MAMPを使ったWordpressでのWEB制作方法4 初心者向け
前回の記事はこちら
#MAMPを使ったWordpressでのWEB制作方法3 初心者向け
トップページのwordpress化
今回から実際にPHPファイルを記述していきます。
その前に管理者画面で使用するテーマを有効化しましょう
外観→テーマからテーマを有効にします
サイトを表示すると真っ白な画面が表示されるはずです。
何も記述していないindex.phpを読み込んでいるので問題ありません。
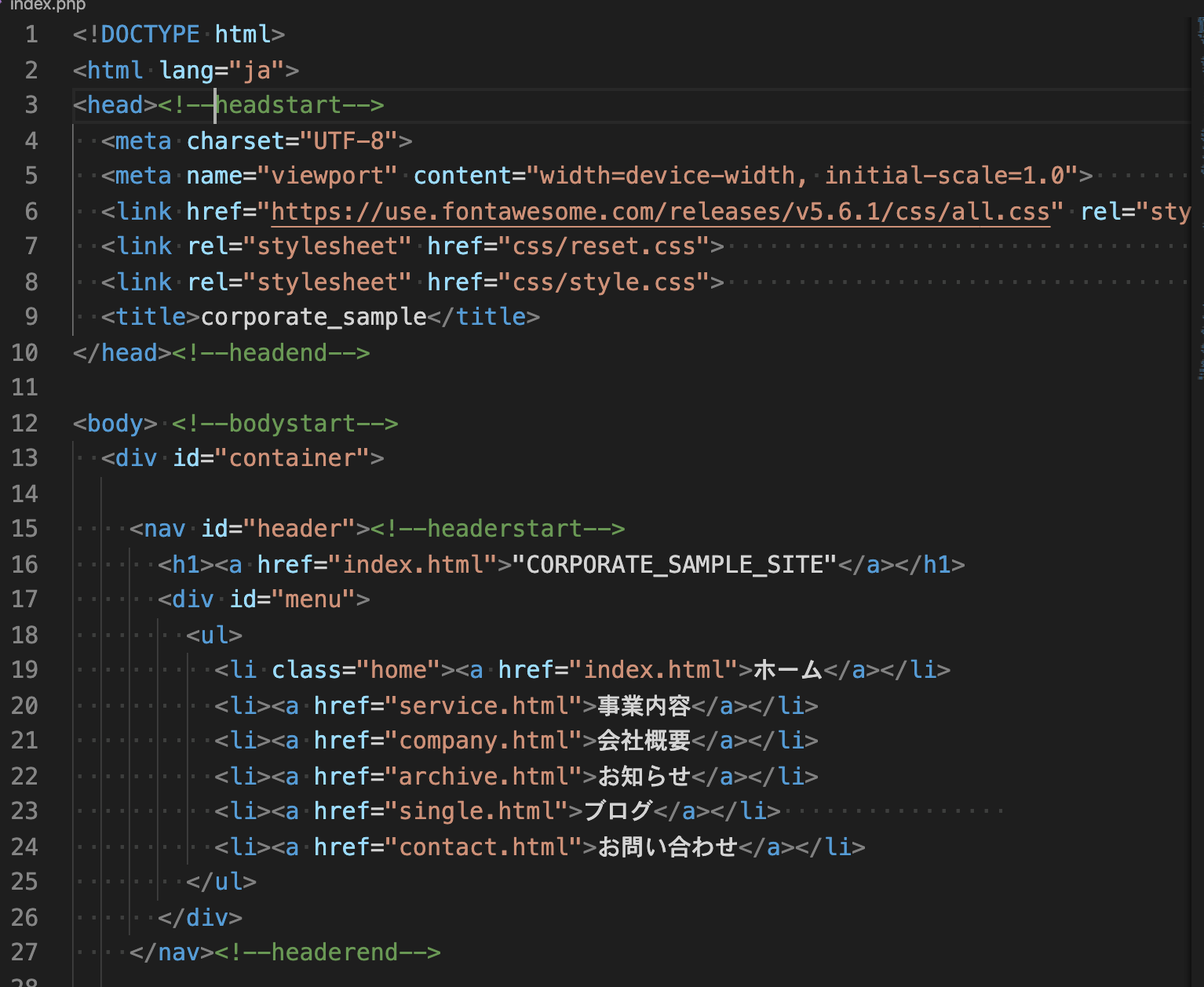
次にindex.phpにindex.htmlの記述をすべてコピペします
ブラウザを再読み込みするとhtmlの記述が読み込めます
まだCSSは当たっていません
ヘッダーの読み込み
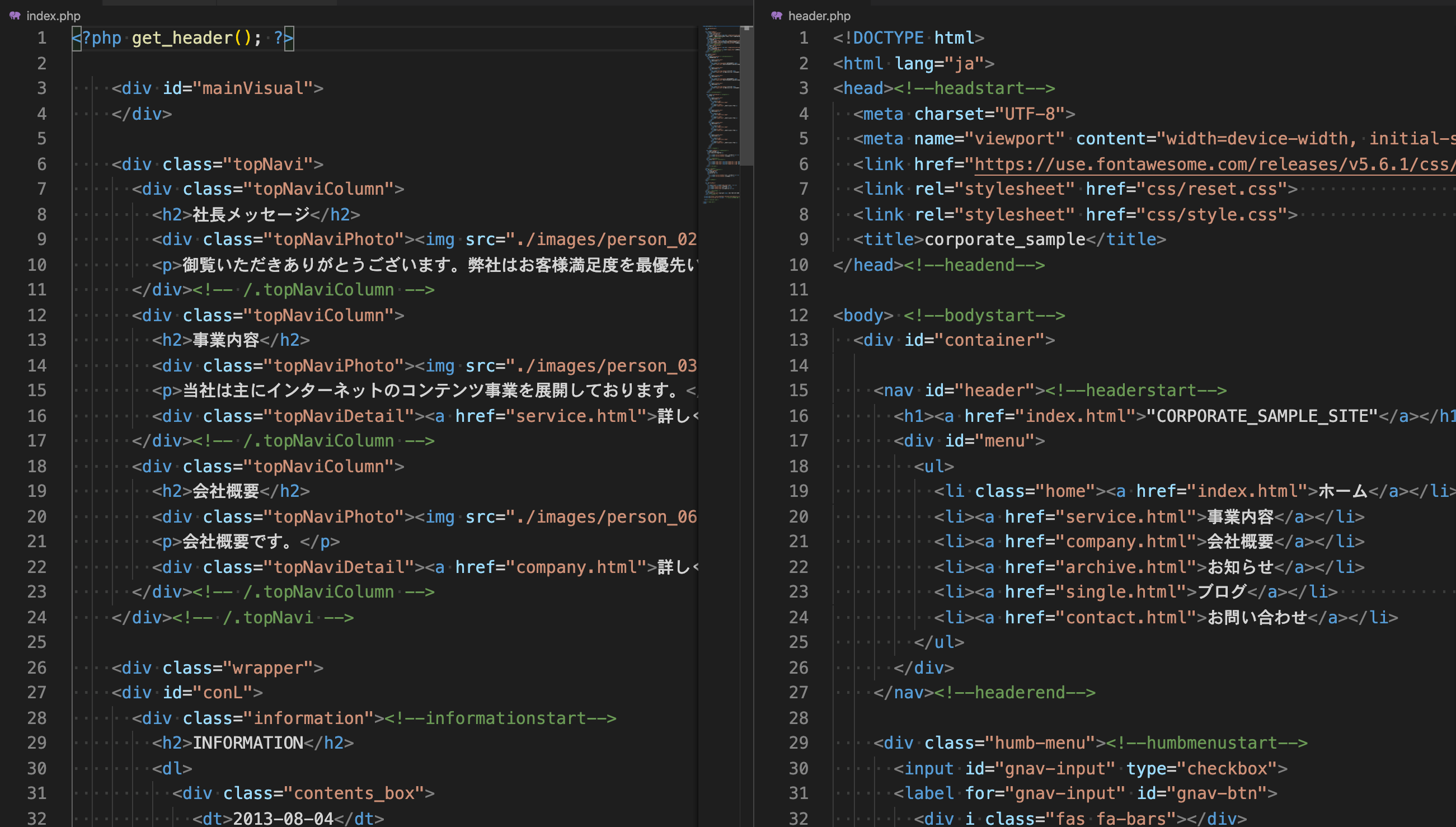
次にheader.phpにヘッダー部分をカット&ペーストします。
headerになるのは以下の部分です。
bodyタグの始まりやcontainerの始まりが含まれていて
気持ちが悪い感じがしますが問題ありません。
終了タグはfooter.phpで読み込みをするため
ここでは気にせずに進めましょう。

そしてindex.phpの一番上に以下を記述します
ヘッダー読込の関数です
<?php get_header(); ?>
ブラウザを再読み込みすると結果は変わりませんので
2つのファイルがつながって読み込まれていることがわかります。
フッターの読み込み
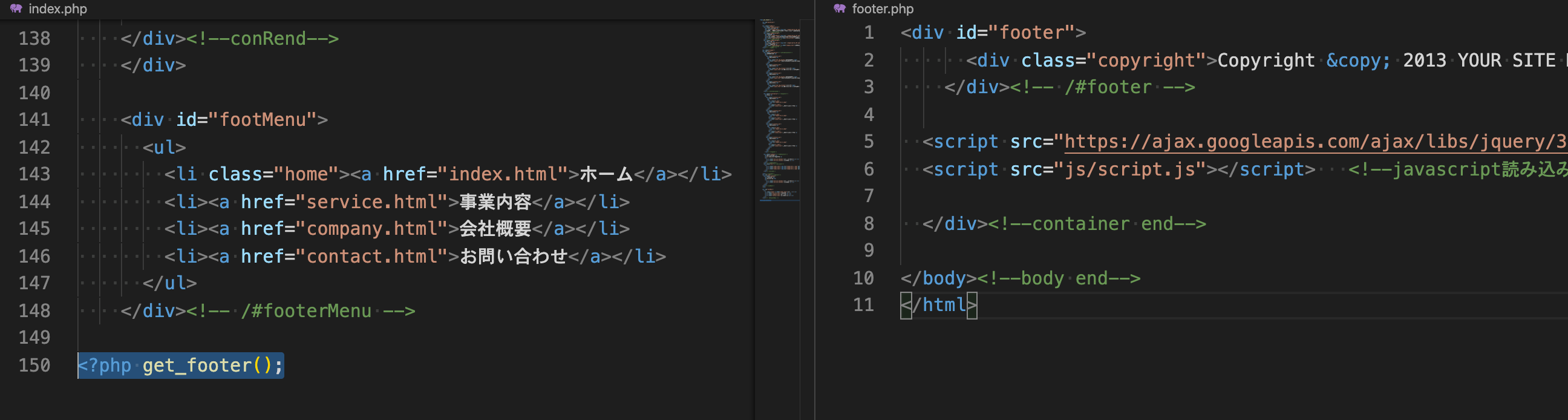
続いてindex.phpからフッターを切り取ります。
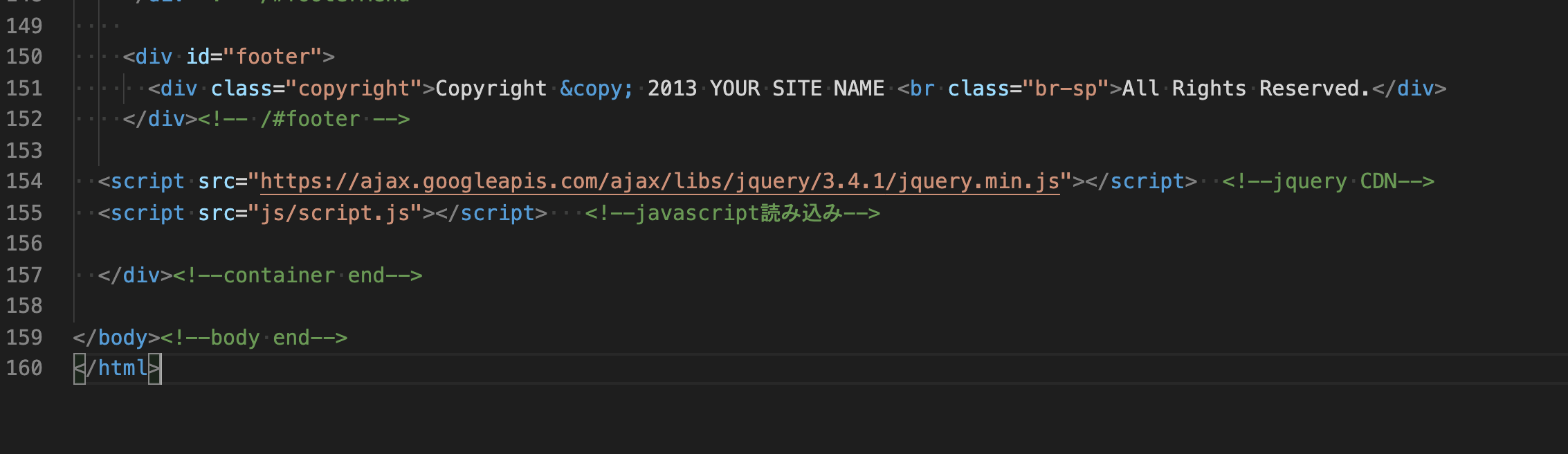
フッターは以下の箇所を切り取りします。
※jsの読込をしていますが使用しませんので無視して下さい。
bodyの終了タグなども一緒に切り取りをしてください。

そしてfooter.phpに貼り付けをします。
切り取ったindex.phpに以下の記述をしてください
閉じカッコがないのは誤記ではなくPHPの仕様です。
ファイルの最後に来る場合はバグになることがあるため省略します。
※最後に来ない場合は閉じカッコをいれましょう
<?php get_footer();
再度ブラウザーを読み込むと結果は変わりませんので
分割したフッターも読み込みができていることがわかります。
サイドバーの読み込み
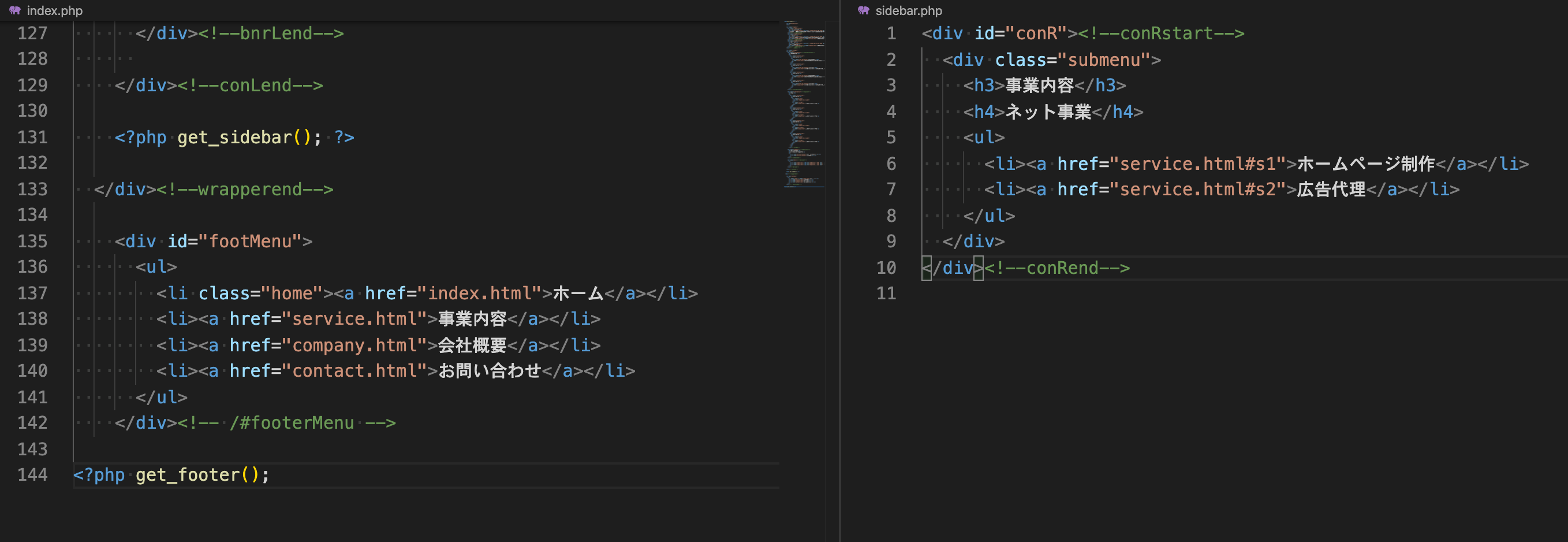
続いてサイドバーを切り取り&貼り付けします。
サイドバーの読み込みは以下のコードです
<?php get_sidebar(); ?>
この処理でヘッダー、フッター、サイドバーの
各ページ共通部分を1つにまとめることができました。
次回はCSSなどの表示を直していきます。
次の記事をこちら
MAMPを使ったWordpressでのWEB制作方法5 初心者向け