cssの大きさを示す単位、いくつ知っていますか?
px, %, rem, em, pt...
%以外は要素そのものの値を基準に決まりますね。
その中でも vh, vw の2つは画面(Viewport)の大きさでサイズが変わるという特異な性質を持っています。
これは便利! width: 100vw; とかしたくなりませんか?
ところがこの vh と vw 、気をつけて使わないと罠があります。
vh, vw とは
Viewportに対する100分率で指定できます。
vhは画面の高さ、vwは画面の幅を基準にします。
100vhなら高さ画面いっぱい、100vwなら幅画面いっぱい、ですね。
甘い罠
さて、使いたくなるところを考えてみましょう。
親のBoxに左右されず100%っぽく指定できるので、 width: 100vw とかしたくなりますね!
あとは1画面分のファーストビュー前面に出すための height: 100vh とかでしょうか?
ところがですよ、主にPCでの vw, SPでの vh には罠があります。
vh, vw が認識とずれやすいもの
| 端末 | (おそらく)開発者が意図しないもの |
|---|---|
| PC | スクロールバー |
| SP | アドレスバー |
PCのvw
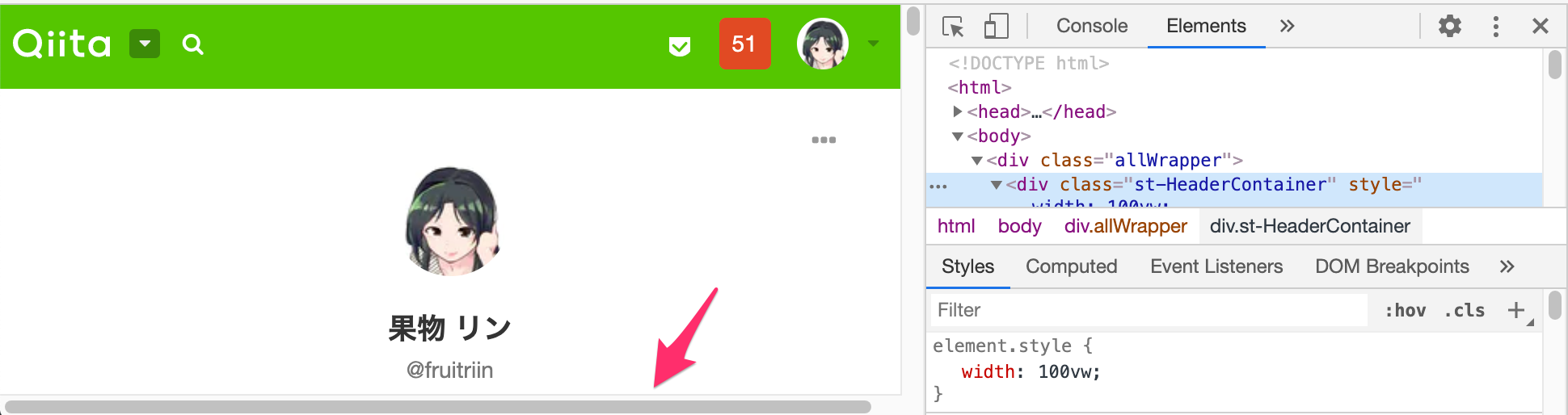
QiitaのHeaderを開発者ツールで開いて、div.st-HeaderContainerを選択しましょう。

横スクロールバーが出てしまいました。
実はこれ、100vwには縦スクロールバー分の横幅を含めた範囲なのでレンダリングの範囲より大きいのです。
証拠に、画面の要素をどんどん消していって、スクロールバーを消せばピッタリ収まります。
中に要素が増えていったら発覚するので性質が悪いと言えるでしょう。
SPのvh
SPのvhはもっとひどいです。vhはデバイスの高さによってきまります。
しかしレンダリングされる高さは アドレスバーを除きます。
PCのレスポンシブビューを使ってSPサイトを開発していると気づかないことがあるので注意してください。
この記事の解説図がめちゃくちゃわかりやすいので是非見てください。
【CSS】100vhは「一画面」ではないという罠 | JavaScriptに関するお知らせ
本当の使い所
- 親要素に左右されず高さと幅が決定したい
- (スクロールバーが現れないように) 90vw とかの指定にできる
上記を考えると、SP向けモーダルウィンドウ(ポップアップウィンドウ)の実装なんかには便利なのではないでしょうか。
PC向けを考えると max-width や max-height に固定値pxを指定するといった運用も考えられます。
まとめ
vhやvwはあとになって問題が発覚することがあります。
vh, vw のいずれも使わずに済むようにコーディングできるならそれに越したことはないでしょう。
( position: absolute を うまく使えば親boxに左右されず、100% = 画面幅 のboxを作れると思います)
おまけ:それでも100vh的なことがしたいとき
スマホサイトのコーディングでハマりがちな3つのポイント | Web制作の株式会社クライマークス
この記事によると、このようにすると良いんだそうです。
/* style設定例(body直下にメインビジュアルの要素がある場合) */
html,body {
height: 100%;
}
/* メインビジュアルスタイルのスタイル */
.hoge {
height: 100%;
}