エンジニア の @fujii_masayuki です。フォトクリエイトでPMをしています。
この記事は フォトクリエイト Advent Calendar 2019 の 1日目 の記事です。
はじめに
フォトクリエイトでは写真の販売を目的としたサイトをいくつか運営していますが、
その中で園・スクールを対象にしたスナップスナップ(snapsnap.jp)というサイトを昨年から今年にかけてリニューアルしました。
そのプロジェクトで今回採った開発プロセスはウォーターフォールとスクラムを組み合わせて実施をしたのですが、そこで学んだこと、苦労した事を書いていきたいと思います。
※2019/12/23追記
スクラムの詳細な取り組み内容を 大規模開発でスクラムを取り入れてみた~実践編~ に記載しました。
よければこちらも併せてご覧ください。
プロジェクトの概要
スナップスナップは 12 年にわたる度重なる改修が入っており、それらの仕様のすべてを網羅して知る人もいない老朽化した状況でした。
その中で以下の点などが課題となっていました。
- 他のシステムと仕組みが分離できておらず改修がしづらい
- PC・スマホが別仕様、別画面で作られているため、1つの機能改修で2倍の工数がかかる
- カートが共通化されていない(商材によって別カートになっている)ため、カートに手を入れる際も工数が倍かかる
これらを解消するため、サイトのフルリニューアルを行いました。
やった事
- システムの分離
- PC・スマホをレスポンシブで構築
- 購入導線の見直し
採用した技術
せっかくリニューアルするのでなるべくモダンな構成で構築をしたいとの思いからNuxt.js+PHPで構築する事を決めました。
- フロント:Vue.js
- API:Laravel
- DB:Aurora
- インフラ:AWS
- ドキュメント管理:GitHub
- プロジェクト管理:Instagantt、Jira
全体の規模感
- 工数:100人月以上
- 関わった人数:10人以上
- プロダクトマネージャー(PDM)
- プロジェクトマネージャー(PM)
- デザイナー
- フロントエンドエンジニア(FE)
- サーバーサイドエンジニア(SE)
- SRE
- テックリード
- 開発期間:10ヶ月
プロジェクトの課題
当初、弊社ではフロントエンドエンジニア(FE)という職種がありませんでした。
というのもレガシーシステムではフロントもAPIも全てPHPで書かれているため、役割の分担としてはPHPエンジニアとHTML & JSのコーダーで別れていました。
なのでコーダーがフロントエンジニアに職種転換をするという決意のもとで、1からVue.jsを勉強しながらのスタートとなりました。
まったくの手探りで開発がスタートしたわけですが、やる気があるとはいえ、プロトタイプを作ってみたもののしっくりくるものとは言えず、
開発の難易度・規模感から不確実性が高いスケジューリングとなりプロジェクト全体には不安感が広がっていました。
ウォーターフォールは最初にすべての仕様とタスクが明確になっていて初めて正確な見積ができるのですが、初めての言語での開発という事と、エンジニアの大半が業務委託という事もあり正確な見積はできませんでした。
その中で出てきたのがスクラムでプロジェクトを進めてみるという案でした。
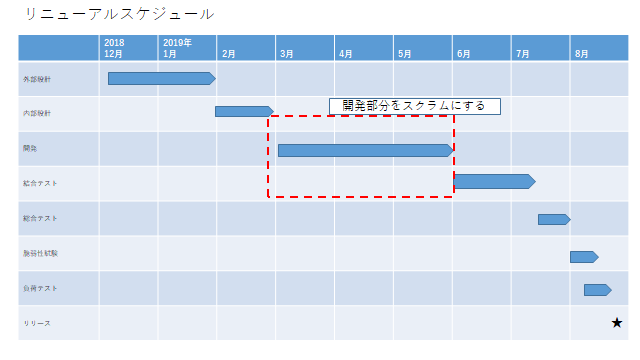
ウォーターフォールからスクラムへの転換
ステークホルダーとの納期の約束や、外部連携先とのテストも含めて考えるとすべての工程をスクラムで組むわけにはいきません。
納期とテストの工程のスケジュールを極力ずらさずに、かつメンバーのモチベーションが保てるように開発の工程のみをスクラムで組むように組み替えました。
【変更目的】
・ 役員やPDMに正しいリリース判断をしてもらうため
・ 開発チームのモチベーションを維持・向上するため
【変わる事】
・実績に基づいて予測をたてるため、スケジュールがより正確になる
・作業を詰め込まないため、スケジュールの冗長化を招きやすい
⇒リリースする機能を減らしたり増やしたりすることでコントロールする
スクラムの内容
- スプリントは1週間単位
- 1機能を数スプリントで開発
- スプリント内で機能が完成しないため、スプリント毎に目標を決める
- 全体のマイルストーンは先に決めておく
良かった点、苦労した点
良かったこと
-
エンジニアの心理的な負担が減少
自分たちのペースで1スプリントの内容を決めるため、あまり無理をし過ぎないスプリント設計にできたこと。
とはいえ、技術的な難易度が高い個所、開発ボリュームが大きい個所はあるため、それもエンジニア自身が織り込んで次のスプリント設計をする事で、命令ではなく自ら改善策と目標を決めて動くため心理的な負担は減ったと思う。 -
ベロシティを計る事で、次週の指標とすることができた
自分たちの開発力を数値化する事が出来たおかげで、次週どの程度できるのかが明確になった。
苦労した事
- ベロシティが安定しなかった
スプリントの設計を機能単位ではなくした事で、難易度が高いフェーズを含むスプリントのベロシティが下がる結果に。
そのベロシティを参考に次週を組むと難易度が低い個所は進みが良いため参考になりづらい。
最後に
会社全体としてはよりプロダクトをより強くするために、PDMの組織を開発組織内に置き、PDMとエンジニアが一体となって開発に取り組むようにしました。
まだまだ組織と仕組みを変えている途中ではありますが、未熟だからこそ新しい事にチャレンジするという精神で取り組みをしています。
スクラム自体は本来は継続的なサービスの向上を目的にプチリリースを何度も繰り返す手法としてスプリントを導入・設計する事が理想だと思います。
プロダクトを継続して開発していく手法としては最適で、今後も取り入れながら進めたいと考えています。
今回のプロジェクトはその良い練習になったと思います。
スクラムに限らず新しい事に前向きに一緒に取り組める方を採用しております。
少しでもご興味をお持ちいただけたようでしたら、人事部門の担当者 twitter: @tetsunosuke へお知らせください。
明日の記事は @andoshin11さんによる SSRとCookie Forwardingの闇です。