はじめに
昨年12月からプログラミングスクールに通い、プログラミング勉強中です。
3月から転職活動を開始してます。
ちなみに10日間というのは、製作期間(2/23~3/3)の事です。
プログラミングの学習や、転職活動の方向性を考えるにあたり、
テック系Youtuberの勝又健太さん(@poly_softさん)の発信されている情報を特に参考にさせていただいており、
未経験からの転職にはポートフォリオが重要視されるとの事です。
大したものではないですが、とりあえず形にしたため、せっかくなので振り返りと共にQiitaに投稿することにしました。
実装しようと考えているものの、まだ未実装の機能も複数あり、
正直はてなブックマークもどきを称するには、現時点での機能がめちゃくちゃしょぼいですが、
とりあえずリリースする事が大事だと考えたので公開します。
※今後は徐々に機能追加を考えています。
同じように、未経験からプログラマーになろうと考えている人の刺激や参考になれば幸いです。
成果物
heroku無償プランの廃止に伴い、公開を停止しました。
ソースはGitHubで公開中です。
作成の背景
もちろん転職用のポートフォリオという面が大部分ですが、
せっかくなので、自分が欲しいと思う物を作ろうと思いました。
スクールに通いながら勉強してて感じたことは、
- プログラミング初心者向けに複数人でスクリーニングされた記事やサイトのまとめが欲しい
- 自分がいいと思ったブックマークを整理し、ぱっとシェア出来るものが欲しい
という個人的なニーズを感じ、それを満たすサービスを作ろうと思いました。
よくよく調べたり考えたりしたら、Twitterで、未経験向けの情報発信している方をフォローしたり、
はてなブックマークで**「プログラミング初心者」**とか検索したりで、大体済む話なんですが、
通っていたプログラミングスクールの一カ月目に入ってくる方達に使ってもらえたら嬉しいな、
みたいな事も考えつつ、せっかくの機会なので、自分で作ってみました。
似たようなコンセプトの物を実際作って思ったけど、はてなブックマークって凄い!
なぜJava&SpringBootか
Ruby、php、Pythonなどは大いに興味はあったのですが、
スクールで習っていた内容がJava(Struts)メインだったので、色々な言語に中途半端に手を出す前に、
まずはJavaである程度のものを作れるようになった方がいいのかなと考えたため、
Javaの中では今風っぽいと感じたフレームワークのSpringBootの勉強を始めました。
SpringBootの学習はスクールのカリキュラムとは別で、独学です。
参考書籍:Spring Boot 2 プログラミング入門 掌田津耶乃 (著)
SpringBoot2チートシート※上記書籍を簡潔にまとめてくださっているページです。とても参考になりました。
SpringBoot自体の学習期間は、土日や移動中の空き時間、カリキュラムで自習のタイミングなど含め製作に取り掛かる前に
2~3週間くらいでした。
#製作過程
こんな物が欲しい、見たいな構想は1月の半ばくらいからなんとなく考えていましたが、
実際に開発に取り組み始めたのは2月23日からでした。
流れとしては、
要件定義(ここは製作開始前にある程度想定していたのですぐ終わりました)
↓
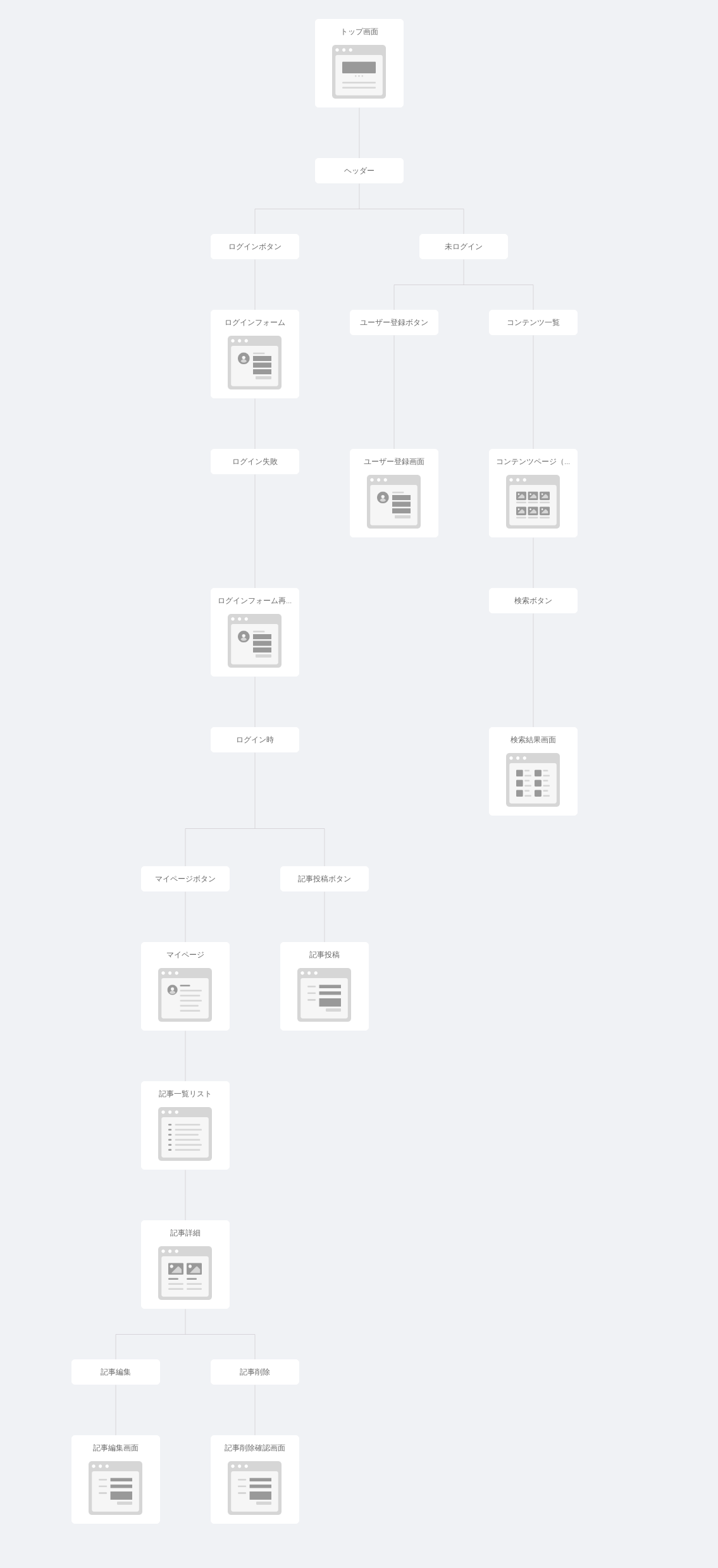
画面遷移図作成(簡易的なものでいいから速度を重視して作成、ググる時間など全部含め1~2時間くらい?)
↓
機能実装&画面実装 (8日間)
↓
Herokuにデプロイ(1日)
- 要件定義
リリースにあたり、MUSTでほしい機能、追加でいいから実装したい機能をざっくりとリストアップ
リストアップしたものをGitHubのissueに挙げる。
- 画面遷移図作成
[MockFlow] (https://mockflow.com/)
上記サービスを活用し、簡易的な画面遷移図を作成
-
機能実装
ひたすらコーディング -
画面実装
- Bootstrapを使い、おおまかな所はある程度機能実装と並行して進めました。
※活用したサービス/Bootstrap Editor
テンプレートがある程度まとめられている、かつリアルタイムでBootStrapが反映されたプレビューが見れて便利でした。 -
Herokuにデプロイ
heroku 初級編 - GitHub から deploy してみよう -
上記のページを参考にしながら、Herokuのデモコードを利用し、
Hello worldだけのページをHerokuにデプロイ
↓
ClearDB MySQL | Heroku Dev Center
上記ページを中心に、HerokuにMySQLの利用を設定、
その他も色々と調べながら、自分の成果物をHerokuにデプロイ
振り返り
一からプロダクトを考え実装するのは物凄く勉強になる
同じような事は色々な人が語っており、いまさら自分が言うまでもない事ですが、
実際に一からプロダクトを作ってみて強く実感しました。
参考書籍の中には勉強する機能ごとにサンプルコードがあったため、写経をしながら学習を進めていたのですが、
一から実装する事と写経で学習する際での大きく違うと感じた点は、
- 理解していないと先に進む事が出来ない、(エラーが起きたり、思った通りの仕様にならない)
- そのため、否が応でも理解が進む
という点でした。
写経だけで学習を進めてしまうと、どんな仕様で動作するのか、自分の理解が合っていなくても進んでしまいます。
しかし、一から実装する場合は、理解が合っていないとほぼ動かないですし、
逆にちゃんと動いている箇所は自分の理解が合っている事を確認出来ます。
写経などで基礎を勉強すること自体は、学習の最初期であれば必要かなと思いますが、
それ以降は、自分で考えてコードを書くという事、やりながらわからない所を勉強する事が大事だと感じました。
また、一から考え実装すると、わからない点が多々出てくるため、
それを解決した際に知識が身につくのはもちろん、ググり力みたいなものも身に付くと思います。
O/Rマッパーやバリデーションがめっちゃ便利
これはSpringBootとStruts(というかスクールのカリキュラムで学んだこと)を比較した話ですが、
フレームワークや活用技術が違うだけで、開発の効率や、コードを書く量、
手軽さみたいのものが大きく変わるんだと実感しました。
特にO/Rマッパーは理解するまである程度の時間がかかりましたが、
ある程度仕様がわかると、sqlのスペルミスによるヒューマンエラーを無くしたり、
DBとのアクセスをかなり簡略化出来たりなど大きなメリットがあるなと感じました。
今後も、新しい便利な技術、フレームワークや、言語など、色々と勉強していこうと思います。
ただ注意点として、便利なものであればあるほど、裏で動くブラックボックス的要素が大きいのかなと感じたため、
その技術ごとに、仕組みをしっかり理解する事は大事かなと感じました。
その面では、最初から便利なフレームワークだけを勉強するのではなく、基礎を勉強できた、
例えば、DBとの接続にあたり、O/Rマッパーを始めから使用するのではなく、直接sql文を書く勉強をしたりなど、
基礎的な部分をスクールで勉強できたのは非常にためになったなと思います。
反省点
- とりあえず動くものを出来るだけ早く作るという点に焦点をおいて作成したため、コードが汚い・無駄な記述がある。
書いてる時は特に感じませんでしたが、後で自分で見返したときに読みづらいです。
特に、コントローラーに色々と処理を直接書いてしまっている部分はかなり酷いと思っているので、
早々にリファクタリング予定です。
リーダブルコードもまだ読めていないので、読み進めながら、コードの綺麗さも意識していくようにしたいです。
- 要件定義や、画面遷移図の作製をもうちょっとしっかり行うべきだったかもしれない
準備にはあまり時間をかけず、個人製作レベルの物だし、
とりあえず直ぐコーディングに入ろう、という考えで製作を行いましたが、
作製していくうちに、この機能もあった方が良いみたいな事が複数ありました。
特に必須であろうという機能も後から気づく事があったので、
必須と考えられる機能は最低限洗い出しておくべきだと思います。
画面遷移図も雑だったため、ある程度のイメージは出来ていたのですが、
作りながらどんな遷移にしようか考えているときもありました。
まとめ
未経験からエンジニアになろうと考えている人は、簡単な機能でもいいので、
自分で考え、何か成果物を作る事をおすすめします!
ポートフォリオになり、転職活動で見せる事が出来る&自分の勉強が効率的に進むなど、
良いことづくめです!
この記事を読んで、刺激を受ける人がいてくれたら幸いです。
長文になりましたが、読んで頂きありがとうございました。
それでは!