HTML CSS tableの罫線デザイン
解決したいこと
HTMLのtabelに罫線をつけてみたいです
tabele設計、罫線を付けるための基本の考え、応用としてデザインの付け方をご教授願います
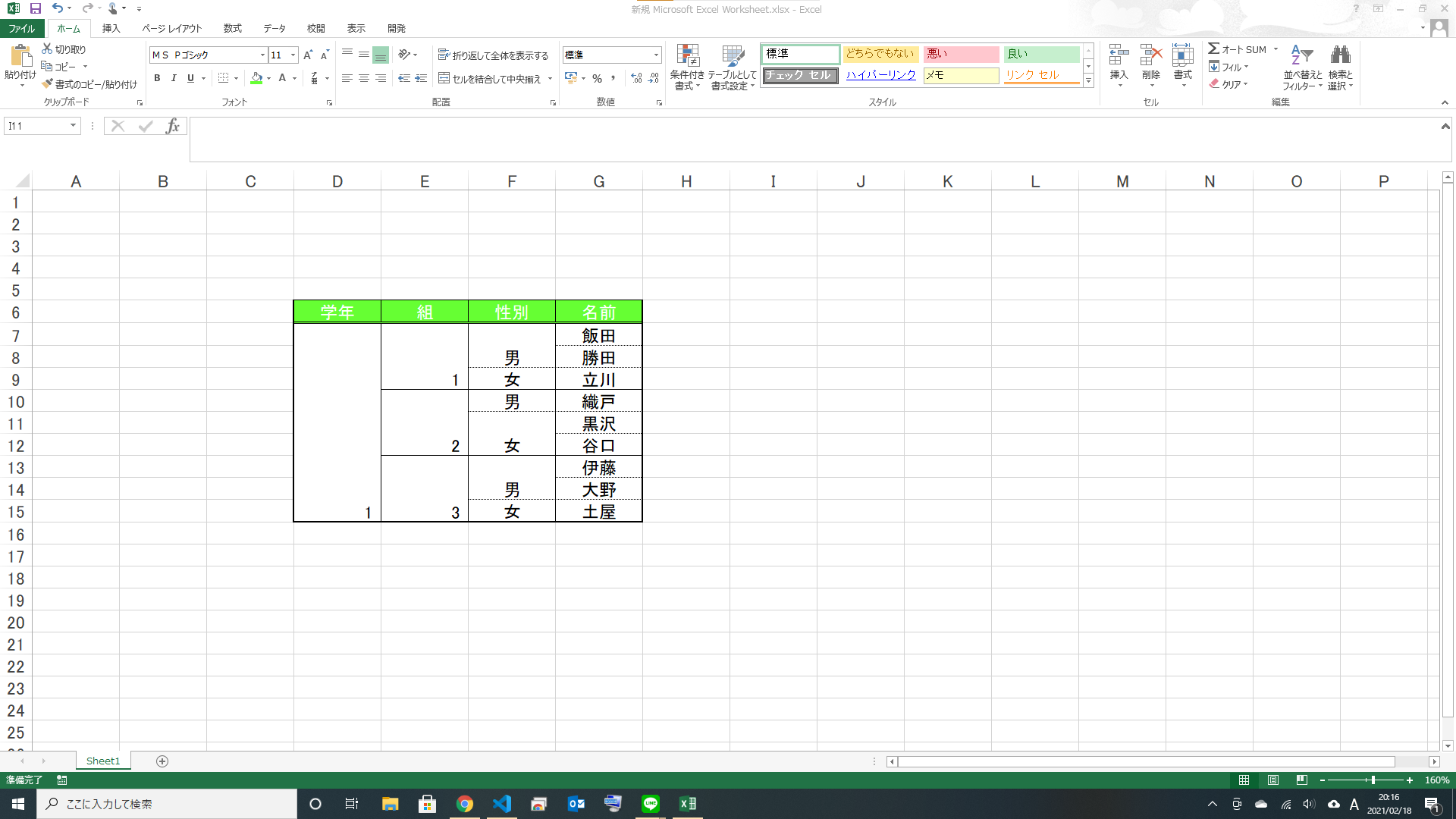
イメージ
html_table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table</title>
</head>
<body>
<table>
<tr>
<td>学年</td>
<td>組</td>
<td>性別</td>
<td>名前</td>
</tr>
<tr>
<td rowspan="9">1</td>
<td rowspan="3">1</td>
<td rowspan="2">男</td>
<td>飯田</td>
</tr>
<tr>
<td>勝田</td>
</tr>
<tr>
<td>女</td>
<td>立川</td>
</tr>
<tr>
<td rowspan="3">2</td>
<td>男</td>
<td>織戸</td>
</tr>
<tr>
<td rowspan="2">女</td>
<td>黒沢</td>
</tr>
<tr>
<td>谷口</td>
</tr>
<tr>
<td rowspan="3">3</td>
<td rowspan="2">男</td>
<td>伊藤</td>
</tr>
<tr>
<td>大野</td>
</tr>
<tr>
<td>女</td>
<td>土屋</td>
</tr>
</table>
</body>
</html>
0 likes