APIの開発してますか?挙動の確認を見る時どうしてますか?
curlを手書きしている?パラメータがないリクエストなら手軽で良いですね。
Postmanのようなツールを使っている?素晴らしい!
ブラウザで実際に画面を表示している?うーん…それって繰り返したいとき大変なんじゃ……
とはいえ、ブラウザで実際に画面を表示すると、パラメータの組み立てが非常に楽というメリットがあります。
認証情報付きリクエストとか組み立てるの大変ですもんね。
ここで、ブラウザのリクエストをそのまま繰り返したり、ちょっとだけパラメータを組み替えられたら便利だと思いませんか?
今回はそんな方法を紹介します。
cURLでコピーしてリトライする
Chromeの開発者ツール(Windows F12、Mac Cmd + Opt + I)を開いてネットワークタブを開いてください。
この状態で目的のページを開いてください。
 Preserve Logのチェックが外れていれば、最後にブラウザをリロードしてから現在までのリクエストがここに上がってきます。
(逆に、チェックをつけると、リロードしてもリクエストのログが破棄されなくなります)
Preserve Logのチェックが外れていれば、最後にブラウザをリロードしてから現在までのリクエストがここに上がってきます。
(逆に、チェックをつけると、リロードしてもリクエストのログが破棄されなくなります)
 フィルターをXHRにするとJavaScriptによる非同期通信に絞り込むことができます。
リストから目的のAPIを探してください。見つからないときはPreviewやHeadersタブを頼りに一個一個探していきましょう。
フィルターをXHRにするとJavaScriptによる非同期通信に絞り込むことができます。
リストから目的のAPIを探してください。見つからないときはPreviewやHeadersタブを頼りに一個一個探していきましょう。

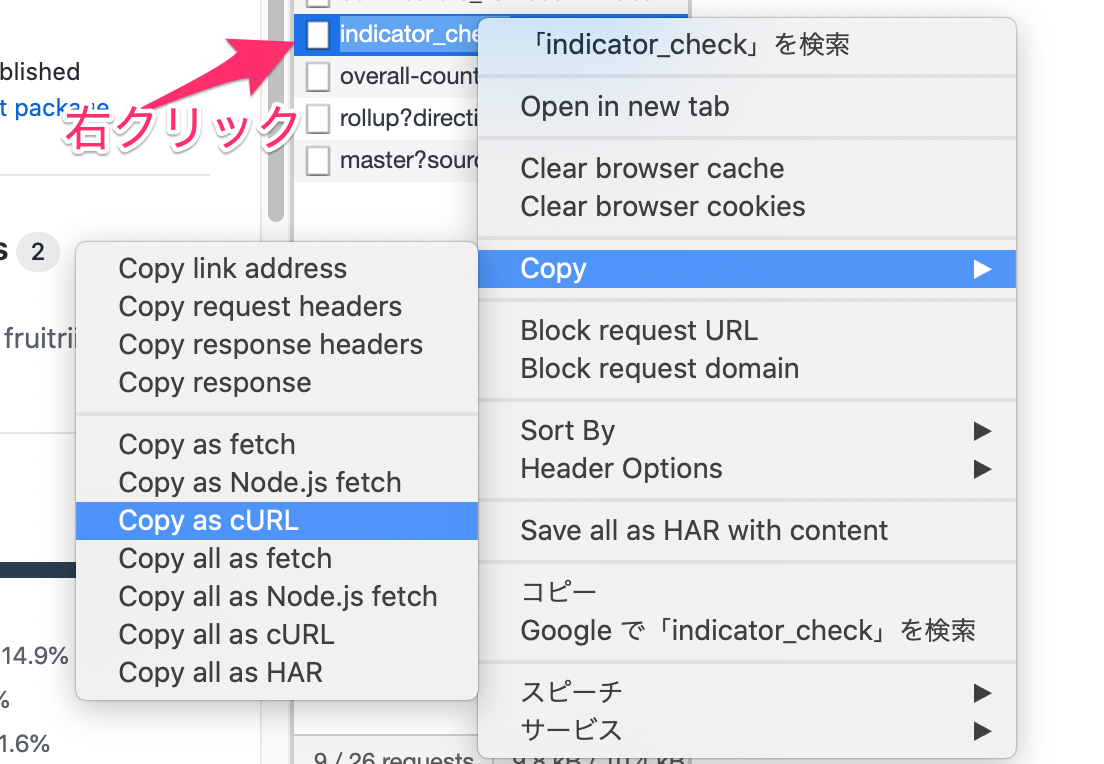
目的のAPIを見つけたら右クリックしてメニューを出してください。
この中のCopyから「Copy as cURL」を選択しましょう。
すると、クリップボードにcURL形式でコピーされます。
cURL形式であれば、Terminalから実行することができます。
この形式であれば他のエンジニアにも試してもらうということが簡単にできるでしょう。
(POSTリクエストではクッキー情報なども入ってくるので共有する内容には気をつけてください)

fetchとしてコピーしてリトライする
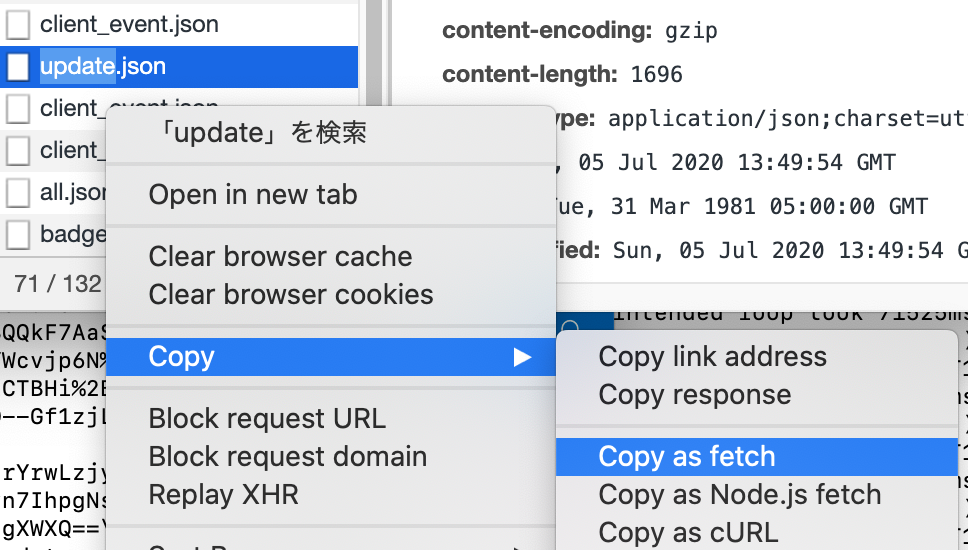
コピーのもう一つの方法として、「copy as fetch」も便利です。先程と同様に、リクエストを探して今度はcopy as fetchを選択してください。

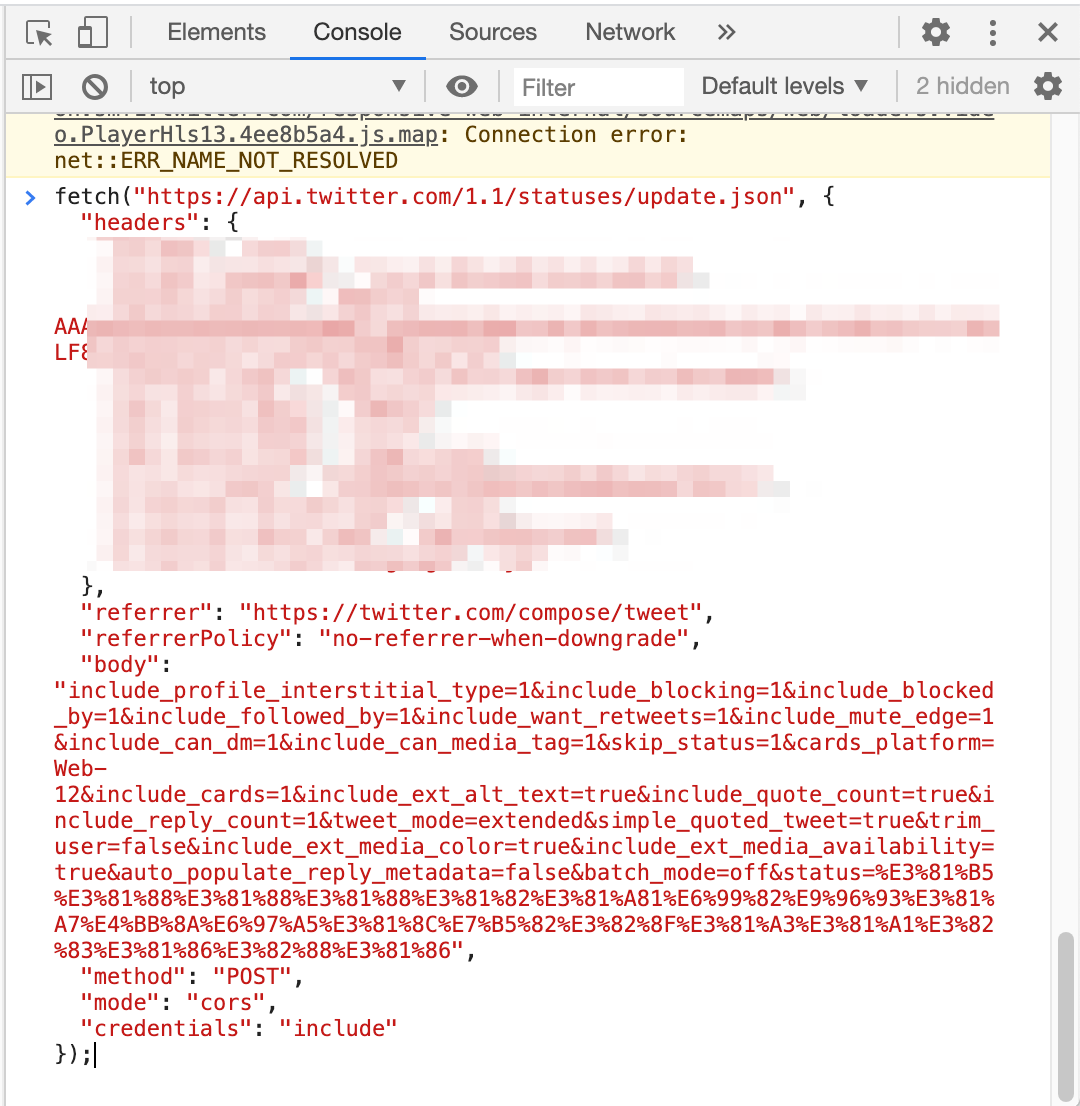
このように、開発者ツールのConsoleに入れて有効なfetchとしてコピーされています。

こちらのほうが、Request Bodyがエスケープされてなくて若干可読性が高く修正しやすいかもしれません。
好みですかね。
ちょっとだけ改変してリクエストする
いずれもリクエスト情報が完全に文字列になっているので、リトライも容易であれば改変も容易です。
copy as cURLは --data オプションに続けたJSON文字列をエスケープしたもの、
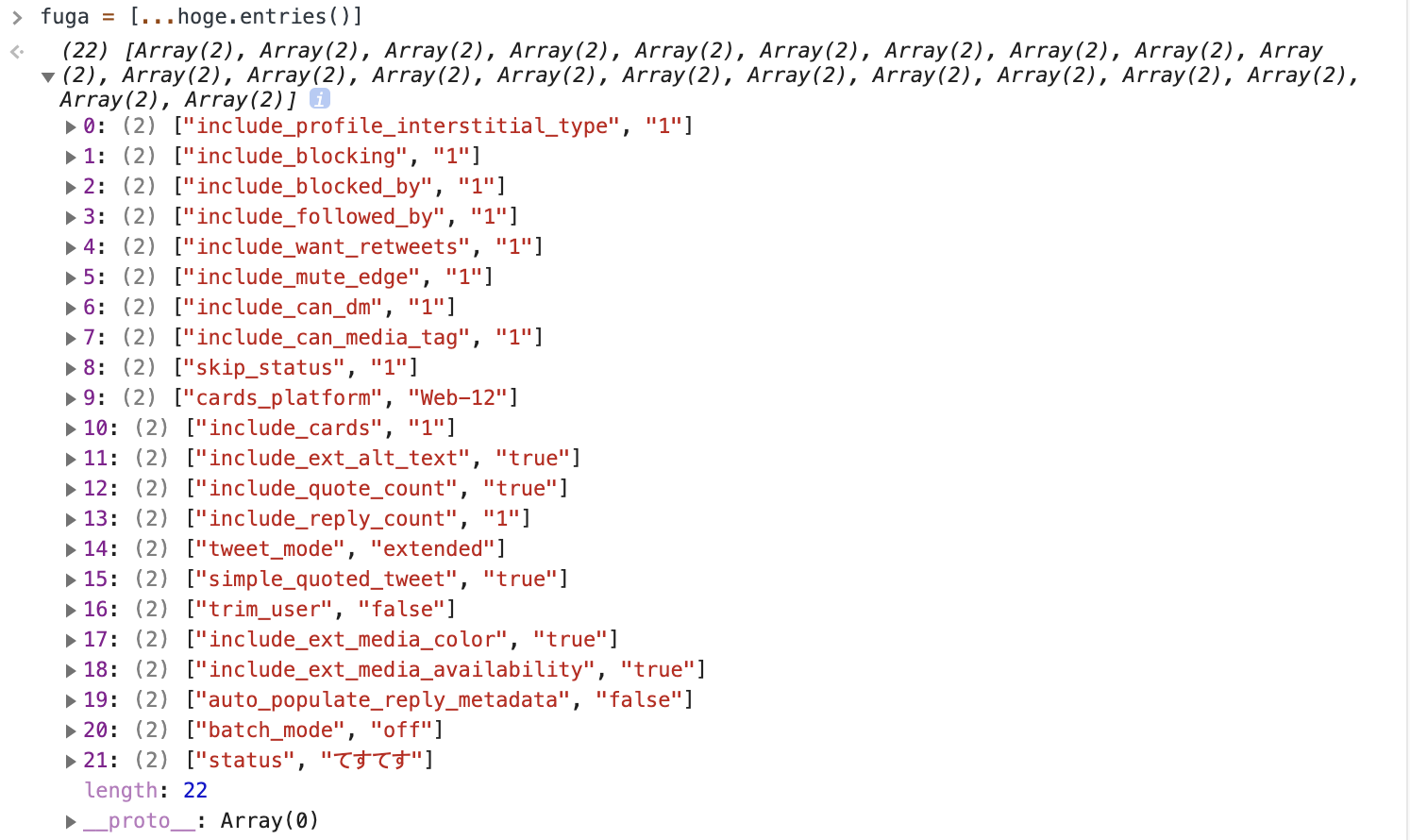
copy as fetchは bodyパラメータはURLSearchParamsです。
URLSearchParamsを展開するには[...new URLSearchParams("Bodyパラメータの中身").entries()] とすると良いでしょう。
JSON.stringify()すればJSONにもなりますし、加工しやすいかと思います。

Copy all as ...
並列して存在する項目に「Copy all as cURL」や「Copy all as fetch」があります。
こちらの項目ですが、選択項目によらず、リストアップされているリクエストが全部クリップボードに放り込まれてしまいます。
場合によっては便利なのでしょうがうっかり押し間違えて貼り付けたらなにこれ?!みたいなことが多いので気をつけてください。
まとめ
しれっと便利な機能がブラウザにはたくさんありますが、今回はその中で「Copy as ...」を紹介しました。