作るもの
今回はSharePoint Onlineのカスタムリストを前提としたPowerAppsのリストアプリおよび、カスタムリストのカスタムフォームにおいて、添付ファイルの画像を表示する方法を紹介します。
これまではリストに添付ファイルの画像URL用列を用意し、そこにMicrosoft Flowを利用してURLを入れるという方法がよくつかわれていたと思いますが、今回の方法では、Flowを経由することなく、単純なギャラリーの応用で表示が可能です。
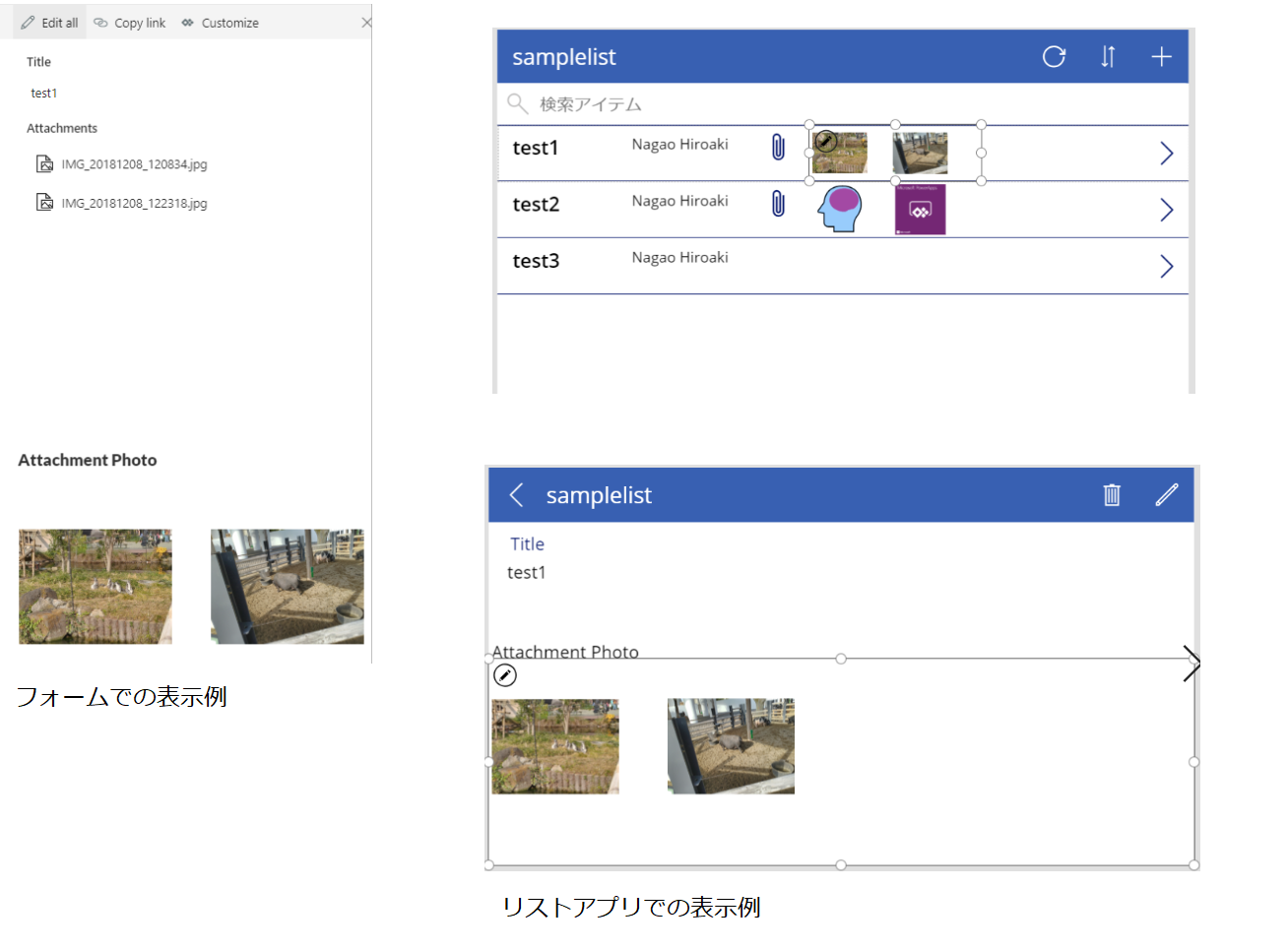
出発地点はこのような、タイトルと添付ファイルだけのカスタムリストにします。

これを基にして、画像を表示させたサンプルは以下のとおりです。
方法はすべて共通ですが、それぞれ見ていきます。
フォームでの画像表示
まずはPowerAppsでSharePointリストのフォームをカスタマイズします。
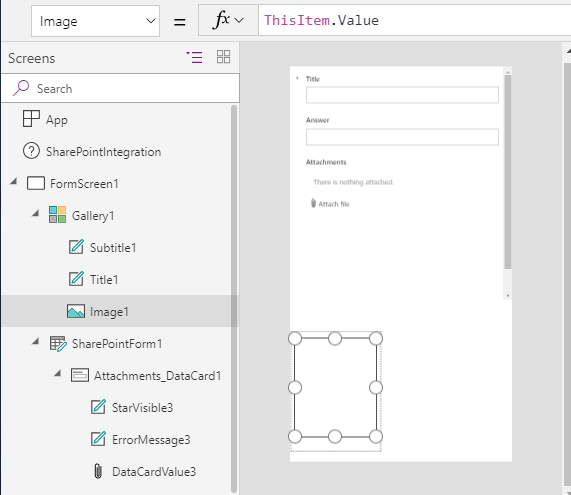
方法は単純で、フォームに空のギャラリーコントロールを1つ追加してください。その際のアイテムを以下のように設定します。(2019/03/20修正)
DataCardValueN.Attachments (日本語サイトだと最後は 添付ファイル です)
※Nは利用しているフォームによって異なります。Attachments_DataCardの中を見てみてください。
また、ギャラリーコントロールには、メディア>画像を追加し、その画像のImageプロパティを以下のように指定します。
ThisItem.Value
以上で完了です。
リストに表示させる方法
リストアプリにあるギャラリー(行)の中にも、これらの画像を表示することができます。リストアイテムの一覧の各行に、添付ファイルの画像サムネイルを表示させるイメージです。
これにもギャラリーを利用します。
ギャラリーを選択した状態で、ギャラリーを追加してください。
その際のItemsは以下を設定します。
ThisItem.Attachments (日本語サイトだと最後は 添付ファイル です)
ここでは、親のギャラリーの各アイテムの添付ファイル群を、子ギャラリーのアイテムに設定しています。

リストのEdit formに表示する際には、SharePointリストのフォームと同様の手続きで表示可能です。
[追記]
上の画面でいうと、EditScreen, DetailScreenのほうに追加したギャラリーのItemsには、
BrowseGallery1.Selected.Attachments (日本語サイトだと最後は 添付ファイル です)
以上、簡単ですが便利なリストのカスタマイズ方法でした!このように、アイテムの中で複数の子アイテムがあるような場合には、フォームやギャラリーにさらにギャラリーを追加することでうまく表示させてあげることができます。