こんにちは。Marvoと申します。
こちらは「Advent Calendar 2018」12月16日の記事となります。
つい先日TouchDesigner Study Weekendの初心者コースを受講してからTouchDesignerにドハマりしてしまい、これをロボットと繋げて何かやりたい!!!と思い、今回は最初の一歩としてPepperと繋げてみました。
TouchDesignerについて
こちらでの詳細な説明は割愛いたします!ソフトウェアはユーザー登録すれば無料ライセンスで利用できます(有料のプロ版ライセンスもあります)。
最近はStudy Weekendのようなハンズオンイベントの機会も増えているようですので、ご興味ある方は是非参加してみてください!
今回やってみたこと
シンプルにTouchDesignerから適当な値をPublishし、Pepper側でSubscribeして受け取ってみました。
シンプルにTouchDesignerとPepperをMQTTで連携させてみた pic.twitter.com/3ZmvK8fq6C
— MARVO@anima (@marvo737) 2018年12月16日
TouchDesigner側の準備
TouchDesignerからのMQTTでのpublishにはMQTT Client DATとCHOP Execute DATというオペレーター(関数のようなもの)を用います。
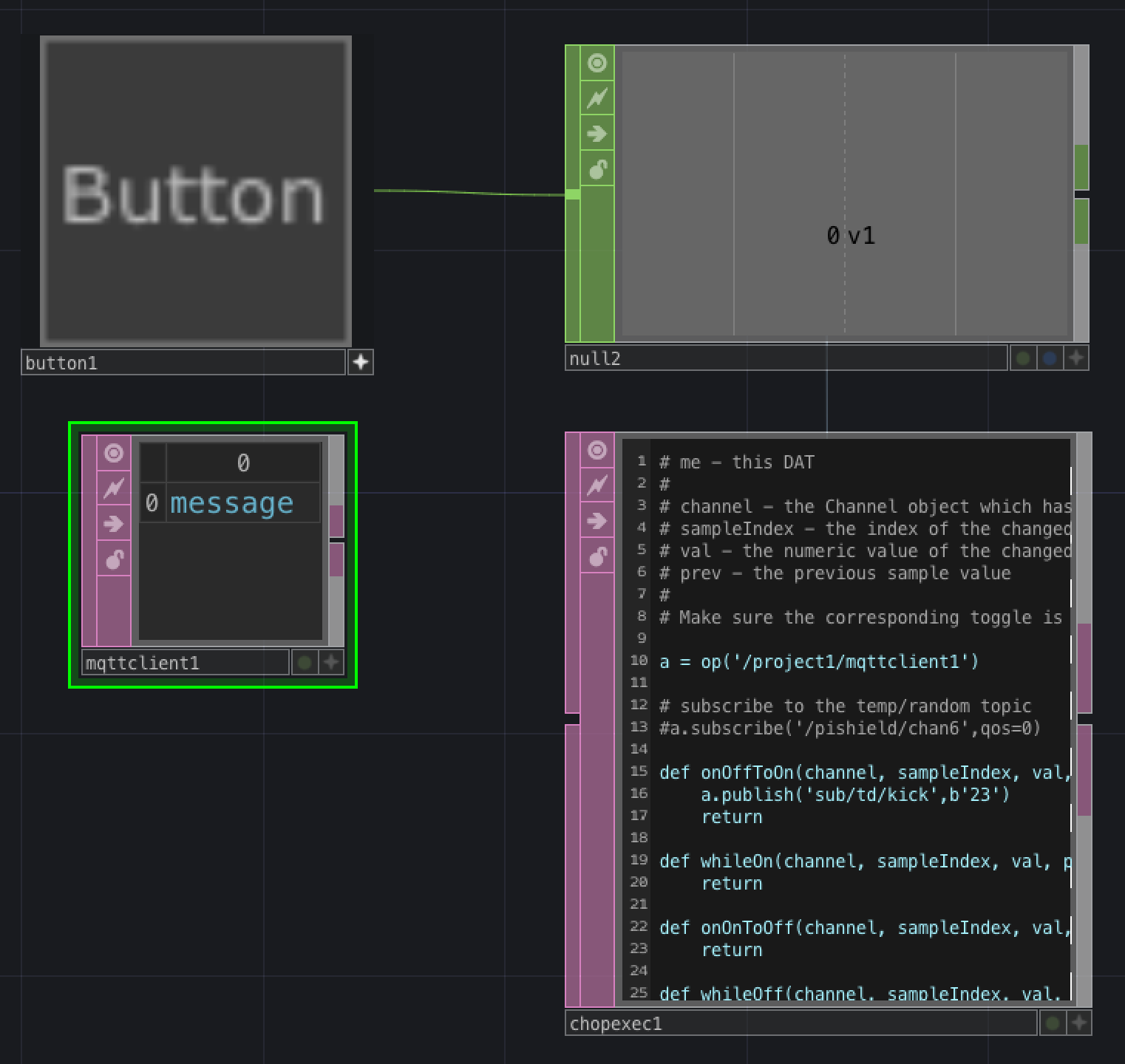
以下が今回作成したフローの全体図になります。

なお、Button CMOPとNull CHOPの使い方については割愛いたします。
詳しくはこちらの方の記事をご参照ください。
MQTT Client DAT
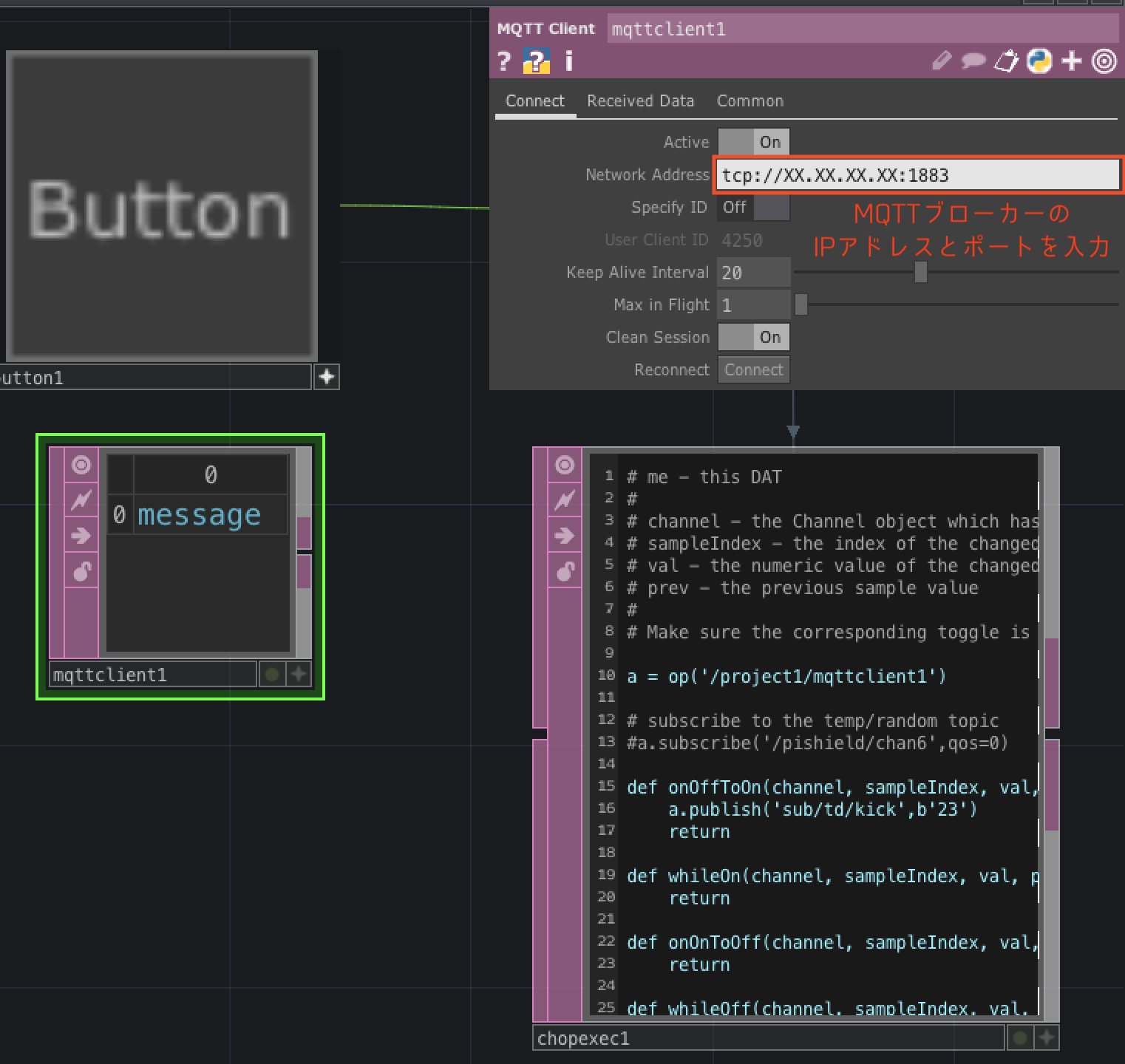
TouchDesignerでMQTTを扱う際に一番重要なオペレーターがMQTT Client DATです。
パラメータ欄の"Network Address"にMQTTブローカーのIPアドレスとポート番号を設定してください。
※MQTTブローカーは別途適当なところに立ててください。

なお、TouchDesigner側でsubscribeする場合は、このオペレーターについてくるmqttclient1_callbacksというオペレーターに細かい挙動をpythonで設定します(画像には載せておりません)。
こちらについてご興味ある方はこちらの方の記事が参考になります。
CHOP Execute DAT
 CHOP Execute DATの使い方は[こちらの方](http://txton.net/hoehoe/20170609041851)の記事が参考になりました。
パラメータ欄の”CHOP”に値の変化が見たいCHOP(緑色の)オペレーターの名前を入力します。
今回の例だと、null2オペレーターの値が変わったら(UI上のボタンが押されたら)chopexec1のpythonが実行されます。
CHOP Execute DATの使い方は[こちらの方](http://txton.net/hoehoe/20170609041851)の記事が参考になりました。
パラメータ欄の”CHOP”に値の変化が見たいCHOP(緑色の)オペレーターの名前を入力します。
今回の例だと、null2オペレーターの値が変わったら(UI上のボタンが押されたら)chopexec1のpythonが実行されます。
# me - this DAT
#
# channel - the Channel object which has changed
# sampleIndex - the index of the changed sample
# val - the numeric value of the changed sample
# prev - the previous sample value
#
# Make sure the corresponding toggle is enabled in the CHOP Execute DAT.
a = op('/project1/mqttclient1')
# subscribe to the temp/random topic
# a.subscribe('/pishield/chan6',qos=0)
def onOffToOn(channel, sampleIndex, val, prev):
a.publish('sub/td/kick',b'23')
return
def whileOn(channel, sampleIndex, val, prev):
return
def onOnToOff(channel, sampleIndex, val, prev):
return
def whileOff(channel, sampleIndex, val, prev):
return
def onValueChange(channel, sampleIndex, val, prev):
return
nullオペレーターの値が0→1になった時に、トピック"sub/td/kick"に対して適当な値をpublishしています。
Pepper側の準備
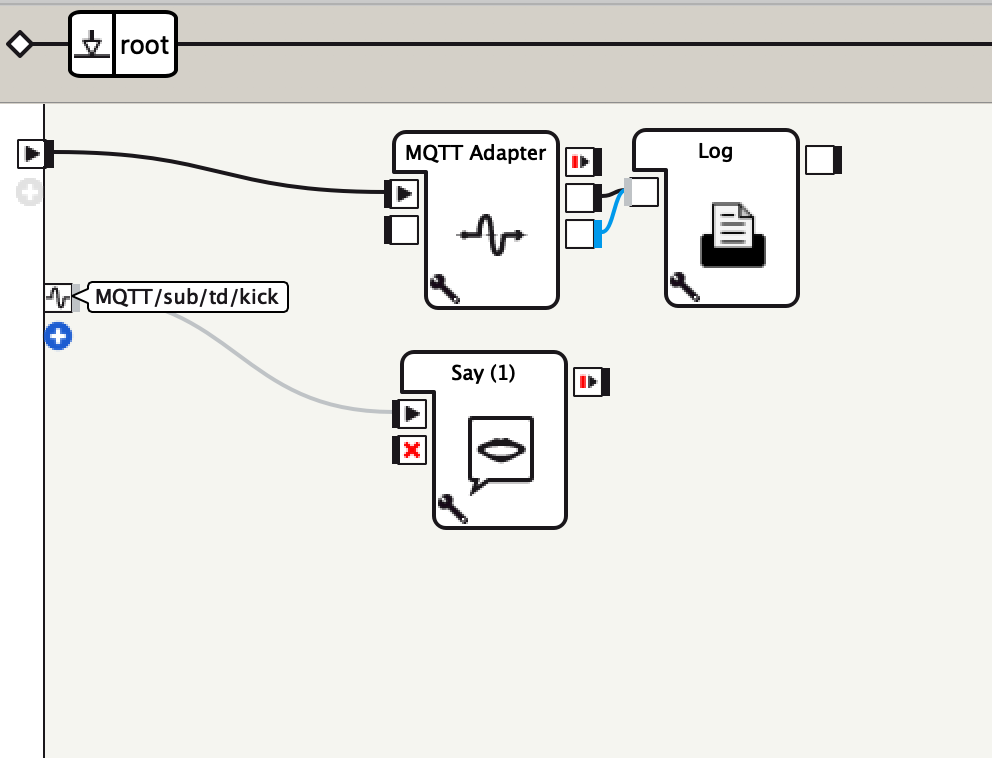
Pepper側でMQTTを用いるにあたり、こちらの方のMQTT Adapterボックスをお借りいたしました。
"Host"にMQTTブローカーのIPアドレス、"Key-Topic Bindings"には MQTT/sub/#:sub/#:json を設定しています。

ALMemoryから"MQTT/トピック名"を追加し、そのさきにSayボックスを繋げています。
これで各クライアントがMQTTブローカーに繋がっていれば、TouchDesigner上のボタンを押すとPepperが喋るはずです。
まとめ
以上、TouchDesignerとPepperをMQTTで簡単に繋いでみました。
今回はPepperでやってみましたが、もちろん他のデバイスとも繋げて色々できそうです。
今後も色々繋げてみて、面白いもの作れたらと思います!(そしてIoTLTでLT( ̄^ ̄)ゞ笑)
P.S.書籍買うくらいどハマりしているのですが、付録を改造して曲のキックに合わせてうなずくPepperも作ってみました。
音楽のキック拾ってPepperをうなずかせてみました#TouchDesigner pic.twitter.com/gX8QRPCiVR
— MARVO@anima (@marvo737) 2018年12月16日