この記事は、
softdeviceのみんなでゆるく記事を書く。 Advent Calendar 2020
の12/5の記事として公開しています。
(Flutter2.2に合わせて、2021月6月1日に更新しました。)
はじめに
FlutterWebプロジェクトを、Webアプリとして公開する方法の紹介です。
公開する手段はたくさんありますが、この記事ではFlutterと同じGoogleのサービス Firebase Hosting を使います。
Flutterを始めたばかりの人でも、30分ほどでWebアプリを公開できます。
FlutterWeb プロジェクトの作成
Flutter2.0 からは、FlutterWebが安定版(stable)に統合されましたので、この項目はスキップしてください。
まず、FlutterWebを有効にします。
現時点では、まだ安定版(stable)には統合されていないので、betaに切り替える必要があります。
Flutterの配信チャンネルについてはこちらが詳しいです。
ターミナルで次のコマンドを実行します。
# betaチャンネルの Flutter SDK に切り替え
$ flutter channel beta
# Flutter SDK の最新バージョンを取得する
$ flutter upgrade
# FlutterWeb を有効にする
$ flutter config --enable-web
以降は、Flutterプロジェクトを新規作成すると FlutterWeb 対応になります。
# Flutterプロジェクト(flutter_web)を作成
$ flutter create flutter_web
Firebase プロジェクトの作成
Firebaseコンソールから「プロジェクトを追加」。プロジェクト名を入力して、続行。

GoogleAnalyticsを有効にするか。特に必要でなければ、無効でOK。

しばらく待つと準備完了。
Firebase Hosting の設定
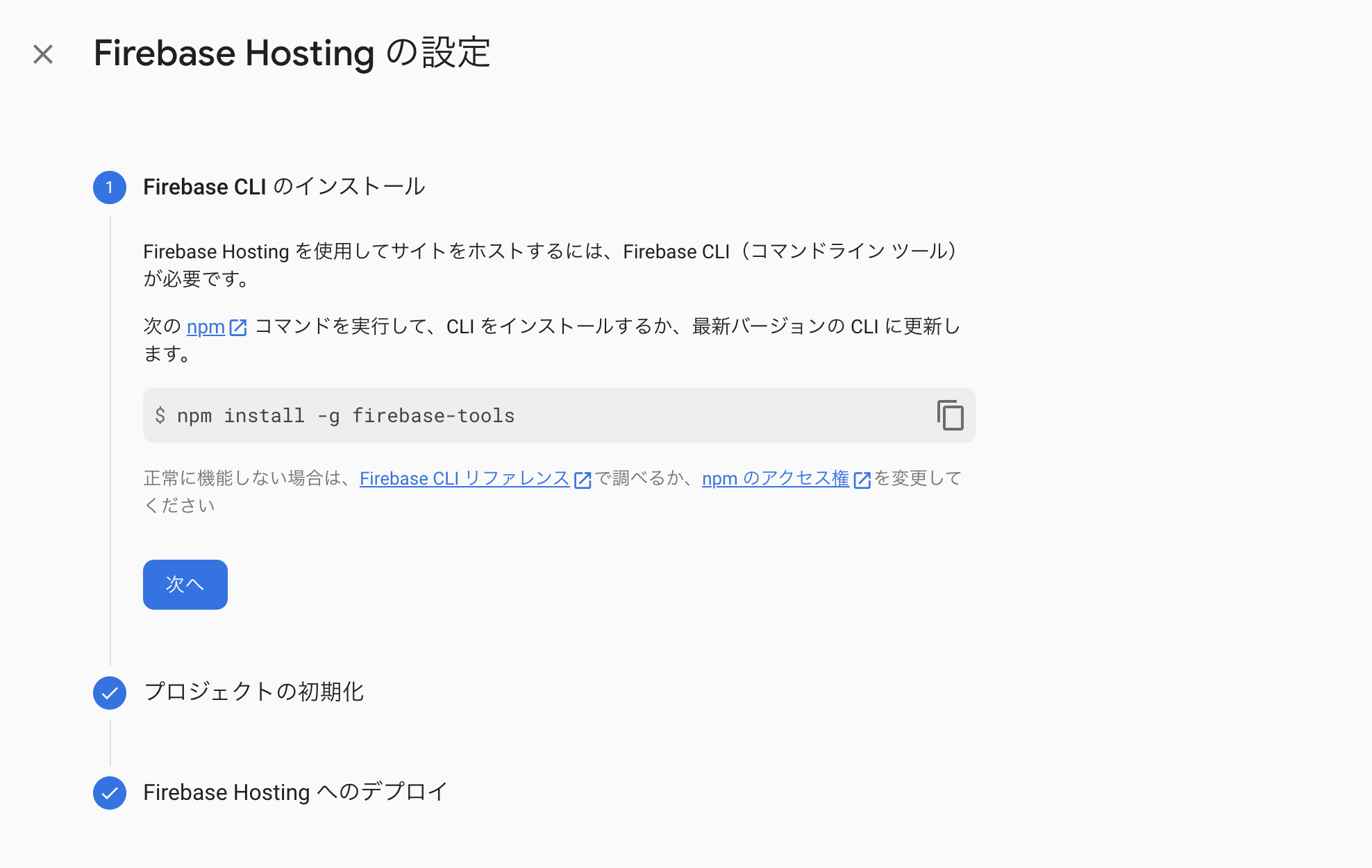
Firebase Hosting の「始める」の手順通りに進めます。

ターミナルで次のコマンドを実行します。
# Firebase CLIのインストール (初めての場合)
$ npm install -g firebase-tools
# Firebaseにログイン (初めての場合)
$ firebase login
# Firebaseプロジェクトを初期化
$ firebase init
Firebaseプロジェクト初期化の設定は、下記のとおり。
? Which Firebase CLI features do you want to set up for this folder?
# どの機能を設定するか。Hosting を Spaceキーで選択して、 Enterキーを押す。
? Please select an option:
# Use an existing project を選択。
? Select a default Firebase project for this directory:
# 先ほど作成した Firebaseプロジェクト(flutter-web) を選択。
? What do you want to use as your public directory? build/web
# パブリックディレクトリの指定。build/webにする。
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
# SPAとして設定するか。Noにするとサブディレクトリへのアクセスが403になるので、Yesに。
? Set up automatic builds and deploy with GitHub? No
# GitHubとの連携。必要なければ、No。
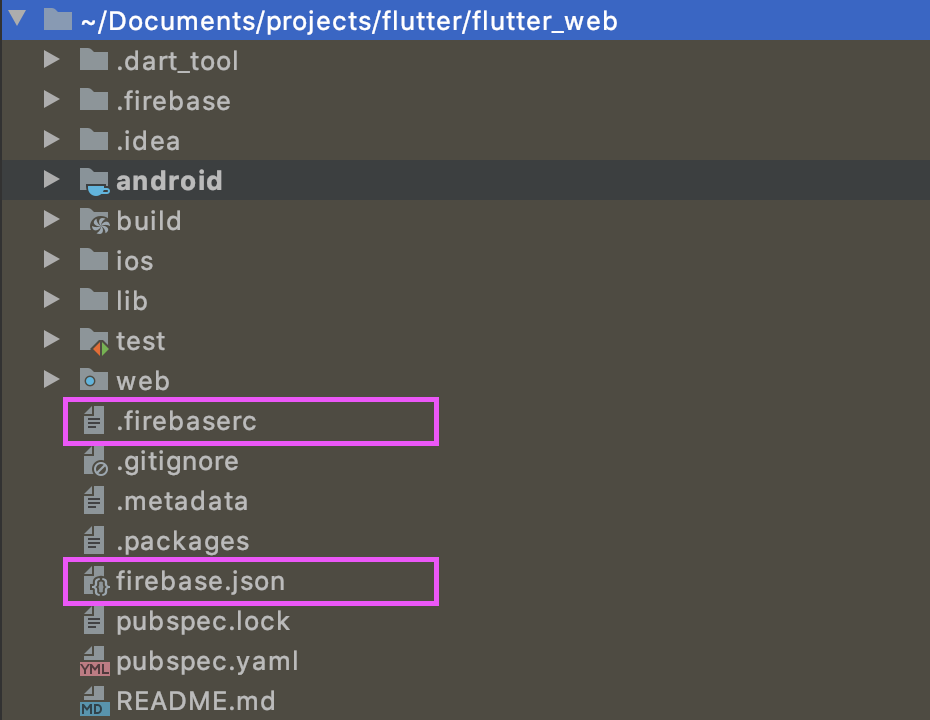
完了するとローカルプロジェクト内に2つのFirebaseファイルが作成されます。

Firebase Hosting にデプロイ
ターミナルで次のコマンドを実行します。
# Flutterプロジェクトのビルド
$ flutter build web
# Firebaseへデプロイ
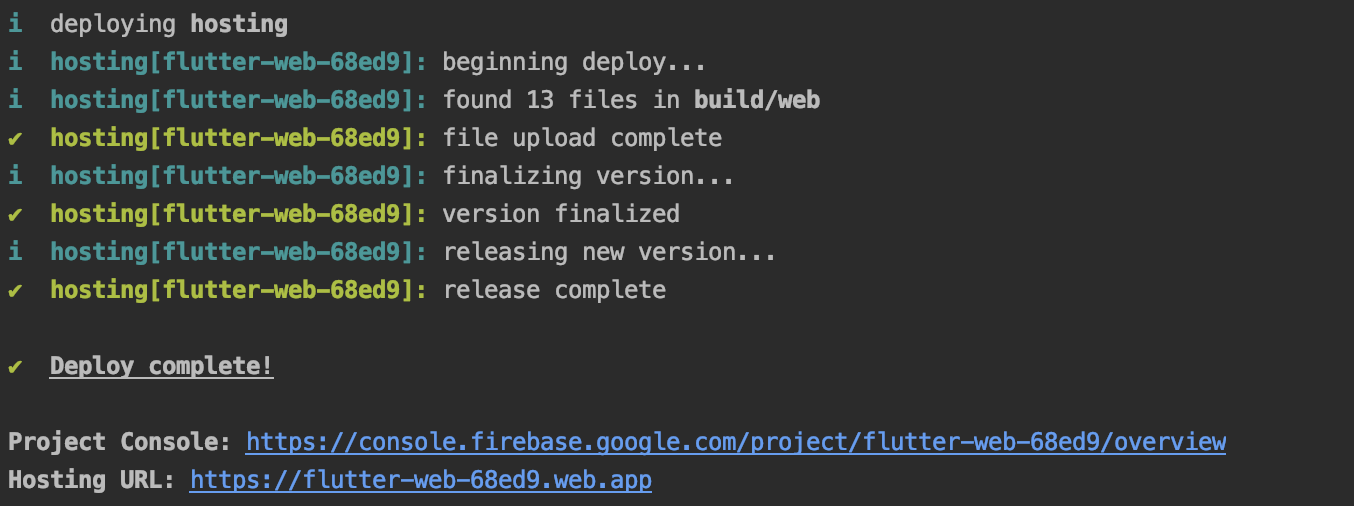
$ firebase deploy
これで、build/webに書き出されたファイルがFirebaseにデプロイされます。

Hosting URLを開くとFlutterのサンプルデモが表示されるはずです。
これで、Webアプリ公開完了。
ちなみに、Webアプリはブラウザにキャッシュが残ります。
一旦リリースすると更新が反映されない…ということが起こるので厄介です。
デプロイに合わせてキャッシュを更新する方法を見つけたので、近いうちに書きたいと思います。
↑ 書きました。
【FlutterWeb】Service Worker のキャッシュを更新する
補足
「 Firebase Hosting Setup Complete 」のまま、デプロイが反映されない

デプロイに成功したにも関わらず、初期画面から変わらないことがありました。
この場合、Firebaseプロジェクトに適切なパブリックディレクトリが設定されていない可能性があります。
対処法
Firebaseプロジェクトの初期化で作成されたファイルとディレクトリ(.firebaserc/firebase.json/ビルドファイル )を削除して、Firebaseプロジェクトの初期化からやり直しましょう。
こちらの記事が参考になりました。
FlutterWebを無効に戻すには
$ flutter config --no-enable-web
$ flutter channel stable
$ flutter upgrade
参考記事
How to Host a Flutter Web Project on Firebase Hosting
Firebase Hosting for Flutter Web Projects in 4 easy steps
既存プロジェクトのFlutter Web適応 & Firebase Hosting公開