Vue.jsで使えるjavascript式とフィルタの使い方
前回の記事はこちら
Vue.jsテンプレート構文
javascript構文の使用について
jsfiddleで実際に記述しながら読むことをおすすめします。
Vue.jsではデータバインディング内でjavascript式を使用することができます。
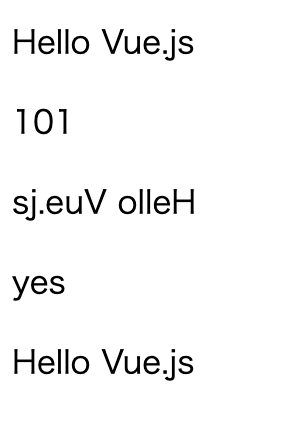
下記のコードを実行しましょう。
<div id="app">
<p> <!--テキスト-->
{{message}}
</p>
<p> <!--計算式-->
{{number + 1}}
</p>
<p> <!--単一式-->
{{ message.split('').reverse().join('')}}
</p>
<p> <!--3項条件文1-->
{{ ok ? 'yes' : 'no' }}
</p>
<p> <!--3項条件文2-->
{{ ok ? message : '' }}
</p>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app',
data:{
message:"Hello Vue.js",
number:100,
ok:true
}
})
このようにデータバインディングの中ではテキスト以外の単一式が利用できます。
しかし以下は動作しない為気をつけましょう。
{{var x = 1 }}<!--文となるため成立しない-->
{{if(ok){return message} }}<!--フロー文のため成立しない-->
上記はエラーとなります。単一式(=の右側で表現できるもの)のみ利用できる点に気をつけましょう。
ローカルフィルタ
Vue.jsでは式の終わりに任意のフィルタを使用できます。記述は以下です。
{{ 式 | フィルタの名前 }}
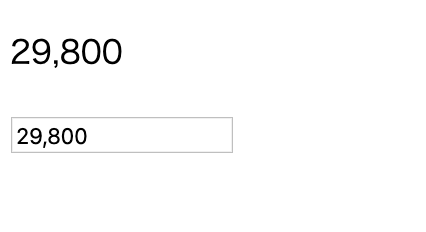
<div id="app">
<p>
{{price | numberFormat}}
</p>
<p>
<input type="text" v-bind:value ="price | numberFormat">
</p>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app',
data:{
price: 29800
},
filters:{
numberFormat:function(value){
return value.toLocaleString()
}
}
})
このように式の後に定義したフィルターでpriceの値を1000区切りにすることができました。
グローバルフィルタ
次にグローバルフィルタを記述してみましょう。
グローバルフィルタはVueインスタンスより前で以下のように記述します。
Vue.filter(フィルタ名,フィルタの動作)
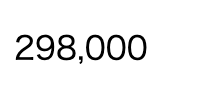
<div id="app">
<p>
{{price | numberFormat}}
</p>
<p>
<input type="text" v-bind:value ="price | numberFormat">
</p>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
Vue.filter('numberFormat',function(value){
return value.toLocaleString();
})
var app = new Vue({
el:'#app',
data:{
price: 298000
},
})
グローバル変数を定義するには上記のような形になります。
※html内の記述はローカル変数と同じです。
フィルタの連結
次にフィルタを複数使用するために連結してみます。
円をドルに変換して3桁区切りに変換してみましょう。
※1ドル=100円とします。
<div id="app">
<p>
{{ jpyPrice | toUSD | numberFormat}}
</p>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
Vue.filter('toUSD',function(jpy){
return jpy / 100
})
Vue.filter('numberFormat',function(value){
return value.toLocaleString()
})
var app = new Vue({
el:'#app',
data:{
jpyPrice: 29800000
}
})
このようにjpyUSDとnumberFormatの2つのフィルターを
prieに連結して使用します。実行結果は以下です。
日本円を100(USD)で割って3桁区切りにすることができました。
フィルタの引数について
次はフィルタに引数を渡して長文を20文字と"…"の形で表示してみます。
<div id="app">
<p>
{{ text | readMore(20,'…')}}
</p>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
Vue.filter('readMore',function(text,length,suffix){
return text.substring(0,length) + suffix
})
var app = new Vue({
el:'#app',
data:{
text:'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.'
}
})
substring関数は第1引数に開始位置、第2引数に終了位置を入れます。
グローバルフィルタのreadMoreでtext内部のデータを
20文字表示して"…"をつけることができました。
"20"や"…"部分の引数を変えるだけで表示が変更できます。
次回は算出プロパティです。