まえふり
UnityでWebGL向けに開発し、ネットに公開するには何らかの方法でサーバーが必要になります。
本番をどのように対応するかはさておき、簡単かつ無料でWebGLを公開したいのであればAWSの1年無料枠でS3を使って動作確認しました。
そのときの内容とトラブったことのまとめになります。
個人的に、Unity使ってWebGL向けの開発をしている人で、WebGLのデータを置くサーバーを検討している人やどうするのか分からない人などにこの記事を参考にしていただけると幸いです。
環境
- Unity 2017.2.0f3
- WebGL
- AWS(無料枠)
- EC2, S3
Unity WebGLでの開発について
クロスドメインとCORS
Unity内でサードパーティなどの外部連携の際、APIをWWWなどで処理させると思います。
WWWの処理は、Unityがビルドするプラットフォームに合わせて対応しているため、iOS/Androidだったらネイティブの通信処理に合わせた対応が行われており、WebGLはJavascriptのXMLHttpRequestで対応している模様。
WebGLでサードパーティなどの外部連携を行うと必ず、クロスドメイン問題が発生します。
今回のクロスドメイン問題の対応は、開発しているゲーム専用のAPIも開発していたので、そこを経由して外部連携することにしました。
検証: S3でCORSの設定について
S3には、外部からのアクセスを考慮するためCORSの設定があります。これは外部向けに設定するケースっぽいから、今回はその逆なので関係ナッシング。
PHPで説明するところの
header('Content-type: application/json');
header("Access-Control-Allow-Origin: *");
を対応しないと解決しないので、実は記事書いている時に気づいたものの、、ふぅ笑
だいたいの人がサーバーを用意することが多いよねー。
関連記事:
- WebGL WWW security (Cross-Origin Resource Sharing) help please
- Unity 5 の WebGL で外部からテクスチャを与える方法について調べてみた
HTTPS(SSL)
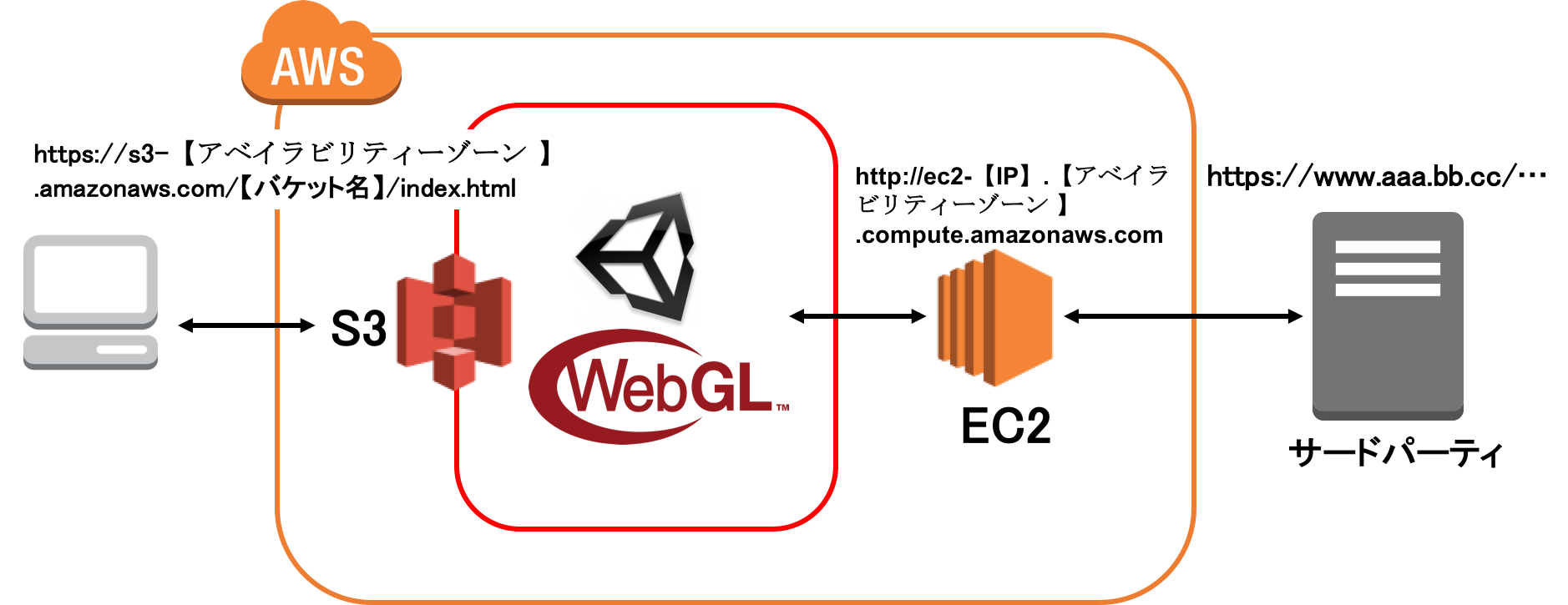
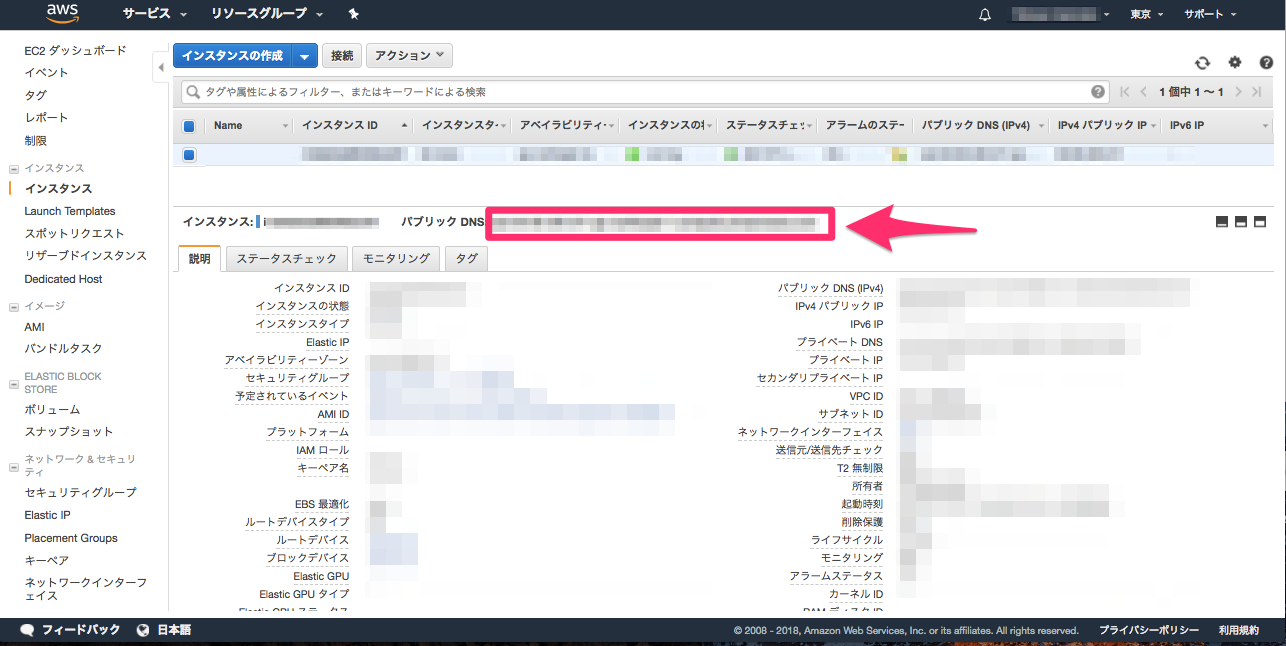
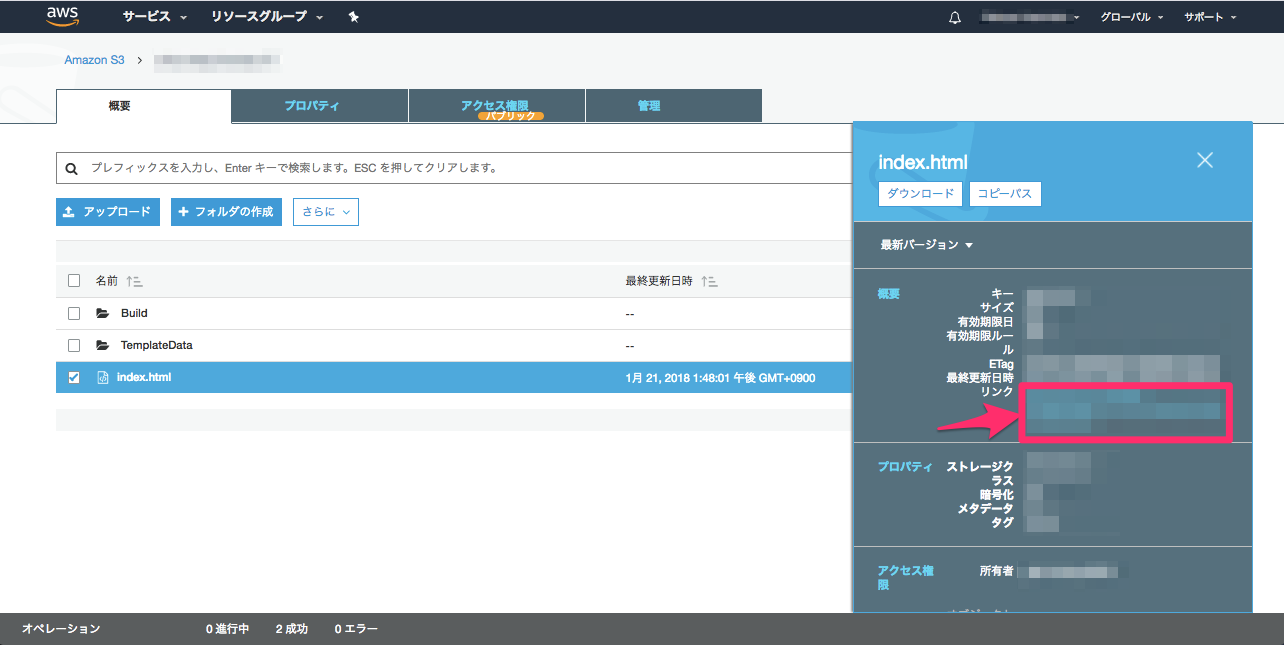
今回、プライベートでの開発でなるべくお金をかけて開発したくなかったため、AWSの1年間無料枠を前提に開発を進めていました。EC2にはパブリックDNS、S3にはリンクが用意されるので、ドメインを用意することなく動作確認までできちゃいます。
ただし、S3はhttpsでEC2はhttpなので、S3はAWSが提供しているSDKを使って、データのダウンロードをすることがありますが、直リンクで扱うことも全然あるので、セキュリティ関連で問題になったりならなかったり。
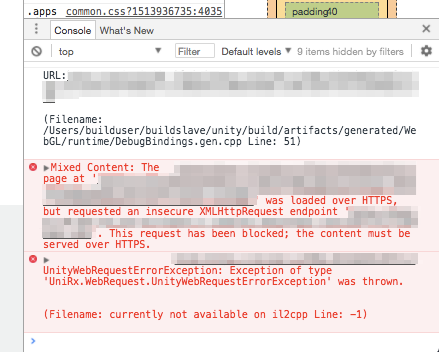
今回、EC2のパブリックDNSによって、「Mixed Content: The page at ...」というエラーに遭遇しました。
Mixed Content: The page at ...
実際には↓こんなエラーです。
Wordpressでよく遭遇する問題としてよく見かけますが、今回の場合だと、サードパーティで扱われるAPI群が全てHttpsで用意されていたため、Httpで統一する方法が取れず、EC2のパブリックDNSでは限界がきた感じ。
対応方法
Route53でドメインを購入し、ACMでSSL証明書を発行してRoute53とロードバランサーと連携する方法になるかと思います。
まとめ
ここまでで大きなトピック2つをご紹介しました。
全て把握すると開発中でなくても情報さえ把握しておけば、今回のようなことは設計段階で解決する内容だと思います。
知っておけば設計段階で問題解決することは、どんな分野でも一緒ってことですねー。
特に経験者には敵いませんねぇ、、ホント笑