概要
今回はALL Flutter開発しているアプリを、3時間ほどでFlutter Web対応して公開しました。
その時のメモ書きになります。よかったらご確認ください。
こちらを読まれる方は、下記の二点を経験している人を想定しております。
- Firebase Hosting公開
- Flutterアプリ開発
1. 既存アプリにWeb対応するために
Flutterのあるディレクトリで下記のコマンドを実行します。
flutter config --enable-web
flutter create .
公式URL: https://flutter.dev/docs/get-started/web
【補足】 flutter create . を実行して、 "プロジェクト名"is not a valid Dart package name. が出る場合は、下記を実行してみてください
flutter create --project-name プロジェクト名 .
2. Firebase Hosting設定
下記のコマンドを実行します。
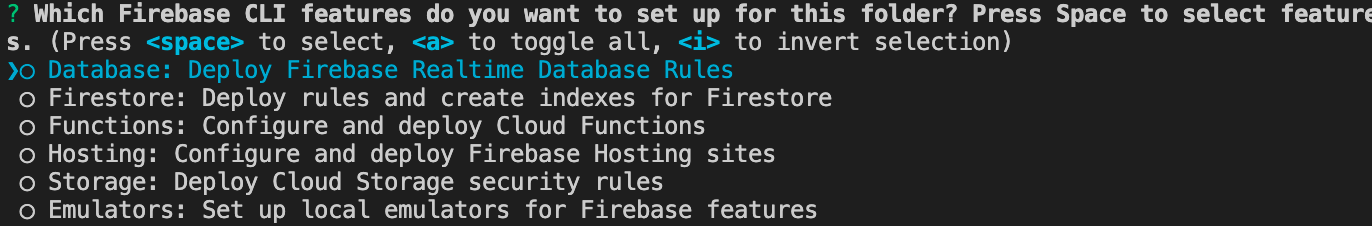
firebase init
で 添付画像のHostingを白丸に変更してください。
※ Firebaseの他のサービスを使っている人は、そちらにも白丸にしてください。

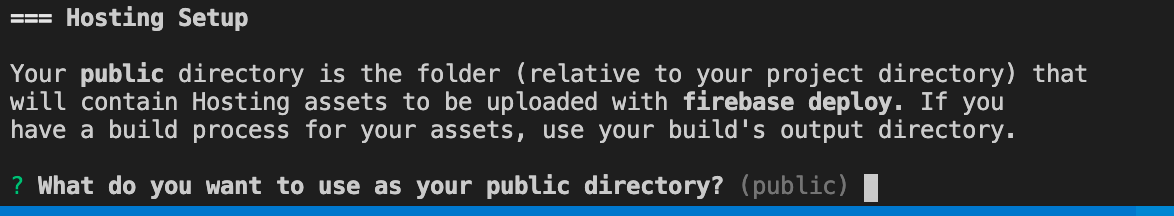
Hostingに公開するPublicファイルは、 build/web と設定してください。

3. ローカル環境で動かしてみる
web/index.htmlを開いてください。
Firebase Analyticsを導入している場合
- Firebase画面の歯車をタップします
- 全般をタップします
 3. 下に移動して、SDK設定でCDNを選択する。
4. その中身をindex.htmlにコピーする
3. 下に移動して、SDK設定でCDNを選択する。
4. その中身をindex.htmlにコピーする

そしたら、google chromeを使っている人は
flutter run -d chrome
を叩いてみてください。そしたらchromeで上で動けば成功です。
firebaseのコマンドで困った方は、 npm install -g firebase-tools をしてください。
4. hosting環境で動かしてみる。
build/webに情報を保存するために、下記のコマンドでbuildします。
flutter build web
こちらを叩いて、正常にアップロードできれば完了です!
firebase deploy
-完了-
補足: WebViewを利用している方へ
iOSとAndroidの場合は、自前のWebView画面に遷移
それ以外は、新しいタブを開けるように対応しました。
pubspec.yamlに
universal_html: ^2.0.8
を追加して、パッケージを更新する。
(URL: https://pub.dev/packages/universal_html)
import 'dart:io';
import 'package:universal_html/js.dart' as js;
// iOSとAndroidの場合に自前のWebViewへ
if (Platform.isIOS || Platform.isAndroid) {
Navigator.push(
context,
MaterialPageRoute(
settings: RouteSettings(name: "/webview"),
builder: (context) => WebViewPage(title: document.data["title"]as String, url:document.data["url"] as String)),
);
} else {
// それ以外は新しいタブで開く
js.context.callMethod("open", [document.data["url"] as String]);
}
最後に
私が実際作成したサービスは下記になります。
PC用へのデザイン対応はしておりません。
【Web】
https://podcast-info.firebaseapp.com/#/
【iOSアプリ】
https://apps.apple.com/jp/app/podcast-info/id1503269479
【Androidアプリ】
https://play.google.com/store/apps/details?id=com.junyakengo.podcastinfo
最後までお読みいただき、ありがとうございました。
お気軽に、ご質問あればご連絡ください!
参考文献
Flutter_Web導入公式
https://flutter.dev/docs/get-started/web
Firebase Hosting公式
https://firebase.google.com/docs/hosting
FlutterでOS判定をする
https://qiita.com/Tazake/items/b3061bf941a413c74fed
flutter web + firebase(hosting)でポートフォリオサイトをつくったよ
https://qiita.com/ampersand-dev/items/61ed134f871e7eab95ae
import 'dart:js' as js; error 対応
https://medium.com/funwithflutter/flutter-web-importing-html-and-javascript-flutter-1-9-c728ae9eaf2f
dart:jsの対策packages
https://pub.dev/packages/universal_html