Ionic での機能作成
ionic ならではの機能をいくつかピックアップして作成してみる
https://ionicframework.com/jp/docs/api/slides
https://ionicframework.com/jp/docs/api/reorder
https://ionicframework.com/jp/docs/api/infinite-scroll
slides
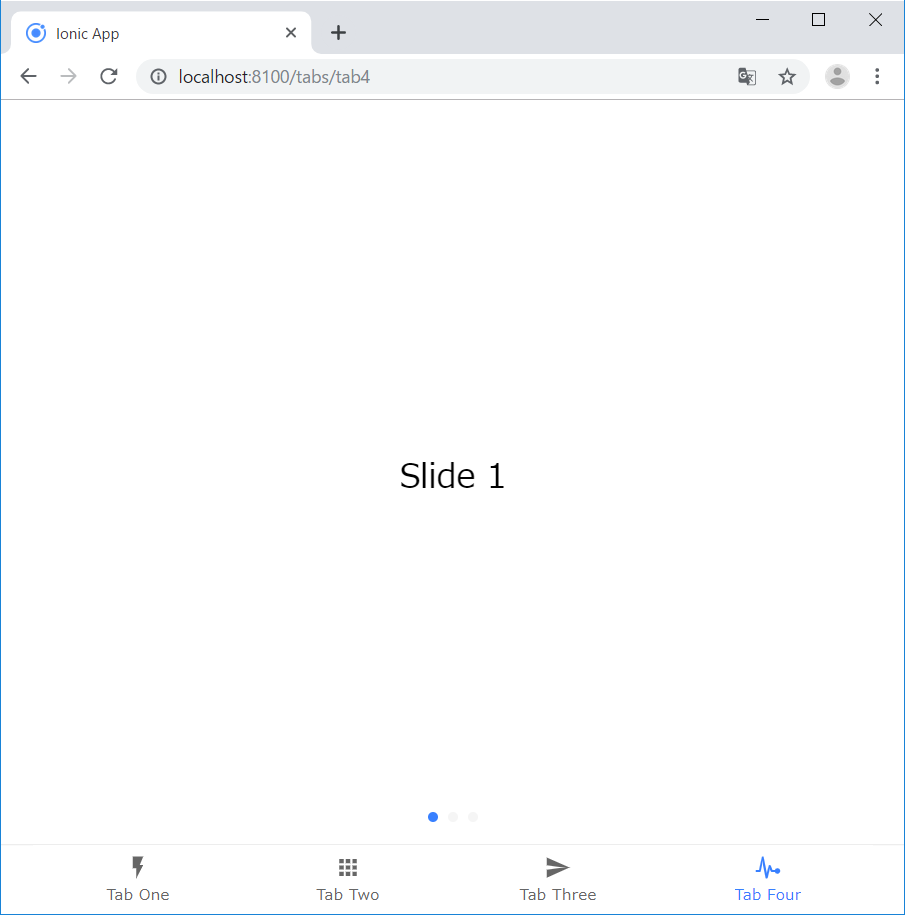
前回作成した tab4 にスライダーを組み込んでみる
\src\app\tab4\tab4.page.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-tab4',
template: `
<ion-slides pager="true" [options]="slideOpts" style="width:100%;height:100%">
<ion-slide>
<h1>Slide 1</h1>
</ion-slide>
<ion-slide>
<h1>Slide 2</h1>
</ion-slide>
<ion-slide>
<h1>Slide 3</h1>
</ion-slide>
</ion-slides>
`,
styleUrls: ['./tab4.page.scss'],
})
export class Tab4Page {
slideOpts = {
initialSlide: 0,
speed: 400
};
constructor() {}
}
style="width:100%;height:100%" を指定しないと異様に狭かったり、2ページ目が見えてしまっていたりするので注意
initialSlide: 0 で初期ページを指定できる
reorder
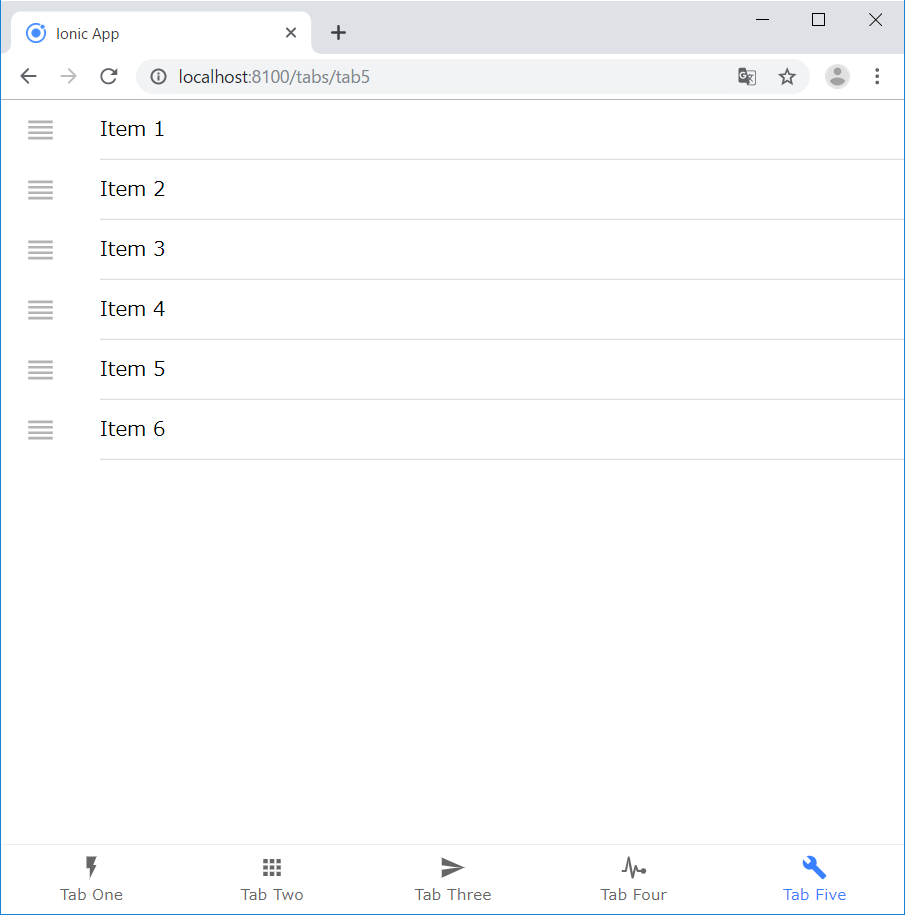
新たに tab5 を作成し、リオーダーを組み込んでみる
※tab5 を作成する手順は省略
\src\app\tab5\tab5.page.ts
import { Component } from '@angular/core';
import { IonReorderGroup } from '@ionic/angular';
@Component({
selector: 'app-tab5',
template: `
<ion-reorder-group (ionItemReorder)="doReorder($event)" disabled="false">
<ion-item>
<ion-reorder slot="start"></ion-reorder>
<ion-label>
Item 1
</ion-label>
</ion-item>
<ion-item>
<ion-reorder slot="start"></ion-reorder>
<ion-label>
Item 2
</ion-label>
</ion-item>
<ion-item>
<ion-reorder slot="start"></ion-reorder>
<ion-label>
Item 3
</ion-label>
</ion-item>
<ion-item>
<ion-reorder slot="start"></ion-reorder>
<ion-label>
Item 4
</ion-label>
</ion-item>
<!-- Custom reorder icon end items -->
<ion-item>
<ion-reorder slot="start"></ion-reorder>
<ion-label>
Item 5
</ion-label>
</ion-item>
<ion-item>
<ion-reorder slot="start"></ion-reorder>
<ion-label>
Item 6
</ion-label>
</ion-item>
</ion-reorder-group>
`,
styleUrls: ['./tab5.page.scss'],
})
export class Tab5Page {
constructor() { }
doReorder(event) {
event.detail.complete();
}
}
event.detail.complete(); はイベントを利用する場合のお約束
infinite-scroll
※infinite-scroll は tab 内で利用すると読込イベントが発生しなかった為、別ページとして作成
まずはページ作成
C:\cordova_app\helloIonic>ionic g
? What would you like to generate? page
? Name/path of page: scroll
> ng.cmd generate page scroll
CREATE src/app/scroll/scroll.module.ts (543 bytes)
CREATE src/app/scroll/scroll.page.html (125 bytes)
CREATE src/app/scroll/scroll.page.spec.ts (691 bytes)
CREATE src/app/scroll/scroll.page.ts (256 bytes)
CREATE src/app/scroll/scroll.page.scss (0 bytes)
UPDATE src/app/app-routing.module.ts (459 bytes)
[OK] Generated page!
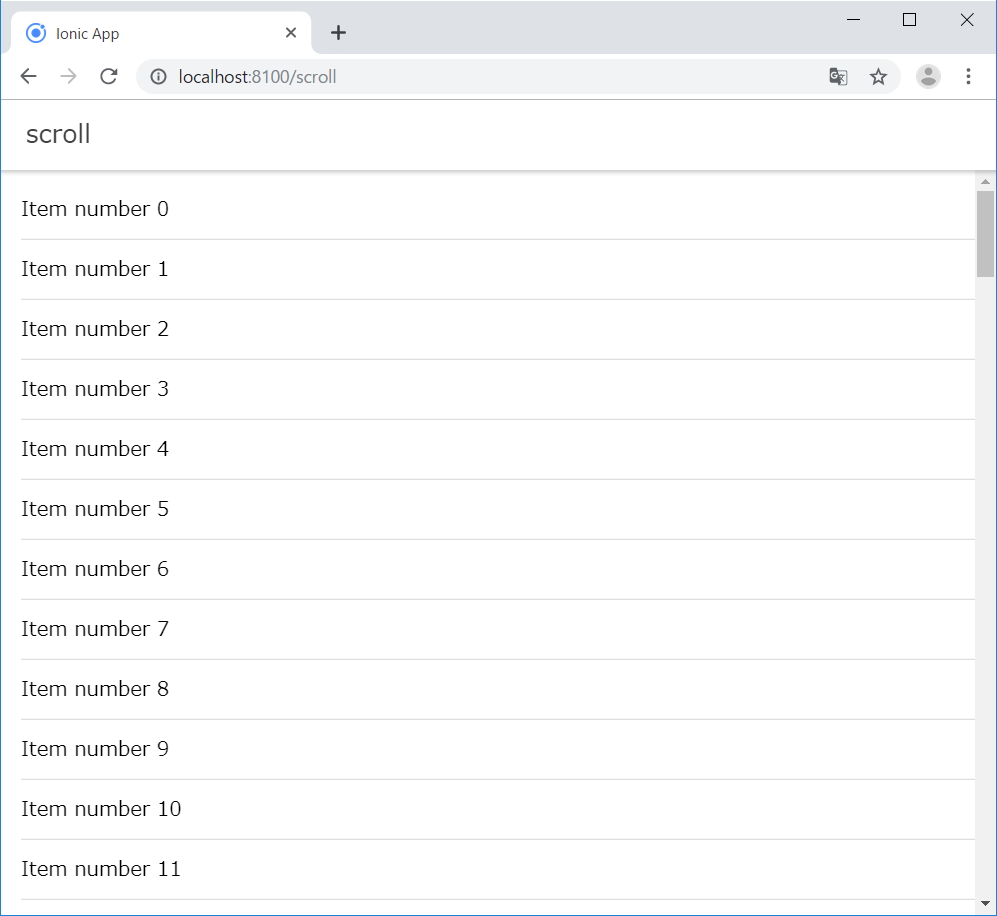
作成したページに infinite-scroll を組み込んでいく
\src\app\scroll\scroll.page.ts
import { Component, ViewChild } from '@angular/core';
import { IonInfiniteScroll } from '@ionic/angular';
@Component({
selector: 'app-scroll',
templateUrl: 'scroll.page.html',
styleUrls: ['scroll.page.scss'],
})
export class ScrollPage {
@ViewChild(IonInfiniteScroll) infiniteScroll: IonInfiniteScroll;
dataList:any;
constructor() {
this.dataList = [];
console.log('init');
for (let i = 0; i < 25; i++) {
this.dataList.push("Item number "+this.dataList.length);
}
}
loadData(event) {
console.log('event');
setTimeout(() => {
console.log('Done');
for (let i = 0; i < 25; i++) {
this.dataList.push("Item number "+this.dataList.length);
}
event.target.complete();
if (this.dataList.length == 1000) {
event.target.disabled = true;
}
}, 500);
}
}
constructor では初期表示分25行を dataList として定義
loadData は末尾までスクロールした場合の再読込イベント
初期表示と同じように25行分を dataLlist に追加し
1000行に到達するとスクロールイベントを無効化する
\src\app\scroll\scroll.page.html
<ion-header>
<ion-toolbar>
<ion-title>scroll</ion-title>
</ion-toolbar>
</ion-header>
<ion-content overflow-scroll='false'>
<ion-list>
<ion-item *ngFor="let item of dataList">
<ion-label>{{item}}</ion-label>
</ion-item>
</ion-list>
<ion-infinite-scroll threshold="100px" (ionInfinite)="loadData($event)">
<ion-infinite-scroll-content
loadingSpinner="bubbles"
loadingText="Loading more data...">
</ion-infinite-scroll-content>
</ion-infinite-scroll>
</ion-content>
ion-list がリスト表示部、ion-infinite-scroll がイベント定義
*ngFor="let item of dataList" で dataList を item として定義し、存在する分ループさせる
{{item}} でデータバインドされる。もし要素が存在する場合は {{item.value}} とすることで参照可能
末尾まで行くとロードイベントが発生し行が追加される