重要な補足:この記事は2019年6月〜7月に書かれた記事ですが、2019年8月頃には再現性がなくなっているらしいことが判明しています。
これは依存ライブラリに関係するもので、 @ionic/vue@next (beta 0.0.9) をインストールすることでいくつかの問題が解決します。
(が、依然としてIonIconsが正しく動作しないなどのYakShavingが必要です)
Ionicチームによれば @ionic/vue はVue v3.x の正式リリースを待ってメジャー v1.x の作成を開始するとのことですので、待てる人はそれを待ったほうが良いでしょう。
YakをShavingしてでも挑戦したい方にはこちらをどうぞ。
"今” IonicVueでTodoアプリを作ってみる/ "Now" create Todo app using Ionic Vue - Speaker Deck
https://speakerdeck.com/fruitriin/now-create-todo-app-using-ionic-vue
VueでネイティブアプリケーションといえばWeexが公式から案内されていますが、
とにかく採用事例を聞いたことがない。
そんな中、IonicがVueにも対応したということで挑戦してみました。
Ionic meetup で登壇した資料はこちらになります。
https://speakerdeck.com/fruitriin/how-about-ionic-vue-with-capatitor
この資料では実際に手元でやってみる上で不便かと思いますので、
記事としてまとめ直したいと思います。
Ionic とは?
Ionic v4 はWeb Componentの技術を使ってネイティブ風のUIを提供するUIフレームワークと
Capacitor及びCordvaというネイティブ層をブリッジするプラグインの組み合わせで作る
クロスプラットフォームなネイティブアプリケーション作成フレームワークです。
(あくまでWebViewにネイティブ風UIを表示するもの)
v3 以前はAngularのUIコンポーネントとして作成されていましたが、
v4からWeb Componentに変わったことにより、フレームワークを選ばなくなったことで、
Ionic/Vueも提供開始、VueでIonicのアプリケーションも作ることができるようになったという経緯があります。
Announcing the Ionic Vue Beta | The Ionic Blog
https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
Ionic/Vueは2019/06/09現在 v0.0.1 でβ版という位置づけになります。
Ionic VueでWebアプリケーションを作る
下記の記事の手順が参考にしてWebアプリケーションを作ってください。
Ionic x Vueでモバイル向けWebアプリの爆速開発を始めよう! | DevelopersIO
https://dev.classmethod.jp/client-side/ionic-vue-getting-started/
iOSアプリを作る際の注意点として、Package Managerは yarnではなくnpm をチョイスしておくことをオススメします。(理由は後述します。)
また、補足として、Vue CLI 3で作ったプロジェクトであれば
yarn add @ionic/vue(npm install @ionic/vue) の代わりに
vue add vue-cli-plugin-ionic することで、Ionicの初期導入をすべて代わりにやってくれます。
(ion-vue-router周りは自分で行う必要があります)
また、下記のスライドが非常に参考になります。
@ionic/vue で Web アプリを作ってみる - Speaker Deck
https://speakerdeck.com/mikakane/vue-de-web-apuriwozuo-tutemiru
Ionic でiOSアプリを作る
ionic init する
ionic init してください。
ionic.config.json が作られます。
command not found: ionic と表示された場合には、 ionic CLIがグローバルインストールされていないので、
npm install -D ionic でローカルインストール、 npx ionic init で実行すればよいです。
ionic capacitor copy する
npx ionic capacitor copy してください。
(前述の ionic init をしていないとコケます。)
このとき、 yarn プロジェクトでも npm install @ionic/core とかしてくれるので、
yarnのprojectだとnode_modulesが混ざります。てことで最初からnpmプロジェクトにしておくことを推奨。
[error] Capacitor could not find the web assets directory (中略)/www と表示されてコケます。
capacitor.config.json が作成されているので、 webDir の項目を wwwからdistへ 編集します。
{
"appId": "io.ionic.starter",
"appName": "vue-ionic-example",
"bundledWebRuntime": false,
"npmClient": "npm",
"webDir": "dist"
}
また、事前にnpm run buildでVueのプロジェクトを本番ビルドしてください。
ここまで済ませた上で、再度 npx ionic capacitor copy してください。
cap add ios する
npx cap add ios してください。
プロジェクトにios ディレクトリが切られて、iOS用のxcode projectが作られます。
cap open ios する
npx cap open ios してください。
Xcodeが起動します。
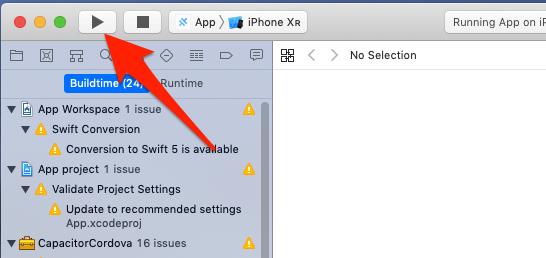
Xcodeでビルドする
ビルドボタンを押すとビルドされ、シミュレーターが起動します。
CocoaPods関連でエラーがでて起動しないとき
iOSライブラリ管理ツール「CocoaPods」の使用方法 - Qiita https://qiita.com/satoken0417/items/479bcdf91cff2634ffb1
この記事を参考にCocoaPodsをインストール/アップデートしてください。
起動しました!
Let's Ionic/Vue!
以降の開発について
基本的にnpm run serve でWeb版の画面を見て開発、
npm run build と npx cap copy した上でXCodeで再ビルドしてください。
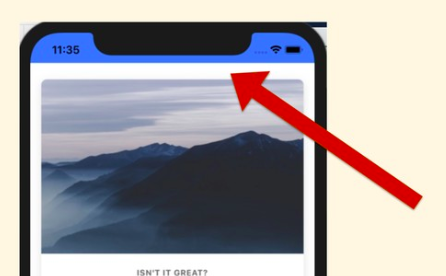
ステータスバーが貫通する問題について
このままだとヘッダーをステータスバーが貫通します。
この問題については、public/index.html のviewportを下記のように書き換えてください。
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0"> -->
<meta name="viewport" content="viewport-fit=cover,width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>vue-ionic-example</title>
</head>
<body>
(以下省略)
余談: ネイティブAPIとUIコンポーネント
UIコンポーネントについて知りたいときはIonicのドキュメントを参照してください。
Ionic Framework - Ionic Documentation
https://ionicframework.com/docs
一方、ネイティブAPIを使いたいときはCapacitorのドキュメントを参照すべきで、場所が異なるので気をつけてください。
Capacitor - A Cross-platform App Runtime - Capacitor
https://capacitor.ionicframework.com/docs/
ページコンポーネントとion-app に関するお詫びと訂正
冒頭に紹介した自分のスライドで
「ページコンポーネントにも <ion-app>がないと表示されないっぽい?」と書いていますが
再度試したところちゃんと表示されました。
よくよくうまく行かなかったコードを見てみると、ion-tabs と ion-vue-routerを組み合わせた関係で
ion-tabの高さがちゃんと出ていないのが原因みたい。
その辺をよしなにしてあげればion-appをたくさん書く必要はなさそうです。