今回の記事の概略
はじめに
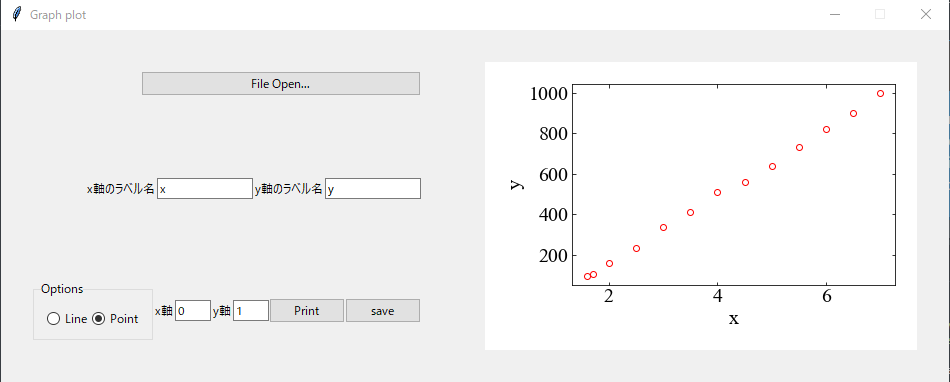
pythonを開いていちいちグラフを書くのがめんどくさくなったのでアプリ化してしまおうということでtkinterの勉強がてらエクセルファイルを選択してグラフをかけるようにしました。
基本的にネットと一部の書籍を読んだだけの初心者なので改善できるポイントがあれば指摘してほしいです。
全体の流れ
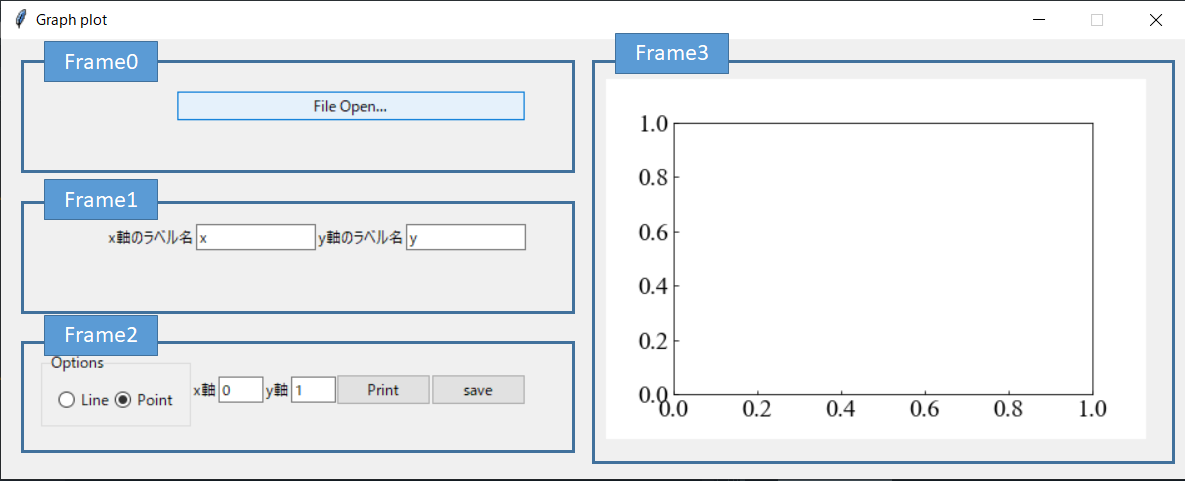
最初にGUI部を四つのFrame部に分けて各Frameにそれぞれグラフを書くのに必要な情報を打ち込めるようにしました。
基本的なFrameやボタン、テキストボックスの理解などはPythonのTkinterを使ってみるや少し古いですがpythonクイックリファレンスを参考にしました。
Frameの分け方
以上のように4パートのわけて構成を考え、プログラムをしました。
Frame0ではファイルを開く
Frame1ではx,y軸のラベル名を決める
Frame2ではプロットの仕方を点か線にするか、x,y軸のデータをexcelの何列目にするか、実際にグラフを描画するボタン、保存ボタン
Frame3ではグラフの確認window
といった具合に設計しました。
全体のコード
import os
from tkinter import *
from tkinter import ttk
import tkinter.filedialog as file
import pandas as pd
import matplotlib.pyplot as plt
import sys
from matplotlib.backends.backend_tkagg import FigureCanvasTkAgg
sys.setrecursionlimit(5000)
plt.rcParams['font.family'] = 'Times New Roman' #フォント一括
plt.rcParams["font.size"] = 20
plt.rcParams['ytick.direction'] = 'in'
plt.rcParams['xtick.direction'] = 'in'
root = Tk()
root.title('Graph plot')
root.resizable(False, False)
global fig
global ax
"""
def
"""
global file_name
def file_open():
ret = file.askopenfilename()
file1 = ret.replace('/', os.sep)
global file_name
file_name = os.path.basename(ret)
data_path = os.path.dirname(file1)
os.chdir(data_path)
def date_load(file_name):
df = pd.read_excel(file_name)
return df
def pushed(xlabel,ylabel,x,y,file_name,flg):
global ax
ax.cla()
#データロード
df = date_load(file_name)
#フォント
ax.yaxis.set_ticks_position('both')
ax.xaxis.set_ticks_position('both')
ax.set_ylabel(ylabel)
ax.set_xlabel(xlabel)
# ax.set_xlim(0)
# ax.set_ylim(0)
if flg == 1:
ax.plot(df.iloc[:,x],df.iloc[:,y],color="red")
if flg == 2:
ax.scatter(df.iloc[:,x],df.iloc[:,y],c="white",linewidths="1",edgecolors="red")
plt.tight_layout()
canvas.draw()
def switching():
try:
pushed(xname.get(),yname.get(),int(xaxis.get()),int(yaxis.get()),file_name,var.get())
except:
pass
"""
Frame0
"""
frame0 = ttk.Frame(root, padding=(32))
frame0.grid(row=0, column=0, sticky=E)
button = ttk.Button(frame0, text='File Open...',command=file_open, width=45)
"""
Frame1
"""
# 上のframe作成
frame1 = ttk.Frame(root, padding=(32))
frame1.grid(row=1, column=0, sticky=E)
# x軸の入力関連
label1 = ttk.Label(frame1,text = "x軸のラベル名")
xname = StringVar()
xname.set("x")
entry1 = ttk.Entry(frame1,textvariable=xname,width=15)
# y軸の入力関連
label2 = ttk.Label(frame1,text = "y軸のラベル名")
yname = StringVar()
yname.set("y")
entry2 = ttk.Entry(frame1,textvariable=yname,width=15)
"""
Frame2
"""
# frame2を作成
frame2 = ttk.Frame(root, padding=(32))
frame2.grid(row=2, column=0, sticky=E)
# x軸の入力関連
label3 = ttk.Label(frame2,text = "x軸")
xaxis = StringVar()
xaxis.set(0)
entry3 = ttk.Entry(frame2,textvariable=xaxis,width=5)
# y軸の入力関連
label4 = ttk.Label(frame2,text = "y軸")
yaxis = StringVar()
yaxis.set(1)
entry4 = ttk.Entry(frame2,textvariable=yaxis,width=5)
label_frame = ttk.Labelframe(frame2,text='Options',padding=(10),
style='My.TLabelframe')
# flg管理
var = IntVar()
# value=0のラジオボタンにチェックを入れる,デフォでpoint出力
var.set(2)
# Radiobutton 1
cb1 = ttk.Radiobutton(label_frame,value=1,text='Line',variable=var)
# Radiobutton 2
cb2 = ttk.Radiobutton(label_frame,value=2,text='Point',variable=var)
label_frame.pack(side = LEFT)
cb1.grid(row=0, column=0) # LabelFrame
cb2.grid(row=0, column=1) # LabelFrame
# print Button
button1 = ttk.Button(frame2, text='Print',command = switching)
# save Button
button2 = ttk.Button(frame2, text="save",command = lambda:plt.savefig(file_name+".png"))
"""
Frame3
"""
frame3 = ttk.Frame(root, padding=(32))
frame3.grid(row=0, rowspan = 3,column=1, sticky=E)
fig = plt.figure()
ax = fig.add_subplot(111)
canvas = FigureCanvasTkAgg(fig, master=frame3)
canvas.get_tk_widget().pack(side=BOTTOM, expand=0)
canvas._tkcanvas.pack(side=BOTTOM, expand=0)
"""
パッケージング
"""
# 表示させる
button.pack(side=LEFT)
label1.pack(side=LEFT)
entry1.pack(side=LEFT)
label2.pack(side=LEFT)
entry2.pack(side=LEFT)
label3.pack(side=LEFT)
entry3.pack(side=LEFT)
label4.pack(side=LEFT)
entry4.pack(side=LEFT)
button1.pack(side=LEFT)
button2.pack(side=LEFT)
root.mainloop()