SwiftUIについて
WWDC2019で発表されて、twitterでかなりバズってます。(2019/06/04現在)
公式ドキュメントが上がっていたので、ざっくりと概要をかきます。
何が今までと変わるか?
キャッチコピーは「Better apps. Less code.」
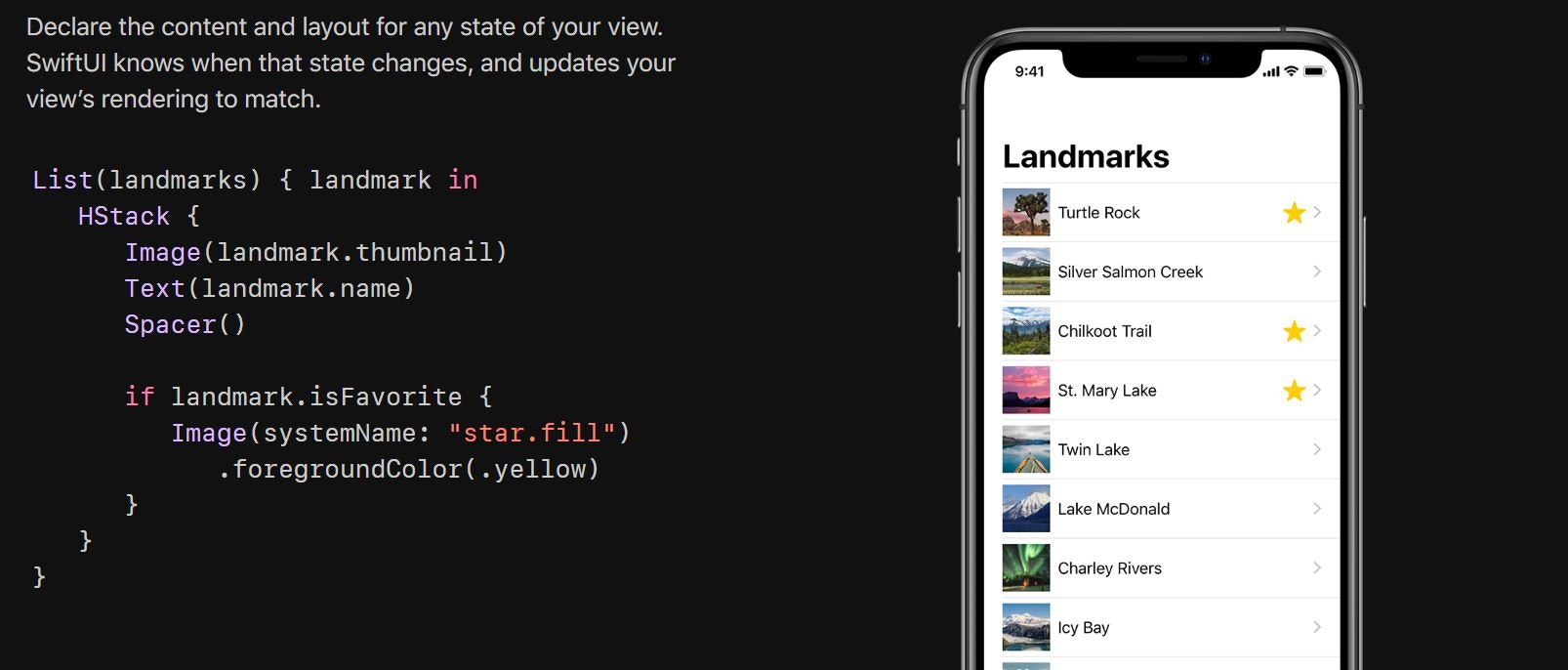
良いアプリを少ないコードで書けちゃうらしい、公式のコードはこんな感じです。
下記にイメージも貼っときます。
List(landmarks) { landmark in
HStack {
Image(landmark.thumbnail)
Text(landmark.name)
Spacer()
if landmark.isFavorite {
Image(systemName: "star.fill")
.foregroundColor(.yellow)
}
}
}
コードについて
TableViewを使用せずに、リストビュー形式で表示してるっぽい?
すごく読みやすいコードになってますね...
チュートリアルによると、コンポーネントを配置すると、テンプレみたいなコードが生成されて、それに手を加えていくって感じらしい。
ライブプレビュー
コードの修正がリアルタイムで、プレビューに反映される機能が追加されました。
Playgroundで似たようなことはできたけど、SwiftUIの場合コンポーネントのドラッグドロップで、簡単にコードとビジュアルを確認することができるようになるのはすごく便利。
チュートリアル
自分用にURL貼っときます。今度やってみよう
Swift UI チュートリアル
あとがき
twitterとかで、ReactNativeいらなくなるんじゃないかって声が結構あったのにびっくりしました。
アプリ開発の経験多そうな人のSwiftUIへの前評判は軒並み良いですね。
個人的に唯一気になるのが、AutoLayoutを何とかしてくれるんでしょうか...