MAMPを使ったWordpressでのWEB制作方法5 初心者向け
前回の記事はこちら
MAMPを使ったWordpressでのWEB制作方法4 初心者向け
CSSファイルの読み込み
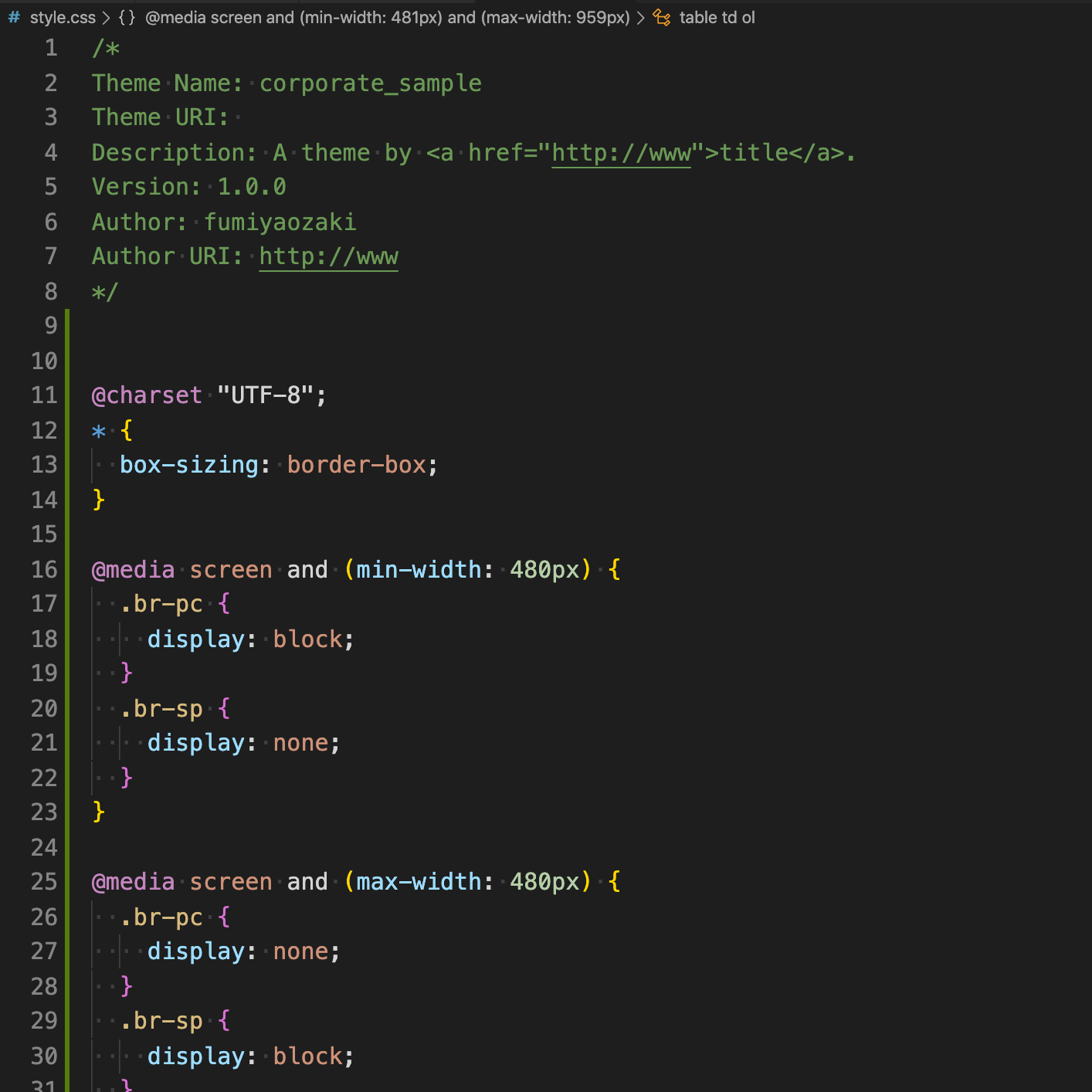
まず③の記事で作成したstyle.cssでメインのCSSファイルを読み込みます
テーマ情報の下にコピペしましょう。以下のような感じです。
cssディレクトリ内のメインCSSファイルは不要なので削除してもOKです。
次にheader.phpファイルのCSS読み込み箇所を以下のように変更します
<!--書き換え前-->
<link rel="stylesheet" href="css/style.css">
<!--書き換え後-->
<link href="<?php echo get_stylesheet_uri(); ?>" rel="stylesheet">
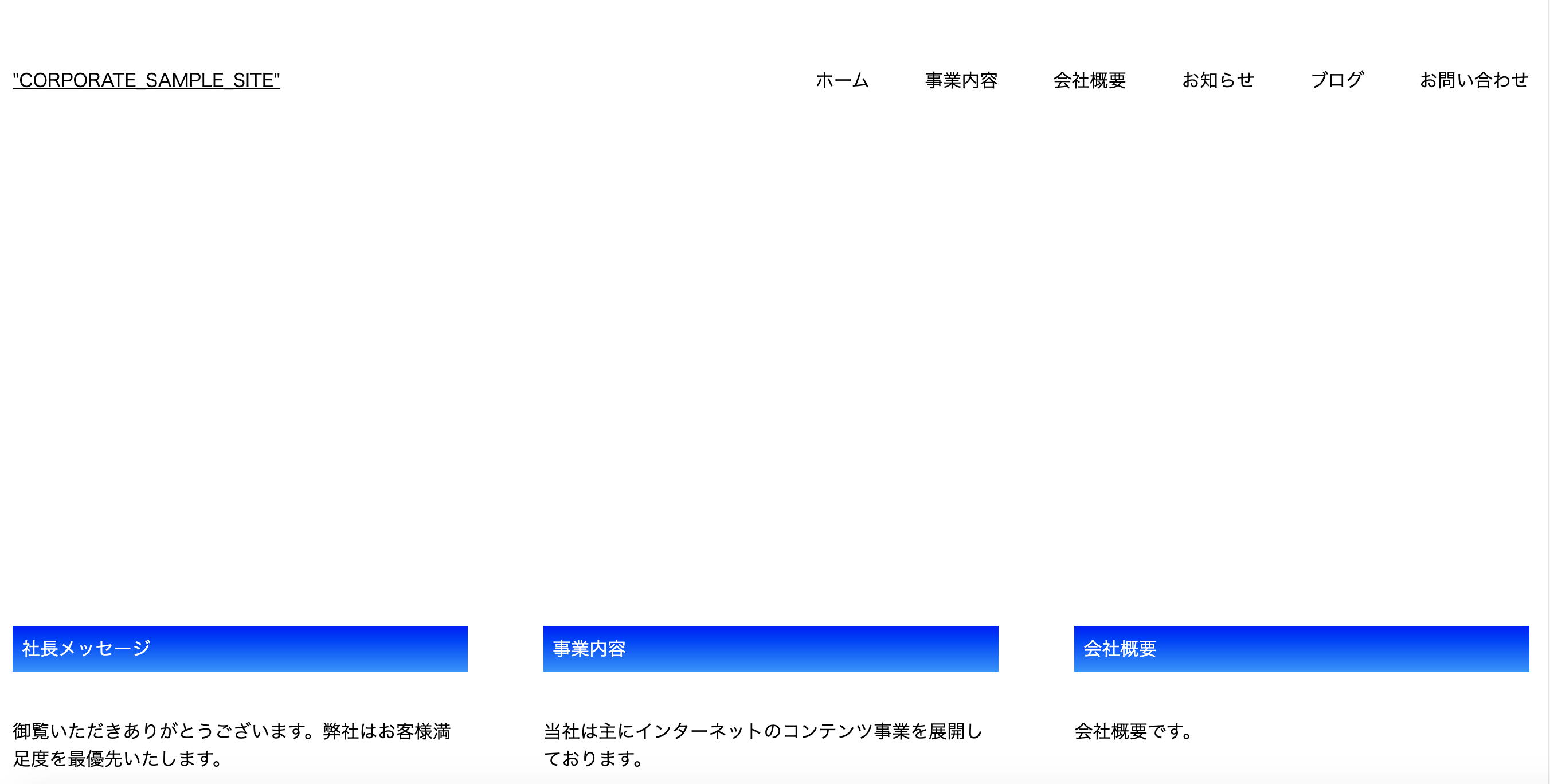
以下のようにCSSは当たりました。
しかしcssディレクトリ内のリセットCSS(reset.css)が当たっていません。
そこでリセットCSSを読み込みます。
CSSのファイルを分けている場合は同様にパスを指定できます。
スラッシュのつけ忘れに気をつけましょう。
※JSシートを使う場合の読み込みも同じです。
<!--書き換え前-->
<link rel="stylesheet" href="css/reset.css">
<!--書き換え後-->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/reset.css" type="text/css" />
bloginfoを使った書き方もありますが、現在は非推奨なのでget_template〜を使用しましょう
画像の読み込み
次に画像を読み込んでいきます。
imgタグを入れている部分を以下に書き換えましょう。
wordpressタグを使ってパスを書き換えています。
※リンクのaタグは別の処理をしますのでまだ修正は不要です。
cssでbackground-imageを使用している場合は
backgroundに書き換えてパスを修正しましょう。
例)background: url("images/画像名");
<!--書き換え前-->
<img src="./images/person_02.jpeg" alt="" />
<!--書き換え後-->
<img src="<?php echo get_template_directory_uri();?>/images/person_02.jpeg" alt="" />
wordpressタグの追加(head/body部分)
次にheader.phpのhead部分閉じタグ前と
footer.phpのbody部分閉じタグ前に
以下のwordpressタグを入れてください
<head><!--headstart-->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--レスポンシブ-->
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> <!--fontawsome-->
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/reset.css" type="text/css" /> <!--reset.css-->
<link href="<?php echo get_stylesheet_uri(); ?>" rel="stylesheet"><!--書き換え-->
<title>corporate_sample</title>
<?php wp_head(); ?> <!--追加-->
</head><!--headend-->
<div id="footer">
<div class="copyright">Copyright © 2013 YOUR SITE NAME <br class="br-sp">All Rights Reserved.</div>
</div><!-- /#footer -->
</div><!--container end-->
<?php wp_footer(); ?> <!--追加-->
</body><!--body end-->
</html>
これでトップページ(index.php)のビューが完成しました。
次回はリンク(aタグ)の書き換えです。