Vueでrails apiのデータを表示させたい。
解決したいこと
APIでたたいたのをVueで表示させたい。
できました。ありがとうございました。
発生している問題・エラー
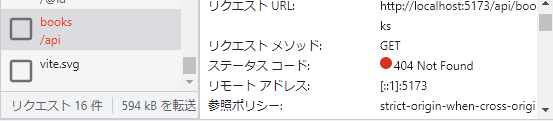
[Rails+Vue.js]~Bookshelf~だけ表示される。
データが表示されない。
階層
├── backend
│ ├── app
│ ├── bin
│ ├── config
│ ├── db
│ ├── lib
│ ├── log
│ ├── public
│ ├── storage
│ ├── test
│ ├── tmp
│ └── vendor
└── frontend
└── vite-project
やったこと
docker-compose run backend bundle exec rails g model Book title:string author:string publisher:string genre:string
class Book < ApplicationRecord
validates :title, presence: true, length: { maximum: 100 }
validates :author, presence: true, length: { maximum: 100 }
validates :publisher, presence: true, length: { maximum: 50 }
validates :genre, presence: true, length: { maximum: 50 }
end
docker-compose run backend rails db:migrate
gem 'faker'
gem 'rack-cors'
docker compose run backend bundle install
docker-compose build
20.times do
Book.create!(
title: Faker::Book.title,
author: Faker::Book.author,
publisher: Faker::Book.publisher,
genre: Faker::Book.genre
)
end
docker-compose run backend rails g controller api::books
Rails.application.routes.draw do
namespace :api do
resources :books
end
end
class Api::BooksController < ApplicationController
def index
books = Book.all
render json: books
# 質問主さんの書き方の場合、フロント側はbooks.value = res.data.bookで受け取る
# render json: {book: books}
end
def show
book = Book.find(params[:id])
render json: book
end
end
Rails.application.config.middleware.insert_before 0, Rack::Cors do
allow do
origins "localhost:5173"
resource "*",
headers: :any,
methods: [:get, :post, :put, :patch, :delete, :options, :head]
end
end
import axios from 'axios'
export default axios.create({
baseURL: 'http://localhost:3000',
})
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
createApp(App).use(router).mount('#app')
{
"name": "vite-project",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"dependencies": {
"axios": "^1.4.0",
"bootstrap": "^5.3.1",
"vue": "^3.3.4",
"vue-class-component": "^7.2.6",
"vue-property-decorator": "^9.1.2",
"vue-router": "^4.2.4"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.2.3",
"typescript": "^5.0.2",
"vite": "^4.4.5",
"vue-tsc": "^1.8.5"
}
}
<template>
<div class="container">
<h1 class="#f3e5f5 purple lighten-5 center">[Rails+Vue.js]~Bookshelf~</h1>
<div class="row #e3f2fd blue lighten-5">
<div class="col s4 m6" v-for="book in books" :key="book.id">
<div class="card btn">
<span class="card-title" @click="setBookInfo(book.id)">
{{ book.title }}
</span>
</div>
</div>
</div>
<div class="row" v-show="bookInfoBool">
<div class="col s12 m12">
<div class="card blue-grey darken-1">
<div class="card-content white-text">
<span class="card-title">
【{{ bookInfo.title }}】
</span>
<div class="detail">
・著者:{{ bookInfo.author }}
</div>
<div class="detail">
・出版社:{{ bookInfo.publisher }}
</div>
<div class="detail">
・ジャンル:{{ bookInfo.genre }}
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue';
import axios from 'axios';
const bookInfo = ref({});
const bookInfoBool = ref(false);
const books = ref([]);
const fetchBooks = () => {
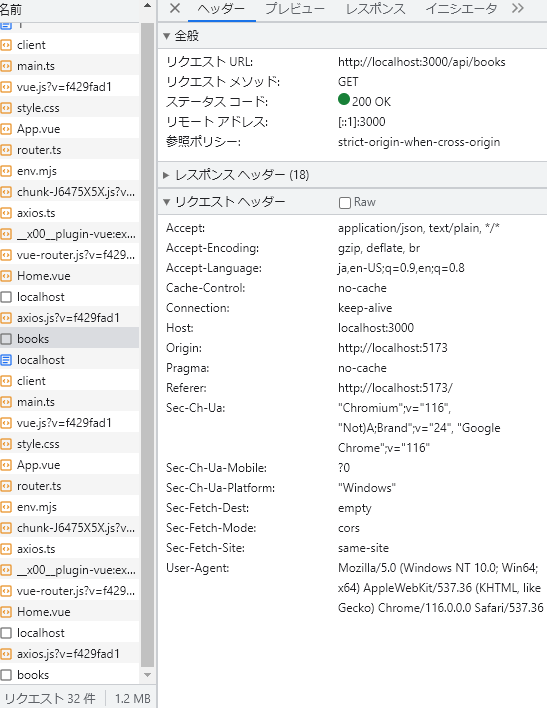
axios.get('http://localhost:3000/api/books').then(
(res) => {
books.value = res.data;
},
(error) => {
console.log(error);
}
);
};
const setBookInfo = (id: number) => {
axios.get(`http://localhost:3000/api/books/${id}.json`).then((res) => {
bookInfo.value = res.data;
bookInfoBool.value = true;
});
};
onMounted(fetchBooks);
</script>
<style scoped></style>
自分で試したこと
いろいろパッケージをyarn addを使って入れてみた。よくわからず....
よろしくお願いします。
ここの部分の情報はありますか?
とかありましたら記載します。
アドバイスをもらい、一件rails cで入力してデータベースまでは反映されましたが
web上には表示されないです。
import axios from 'axios'
export default axios.create({
baseURL: 'http://localhost:3000',
})
docker compose run --rm backend bundle exec rails c
pry> 20.times do
Book.create(
title: Faker::Book.title,
author: Faker::Book.author,
publisher: Faker::Book.publisher,
genre: Faker::Book.genre
)
end
データの確認
pry> Book.all
を行いました。
環境は
https://qiita.com/gabakugik/items/cded7e8aaa014025d8ba
で作りました。