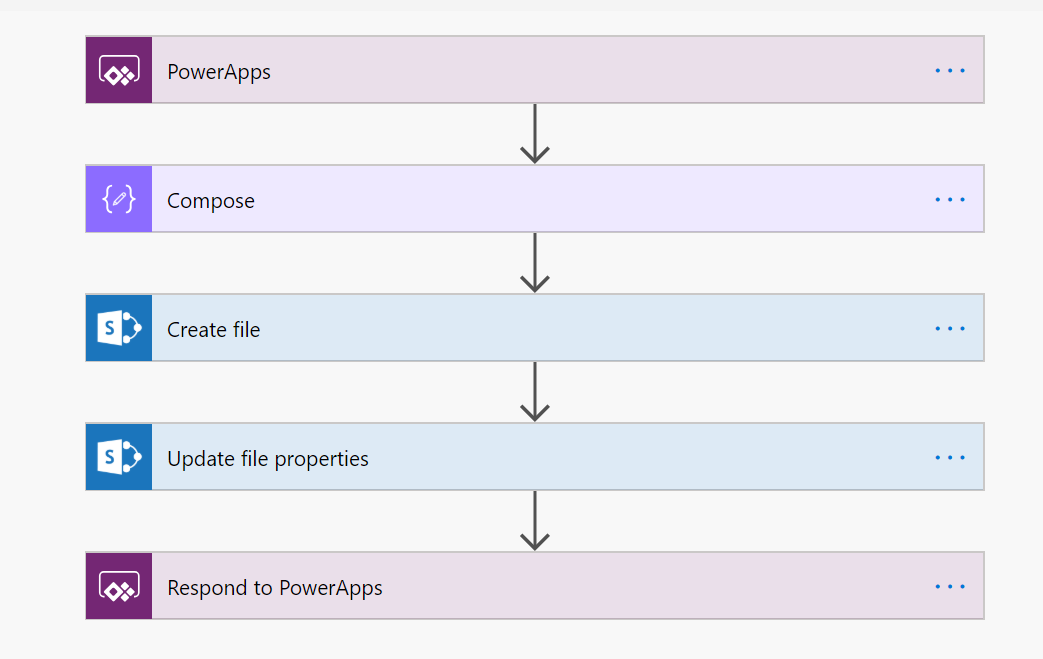
これまでSharePoint Onlineのドキュメントライブラリに保存された画像ファイルをPowerAppsに表示させる場合、ライブラリに属性情報としてファイルのURL列を追加し、Flowを経由してその列を更新する/SharePoint REST APIでファイルのサムネイルを取得するという方法がとられてきました。
昨日確認したところ、現在はこのようなURL列・Flowを利用することなく、ドキュメントライブラリの画像(サムネイル)を直接表示させることができましましたので、方法を紹介します。
PowerAppsにドキュメントライブラリを追加
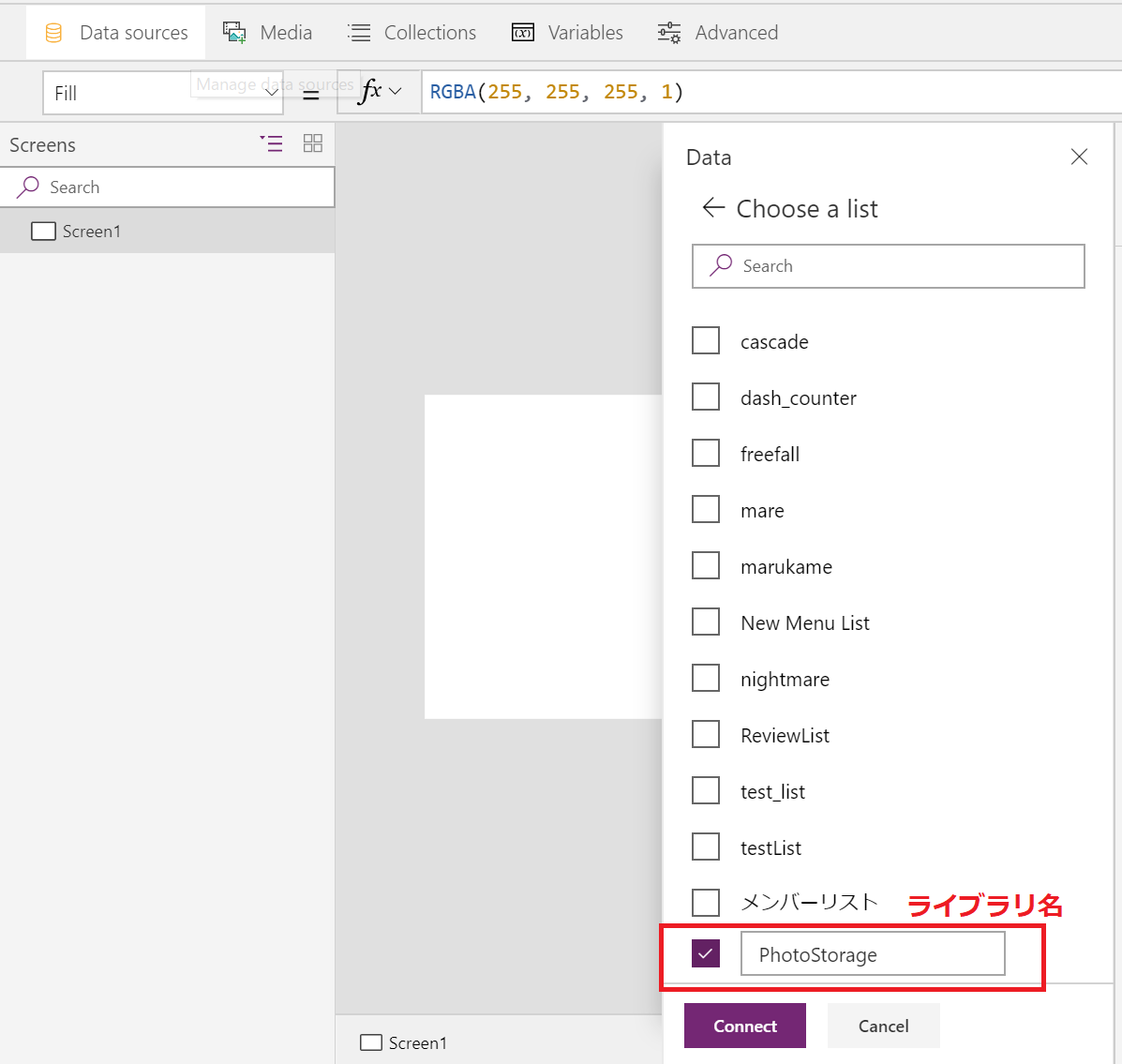
まず適当なキャンバスアプリを作成します。ドキュメントライブラリはまだフルサポートされていませんが、通常のカスタムリストと同様の手順でドキュメントライブラリをデータソースとして追加することができます。

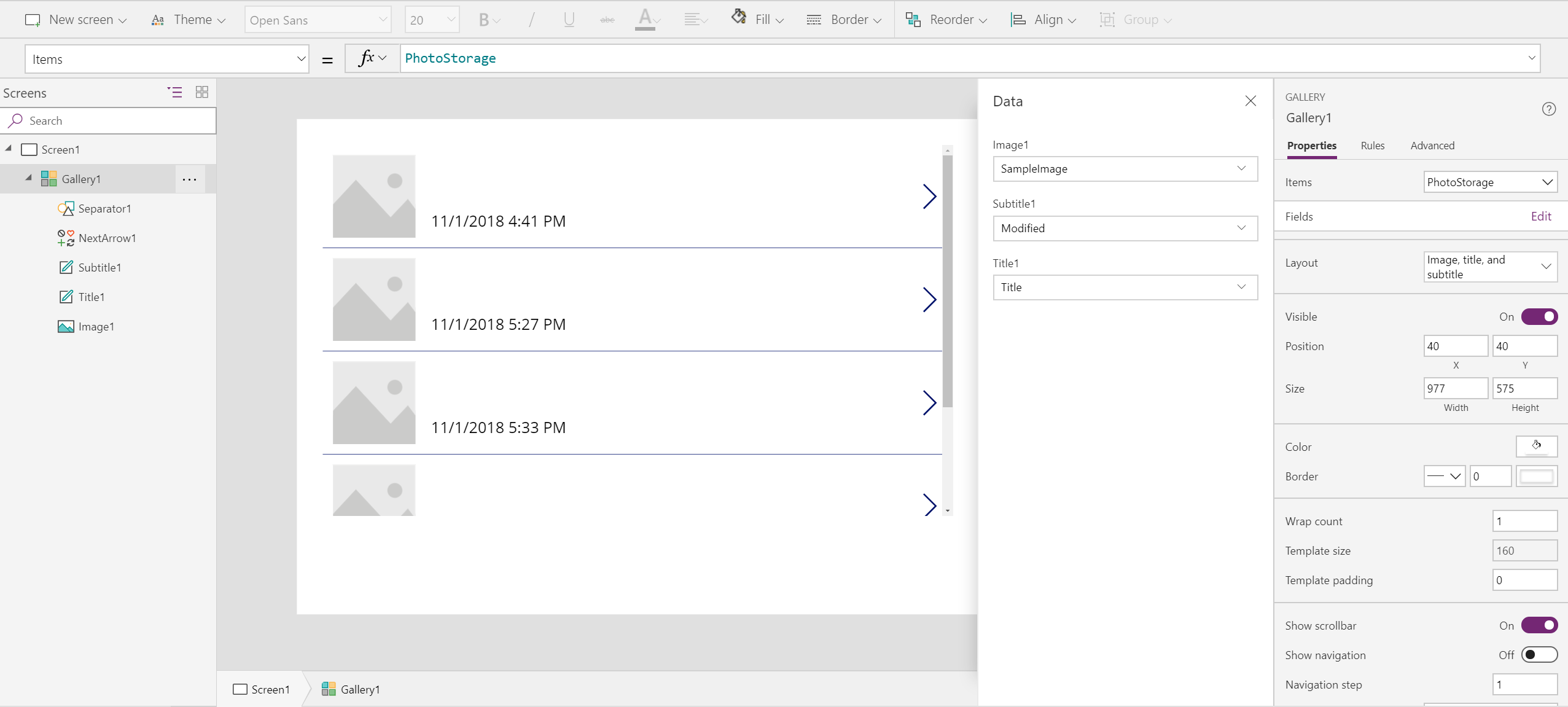
追加が完了したら、アプリにギャラリーコントロールを追加し、データソースとして先ほどのドキュメントライブラリを設定します。

ここからが変更点です。
これまではギャラリーの画像に対して、Flowで設定した画像URL列を指定していました。
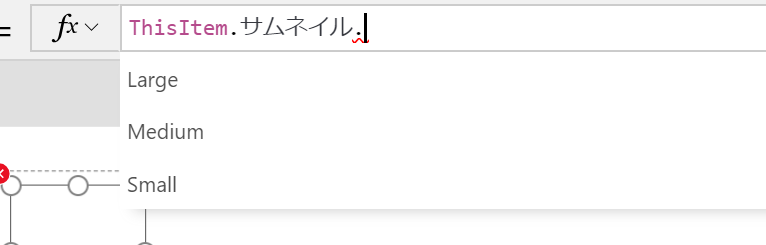
ですが現在は、ThisItem以降の選択肢に[サムネイル]が表示されていることがわかります。

サムネイルを指定すると、さらに選択肢として Large, Medium, Smallが表示されました。
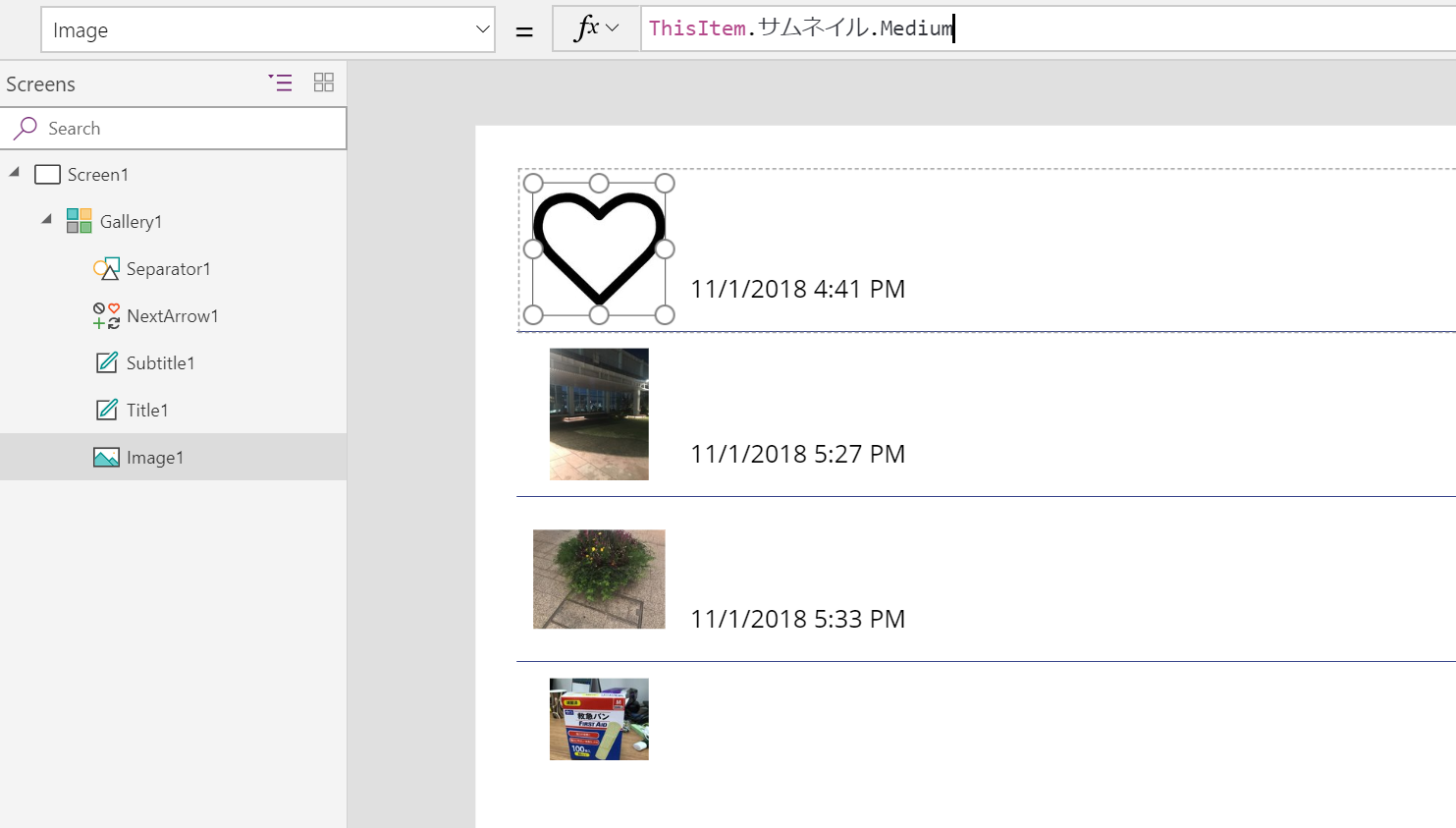
試しにMediumを選択します。
(この段階で、ImageのImageプロパティは ThisItem.サムネイル.Medium)

結果、特別に追加したURL列を利用することなく、サムネイル画像が表示されていることがわかります。
また、サムネイル以外の選択肢も変更されているように見えます。
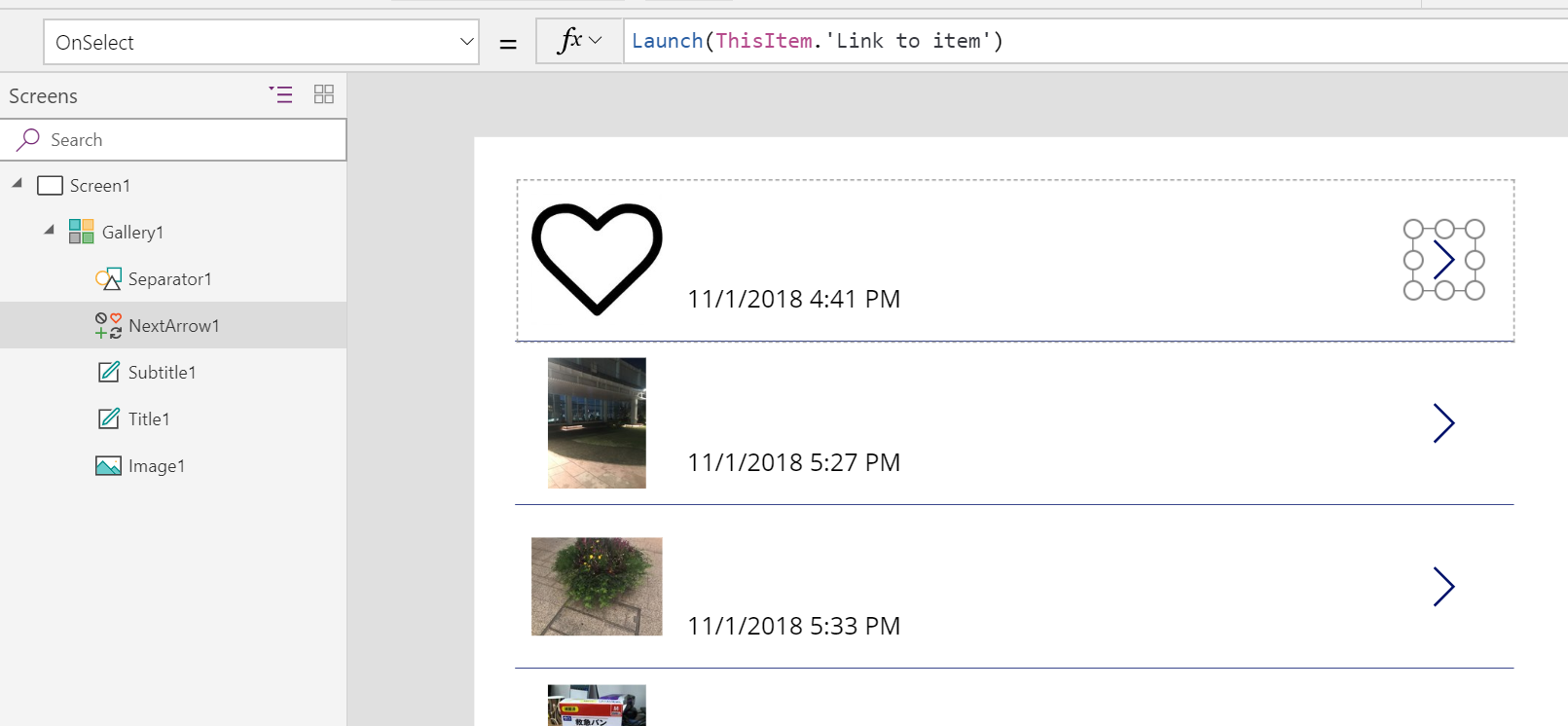
記憶が定かではありませんが、'Link to item'というプロパティも用意されています。

これを使うことで、ボタンクリック時に別タブで画像を直接表示させることが可能になります。
気になるモバイルの対応は?
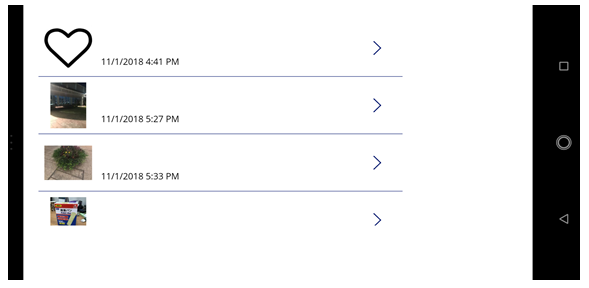
今回の「サムネイル」はもちろんモバイルアプリからの表示にも対応しています。

モバイルのPowerAppsアプリでLaunch()を実行した場合には、ブラウザで対象ファイルのURLが開かれます。
※サインインしていない場合にはサインインを求められます。
ということで、これまで以上に簡単に画像を表示させることができました。
カスタムリストの添付ファイル表示についてはこちらの記事を参照してください。