html css
解決したいこと
ここに解決したい内容を記載してください。
https://template-party.com/template/tp_foods10/tp_foods10_izakaya_movie_and_slide/
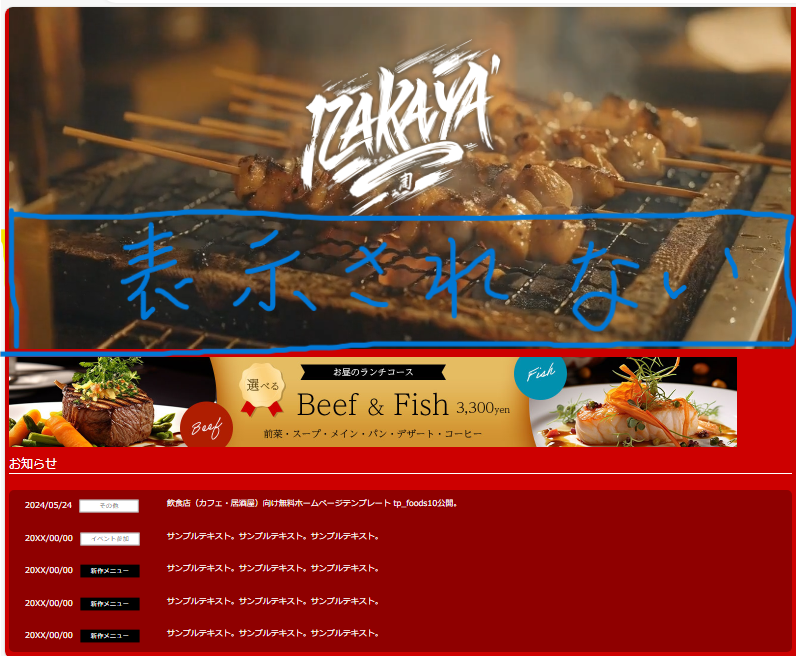
このサイトで模写コーティングで全然途中なんですが、nav、ul、liタグが何故だか、表示されません。
模写のサイトと全然違うことをして自分流のアウトプットとしたいんですが、色々調べたり、CSSを何回か修正を加えて見て、やって見たんですが、どうも原因が分かりません。大変、お手数ですが、どなたかご存じの方、教えて頂けないでしょうか?
例
Ruby on RailsでQiitaのようなWebアプリをつくっています。
記事を投稿する機能の実装中にエラーが発生しました。
解決方法を教えて下さい。
発生している問題・エラー
出ているエラーメッセージを入力
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>飲食店(カフェ・居酒屋)向け 無料ホームページテンプレート tp_foods10</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="ここにサイト説明を入れます">
<link rel="stylesheet" href="css4/stylez.css">
</head>
<body class="hiro">
<div id="trigger-point">
<header>
<h1 class="logo"><a href="#"><img src="img4/logo_home.png" alt="logo1"></a></h1>
<aside>
<div><video src="img4/movie.mp4" autoplay loop muted playsinline>></video>
</aside>
</header>
<div class="wrapper">
<nav class="nav">
<ul class="menu">
<li><a href="#">ホーム</a><a href="#">Home</a></li>
<li class="menu-item-has-submenu"><a href="#">ご挨拶</a><a href="#">Greetings</a>
<li><a href="#">メニュー<a href="#">Menu</a>
<ul>
<li><a href="#">お昼のメニュー</a></li>
<li><a href="#">夜のメニュー</a></li>
<li><a href="#">その他のメニュー</a></li>
</ul>
</li>
<li><a href="#">アクセス</a><a href="#">Access</a>
<ul>
</ul>
</li>
<li><a href="#">スタッフ募集</a><a href="#">Recruit</a>
</li>
</ul>
</nav>
</div>
<section>
<p><a class="img"href="#"><img src="img4/728_90_6.jpg" alt="1"></a></p>
<main>
<section>
<div class="main">
<h2 class="dn">お知らせ</h2>
</main>
</div>
<dl class="content">
<dt>2024/05/24<span>その他</span></dt>
<dd>飲食店(カフェ・居酒屋)向け無料ホームページテンプレート tp_foods10公開。</dd>
<dt>20XX/00/00<span>イベント参加</span></dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00<span class="eria">新作メニュー</span></dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00<span class="eria">新作メニュー</span></dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
<dt>20XX/00/00<span class="eria">新作メニュー</span></dt>
<dd>サンプルテキスト。サンプルテキスト。サンプルテキスト。</dd>
</dl>
<a href="https://q19cms.com/files_m/file/cms_oshirase.html" class="text" target="_blank"><img src="https://template-party.com/file/img4/cms_oshirase/banner_oshirase_cms2.jpg" alt="無料で使えるお知らせCMSのご案内"></a>
</body>
</html>
css
@charset "uff-8";
/*Font Awesomeの読み込み
---------------------------------------------------------------------------*/
@import url("https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css");
/*Google Fontsの読み込み
---------------------------------------------------------------------------*/
@import url('https://fonts.googleapis.com/css2?family=M+PLUS+1:wght@100..900&display=swap');
/*slick.cssの読み込み
---------------------------------------------------------------------------*/
@import url("https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css");
/*テンプレート専用cssファイルの読み込み
---------------------------------------------------------------------------*/
@import url("slide.css");
@import url("inview.css");
@media screen and (min-width:900px) {
html, body {
font-size: 16px; /*基準となるフォントサイズ。*/
}
}/*追加指定ここまで*/
body {
background:#cd0000;
}
.logo {
margin: 0;
padding: 0;
}
.logo #img {
display: block;
width: 100px;
}
.hiro header{
position: relative;
width: 100%;
height: 0;
padding-top: 56%;
overflow: hidden;
}
.hiro .logo img {
width: 30vw;
position: absolute;z-index: 1;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin-bottom: 200px;
}
header video {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
height: 100%;
}
figure {margin: 0;}
img {border: none;max-width: 100%;height: auto;vertical-align: middle;}
.content{
padding:40px 20px;
}
ul, li{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
color:#fff;
}
:root {
--global-space: 5vw;
}
.dn {
display: block !important;
}
header {
text-align: right;
}
.img {
border: none;
max-width:100%;
height: auto;
vertical-align: middle;
}
nav {
position:fixed;
top: 50px;
left: 0;
z-index: 99;
width: 90%;
height: 100%;
transform:translate(-110%);
}
main h2 {
display: flex;
justify-content: space-between;
align-items: center;
margin: 0 0 2rem;
font-size: 1.5rem;
font-weight: normal;
color: #fff;
bottom: -2px;
border-bottom: 2px solid #fff;
}
main h2 .line {
opacity: 0.5;
font-size:0.6em;
}
:root{
--bg:#FF5EDF0;
--nav-bg:#3D2C2E;
--nav-bg-hover:#886F68;
--nav-color:#F5EDF0;
--childnav-bg:#424C55;
}
body{
margin: 0;
padding:0;
background:#cd0000;
}
.content{
padding:40px 20px;
}
ul, li, a {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.wrapper{
flex:1 0 auto;
}
.nav{
background:var(--nav-bg);
font-size:14px;
line-height: 1;
a {
text-decoration: none;
}
}
.menu-item-has-submenu{
&::after{
content:"\f107";
font-family: FontAwesome;
display: inline-block;
margin-right:5px;
position: absolute;
justify-content: center;
align-items: center;
right:0;
top:50%;
transform: translateY(-50%);
font-size:11px;
}
.menu-item-has-submenu{
&::after{
content:"\f105";
}
}
}
.menu {
display: flex;
>li{
flex-grow: 1;
position: relative;
}
a{
display: flex;
padding: 10px 20px;
color: #fff;
justify-content: center;
align-items: center;
&:hover {
background-color: var(--nav-bg-hover);
}
}
li {
&:hover{
> ul {
display: block;
opacity: 1;
visibility: visible;
}
}
}
ul {
position: absolute;
top: 100%;
left: 0;
background-color: var(--childnav-bg);
width: 100%;
opacity: 0;
li{
display: block;
}
a{
padding: 10px;
}
}
}
@media screen and (min-width:700px) {
.content {
display: grid;
grid-template-columns:auto 1fr;
color:#fff;
background: rgba(0,0,0,0.3);
border-radius: 10px;
overflow: hidden;
}
.content dt {
padding: 1rem 0 1rem 2rem;
}
.content dd {
padding: 1rem 2rem 1rem 0;
}
.content dt span {
display: inline-block;
text-align: center;
line-height: 1.8;
padding: 0 0.5rem;
width: 8rem;
transform: scale(0.8);
color: #777;
background-color:#fff;
border: 1px solid #999;
}
.content .eria {
color: #fff;
background-color: black;
border-color:transparent;
}
}
.text{
color:#fff;
}
### 自分で試したこと
模写サイトではnav ul liをhtml、cssとjavascriptで実装していますが、javascriptを勉強中で
全然、分からないので、html、cssで、javascript抜きで、実装したく、htmlとcssの表示と
させて頂きました。nav ul liはhttps://tokushiyo.net/web/cssonly-dropdown-nav/
サイトのシンプルな横並びのドロップダウンメニューを参考にしました。