HTMLとCSSを書くとき、レイアウトの微調整に保存とリロードを繰り返していませんか?
それ、Chromeの開発者ツールを使うと編集しながらリアルタイムで内容を確認できますよ!
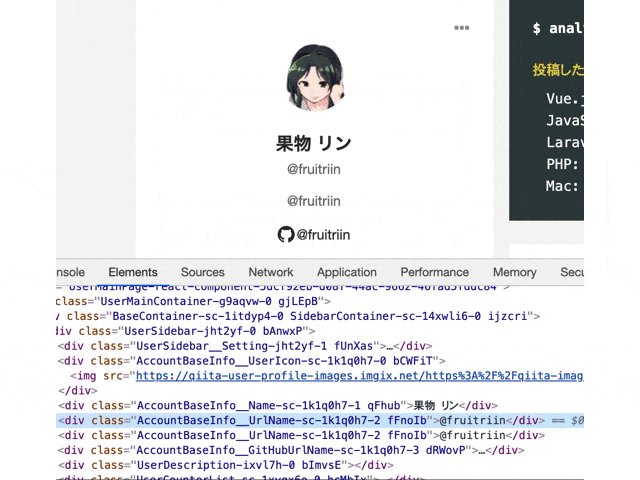
要素の選択
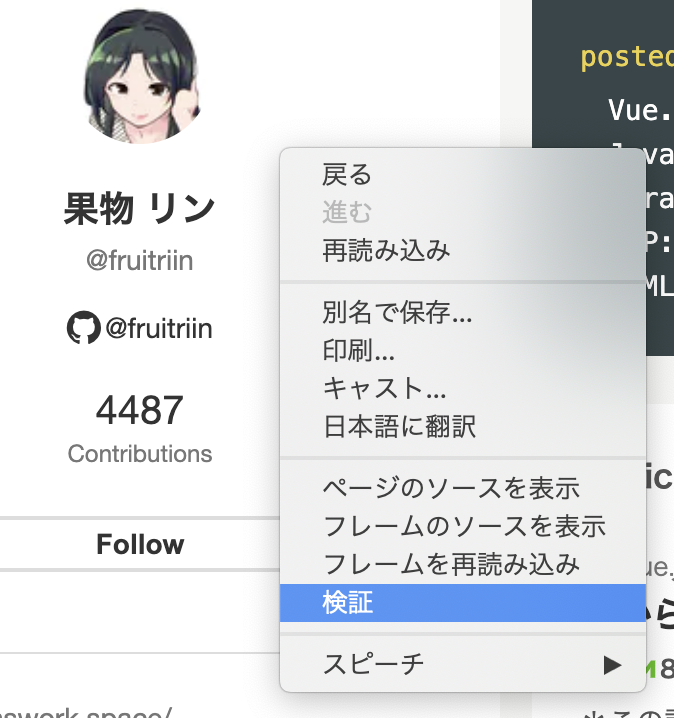
右クリックメニューの「検証」
右クリックメニューの「検証」を選ぶと選択要素に一発で移動できます!
*重なってる要素があると重なり上の一番上になっている要素が選択されます

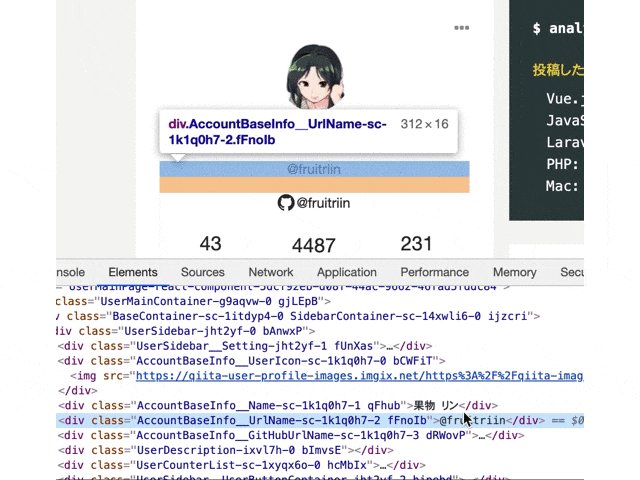
Elementパネルの操作
| キー | 動作 |
|---|---|
| ↑ | 1行上の要素(タグ)へ |
| ↓ | 1行下の要素へ |
| ← | 開いていた親要素を閉じる |
| → | 閉じていた子要素を開く |
キーボード操作で要素を移動していくと快適ですね!
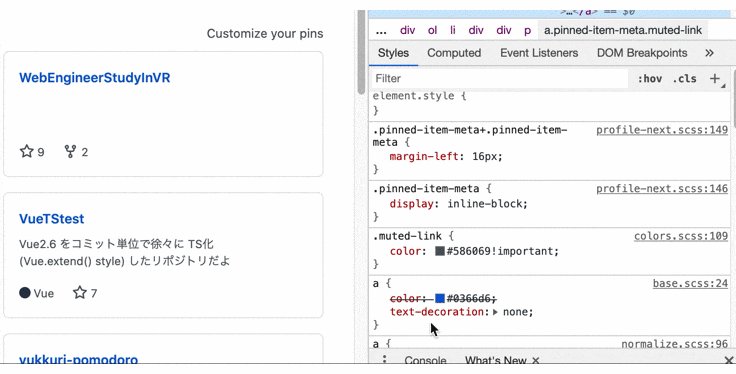
CSSのリアルタイム反映
 CSSファイル由来のクラスのスタイルはクリックして編集可能です。
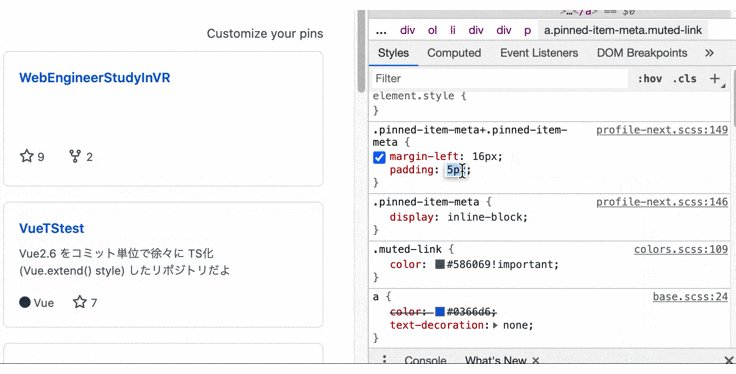
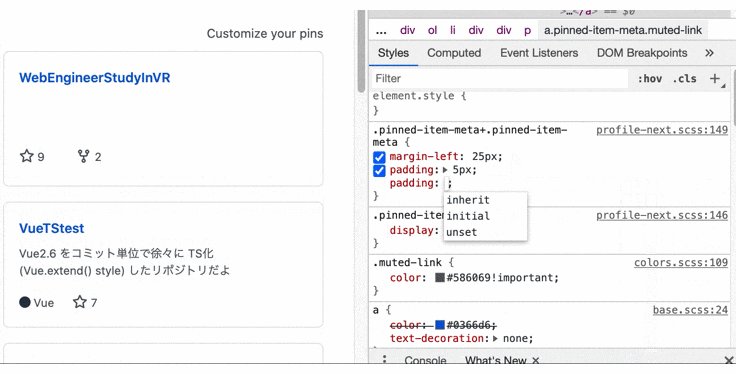
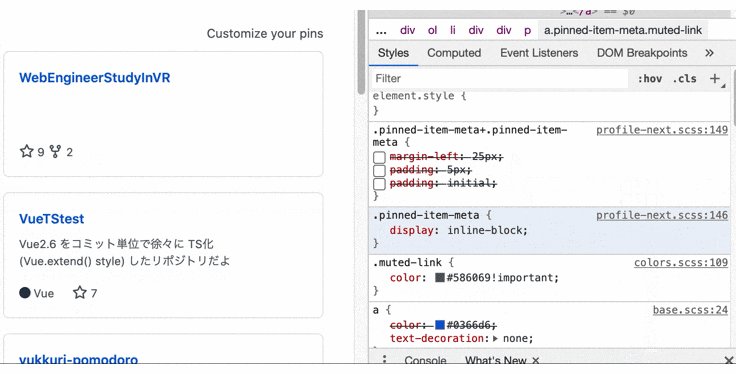
新しいプロパティの追加もできますし、設定しているものを無効化することもできます。
CSSファイル由来のクラスのスタイルはクリックして編集可能です。
新しいプロパティの追加もできますし、設定しているものを無効化することもできます。
gif中の数値指定をなめらかに変えているところではマウスホイールを使っています。
キーボードの上下でもOK。
| キー | 数値の変化 |
|---|---|
| ↑/↓ | +1/-1 |
| Shift + ↑/↓ | +10/-10 |
| Shift + PgUp/PgDown | +100/-100 |
| [Win]Alt[Mac]Opt + ↑/↓ | +0.1/-0.1 |
キーボード ショートカットのリファレンス | Chrome DevTools
いい感じの数値やスタイルになったらコードへペースト!
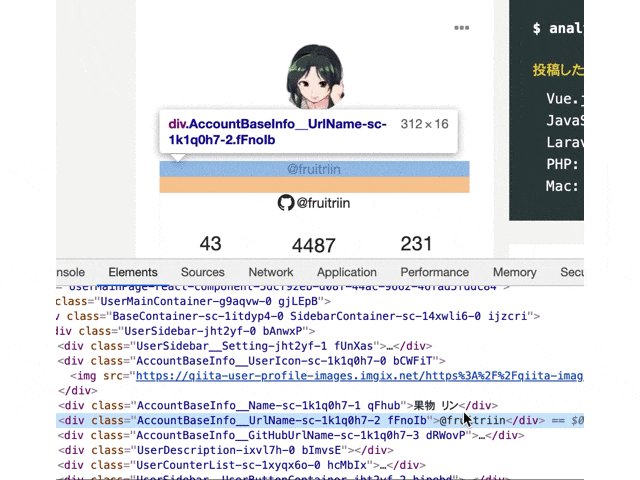
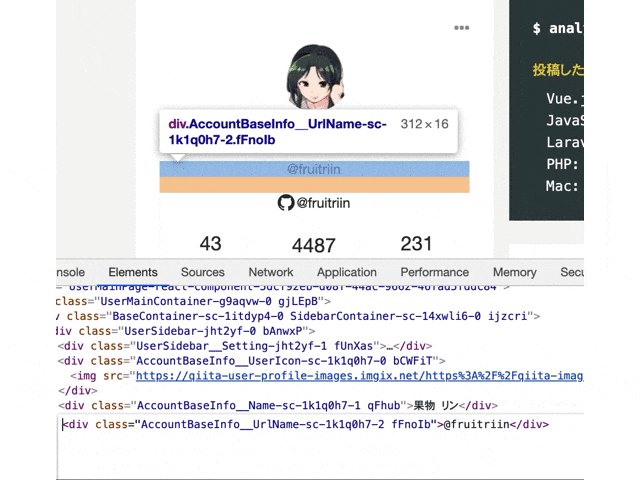
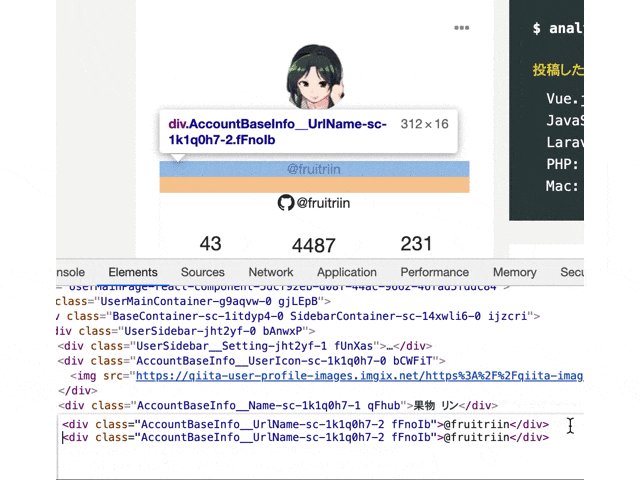
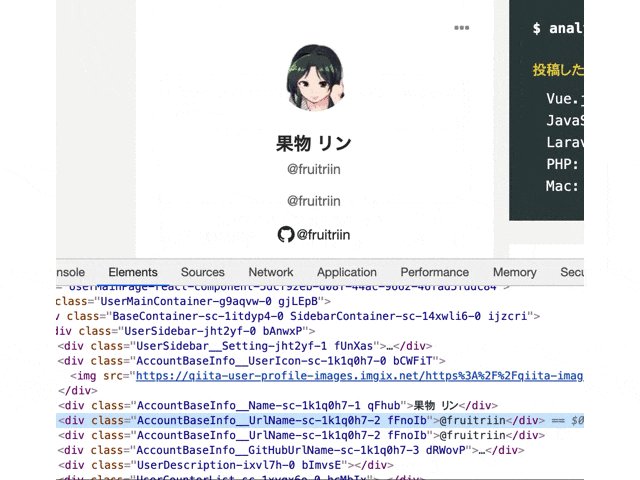
HTMLの編集
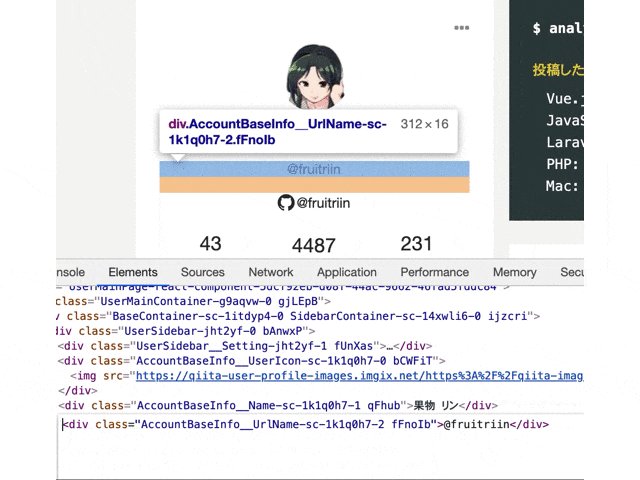
エレメントタブの右クリックメニューのEdit as HTMLでHTMLが編集できます。
Enterだと改行になりますがEscではキャンセルになるので気をつけてください。
確定は[Win]Ctrl/[Mac]Cmd + Enterです。 Thx @sanfrecce-osaka

ElementタブのDOM操作系ショートカット
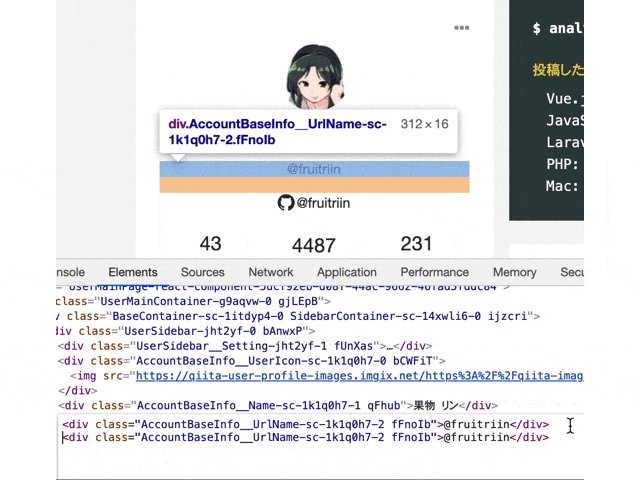
Ctrl + Cで選択要素がクリップボードに入ります。
Ctrl + Vで貼り付け、Deletキーで削除できます。
属性をダブルクリックしたり、内部テキストをダブルクリックすると編集状態にできます。
要素を増やした場合のレイアウトや空だった場合のレイアウト、
中の文字数が多い時のレウアウト確認にお使いください。
まとめ
リロードしなくても、Chrome DevToolsでかなり自由にDOMとCSSが編集できることがわかりました。
この方法ならリアルタイムに画面上で幅感やレイアウトを確認しながら編集できるのがいいですね。
このテクニックをうまく使えば、スタイルやHTMLの構造をDevTools上で考えて、最後にファイルへコピーするだけで済ますことができます。
知っていればHTMLとCSSが高速にコーディングできること間違いなし。是非使ってみてください。