はじめに
コロナの影響で今年のGWは外出自粛。
ということでオンラインハッカソンに参加させていただきましたのでその記録の記事です。
構想編
何が作りたいか?
「日常生活での無駄を減らせるものが使いたい」ということで
以前より無駄だなと思っていた今日何食べよう(どこ行こう?)問題に焦点をあてることに。
何が作れるか?
現在のスキルとしてHTML,CSS,JavaScriptの基礎の知識(dotinstall一周したくらい)しかない。
JavaScriptで動かせるものを探していたらAPIがJavaScriptが動かせそうと知る。
構想編まとめ
【作成目標】
・ 今日なに食べよう?と考える不毛時間の削減
・ 考えるのが嫌になって毎度同じ店に行ってしまう現象の防止(未開拓店舗の発掘)
【アプリ概要】
・ 今日の気分から適切なレストランを提案 → 周辺の店舗検索
(yes/no診断→店舗検索)
・スマホで手軽に使用したい(出来たらPWA化もしよう)
作業編 -下準備-
実際にエディターにコードを打っていく前に3点の下準備をしました。
①ご飯の分類分けとyes/no診断の問題作成
近くにあるレストランからジャンル分けをしました。(うどん、すし、カレー等・・・)
そして料理ごとの特徴をかき出し(うどん:さっぱり、辛くない、炭水化物等)
『yes/no診断 作り方』で検索すると沢山出てくる分岐問題みたいなものを作成
②使用するAPIのサーチと登録
サーチといってもレストラン検索のAPIは現在はぐるなびのみの様でした。
リンク先のぐるなびAPIのHPにアクセスして登録→テストツールでどんな検索項目があるか触ってみました。
ちなみに登録は必要ですが、無料です。
玄人の方々の記事をみているとぐるなびAPIは初心者向けでとても扱いやすいのだとか
https://api.gnavi.co.jp/api/
③webサイトのレイアウトを簡単に作図
作業編 -コーディング-
<流れ>
1日目/html,CSSでマークアップ(16h)
2日目/→JavaScriptでテスト診断(16h)
3日目/APIでレストラン検索→JavaScriptとJsonでPWA化(16)
ハマってしまったところ
①診断テストの分岐方法
はじめ、1つのボタンに対するEventListenerの中でif文やswitch分を入れて、
一つのブロックで1ルート作成ができると思っていました。
しかし、EventListenerは一つのボタンにしか聴かないため、
すべてのボタンに対してEventListenerを設定する方法しかできませんでした。
②APIは各々ブロック分けしないといけないという謎の固定概念
位置情報を取得してレストラン検索するというアプリだったため、
位置情報の取得にgeolocation API、レストラン検索にぐるなびAPIを使用しました。
見出しの通り謎の固定概念のおかげで何度も泣きそうになりました。
後に記載します神参考サイト様のおかげで脱出できました。
/*エラー記述*/
var lat = 0;
var lon = 0;
navigator.geolocation.getCurrentPosition( //位置情報取得
function(position){
lat = position.coords.latitude;
lon = position.coords.longitude;
});
function gnaviSearch() { //レストラン検索
const range = 5;
const keyid = 'API_KEY';
let freeWord = document.forms.mainform.elements['freeWord'].value;
//診断結果を取得
let _url = `https://api.gnavi.co.jp/RestSearchAPI/v3/?yid=${keyid}&latitude=${lat}&longitude=${lon}&freeword=${freeWord}&range=${range}`;
//以下ajax...
}
/*できた記述*/
function gnaviSearch() {
//geolocation APIで現在地を取得
navigator.geolocation.getCurrentPosition(
function(position){
let lat = position.coords.latitude;
let lon = position.coords.longitude;
//位置情報の取得以上
const range = 5;
const keyid = 'API_KEY';
let freeWord = document.forms.mainform.elements['freeWord'].value;
let _url = `https://api.gnavi.co.jp/RestSearchAPI/v3/?yid=${keyid}&latitude=${lat}&longitude=${lon}&freeword=${freeWord}&range=${range}`;
//以下ajax...
}
③カテゴリーごとに店舗検索できるはずなのにカテゴリー検索できない
これはもしかしたら店舗ごとにカテゴリー登録されてるされてないがあるのかもしれませんが、
例えばうどん屋を検索したくてうどんのカレゴリーコードを渡しても
全然検索がヒットしないのです。しかもそれがうどんだけでなくほかのカテゴリーも。
検索結果の精度は落ちるけど、時間も限られていたので泣く泣くフリーワード検索にしました。
そのためうどんで検索すると焼鳥屋がでてきたり、夜のお店が出てきたりします...
食べれるんだろうけど・・・という。
④cssをミニファイしたら色々消えてレイアウトと私の肩が崩れた
今回初めてミニファイもしました。
JavaScriptファイルのミニファイは問題なかったのですが
cssをミニファイしたらgridレイアウトのfrとz-indexの0が消えていました。
それをミニファイが原因だと気が付かず遠回りな修正をして、
またミニファイして又崩れ落ちてをしていました。
⑤faviconが表示されない
これは単純なミスで、faviconのリンクは絶対パスでないといけないのに
ずっと相対パスを貼っていました。勉強になった。
作業編 -公開-
サイト公開にはfirebase hostingを使用しました。
流れ:
Node.jsのインストール→Firebaseのインストール→Firebase hostingでデプロイ(5h)
ハマってしまったところ
①カレントディレクトリをFirebase.jsのディレクトリに移動していなかった(初歩的)
②Power Shellでできなかったが、なぜかコマンドプロンプトで実行できた。
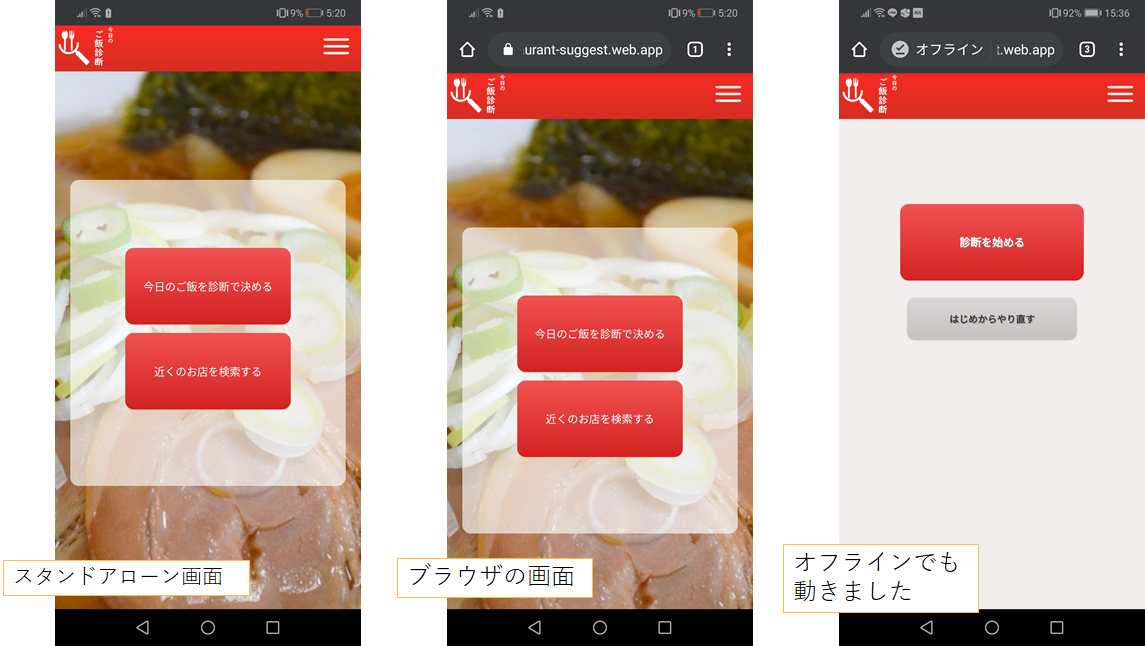
作成物
幾何のも試練を乗り越え始めて公開したサイトは本当に愛着がわきます。
いまだにむだに店舗検索します。外出もしないのに。
作業編 -参考にしたサイト-
API関連
https://qiita.com/morimorim/items/679c9d8a669b79978d0a
https://qiita.com/k47320/items/e3019052f2bd3da6407a
https://qiita.com/karaagedaisuki/items/473ab03b6fbce4e258e6
PWA関連
https://qiita.com/poster-keisuke/items/6651140fa20c7aa18474
https://qiita.com/tamalign/items/18d443787cf99bec1138
まとめ
- トップページにウェブサイトの概要を書かないとどんなサイトかわからない?
- 周辺検索できるということが分かりづらい?
- 検索結果がとんちんかん
→業種カテゴリー検索への変更 - 重い
- PWAのmanifest.jsonは意外と簡単
- PWAの「ホーム画面に追加しますか?」の自動通知が結局働いているか不明
- ajax要勉強
今回は初めてのAPI,PWA,favicon,ハッカソンすべてが初めてで、時間も限られており
妥協した点もたくさんありました。
特に修正が効かないプレゼンでは意外と自分がスロートーカーだとわかり反省。
検索結果の精度も修正していきたいと思います。
何はともあれ一人でちまちま模写したりしていたいままでとは比べ物にならない勉強量でした。
まさかの2位も頂けたし、もっと勉強していこうと奮起した経験でした。
↓
修正
- 検索キーをフリーワード検索から詳細なカテゴリー検索に変更し、
うどんを検索したら焼鳥屋が出てくる・・・などはなくなりました。
しかし、それでも繁華街などでテストすると的外れな結果が出ることがあります。 - トップページにサイト説明を追記。
用語補足
タイトルからしてこの記事を見てくれいている方は初心者の方が多いかと思うので、
用語補足をば。
また、自分自身あまりわからずに使っていたので覚書として。
web API ・・・
APIとはソフトウェアやアプリケーションなどの一部を外部に向けて公開することにより、第三者が開発したソフトウェアと機能を共有できるようにしてくれるものです。
引用:https://data.wingarc.com/what-is-api-16084
ぐるなびAPI ・・・
ぐるなびが提供しているAPI。店舗情報を詳細に公開している。
geolocation API ・・・
HTML5の位置情報取得API。登録など一切不要で決められたコードを記述すれば簡単に位置情報が取得できます。
PWA ・・・
簡単に言うとWEBページをネイティブアプリのようなユーザー体験を提供する仕組み
引用:https://qiita.com/poster-keisuke/items/6651140fa20c7aa18474