HPFを作るにあたり、まずはWEBで地図を使う方法を探る
王道GoogleMap
2018年6月から料金体系が変わって、クレジット登録が必要、APIキー発行が必須などになったらしい。お試しに使うには面倒かも
https://uniel.jp/news/before_using_mapapi/
Leafletという 地図ライブラリが良いかも
https://qiita.com/mitch0807/items/7ed4eaf6253a9b879ae7
LeafLetは、地図サービスの画像を操作するライブラリのようで、地図データはほかのサービスを利用するようなイメージのようだ
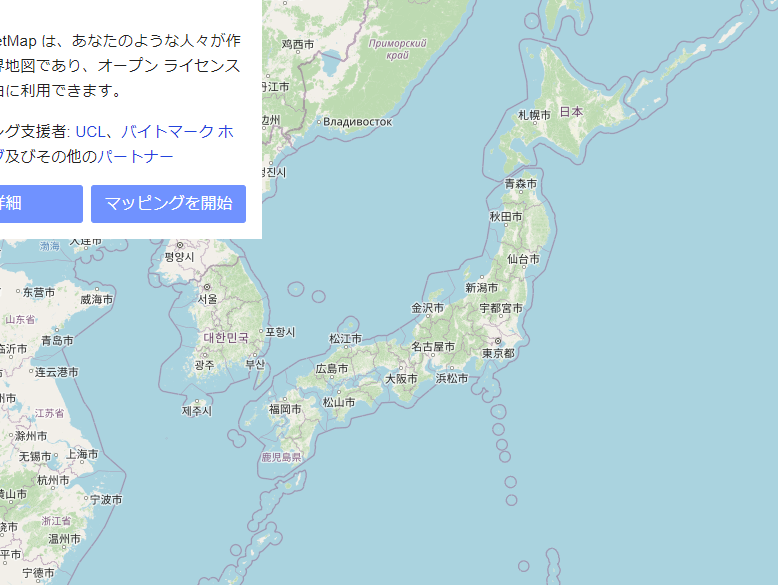
ここではMAPBoxというのをつかっているが、openstreetmapなどいろいろあるみたい。
https://www.openstreetmap.org/#map=5/35.588/134.380
↓オープンライセンスらしいので、本格的に使って不満がでるまでは、これの使い方を極めたほうがいいかも。

Leafletの実装記事
https://ops.jig-saw.com/tech-cate/leaflet_maps
https://ops.jig-saw.com/tech-cate/leaflet_maps
https://dev.classmethod.jp/articles/serverless_map_service/
↑ トップの画像に絵があるとなんか 簡単なのかも!!って読みたくなるね
CodePenあった!!!
https://codepen.io/anon/pen/ROrMzo
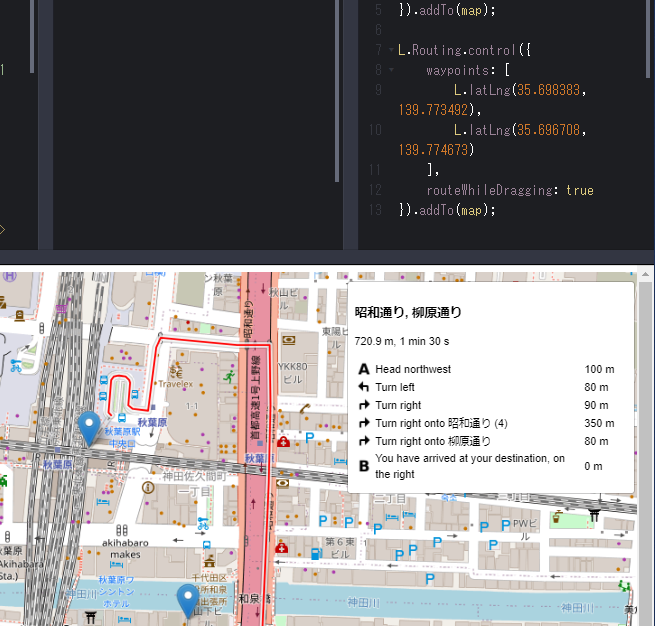
↓ だってさ。Leafletには、機能拡張するライブラリがいろいろあるみたい。ここでは**「Leaflet Routing Machine」**というライブラリ。ルートを表示してくるって。

↓すげぇ!それっぽい!

地図をクリックすると経度緯度を表示するライブラリ
Leaflet Coordinates Control
https://kita-note.com/leaflet-plugin-coordinates_control
↓こんなかんじ。 すてき

つーか Leafletについてサンプルがおおいサイトだな!
https://kita-note.com/category/programming/leaflet
とりあえず したのやつらを使ってみるか
Leaflet 本体
Leaflet Routing Machine 経路ライブラリ
Leaflet Coordinates Control 緯度経度表示ライブラリ