1日目の記事、大規模開発でスクラムを取り入れてみた に続いて、エンジニア の @fujii_masayuki です。
この記事は フォトクリエイト Advent Calendar 2019 の 18日目 の記事です。
はじめに
スクラムの実践編という事で。
前回の記事、大規模開発でスクラムを取り入れてみた で紹介したスクラムの取り組みの詳細を実践編として纏めました。
大きなプロジェクトでスクラムを取り入れたいと考えている方の一助となれば幸いです。
尚、今回のプロジェクトで初めてスクラムに取り組んだため本来のやり方でないことも多分にあると思いますがご容赦ください。
ツールに Jira を選定
今回スクラムのプロジェクト管理をするにあたり Jira を利用しました。
選定した理由としては、以前社内で少し使用した経験があった事と、チャートや分析ツールが豊富でスクラム初心者にもわかり易くサポートしてくれそうだったからです。
利用していた機能
かなりいろんな機能があるのですが、主に利用していたのは以下の機能です。
- バックログ
- ワークフロー
- レポート
- バーンダウンチャート
- ベロシティチャート
- リリースバーンダウン
スクラムの内容に重点を置きたいため、今回Jiraの使い方は割愛します。
スクラムの設計
マイルストーンの考え方
今回の開発では要件定義~基本設計、結合テスト以降をウォーターフォールで計画し、内部設計~単体テストまでをスクラムで組みました。
スナップスナップはスクールに特化した写真販売サイトです。
サービス概要はセールス部門から一転、開発部門に異動してPdMになった話や、スナップスナップリニューアルのデザインで考えたことの記事をご覧いただくとイメージがつくと思います。
構築するべき機能としては以下に例を挙げますが、ECサイトの機能に加えスクール向け特有の機能がありました。
- ECサイトによくある機能
- ログイン機能
- 会員情報管理
- カート機能
- 注文機能
- 決済機能
- 注文履歴
- お問い合わせ
- 規約
- PC対応
- スクール向け特有の機能
- ファミリー管理
- イベント管理
- 顔検索
これらの機能の内部設計~単体テスト工程までを、結合テストに間に合うように作らなければいけない。
16週間という短さの中でどう実現するかかなり悩みましたが、マイルストーンとしては以下の様に大きく2段階に分けました。
-
マイルストーン1
-
ファミリー管理
-
イベント管理
-
顔検索
-
カート機能
-
注文機能
-
決済機能
-
マイルストーン2
-
ログイン機能
-
会員情報管理
-
注文履歴
-
お問い合わせ
-
規約
-
PC対応
マイルストーン1ではECサイトの中でもメインとなる機能、マイルストーン2では実装が簡単なものや静的ページでも代替がきく機能を持ってきて重たい部分を早めにこなすことにしました。
スプリント設計
スプリントの考え方
- スプリントは1週間単位
- 1機能を数スプリントで開発
- スプリント内で機能が完成しないため、スプリント毎に目標を決める

図の様に1機能を数スプリントで構築し、一部並行で機能を作っていくイメージです。
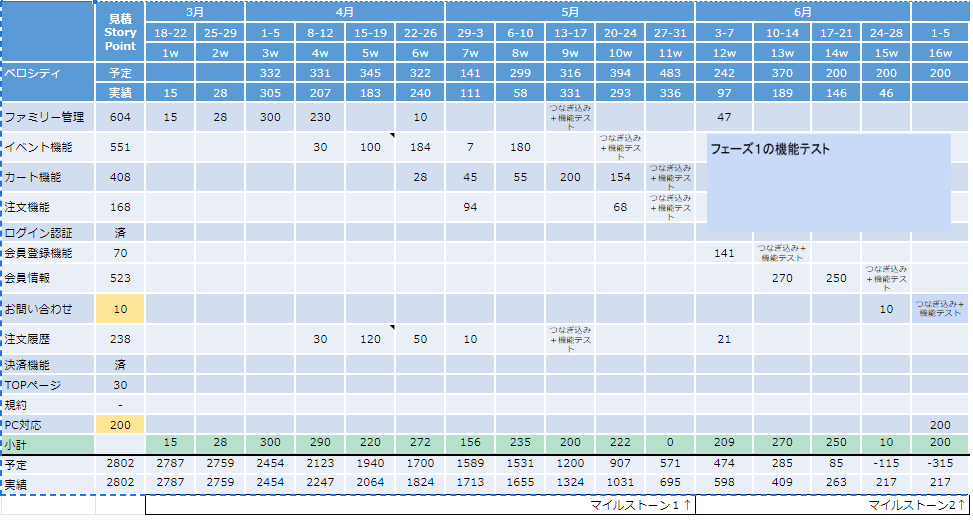
例えばファミリー管理機能であれば機能全体のストーリーポイントが604ポイントの見積で
ベロシティが200~300なので約2週間で構築完了するといった具合です。
尚、3月の2週間は導入し始めという事もあり助走期間でしたが4月から本格的にベロシティを計り始めました。
ストーリーポイントの見積
図の様に画面内で実現するストーリーを書き出し、それに対して必要なAPIを洗い出します。
標準的な画面作成に必要なストーリーポイントをベースとして決めておき、実際に作成する機能について、API実装数や盛り込む仕様からストーリーポイントを置いていきました。
画面単位でストーリーポイントを出しておき、機能に必要な画面数を積み上げる事で1機能当たりのストーリーポイントを算出しました。
標準的な画面のストーリーポイントの例
| タスク | ポイント |
|---|---|
| コンポーネント作成 | 2 |
| 画面デザイン調整 | 2 |
| API情報当て込み | 2 |
| Presenter設定 | 2 |
| Entityつなぎ込み | 3 |
| Usecase作成 | 5 |
| Containar作成 | 3 |
| Repository作成 | 3 |
| Gateway作成 | 2 |
| ベースポイント合計 | 24 |
実際に作る1画面当たりのストーリーポイントの例
| タスク | ポイント |
|---|---|
| 上記のベースポイント | 24 |
| APIの実装 | 10 |
| 独自処理〇〇判定など | 10 |
| 合計 | 44 |
スプリントレビュー
スプリントを実施した結果をスプリントの後半、木曜日にレビューしていました。
今回はスプリント単位の期間が1週間と短い事もあり、後半にレビューを持ってくることで今週発生した課題や次週やる事を再定義し、次週スプリントを実施するというサイクルを組みました。
例えば、今週の課題
- 〇〇画面のUsecase作成に時間がかかったため、翌週も実施。
- そのトレードとして〇〇作成は別の人が実装する。
- 次週は別の機能検討を早めに実施する事でブロックをなくす。
といった感じです。
これをやっていった結果、次に何をすればよいかが明確になり作業が進めやすくなったのと、来週どこまでやればよいという線引きができたので、心理的な負担が軽減されたように思います。
スクラムやってみての課題感
安定しないベロシティ

図はマイルストーン1のバーンダウンチャートです。
バーンダウンはしているのですが、毎週やる事を随時変えていたためほぼ予定通りではあるものの、週によってはベロシティがうまく出ないときがありました。
赤丸で囲んだ個所などは消化率が下がっています。
この間重い検討をしているフェーズになるのですが、実装が止まってしまうためポイントの消化がうまく行きませんでした。
この辺りはスプリントの目標設定や、検討フェーズもポイント化するなどの工夫が必要そうです。
わかったこと
今回のプロジェクトでは、Vue.jsが未経験なこと、エンジニアのほとんどが今回のプロジェクトで集められたメンバーで既存システムに対する知見が少なかったことなど不確実な要素がたくさんあり開発フェーズをスクラムで実施しました。
毎週不確実な要素をなくしながら進める事で、着実にモノ作りが進められたので不確実性に向き合う手法としてはやはり有効なのだという実感です。
一方でプロダクトを作っていくという長い目でみると、自分たちのベロシティを計りながら進めるためにはメンバーの固定化やナレッジの蓄積が必須という事もわかりました。
この辺りは組織づくりの参考としながら今後のプロダクト開発に活かしていければと思っています。
最後に
弊社ではプロダクトづくりに関する意見交換できる方を広く募集中です。
少しでもご興味をお持ちいただけたようでしたら、右記担当 twitter: @tetsunosuke へお知らせください。
スクラムを実施する際に読んだ本
特に参考にしたところ
・第6章:ユーザーストーリーを集める
・第7章:見積:あてずっぽうの奥義
・第8章:アジャイルな計画づくり 現実と向き合う
特に参考にしたところ
・第2部:チームで強くなる
スクラムはカイゼンが組み込まれたフレームワーク
完成の基準:スプリントプランニングについて
・第3部:みんなを巻き込む
外から来たメンバーと計画づくり
プランニングポーカーや計画上のバッファの考え方など
