Hexabase(ヘキサベース)は企業向けのBaaS(Backend as a Service)を提供しています。認証やデータストア、ファイルストレージ、リアルタイム通知などの機能があり、企業向けのシステム開発に必要な機能をまるっと提供しています。
APIはREST APIとGraphQLを提供しています。そのAPIをラップしたSDKも開発を進めています。SDKは現在、TypeScriptとDart向けに開発しています。Dart向けのSDKは、もちろんFlutterでも利用できます。
この記事ではFlutter SDKを使って作成したサンプルアプリ、タスク管理アプリを紹介します。
デモとコード
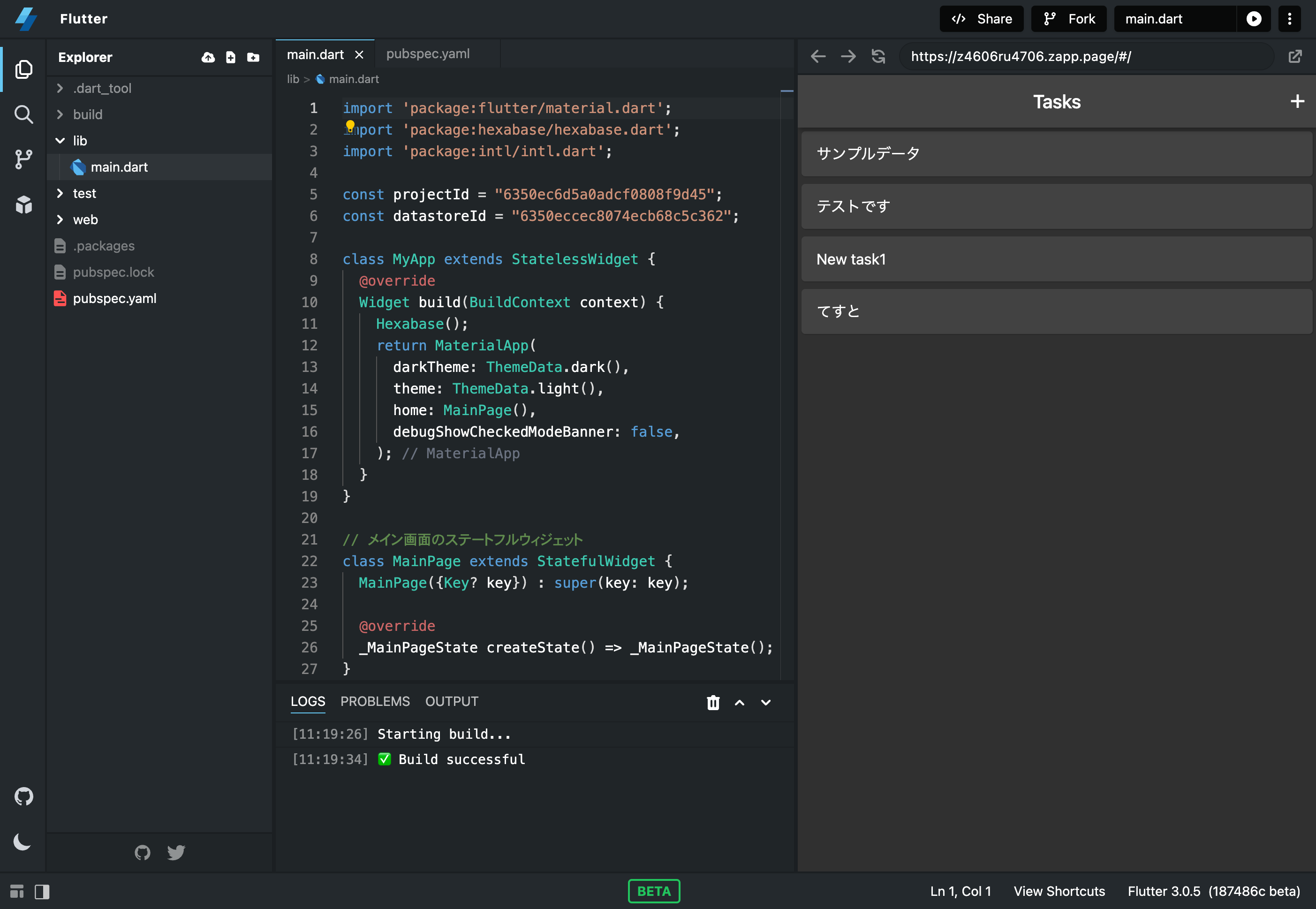
デモとコードはZapp!にて確認できます。デモデータなので自由に変更してもらって大丈夫です。
パッケージとソースコード
パッケージはpub.devで公開しています。
ソースコードはGitHubにて公開しています。ライセンスはMIT Licenseです。
hexabase/hexabase-dart: Hexabase SDK for Dart & Flutter
インストール
インストールは dart pub get で行えます。
dart pub get hexabase
インポート
SDKをインポートします。
import 'package:hexabase/hexabase.dart';
初期化
まずインスタンスを作成します。
var client = Hexabase();
別なファイルで再度インポートした場合には、以下でインスタンスを取得してください。
var client = Hexabase.instance;
タスク管理でHexabaseを利用している部分について
タスク管理は大きく分けて、Hexabaseで以下の機能を使っています。
- 認証
- データの新規作成・編集
- データの検索
認証
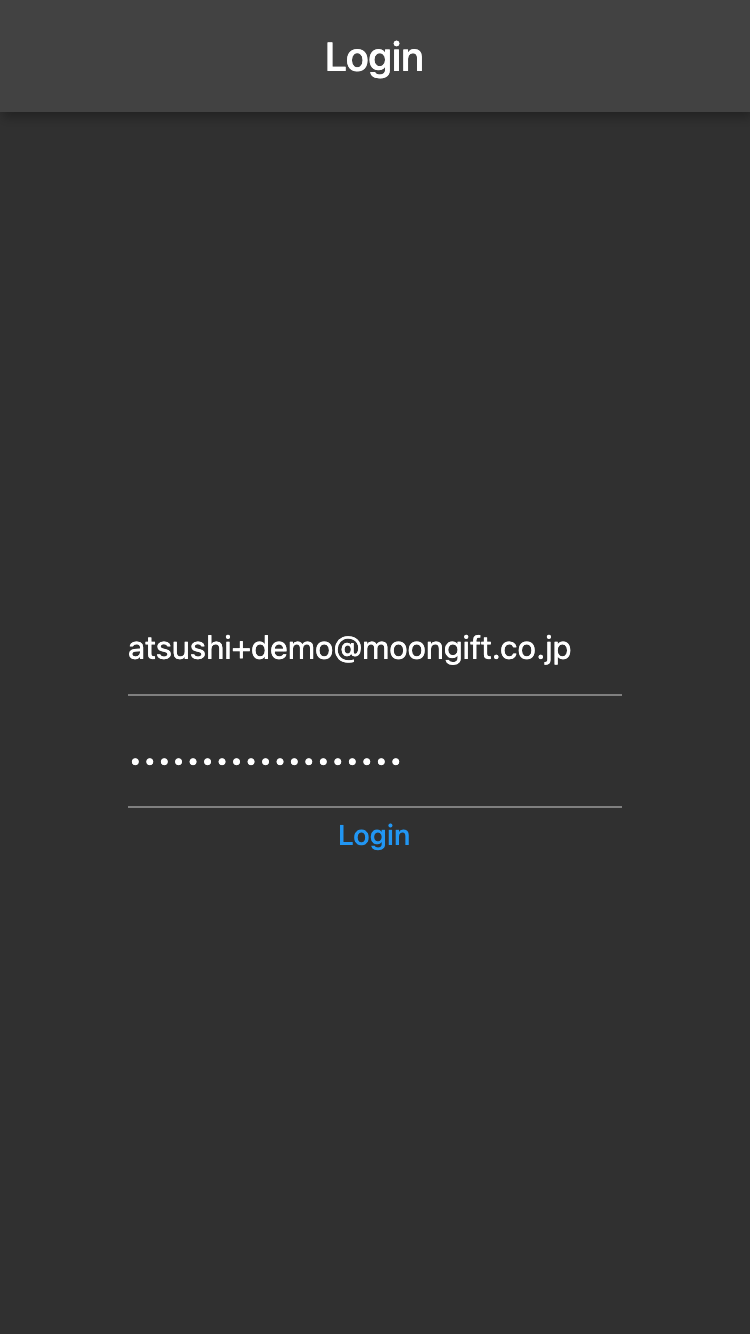
Hexabaseを利用する際にはユーザー認証が必要です。今回はあらかじめデモアカウント情報を入れてありますが、以下のコードで認証できます。
void _checkLogin() async {
final client = Hexabase.instance;
final bol = await client.isLogin();
setState(() {
isLogin = bol;
});
}
データの新規作成・編集
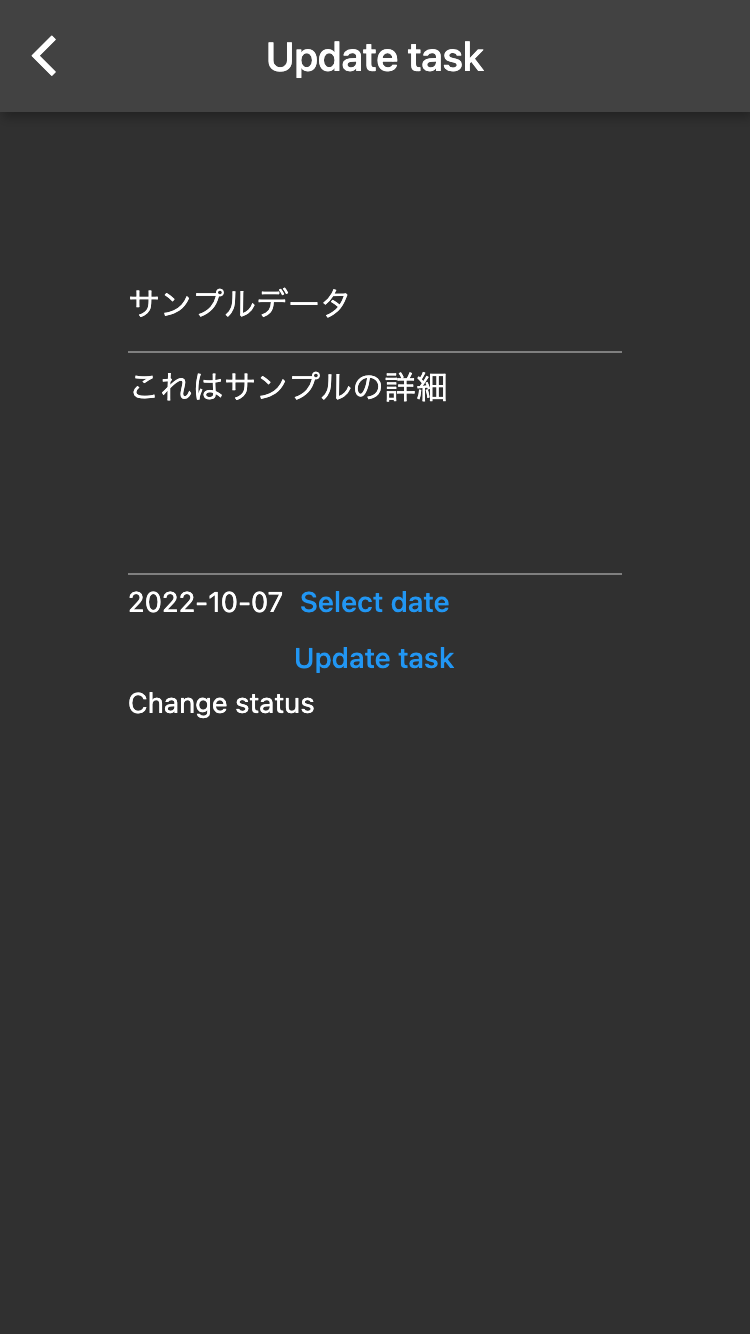
今回はデータ作成画面と編集画面は共通です。タスクのタイトル、詳細、日付は入力された時点でデータストアのデータに反映しています。
例えば以下のようにタスク名をテキストフィールドに表示しています。 getAsString ではデータストアにあるデータを文字列型で取得します。万一フィールドがない、またはNullだった場合に備えて defaultValue でデフォルト値を指定できます。
新しい入力値は set メソッドで適用できます。
TextFormField(
decoration: const InputDecoration(hintText: "Task name"),
initialValue: widget.item.getAsString('name', defaultValue: ""),
onChanged: (String value) {
widget.item.set('name', value);
},
),
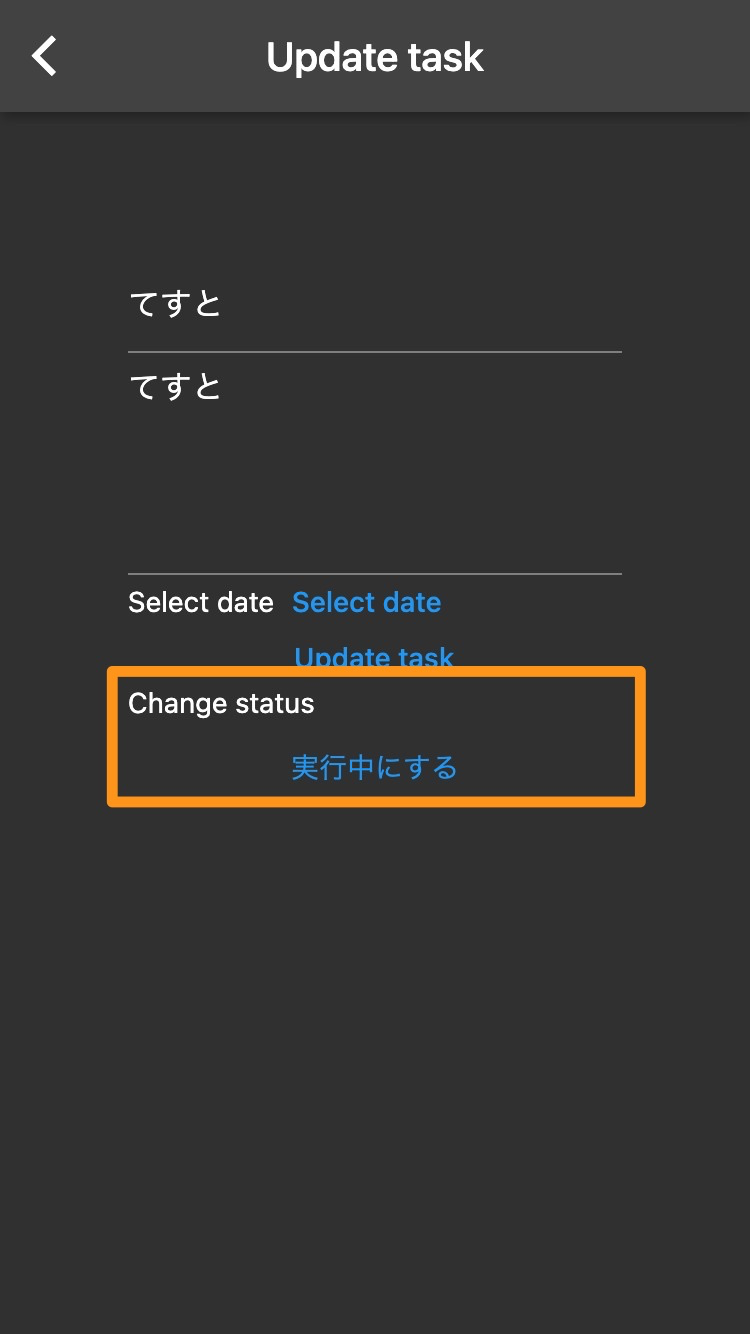
ステータスの更新
Hexabaseの特徴として、データのステータス管理が挙げられます。今回で言えば、以下のステータスを用意しています。
- 登録済み(デフォルト)
- 作業中
- 完了
このステータスは以下のように遷移するようにしています。
各データストアのデータごとに、実行できるアクションは決まっています。それを取得する際には getDetail でアイテムの詳細情報を取得し、 actions で利用できるアクション一覧を取得します。
// タップした際には編集画面に遷移する
await item.getDetail();
// ステータス変更アクションを取得
final actions = widget.item.actions();
// リスト表示
Expanded(
child: ListView.builder(
itemCount: actions.length,
itemBuilder: (context, index) {
final action = actions[index];
return ListTile(
onTap: () {
widget.item.action(action.id!);
_save();
},
title: TextButton(
onPressed: () {
widget.item.action(action.id!);
_save();
},
child: Text(action.nameLabel!)));
}),
)
ステータス変更する際には item.action(action.id!) で実行します。ステータス変更アクションのラベル(差し戻す、など)は管理画面で設定でき、 action.nameLabel で取得できます。
データの保存
データの新規保存、更新はどちらも save メソッドになります。
await widget.item.save();
データの検索
データの取得は items メソッドを使います。今回は検索条件を設けていませんが、幾つかの検索条件(オペランド)を用意しています。詳しくはHexabase Flutter SDKの使い方(データストアの検索) - Qiitaをご覧ください。
_datastore = client.project(id: projectId).datastore(id: datastoreId);
// データの取得
final items = await _datastore!.items();
まとめ
執筆時点(2022年10月)でのHexabase Dart/Flutter SDKでは認証とデータストアのCRUD操作に対応しています。
Hexabaseでは他にもリアルタイム通信やファイルストアなど多くの機能があります。ぜひそうした機能を使って、あなたのアプリケーション開発を高速に行ってください。