MAMPを使ったWordpressでのWEB制作方法3 初心者向け
前回の記事はこちら
#MAMPを使ったWordpressでのWEB制作方法2 初心者向け
Wordpress化に必要なファイルの作成
今回htmlファイルをwordpress化するために必要な
phpファイルを作成していきます
今回作成するファイルは以下の6つです
ファイル名はwordpressにて定義されているので同じ名前にしてください
中身は空で大丈夫です
index.php トップページのファイル
header.php ヘッダーのファイル(部分テンプレート)
footer.php フッターのファイル(部分テンプレート)
sidebar.php サイドバーのファイル(部分テンプレート)
page.php 固定ページ用ファイル
single.php 投稿ページ用ファイル
archive.php 記事一覧ページ用ファイル
functions.php 機能追加時などのファイル
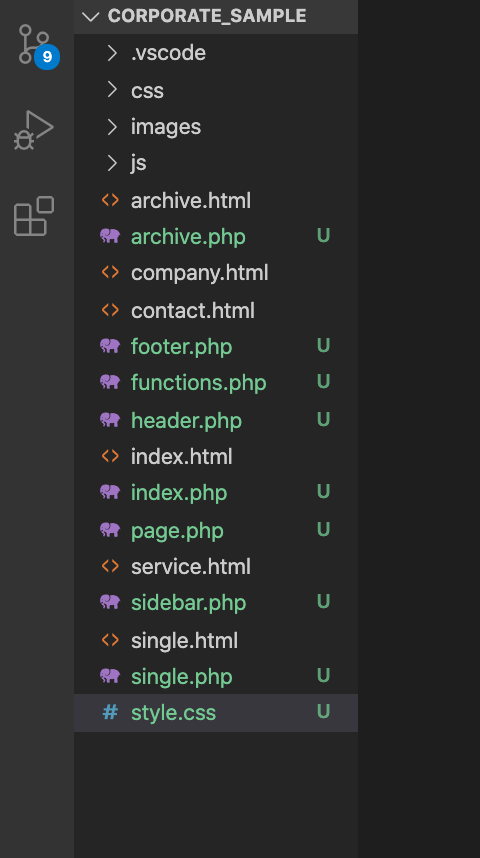
まずはこれらをhtmlファイルのあるディレクトリに作成しましょう
このような構成になっていればOKです
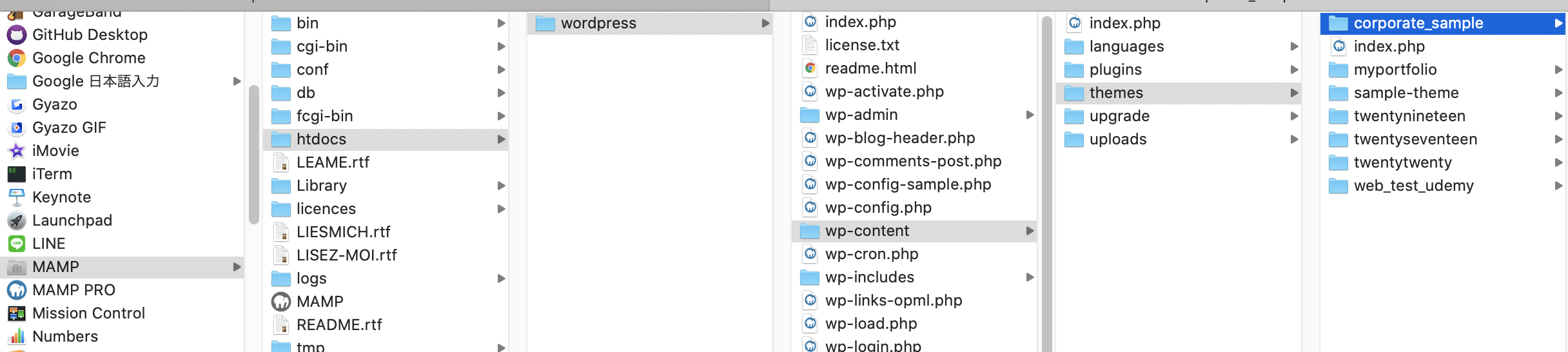
次にこれを以下のディレクトリに格納します
Application/MAMP/htdocs/wordpress/wp-content/themes
以下のようになっていればOKです。
今回使用するファイルはcorporate_sampleという名前にしてあります。
こちらは任意ですので好きな名前をつけましょう

この段階でMAMPを起動しlocalhostを確認しましょう
パスの末尾にadminをつけると管理者画面に入れます。

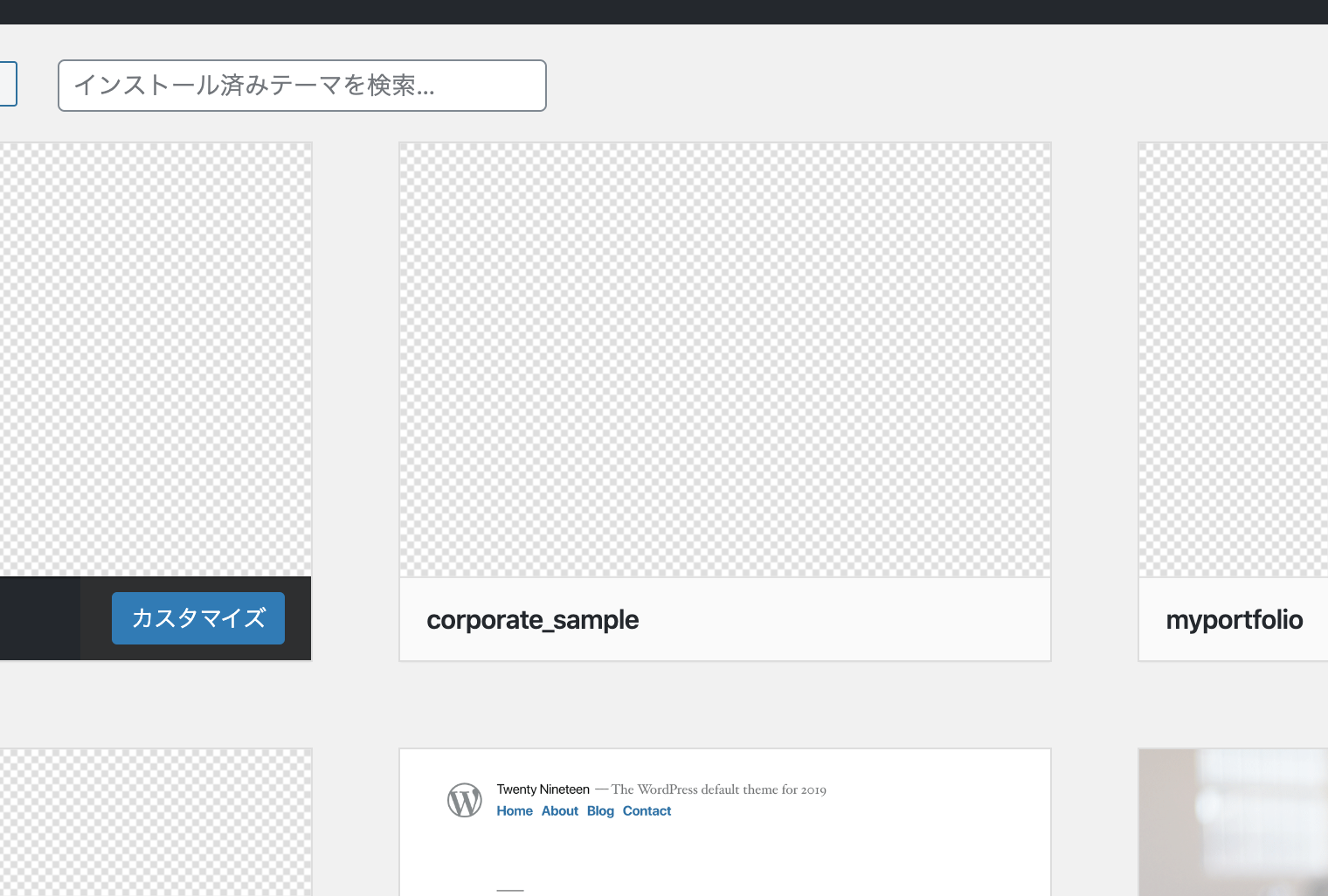
外観→テーマをクリックすると作成したファイルの一覧が表示されます。
が、今の段階ではまだここに表示がされません
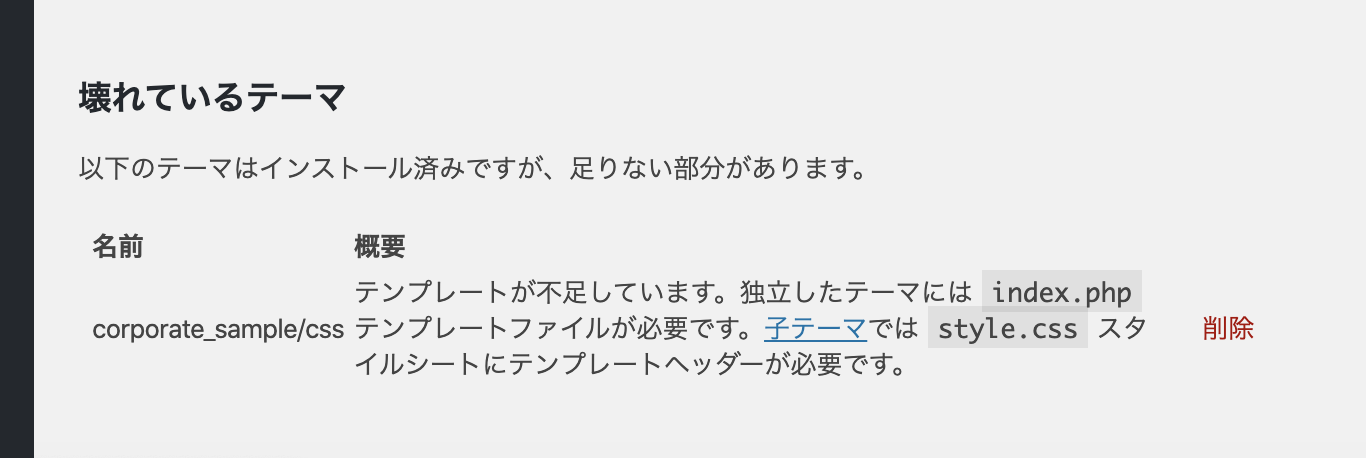
下の方を確認すると壊れているテーマと警告が出ています。
style.cssの設定
wordpressのテーマはディレクトリの一番上にstyle.cssの
CSSファイルが必要なため警告が出ています。
よってディレクトリの一番上にstyle.cssの空ファイルを作成します。

管理者画面を再読み込みすると以下のようにテーマとして認識されます。

このシートにはテーマの情報を記入できますので以下のように書いておきましょう
/*
Theme Name: corporate_sample テーマの名前
Theme URI: http:// URL
Description: A theme by <a href="http://www">title</a>.
Version: 1.0.0 バージョン
Author: fumiyaozaki 製作者
Author URI: http://www 制作者のURL
*/
ここまでの動作が問題なければ
次回よりphpファイルに記述をして
wordpress化をしていきます。