はじめに
Google Maps SDK for iOS をマニュアルインストールし、東京駅を表示するまでをまとめます
CocoaPodによるインストールは こちらの記事が参考になると思います
所要時間
30min
環境
xcode9.2(swift4)
前提
- 適当なプロジェクトをXcodeで作成しておくこと(Single View App)
- プレミアムプランではないこと(プレミアムプランの場合、
M4Bというライブラリのインストールが必要のようです - GoogleのDeveloperアカウントがあり、APIキーの発行が完了していること
GoogleMapsSDKのインストール
SDKのダウンロードと解凍
公式ページ からSDK一式を落として解凍しておきます
Frameworkの追加
作成しておいたプロジェクトにFrameworkを追加します。 今回は、$(PROJECT_DIR)/GoogleMapにFramework用ディレクトリを作成し、その配下に落としてきたFrameworkを追加します。
Finderで以下のファイルをxCodeのプロジェクトにドラッグ&ドロップし、プロジェクトにFrameworを追加します。この時、Copy items if neededはチェックしておきます
(プロジェクトルートを選択し、General -> Linked Frameworks and Libraries の + からFrameworkを追加しても良いです)
↓追加するもの
${解凍したGoogleMapSDKのディレクトリ}/Base/Framework/GoogleMapsBase.framework
${解凍したGoogleMapSDKのディレクトリ}/Maps/Framework/GoogleMaps.framework
${解凍したGoogleMapSDKのディレクトリ}/Maps/Framework/GoogleMapsCore.framework
GoogleMaps.bandleを追加
以下のディレクトリ配下に GoogleMaps.bandle があるので、 $(PROJECT_DIR)/GoogleMap にコピーします。
${解凍したGoogleMapSDKのディレクトリ}/Maps/Framework/GoogleMaps.framework/Resources1
Frameworkの追加手順で丸ごと含んでいるのですが、これは外だししないとxcodeが認識してくれなく、実行時にbandleエラーとなってしまいます
当該手順を行ったらBuildPhase のCopyBandleResourceにGoogleMaps.bundle が追加されているはずです。されていなかったら +から追加してあげます
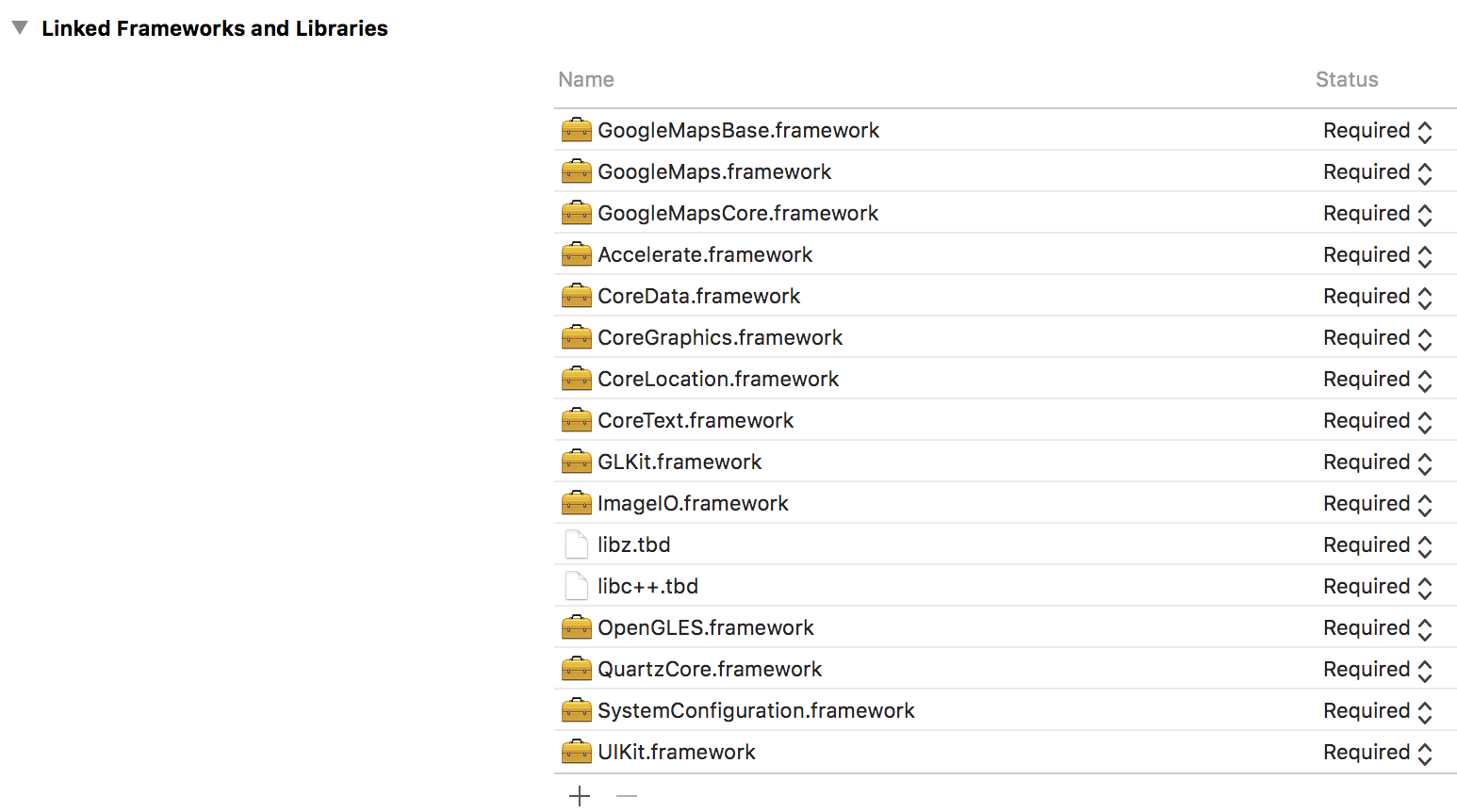
その他必要なライブラリをLinkする
以下の状態になるように Linked Frameworks and Libraries の + からFrameworkをLinkします。
(順番は関係ないので適当でOKです

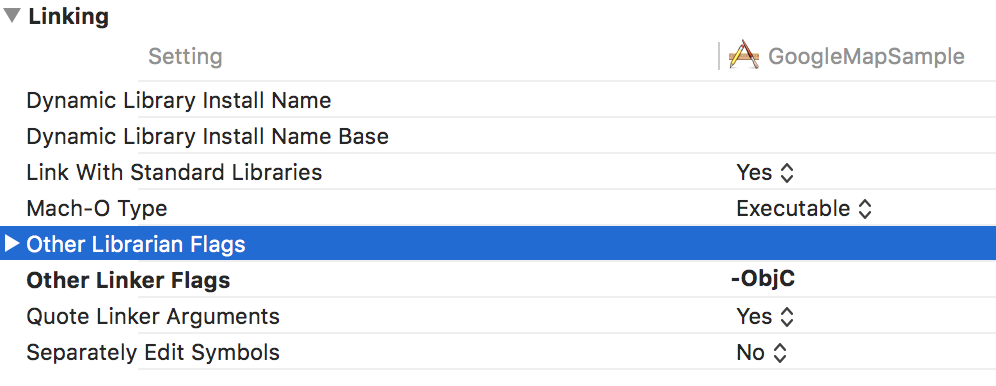
-ObjCフラグを設定する
GoogleMapsSDK for iOSはobjective-cで記載されているので、Swiftからobjective-cで書かれているFrameworkを利用するには OtherLinkerFlagsに-ObjCを設定する必要があります。
この辺りあまり詳しくないのですが -ObjCを設定すると通常よりもビルド時間か処理速度がかかるという記事を見たことあるので必要な時しか設定しない方が良いみたいです(間違っていたら申し訳ありません

東京駅の表示
ここまでの手順で、下準備は終わったので次は実装に入ります。
ここは公式ページを参考にしました。
AppDalegate
import UIKit
import GoogleMaps
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
let apiKey = "発行したAPIKey" // ここに発行したGoogleAPIKeyを設定する
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
GMSServices.provideAPIKey(apiKey)
return true
}
}
UIViewController
import UIKit
import GoogleMaps
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 東京駅の座標をセット
let camera = GMSCameraPosition.camera(withLatitude: 35.681167, longitude: 139.767052, zoom: 16.0)
let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera)
mapView.isMyLocationEnabled = true
view = mapView
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
結果
はまったところ
- 最初、
GoogleMaps.bundleをBuildPhasesに仕込んでおらず*** Terminating app due to uncaught exception 'GMSException', reason: 'Google Maps SDK for iOS requires GoogleMaps.bundle to be part of your target under 'Copy Bundle Resources''というエラーがでました
参考文献
https://developers.google.com/maps/documentation/ios-sdk/start#top_of_page (公式iOS Maps SDK for iOSスタートガイド)
https://qiita.com/kobaboy/items/83164707c103ca0ce5b6 (SwiftでGoogle Maps SDK for iOSを使用してGoogleMapを表示させてみた)
