずです。

ここからいくつかまた修正します。
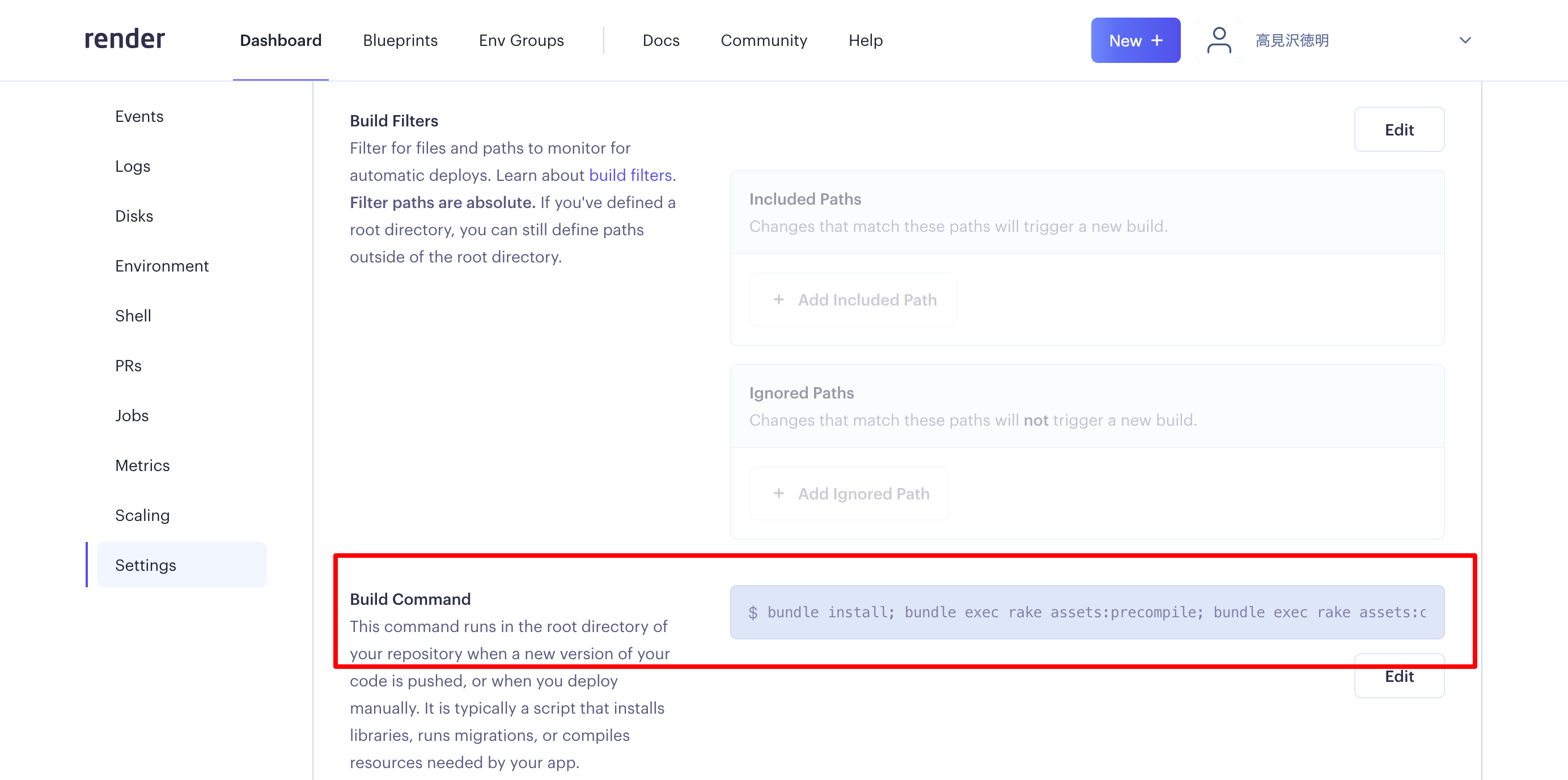
WebのBuild Commandを修正します。

ここを /opt/render/project/src/bin/render-build.sh にします。
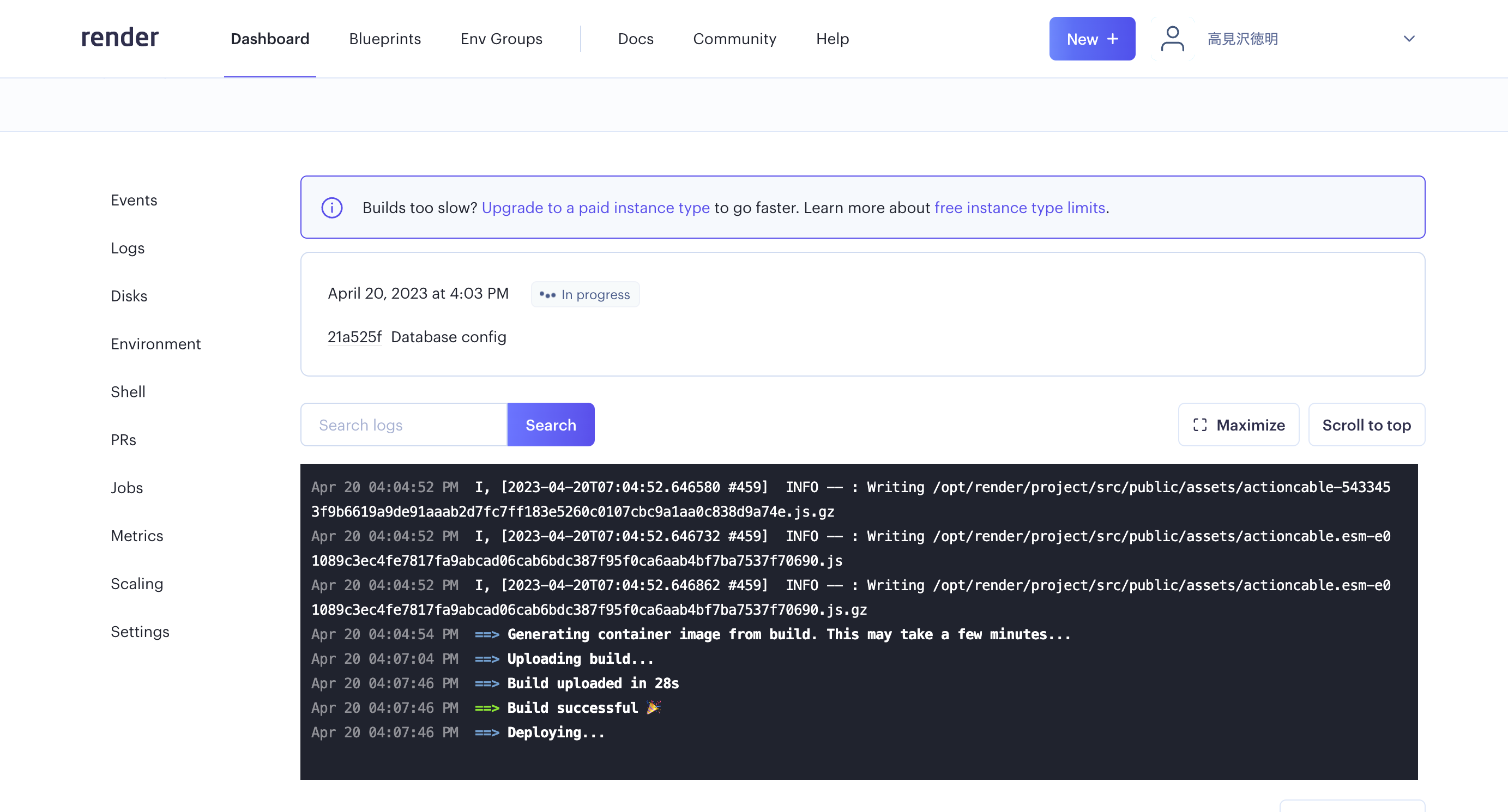
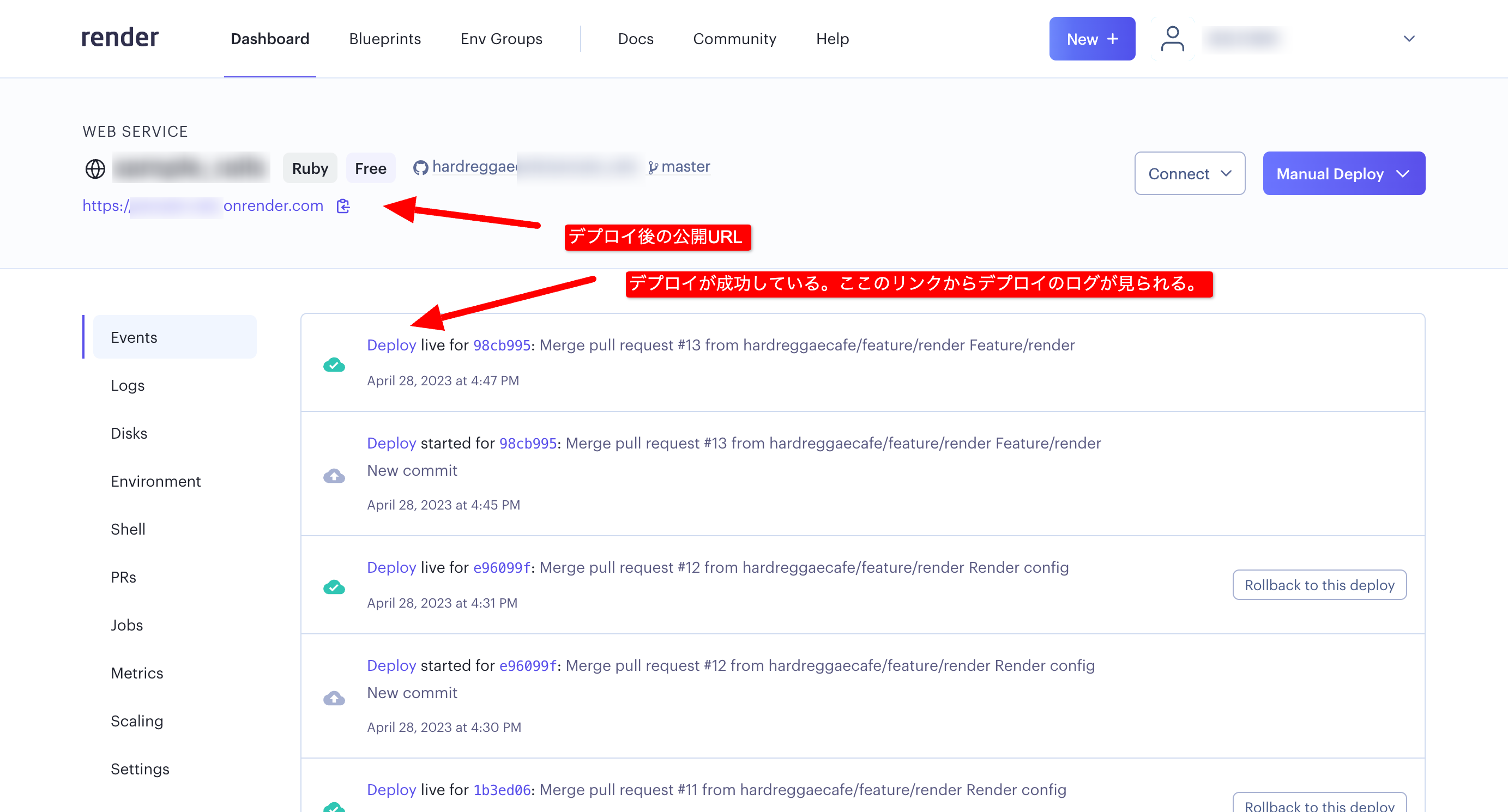
デプロイ成功するとグリーンのアイコンになります。ログを見てもよし、公開されたアプリを見るもよし。

立ち上がったアプリを見ているけど、メチャクチャ重い・・・。Free版はリソースがなさすぎなのか?
皆さんのお役に立てば幸いです。