HTML CSS bodyタグにA4縦の比率枠線を描画したい box配置調整
解決したいこと
HTML CSS レイアウト調整の方法を教えてください
・bodyタグにA4縦の比率で枠線を描画したい
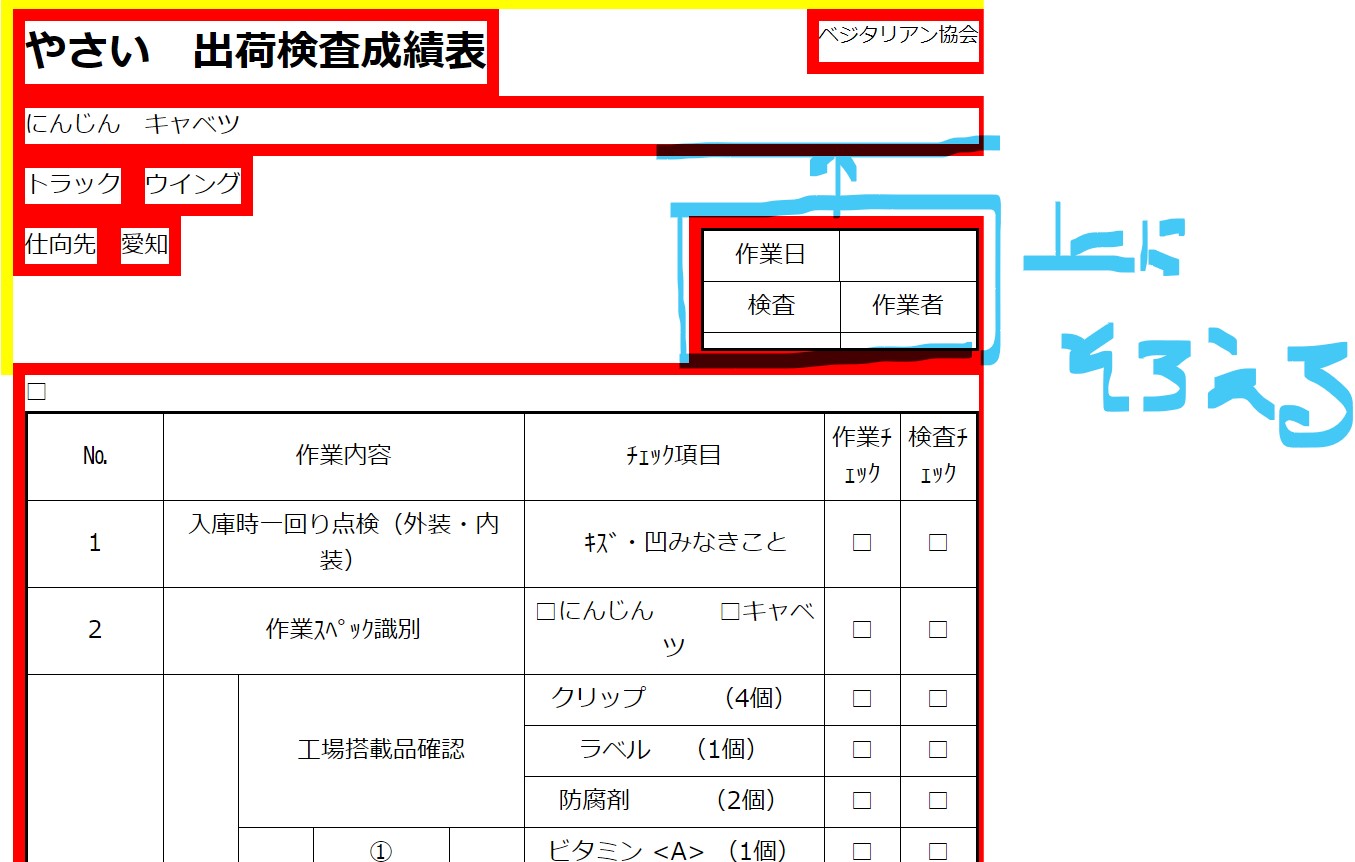
・下図のボックスを下図の位置に配置したい
やさい.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/stylesheet.css">
<title>チェックシート</title>
</head>
<body>
<style>
table {
border-collapse: collapse;
border-spacing: 0;
border: 2px solid black;
}
th {
background: greenyellow;
color: white;
}
th,
td {
width: 80px;
border-top: 1px solid black;
border-left: 1px solid black;
padding: 5px;
text-align: center;
}
td.double {
border-top: 3px double black;
}
td.dotted {
border-top: 1px dotted black;
}
</style>
<div class="boxA">
<div class="box1">
やさい 出荷検査成績表
</div>
<div class="box2">
<sup>ベジタリアン協会</sup>
</div>
</div>
<div class="boxA">
<div class="box3">
にんじん キャベツ
</div>
</div>
<div class="boxA">
<div class="boxA">
<div class="box4">
トラック
</div>
<div class="box5">
ウイング
</div>
<br>
<div class="boxA">
<div class="box7">
仕向先
</div>
<div class="box8">
愛知
</div>
</div>
</div>
<div class="box6">
<table>
<tr>
<td colspan="3" rowspan="2">作業日</td>
<td colspan="7" rowspan="2"></td>
</tr>
<tr>
</tr>
<tr>
<td colspan="4" rowspan="3">検査</td>
<td colspan="6" rowspan="3">作業者</td>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
<td colspan="4" rowspan="3"></td>
<td colspan="6" rowspan="3"></td>
</tr>
</table>
</div>
</div>
<div class="boxA">
<div class="box5">
<table>
<tr>
<td>№</td>
<td colspan="8">作業内容</td>
<td colspan="14">チェック項目</td>
<td colspan="3">作業チェック</td>
<td colspan="3">検査チェック</td>
</tr>
<tr>
<td>1</td>
<td colspan="8">入庫時一回り点検(外装・内装)</td>
<td colspan="14"> キズ・凹みなきこと</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td>2</td>
<td colspan="8">作業スペック識別</td>
<td colspan="14">□にんじん □キャベツ</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td rowspan="10">3</td>
<td colspan="3" rowspan="10">搭載品</td>
<td colspan="5" rowspan="3">工場搭載品確認</td>
<td colspan="14">クリップ (4個)</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td colspan="14">ラベル (1個)</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td colspan="14">防腐剤 (2個)</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td colspan="2" rowspan="7">搭載</td>
<td>①</td>
<td colspan="2"></td>
<td colspan="14">ビタミン <A> (1個)</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td rowspan="2">②</td>
<td colspan="2">にんじん</td>
<td colspan="14">ビタミン<B> (1個)</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td colspan="2">キャベツ</td>
<td colspan="14">ビタミン<C> (1個)</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td>③</td>
<td colspan="2"></td>
<td colspan="14">ビタミン<D> (1個)</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td>④</td>
<td colspan="2"></td>
<td colspan="14">ビタミン<E> (1個)</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td>⑤</td>
<td colspan="2"></td>
<td colspan="14">ビタミン<F> (2個)</td>
<td colspan="3">□</td>
<td colspan="3">□</td>
</tr>
<tr>
<td>⑥</td>
<td colspan="2"></td>
<td colspan="14">ビタミン<G> (2個)</td>
<td colspan="3">□</td
<td colspan="3">□</td>
</tr>
<tr>
<td rowspan="4">4</td>
<td colspan="8" rowspan="4">測定結果</td>
<td colspan="4" rowspan="2">
<table>
<tr>
<td colspan="4" rowspan="2">測定数値記入</td>
</tr>
</table>
</td>
<td colspan="3" rowspan="2">ビニール袋</td>
<td colspan="5" rowspan="2"></td>
<td colspan="2" rowspan="2">g</td>
<td colspan="3" rowspan="4">□</td>
<td colspan="3" rowspan="4">□</td>
</tr>
<tr>
</tr>
<tr>
<td colspan="14" rowspan="2"> 合否
</td>
</tr>
<tr>
</tr>
</table>
</div>
</div>
</body>
</html>
stylesheet.css
body {
border : solid 8px yellow;
box-sizing: border-box;
width : 668px;
margin : auto;
}
div {
border : solid 8px red;
box-sizing: border-box;
}
.box1 {
float : left;
font-size : 28px;
font-weight: bold;
}
.box4,
.box5 {
float : left;
}
.box6,
.box7,
.box8 {
float : left;
}
.box2,
.box6 {
float: right;
}
.boxA {
border : none;
content: "";
display: block;
clear : both;
}
0 likes