インスタグラムで使用するフェイスフィルターを作成したいと思いSparkARを始めました。
プログラミングに触れたことがなかった初心者ですが、30分程で楽しく簡単に作成することができました。
是非沢山の方に触れていただきたいと思い今回記事を作成致しましたので、参考にしていただけましたら幸いです。
概要
SparkARを使用してARエフェクトを作成する方法について記述しています。
目次
- SparkARとは
- 実行環境
- [Spark AR Studio]のインストール
- エフェクトの作成
- 実機テスト
- 申請の準備
SparkARとは
SparkARは、2017年に旧Facebook社が提供をスタートしたAR機能になります。
「Spark AR Studio」という専用の開発環境を使用することで、誰でも簡単にオリジナルのARエフェクトを作成可能です。
また作成したARエフェクトをFacebookやInstagram上で公開することで、作成したエフェクトをさまざまなユーザに使用していただくことができます。
実行環境
OSバージョン : macOS Monterey version 12.4
Spark AR Studioバージョン : v135.0.0.14.216
[Spark AR Studio]のインストール
SparkAR Studioを下記リンクからインストールします。
https://sparkar.facebook.com/ar-studio/download/
※インストール後ログインが求められますので、Facebookのアカウントの作成をしておきましょう!
エフェクトの作成
インストールが終わったら、早速ARエフェクトの作成をしていきます。
今回作成するARエフェクトは、フェイストラッカー、フェイスメッシュ、マテリアルなどを使用したフェイストラッキングエフェクトになります。
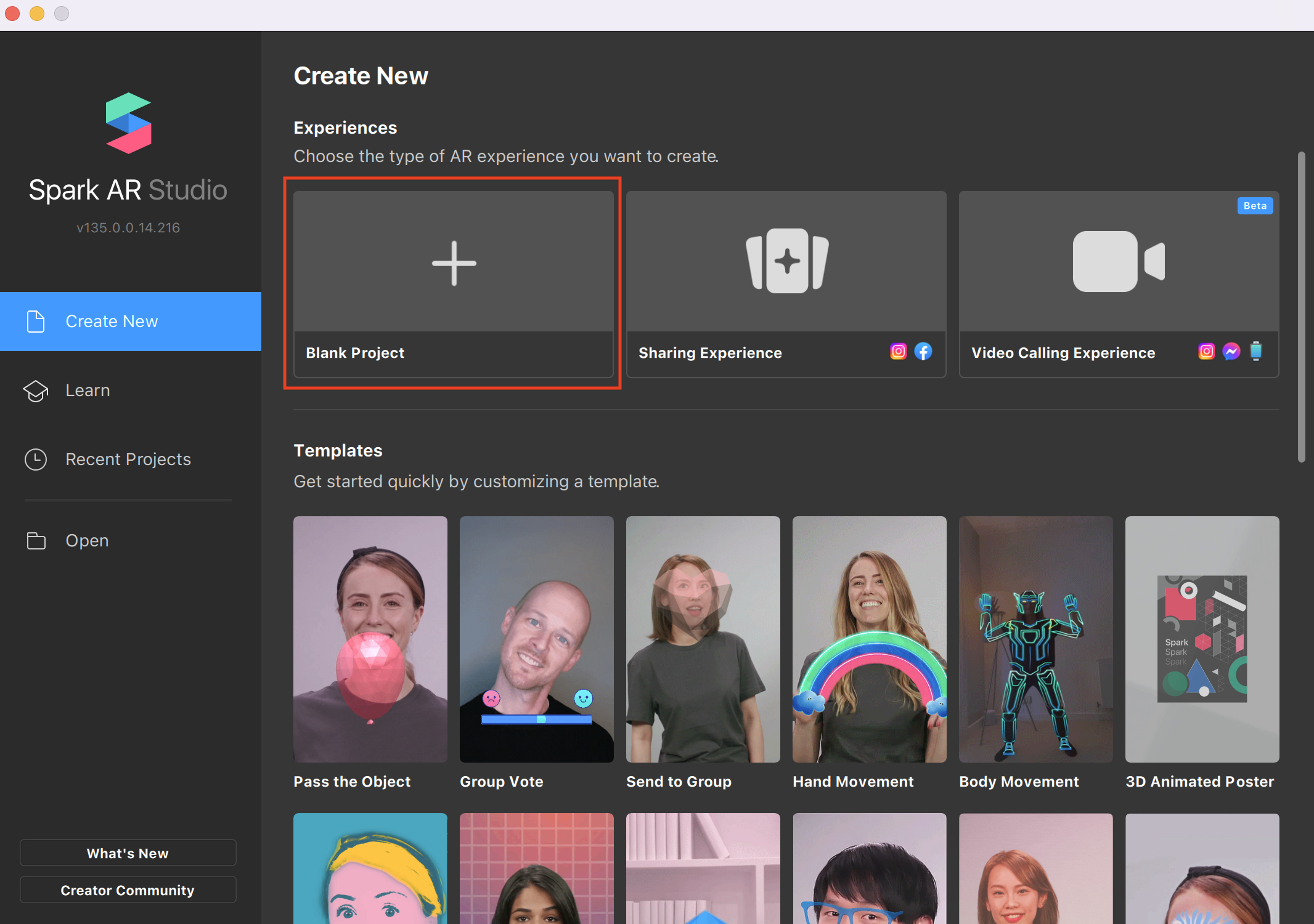
・ホーム画面にある「Blank Project」を選択します。
※インストール後にチュートリアルが出てきているかと思いますので、上記のホーム画面まで進んでください。

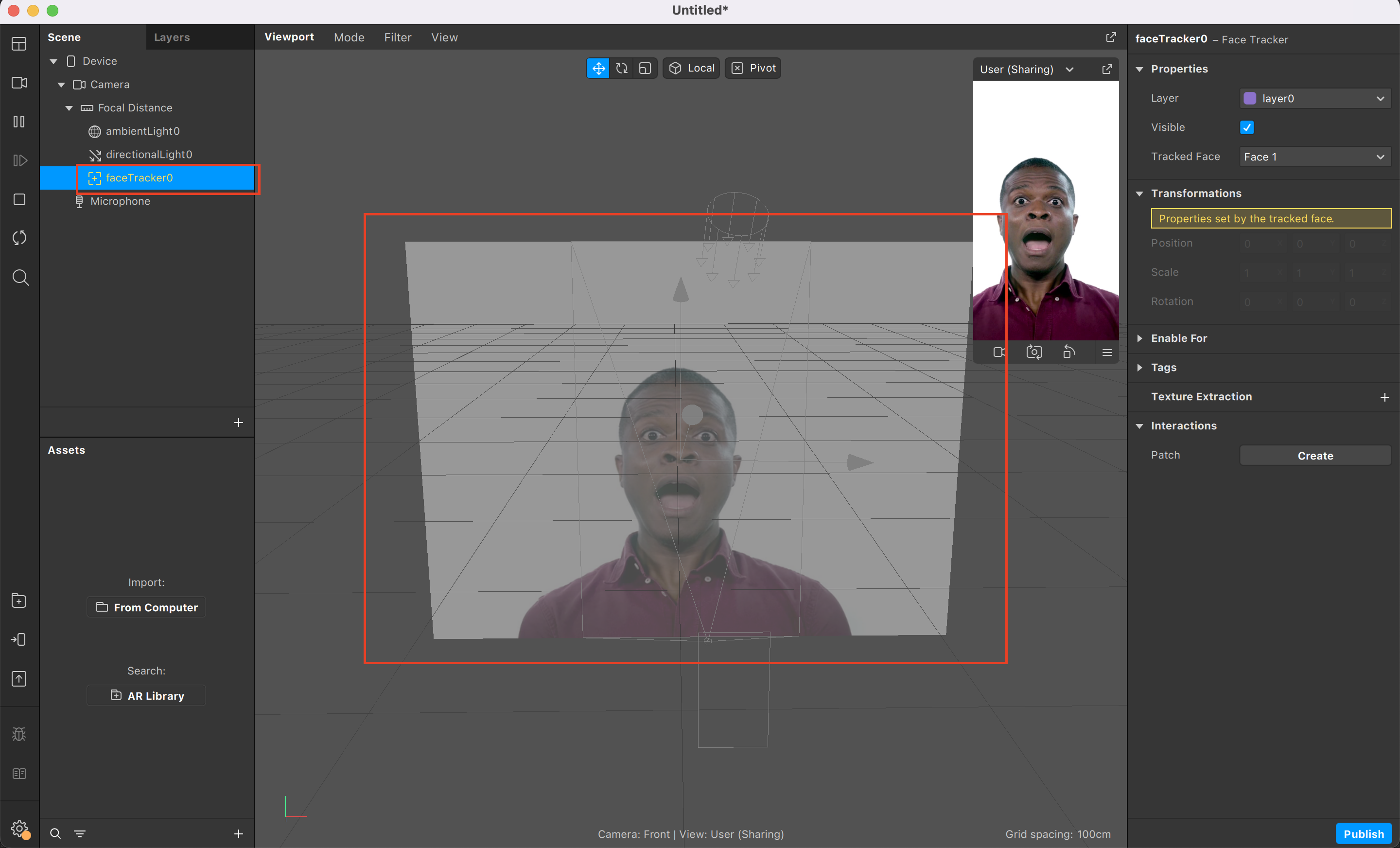
・次に画面青枠のSceneを右クリックし、AddObjectのFaceTrackerを追加します。
・FaceTrackerを追加することで、エフェクトを使用する人物の顔の位置と向きを検出することができます。Scene に表示されたFaceTracker0をクリックするとビューポート(赤枠内)のモデルに移動する矢印が表示され、顔の向きを検出しているのがわかるかと思います。
・FaceTracker0を右クリックし、AddObjectのFace Meshを追加します。
・Face Meshを選択すると右のタブ(インスペクター)が表示されます。
・その中にあるMaterialsの+をクリックしてMaterials を追加します。

・Materials を追加すると右のタブのAssetsのMaterialsにmaterial0として追加されたのがわかるかと思います。
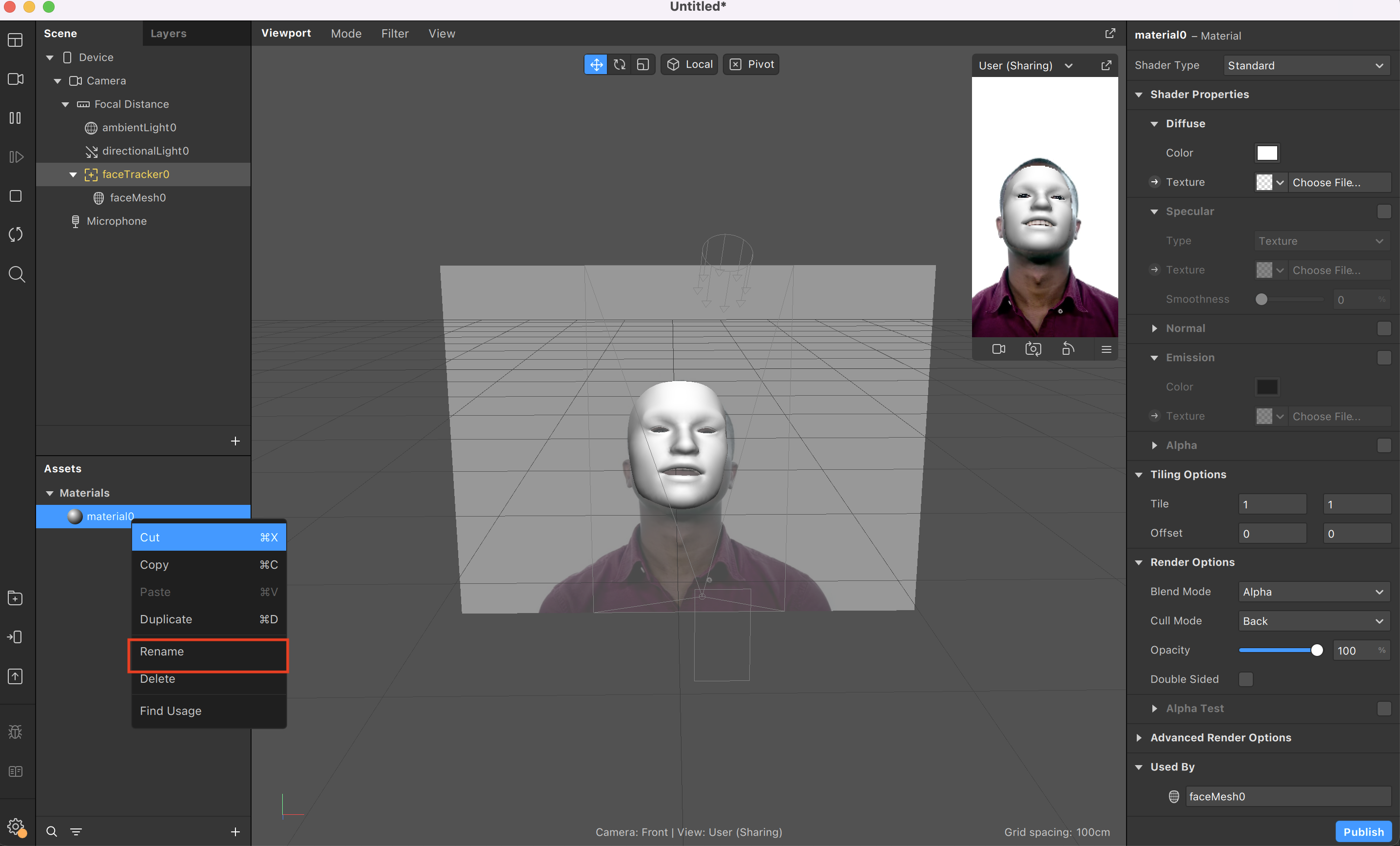
・追加したMaterialsの名前を今後作業をしやすくするために名前を変更しておきましょう。
・material0を右クリックしRenameを選択し、「faceFilter」に名前を変更します。
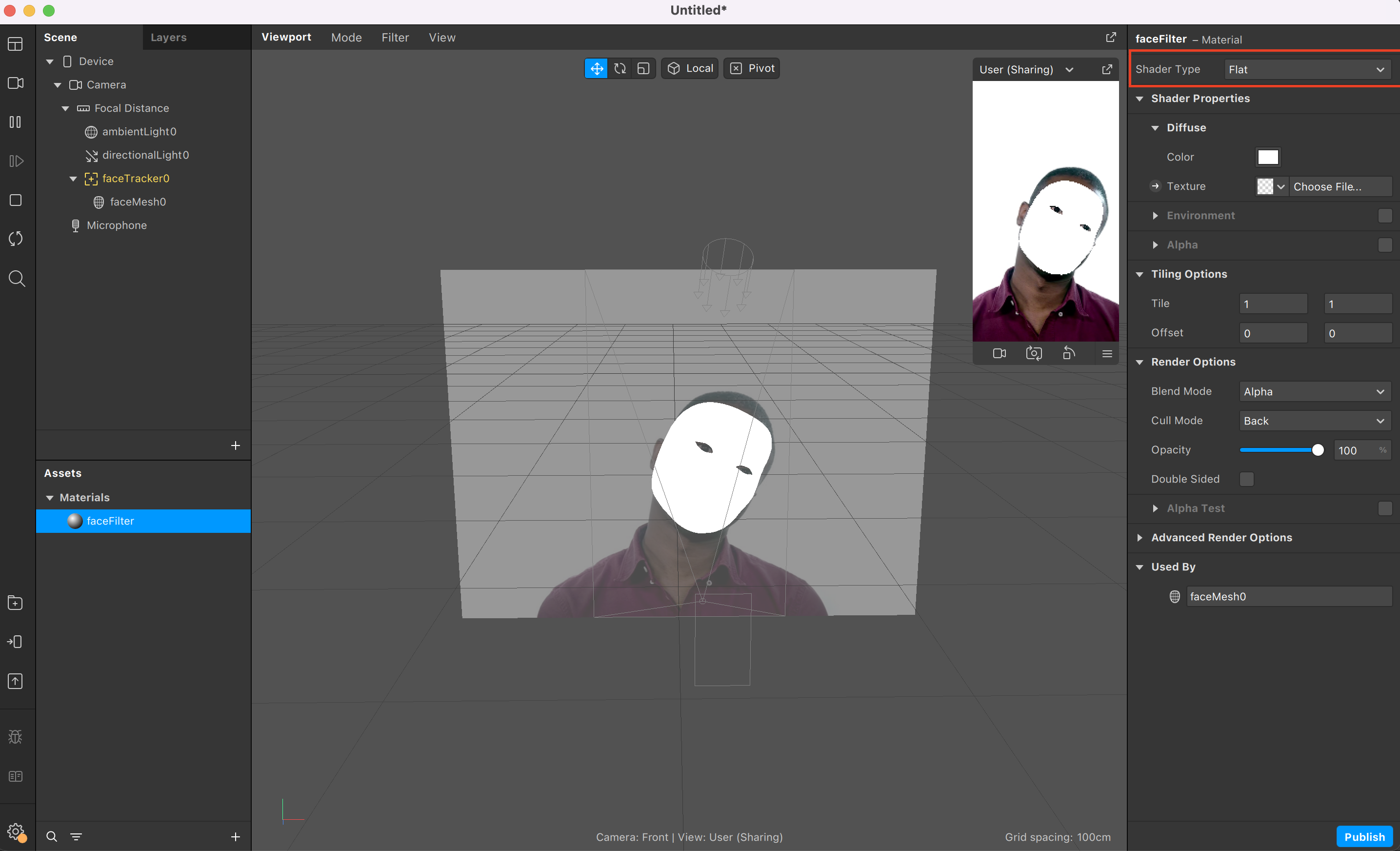
・AssetsのMaterialsのあるfaceFilterを選択すると右のタブ(インスペクター)が表示されます。
・その中にあるShader TypeをFlatに変更してあげます。
Shader Typeの種類によって、Materialsの見た目などが変化します。
今回は使用するテクスチャー(マテリアルにつける素材)に影響を及ぼしたくなかったため、Flatを選びました。

・作成したfaceFilterMaterialsにテクスチャーを追加してエフェクトを仕上げていきます。
・まずこちらのテクスチャー素材をダウンロードしてください。
・右のタブの中にあるTextureをクリックしNewTextureを選択します。
・先ほど保存したface_flower.pngを選択し追加します。
・モデルの顔に先ほど追加した素材が追加されているのがわかるかと思います。
実機テスト
エフェクトの作成ができたので実機を使ってテストをしていきましょう。
実機につなげることで自分の顔でエフェクトを試したり、撮影することが可能です。
・スマホに「Spark AR Player」というアプリをインストールします。
・アプリを起動させます。
・スマホとPCをUSBケーブルなどで繋げます。
・PCのSparkARに戻り左下のスマホのアイコンをクリックします。
・PCと接続したスマホのSendを選択しエフェクトを端末に送ります。
・送るとエフェクトがスマホで確認できたかと思います。
申請の準備
エフェクトの確認が行えたら、申請のための準備をします。
1.ファイルの書き出し
・左下の↑マークのpublishを選択すると上記の画像のように Publish Your Effectが表示されているかと思います。
・publish new effectのみ選択し右下の Exportを押し名前をつけて書き出しを行います。
これで申請に必要な**.arexport形式のデータが作成できたかと思います。
2.クリエイターアカウントの準備
申請のためにはFacebookアカウントに紐付いたインスタグラムのアカウントが必要になります。
また、クリエイターアカウントでないといけないため変更や新規で作成を行うなどしましょう。
やり方がわからない方は下記リンクから設定してみてください。
https://www.facebook.com/business/learn/lessons/set-up-instagram-creator-account
3.申請
申請のやり方はこちらのQiitaでわかりやすく紹介されておりましたので記事を参考に申請まで行ってみましょう!
まとめ
今回紹介したフェイストラッキングエフェクト以外にも、SparkARではさまざまなARエフェクトを作成することが可能です。
SparkARは世界中の方に自分の作成したエフェクトを使用していただくことができるのも魅力です。
この記事をきっかけにSparkARのエフェクト作成に興味を持っていただけたら嬉しいです。