Vue.jsテンプレート構文
前回の記事はこちら
Vue.jsで作るtodoアプリ
今回はVue.jsのテンプレート制御ディレクティブについてです。
jsfiddleで実際に記述しながら読むことをおすすめします。
代表的なテンプレート制御ディレクティブ
v-once 初回だけバインディング
v-pre 要素とすべての子要素のコンパイルをスキップ
v-html プレーンなhtmlを挿入
v-cloak インスタンスの準備が終わると取り除かれる
v-text マスタッシュ構文の代わりに使用
v-onceディレクティブ(描画を1回に固定)
初回だけテキストバインディングを行うディレクティブです。
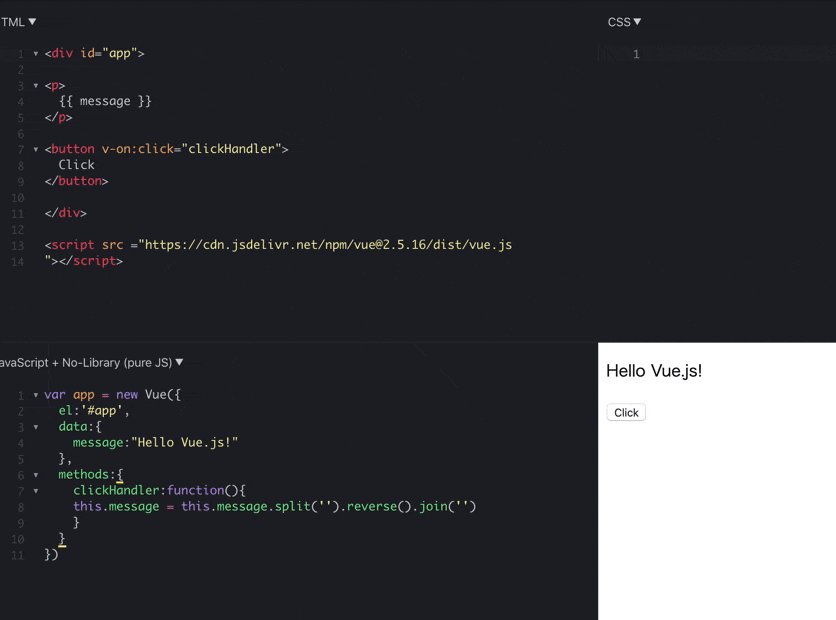
まずは以下のコードを書いてみます。
<div id="app">
<p>
{{ message }}
</p>
<button v-on:click="clickHandler">
Click
</button>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app',
data:{
message:"Hello Vue.js!"
},
methods:{
clickHandler:function(){
this.message = this.message.split('').reverse().join('')
}
}
})
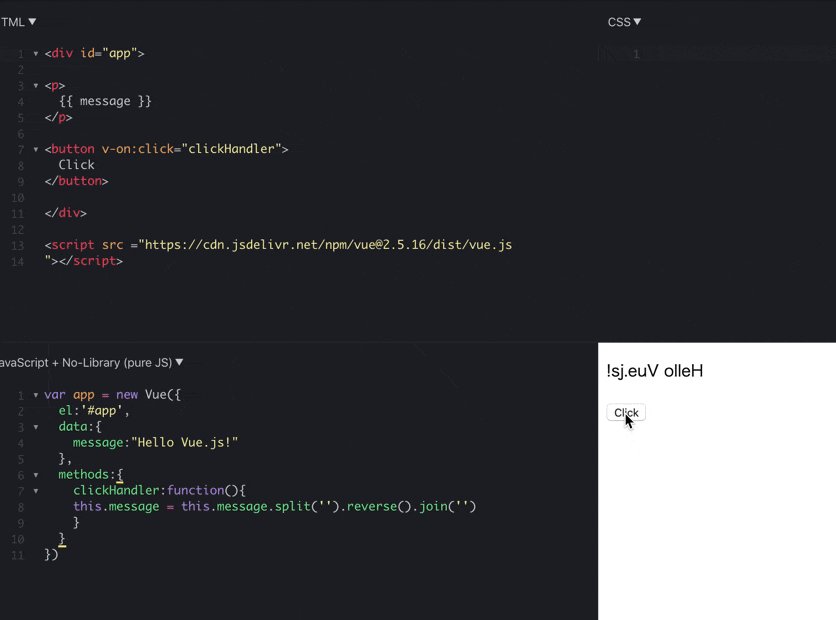
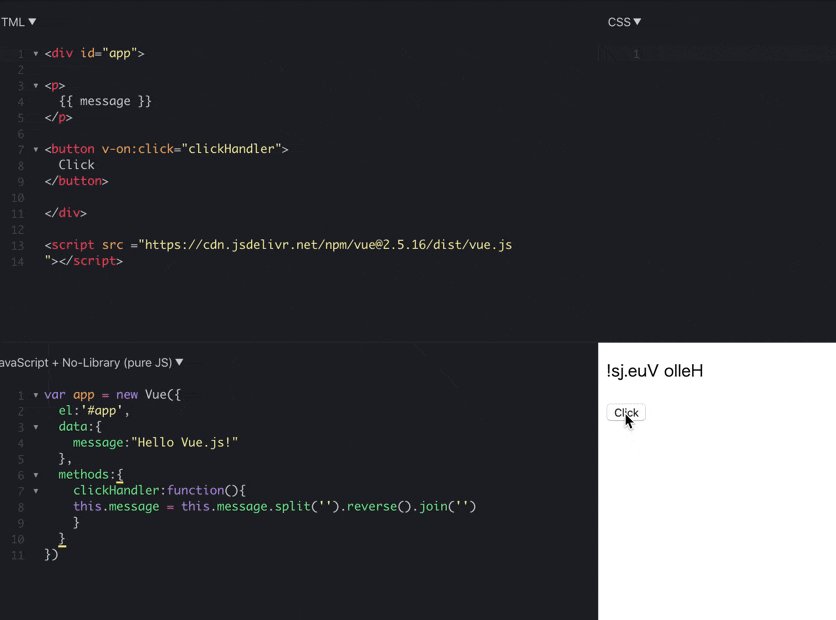
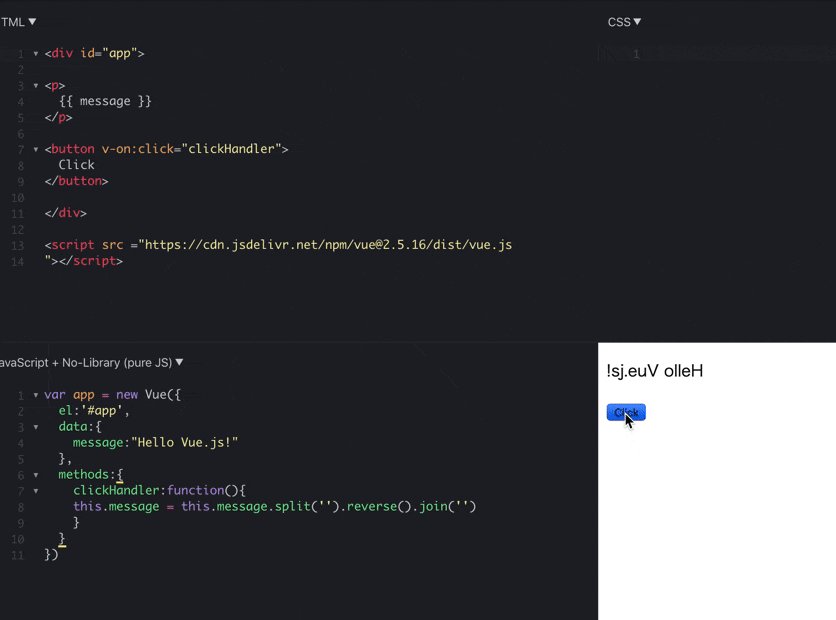
clickボタンを押すたびにv-onディレクティブで
"Hello Vue.js!"の文字が反転します。
pタグにv-onceディレクティブを追記します。
<p v-once> <!--追記-->
{{ message }}
</p>
clickボタンを押しても文字列は変わらなくなりました。
このようにv-onceディレクティブは初回のみにバインディングを固定します。
描画コストを下げるため初回だけ評価しバインディングする時に使用します。
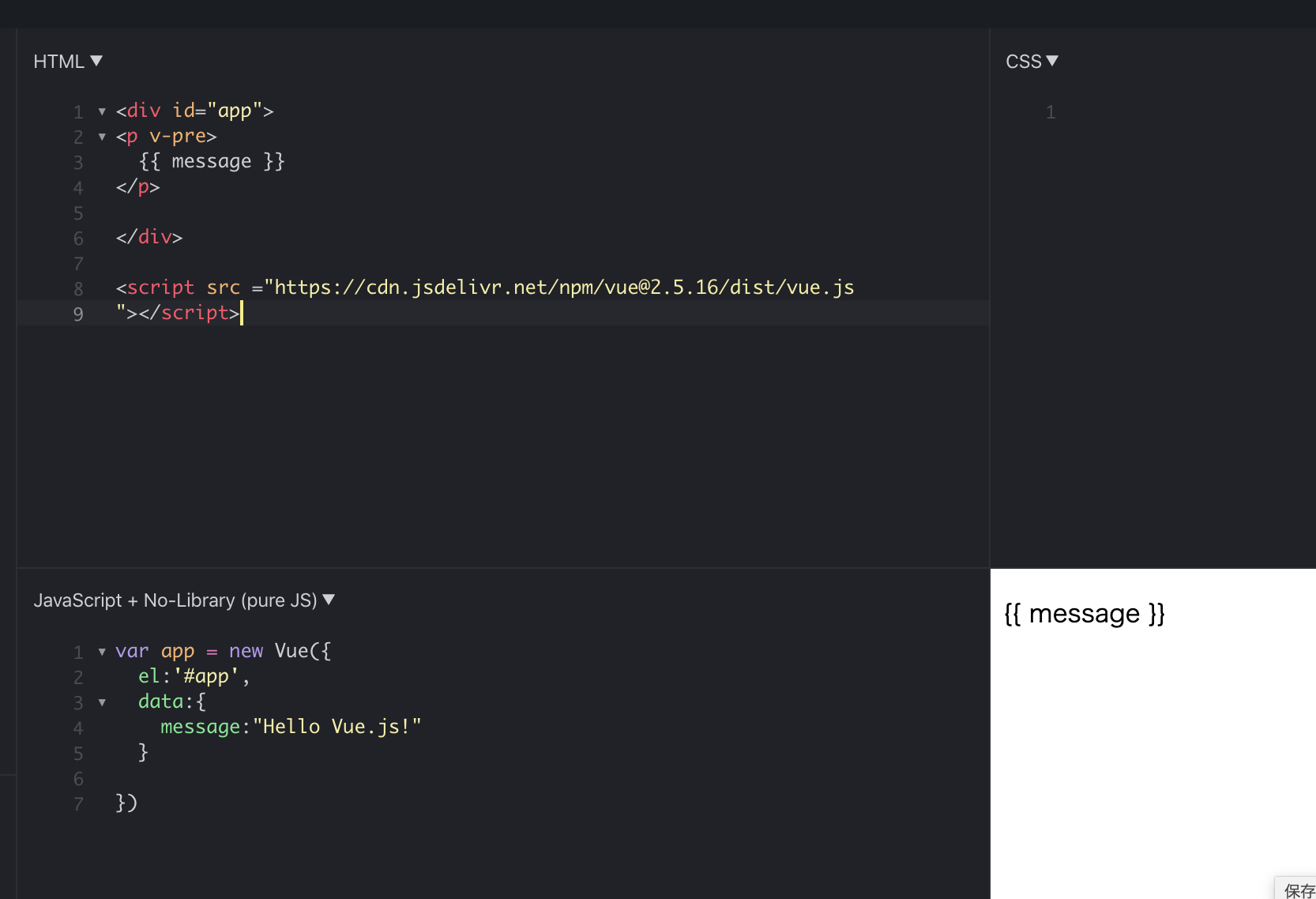
v-preディレクティブ (要素とすべての子要素のコンパイルをスキップ)
v-preディレクティブを設定するとバインディングをスキップします。
こちらは以下十分なので説明は割愛します。
生のマスタッシュ構文を使用したい場合や
ノードをスキップしてコンパイルのスピードを上げたい場合に使います。
このようにmessageの内容はバインディングせずスキップしていることがわかります。
v-htmlディレクティブ (プレーンなhtmlを挿入)
v-htmlディレクティブを使用すると指定した要素のinnnerHTMLを更新できます。
<div id="app">
<p>
{{ message }}
</p>
<p v-html="message">
</p>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app',
data:{
message:'Hello <span style="color:red;">Vue.js!</span>'
}
})
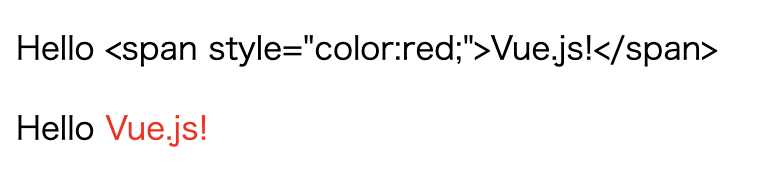
最初のpタグはmessageの中身がテキストとして評価されています。
Vue.jsがXSS対策をしてあるためこのような結果になります。
下のpタグには属性としてv-htmlディレクティブが設定してあるため
messageの中身はhtmlとして評価/描画されています。
v-htmlディレクティブは信頼できるデータのみ使用しましょう。
v-cloakディレクティブ (コンパイル前の表示を隠す)
vディレクティブで描画したデータをよく見ると読み込み時に
マスタッシュ構文が1瞬表示されてチラツキが起こります。
v-cloakディレクティブを使うとインスタンスのコンパイルが終わるまで
CSSを使って該当の要素を非表示にすることができます。
※v-cloakディレクティブはインスタンスの準備が終わると自動的に取り除かれます。
<div id="app">
<p v-cloak>
{{message}}
</p>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app',
data:{
message:"Hello Vue.js!"
}
})
[v-cloak]{ /* vディレクティブの指定は[]を使う */
display:none;
}
流れとしてはコンパイルの完了時にv-cloakが自動的に削除され
CSSのdisplay:noneが効かなくなり表示されます。
v-textディレクティブ(マスタッシュの代わりにディレクティブを使う)
マスタッシュ構文の代わりにディレクティブを使ってデータバインディングをします。
<div id="app">
{{ message }}
<p v-text="message">
</p>
</div>
<script src ="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
var app = new Vue({
el:'#app',
data:{
message:"Hello Vue.js!"
}
})
上はマスタッシュ構文、下はv-textディレクティブで表示しています。
得られる結果は同じですがv-textディレクティブは配下のテキストをまるごと置き換えます。
※コードの可読性を担保するためなるべく統一しましょう。
このようにテンプレート構文を使用することで
ディレクティブの動作を制御することが可能です。
次回はjavascript式とフィルタです。
Vue.jsで使えるjavascript式とフィルタの使い方