まえがき
この記事は Salesforce Advent Calendar 2022 の9日目の記事です。
わたしは事業会社のSalesforceシステム管理者から今年6月にSIへ転職して
現在は主にSalesCloudを中心とした導入支援や保守などをお仕事としてやっています。
社内で毎週ナレッジ共有してるんですが、フロー関連の反応がいいです。

ということで アドベントカレンダー投稿するならフローかなと・・・
そのまま真似できるようなステップ少なめの画面フロー実装を記事にしたいと思います。
こんな要望を叶える機能を実装しました。
 カスタムオブジェクトへの行動入力ショートカット機能
カスタムオブジェクトへの行動入力ショートカット機能
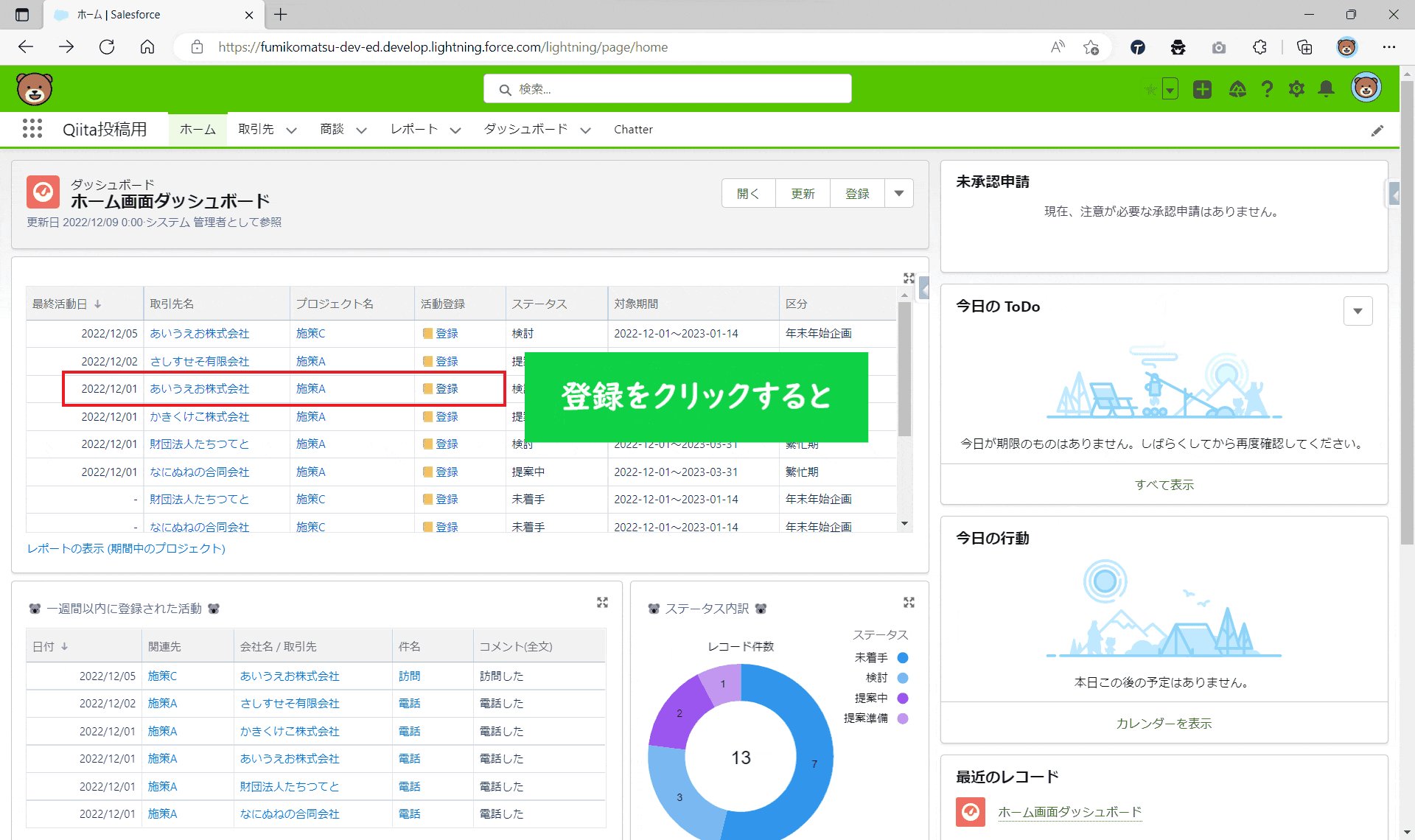
営業がカスタムオブジェクトに活動登録する導線が多くて面倒と言っている。
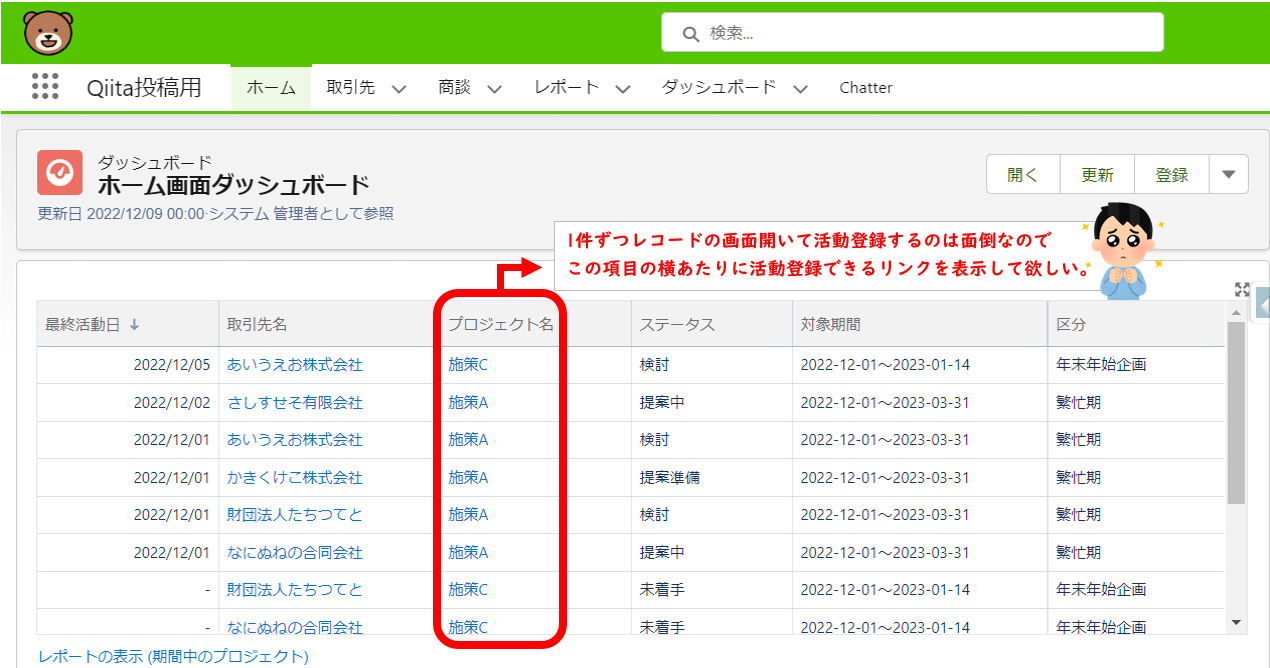
ホームのダッシュボードに一覧が表示されているので、そこから活動登録したい。
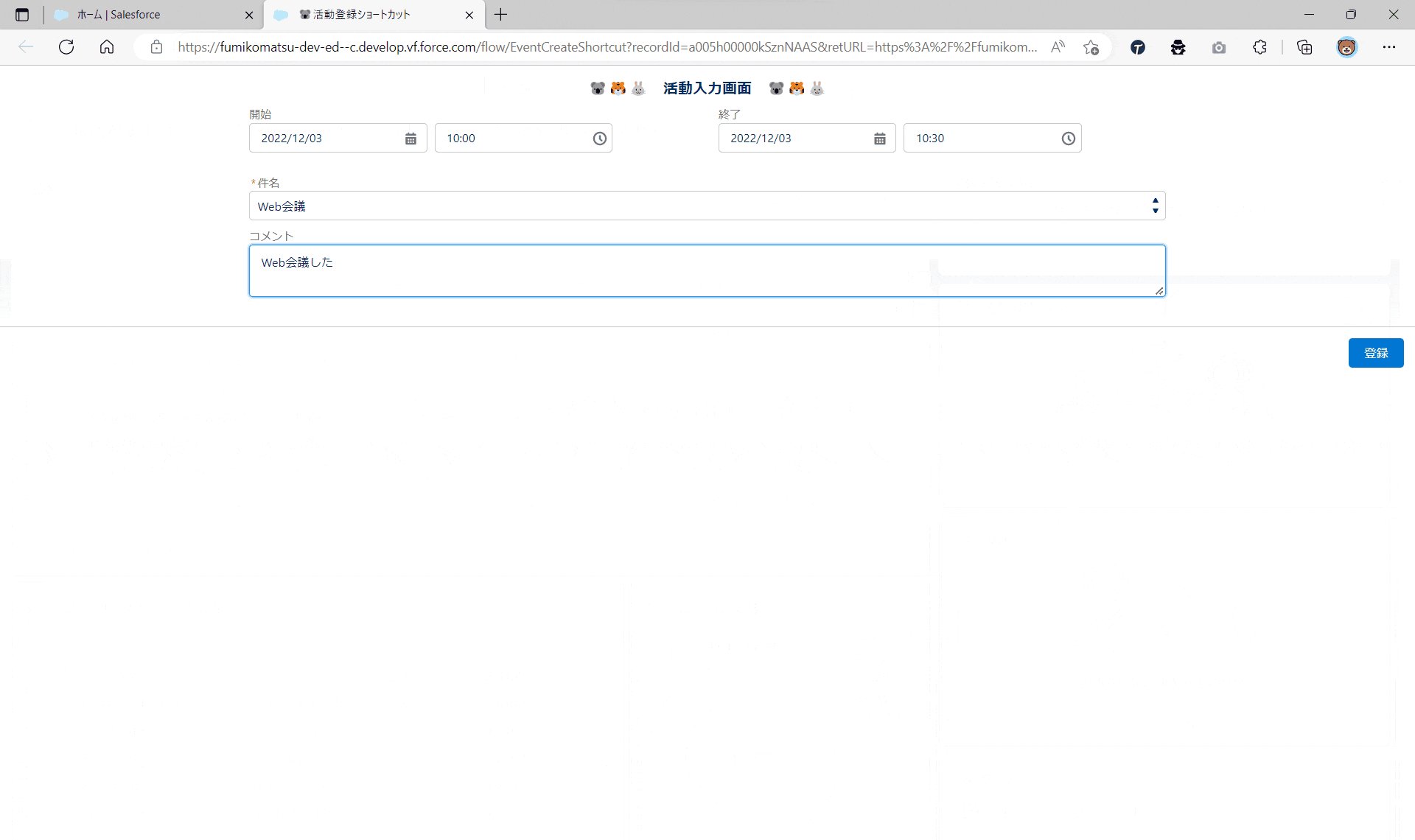
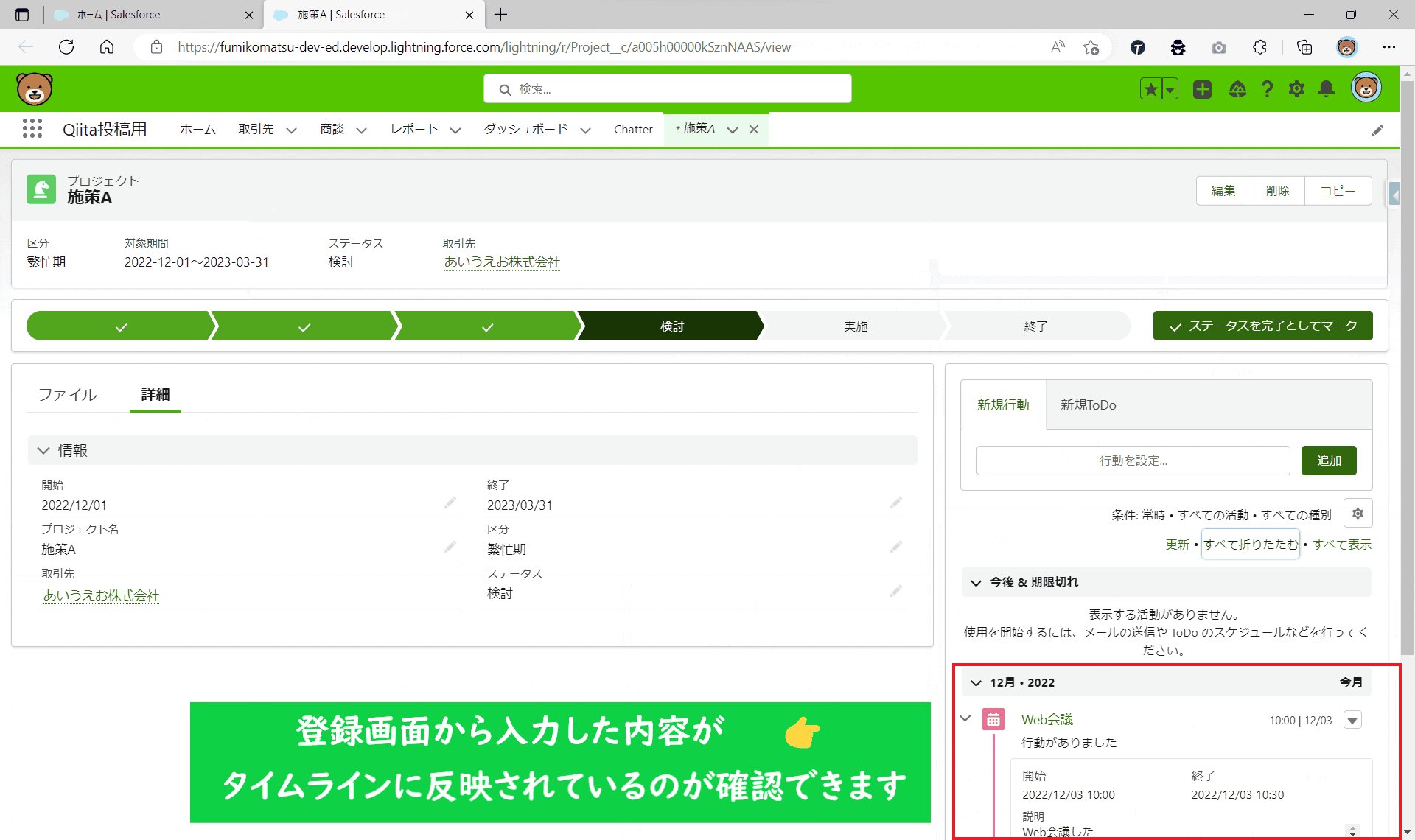
完成した機能(画像クリックすると大きな画面で見れます) 実装方法はこちら

 入力内容をロングテキスト(orリッチテキスト)項目に追加登録する機能
入力内容をロングテキスト(orリッチテキスト)項目に追加登録する機能
(頻度が多い内容ではないので、別オブジェクトに切り出すほどじゃないんだけど)
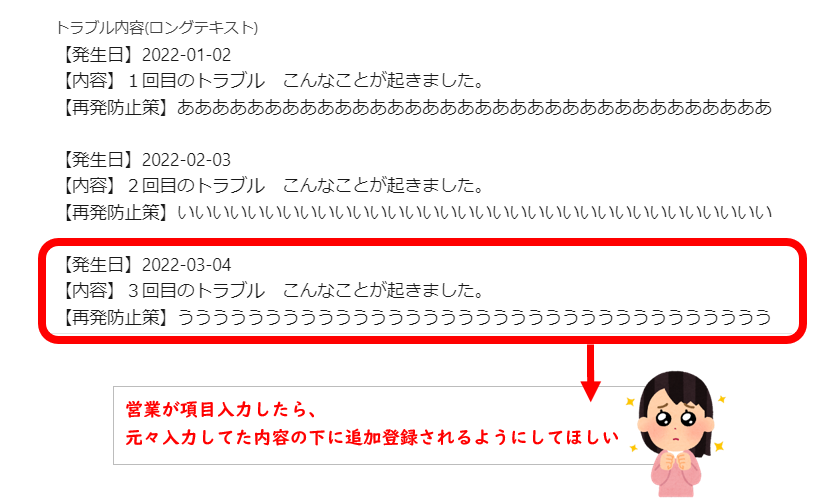
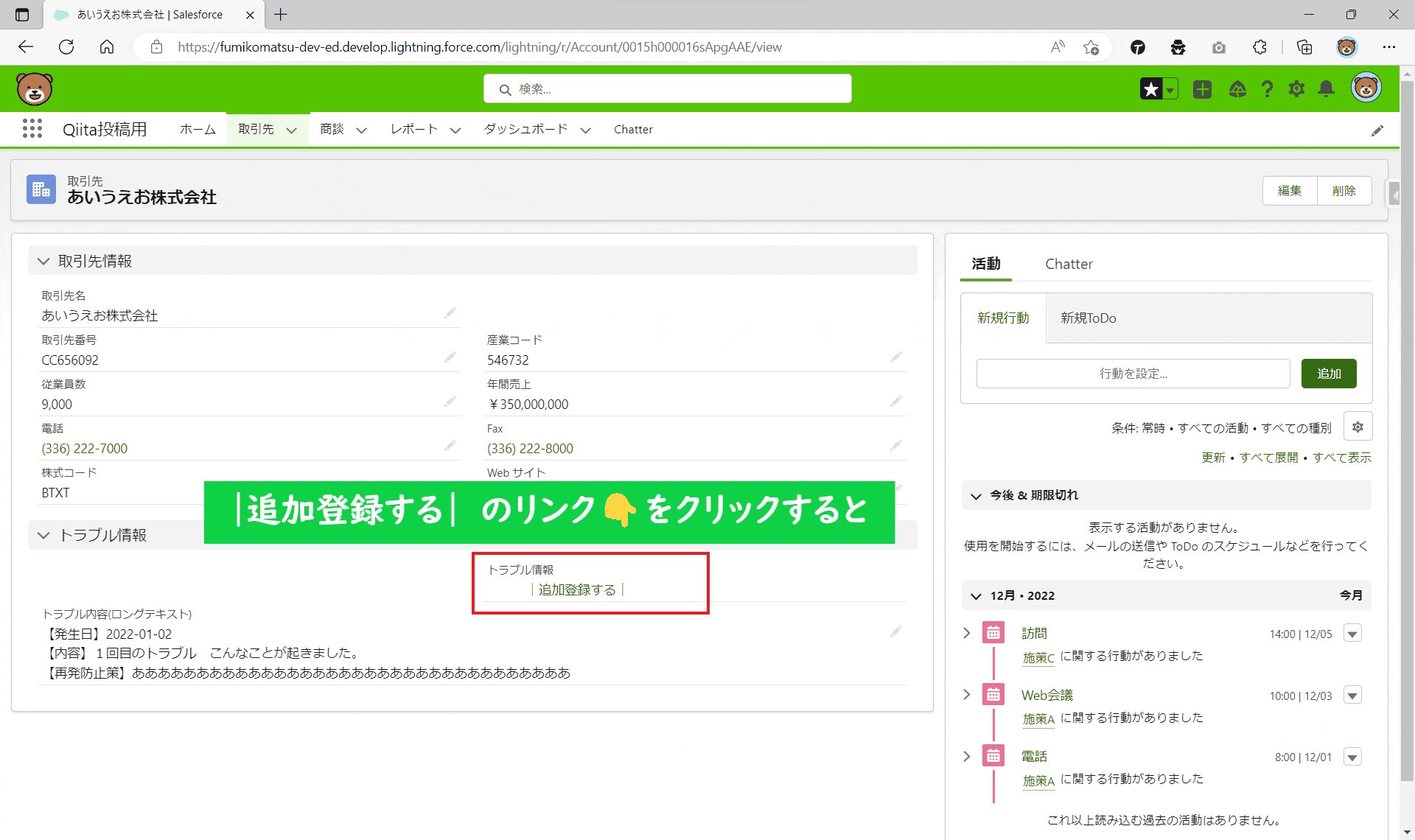
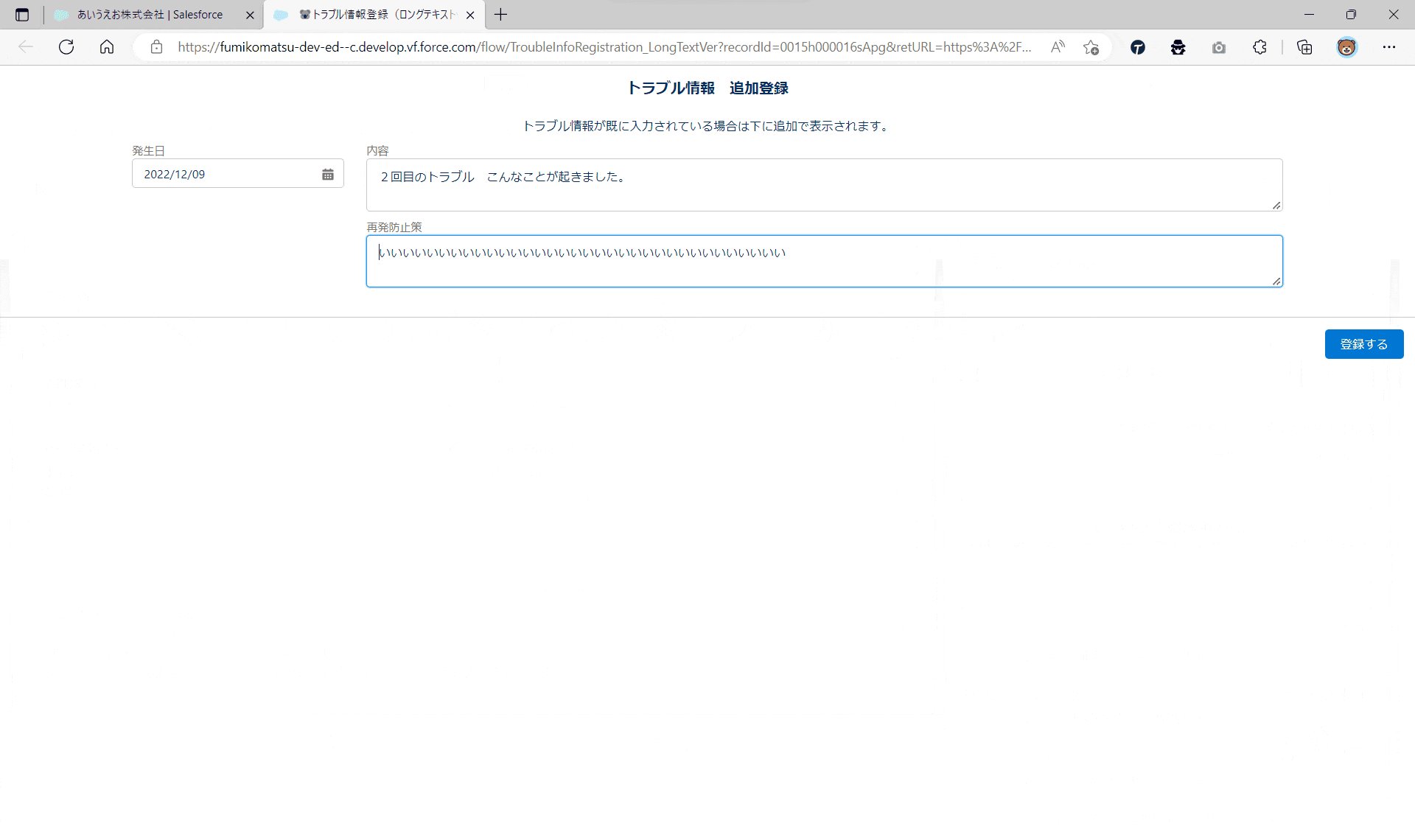
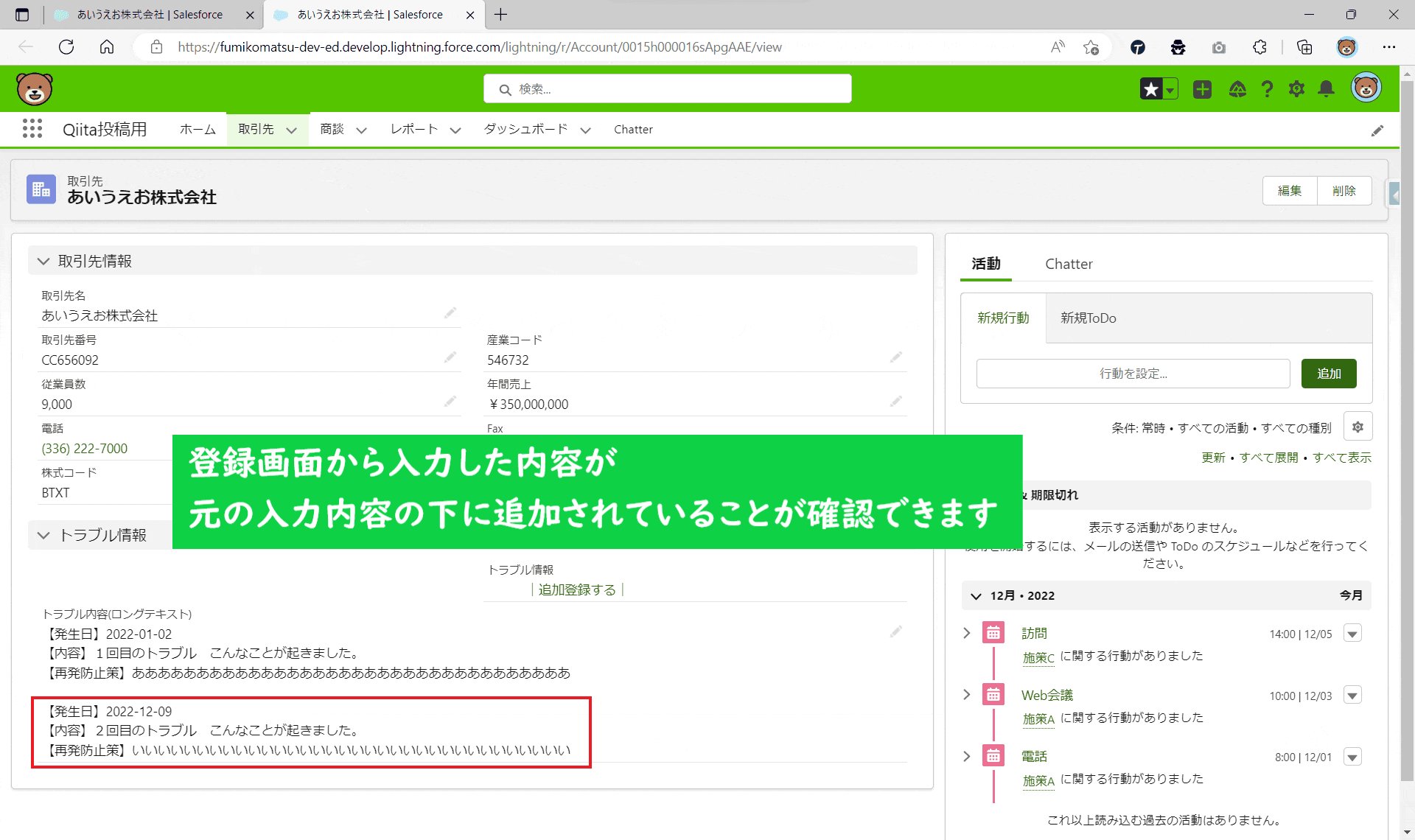
取引先に関するトラブルの情報を入力する項目がほしい。
※基本0回だけど複数回発生する取引先も…何回発生するか不明だけど履歴全部見たい。
完成した機能(画像クリックすると大きな画面で見れます) 実装方法はこちら

実装方法
 カスタムオブジェクトへの行動入力ショートカット機能
カスタムオブジェクトへの行動入力ショートカット機能
実現するには、以下の2つが必要です。
❶カスタムオブジェクトに活動登録するフローの作成
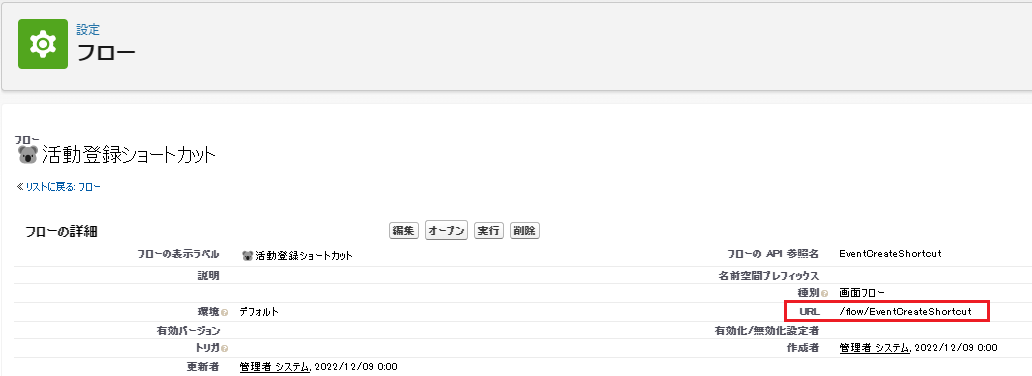
❷カスタム数式項目にハイパーリンクでフローのURLなどを設定
❶のカスタムオブジェクトに活動登録するフローは以下の3ステップです。

事前準備
予め、変数でrecordId を作っておきます。やり方が分からない方は こちらを参照
URLでレコードIDをrecordIdで渡すので、それを現在のレコードIDとして割り当てます。

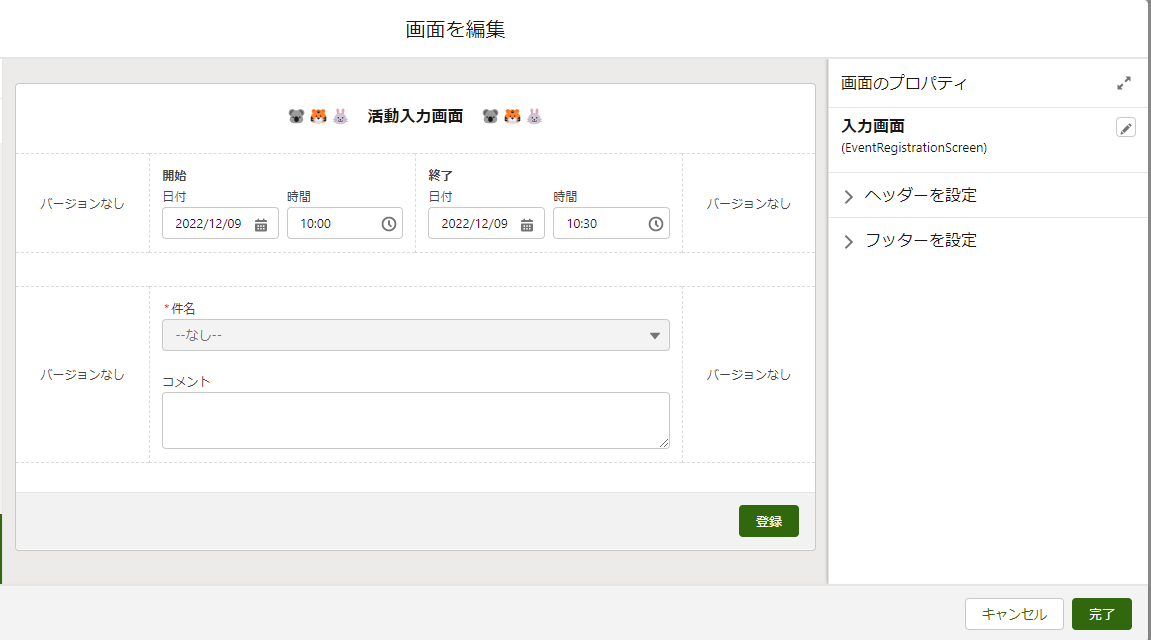
個人的に画面いっぱいコンポーネントが広がるのが嫌なので、
今回はセクションで列幅を両端2/12指定してスペースを入れてます。

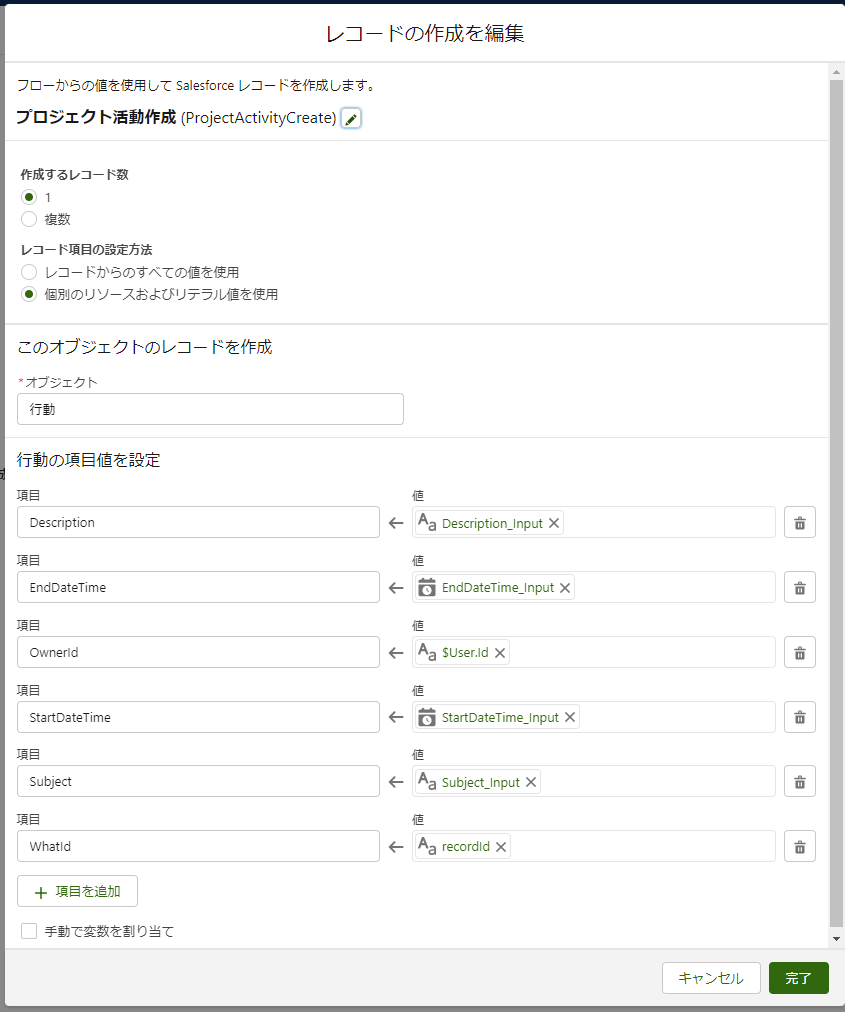
必須項目は必ず割り当て & 今回肝心の関連先はrecordIdを割り当てます。

以上でフローの設定は終了
❷カスタム項目にフローのURLとパラメータ(recordIdとretURL)指定すればOKです。
カスタム項目の数式は以下のように設定しています。

//フローのURLを設定 recordIdにはフローに渡すID全桁、retURLはフロー終わったあとに戻るページを指定
HYPERLINK("/flow/EventCreateShortcut?recordId="& FullId__c &"&retURL="& FullId__c , "📒登録","_blank")
 入力内容をロングテキスト(orリッチテキスト)項目に追加登録する機能
入力内容をロングテキスト(orリッチテキスト)項目に追加登録する機能
![]() と同様にカスタム項目にフローを割り当てて呼び出していますので、
と同様にカスタム項目にフローを割り当てて呼び出していますので、
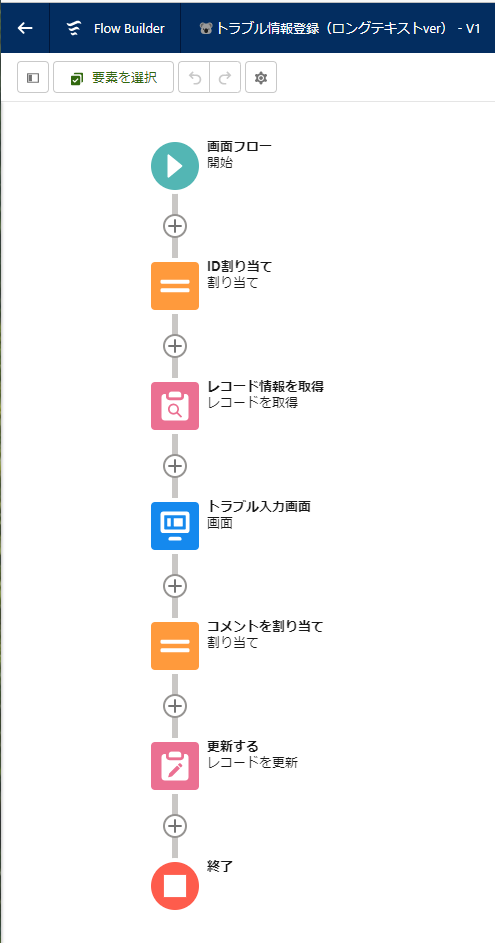
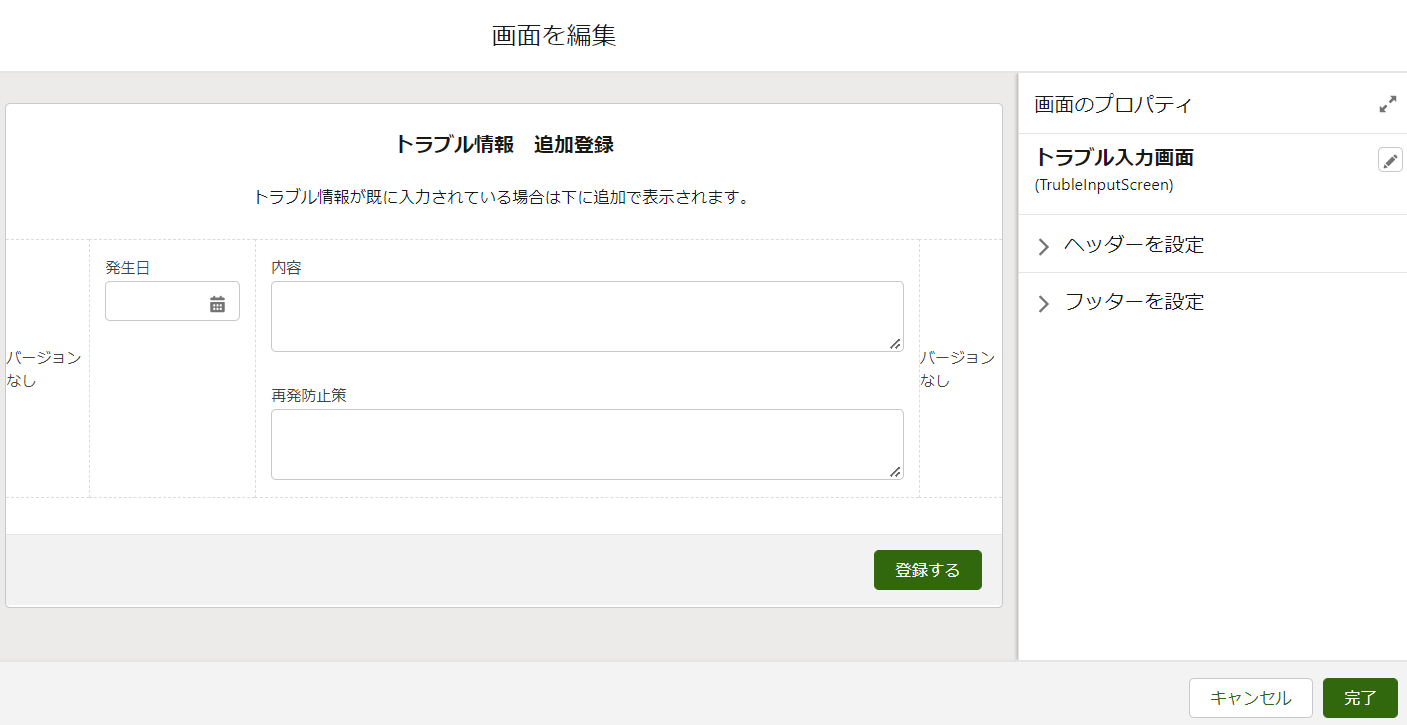
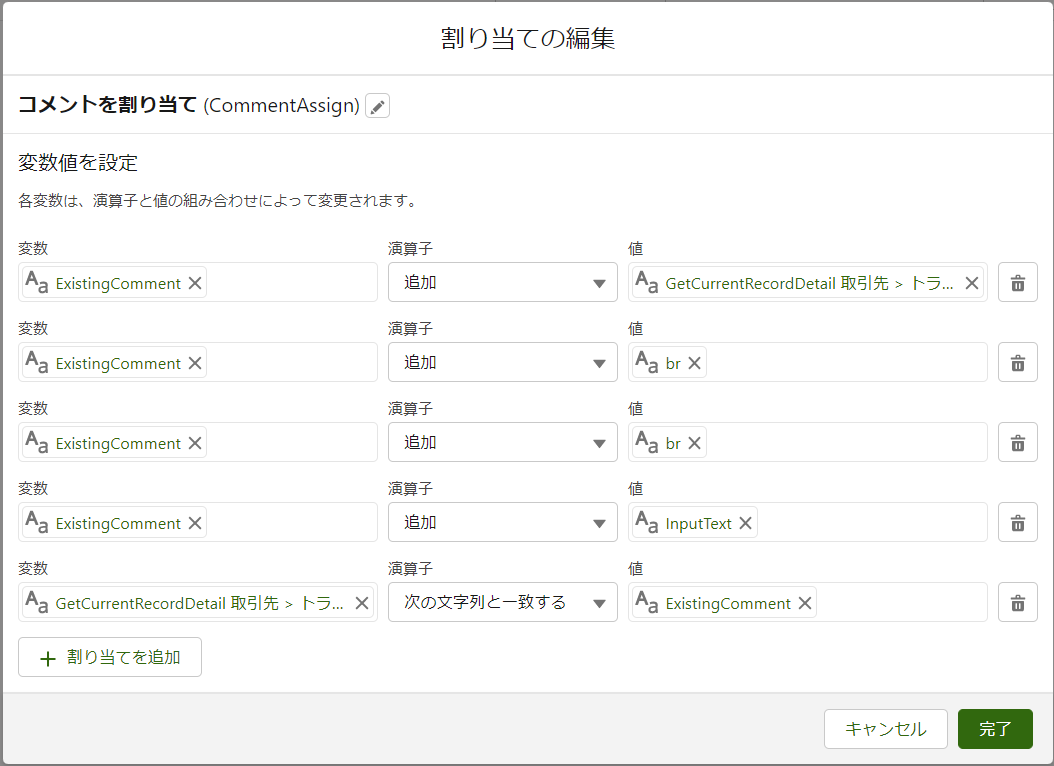
こちらではフローの実装内容のみ紹介します。以下の5ステップです。


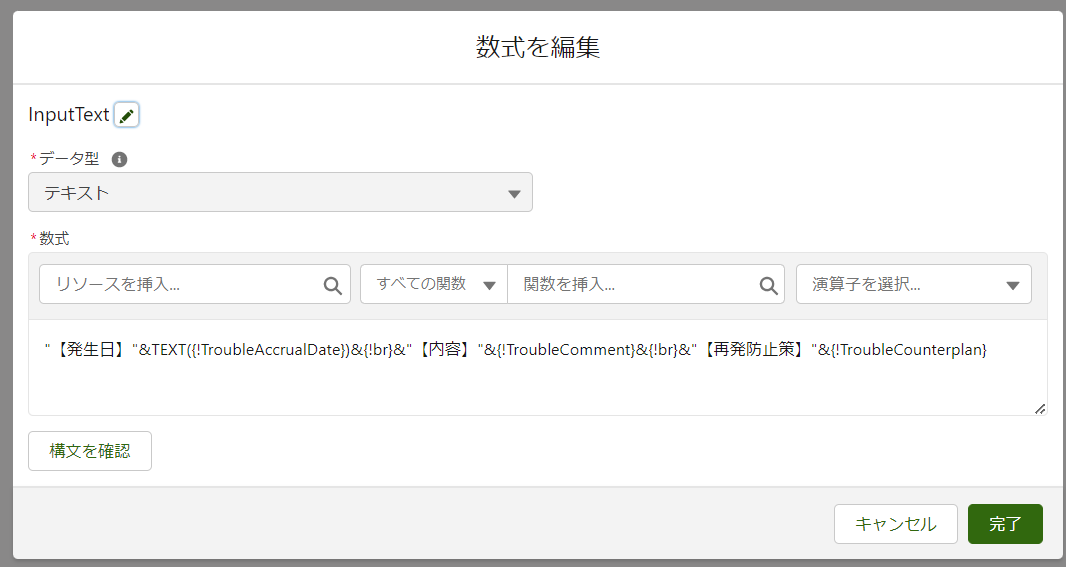
ExstingCommentっていう変数に元々入ってた入力内容とか改行とか入力画面で入れた内容を追加していってる感じです。※brとInputTextは数式です。下で解説しています。

 ハマりどころ:改行
ハマりどころ:改行
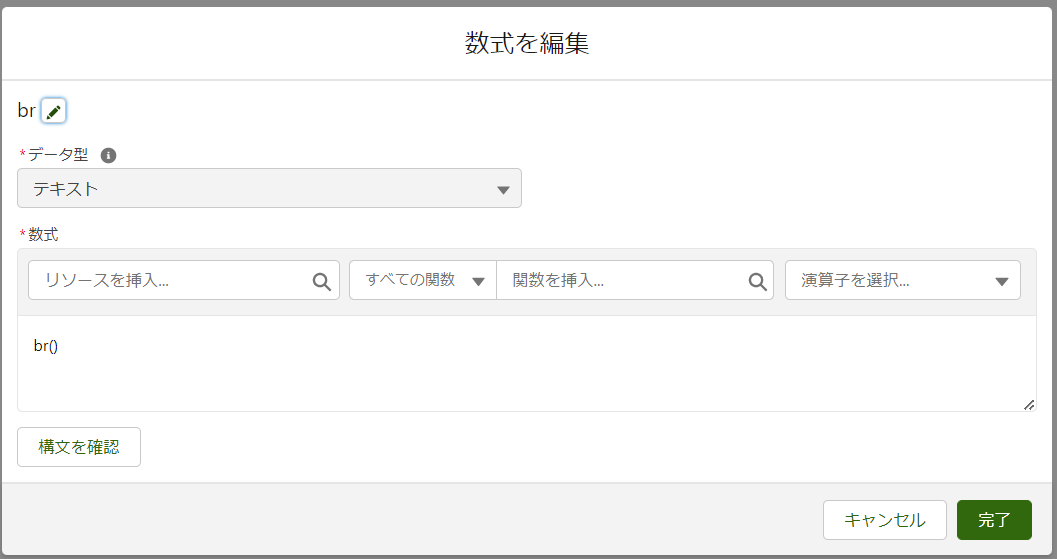
改行がうまくいかなくて苦労しました。
ロングテキストの場合は、改行にするために数式でbrを以下のように指定

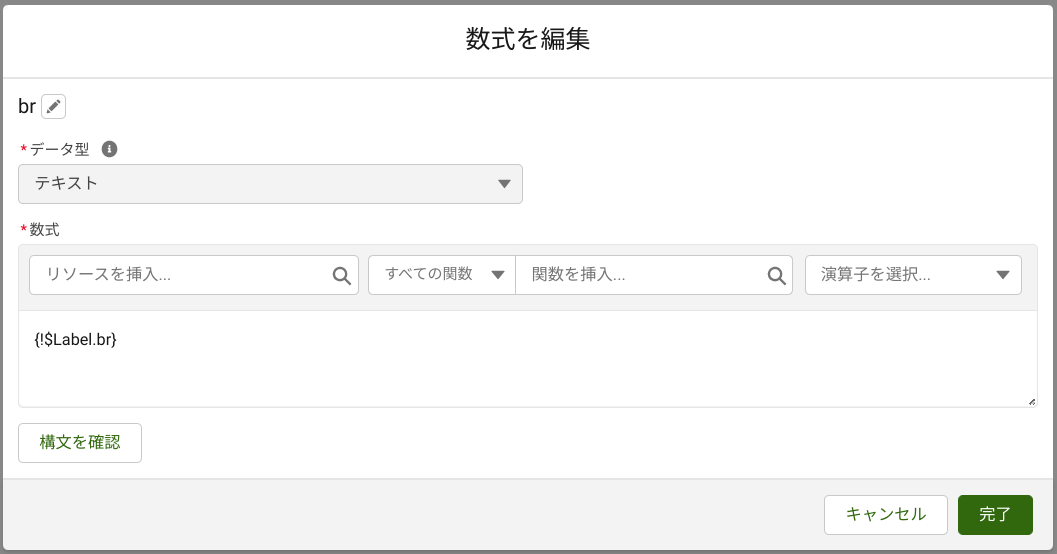
リッチテキストの場合は直接数式に書けないので、カスタムラベルを使用

数式使わないでそのままラベル参照してもいいと思いますが、一応載せておきます。

あとがき
最後まで読んでくれて、ありがとうございます。
コード書かなくてもこんな事出来るんだー!とか画面フローってやったことなかったけど
まずはこれ丸っとマネしてやってみようかなって思ってもらえたら嬉しいです。