最近vueいじってねぇ
なんかelectronでも使って作ってみるかー
vueって最初の初期設定がめんどくさいイメージ
自分の備忘録なので文章とか気にせずいきましょ
やっていきましょ
vueのcreateから
vue create test \\ターミナルで実行
Vue3を選択
なんか、前は色々とmanualyで選んでたんだけど、
めんどくさそうなので、vue3をとりあえず選択
? Please pick a preset: Default (Vue 3 Preview) ([Vue 3] babel, eslint)
electronで実行させたいので、electron-builderを追加
cd test/
vue add electron-builder
Choose Electron Version ^12.0.0
さぁ、createが完了したのでとりあえず動かしてみましょう
yarn electron:serve
よし、とりあえずelectronアプリは立ち上がったね
プルダウンリストを作っていくよ
App.vueを変えて、そこに書いていこう
それ以外は消しましょー
App.vue
<template>
<div class="home">
<select v-model="selectedFruits">
<option disabled value="">果物一覧</option>
<option
v-for="fruit in optionFruits"
v-bind:value="fruit.name"
v-bind:key="fruit.id"
>
{{ fruit.name }}
</option>
</select>
</div>
</template>
<script>
// @ is an alias to /src
export default {
data() {
return {
selectedFruits: "",
optionFruits: [
{ id: 1, name: "バナナ" },
{ id: 2, name: "りんご" },
{ id: 3, name: "みかん" },
],
};
},
};
</script>
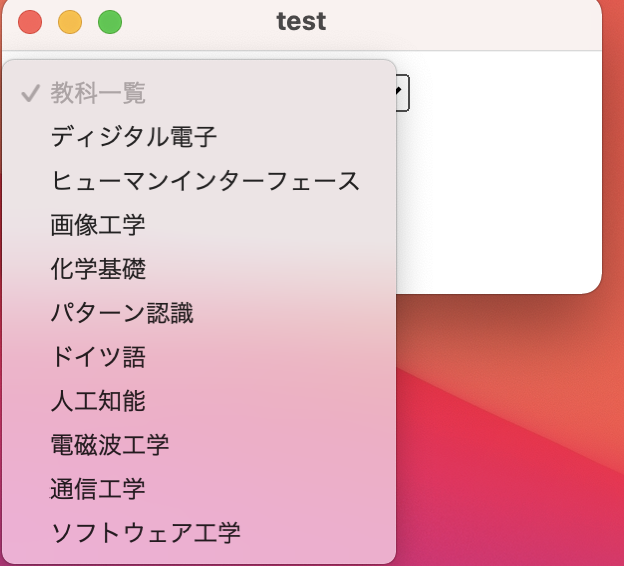
とりあえず、プルダウンメニューだけ作れたね
URLを入れてzoomを開けるようにしよう
じゃあ、ここにURLを入れて、選択された名前のURLをボタンで開けるようにしていきましょう
ついでにclassroomも開けるようにしておこうか
<template>
<div class="app">
<select v-model="subjectedSub">
<option disabled value="">教科一覧</option>
<option
v-for="subject in optionSubjects"
v-bind:value="subject.id"
v-bind:key="subject.id"
>
{{ subject.name }}
</option>
</select>
<div>
<button v-on:click="openZoom(subjectedSub)">zoom</button><br />
<button v-on:click="openClassroom(subjectedSub)">classroom</button
><br /><br /><br />
</div>
</div>
</template>
<script>
// @ is an alias to /src
export default {
data() {
return {
subjectedSub: "",
optionSubjects: [
{
id: 1,
name: "教科名",
zoom: "url", \\ここにURLを入れる
classroom: "url",
},
{
id: 2,
name: "教科名",
zoom: "url",
classroom: "url",
},
{
id: 3,
name: "教科名",
zoom: "url",
classroom: "",
},
],
nowSubject: "",
};
},
methods: {
openZoom(id) {
window.location.href = this.optionSubjects[id - 1].zoom;
},
openClassroom(id) {
window.location.href = this.optionSubjects[id - 1].classroom;
},
},
};
</script>
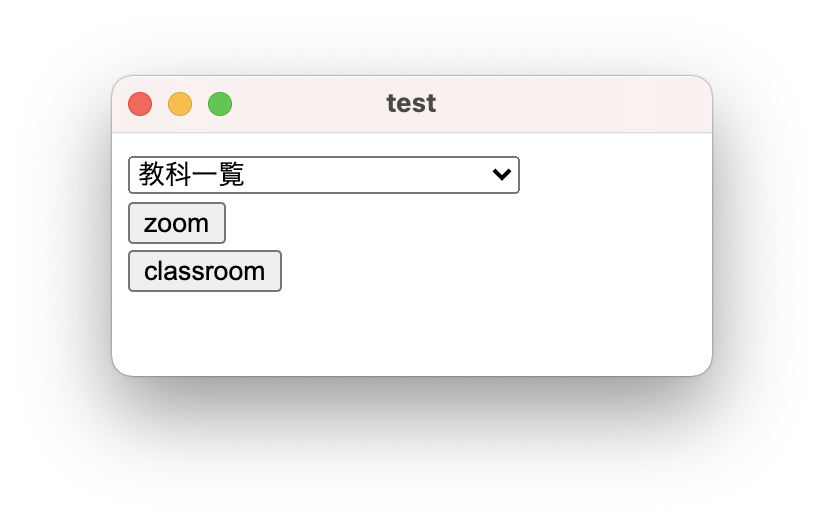
とりあえず、こんな感じで3教科から選べるようにできたよ
参考にした記事
Vue.js で プルダウンメニューの作り方 (基礎編)
Nuxt.jsで外部サイト(URL)へ遷移する方法
[ElectronでWebviewの簡易ブラウザをつくってみたメモ]https://qiita.com/mamosan/items/084039c3e6d703b7b45f
background.jsでelectronアプリのサイズを変更しよう
widthとheightで変更できるね
const win = new BrowserWindow({
width: 300,
height: 150,
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION,
},
show: true,
"always-on-top": true, \\常に上に開いてくれるやつらしい
});
buildしてみよう
ついにbuildするよ
アイコンとか、特に設定していないからtestでそのままだけど
yarn electron:build
そうすると同じフォルダの中にdist_electronができたね
この中のtest.dmgを解凍すればアプリが開けるよ
結果
うんとりあえず、できてるねぇ
ウィンドウちっさいかな笑
あ、でもclassroomを開くのが、electron上になっちゃうので、そこはまた改良します
まぁ、まだ改良の余地はたくさんあるね
でわ