それ debugger文 でできるよ
開発者ツールを開いていれば debugger とコードに書かれたところが実行された瞬間で止まってくれます。
コードに直接記載できるブレークポイントみたいなものですね。
(開発者ツールを閉じていると特に何も起きません)
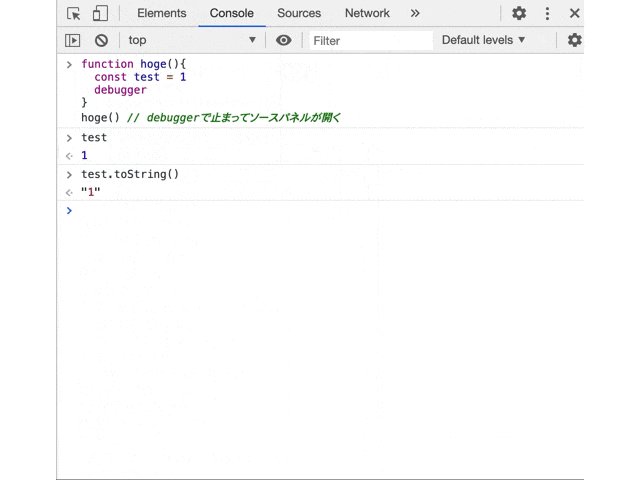
サンプル.js
function hoge(){
const test = 1
debugger
}
hoge() // debugger文で止まってソースパネルが開く
debugger ステートメントは、ブレークポイントの設定のような任意の利用可能なデバッグ機能を呼び出します。デバッグ機能が利用可能ではない場合、このステートメントは効果がありません。
debugger文のいいところ
昨今はトランスパイルが流行りなので、コンパイル済みコードにブレークポイントを仕掛けるのは面倒ですが、
この方法ならイベントで起動するメソッドなど、どんなところでも簡単にブレークポイントを貼れます。
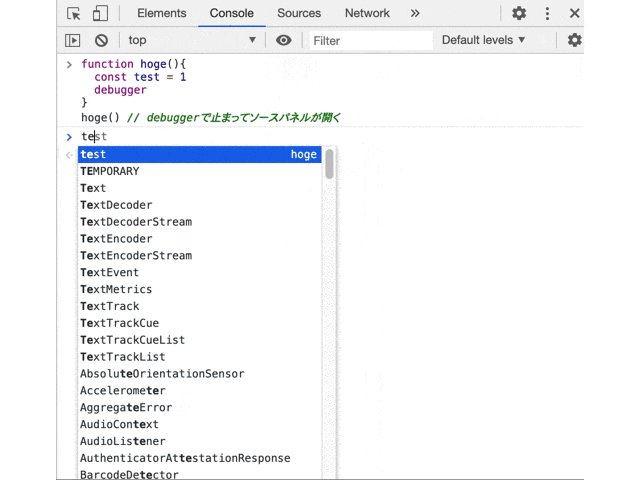
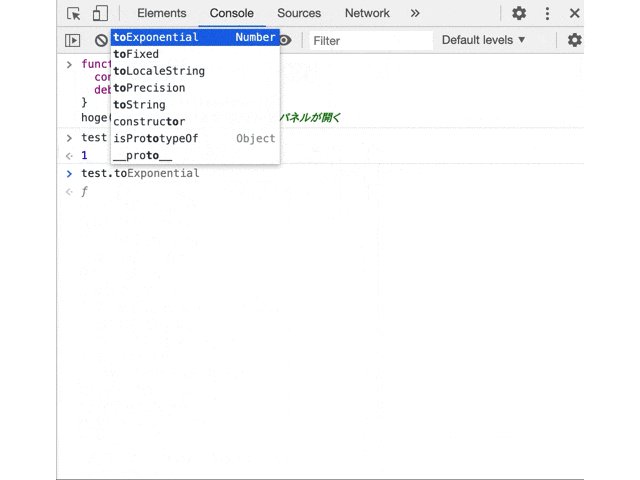
変数の中とか見たいしメソッドも実行したい
止まっている時にconsoleタブに戻ることができます。
この時、スコープは止まっているメソッドの中になります。
なので、現在のスコープにある変数に直接操作したりできるので
「コードを書いて保存して動かして動作を確認して、駄目ならまたコードを書き換えて…」みたいな煩わしさから開放されます!
是非活用してみてください。