やったこと
ネイティブJavascriptでぐるなびAPIで情報を取得し、HTML+CSSでグリッドレイアウトで表示してみました。
ソースコード
相変わらずクソコードですがこちら(APIキーは隠しています)
https://github.com/gitk47320/gnaviapi/tree/master
一応実装のポイント?的なところ
・HTML/CSS
ごく基本的な事のみです。結局APIに情報渡すおよびJS側のparse結果を表示するだけなので。
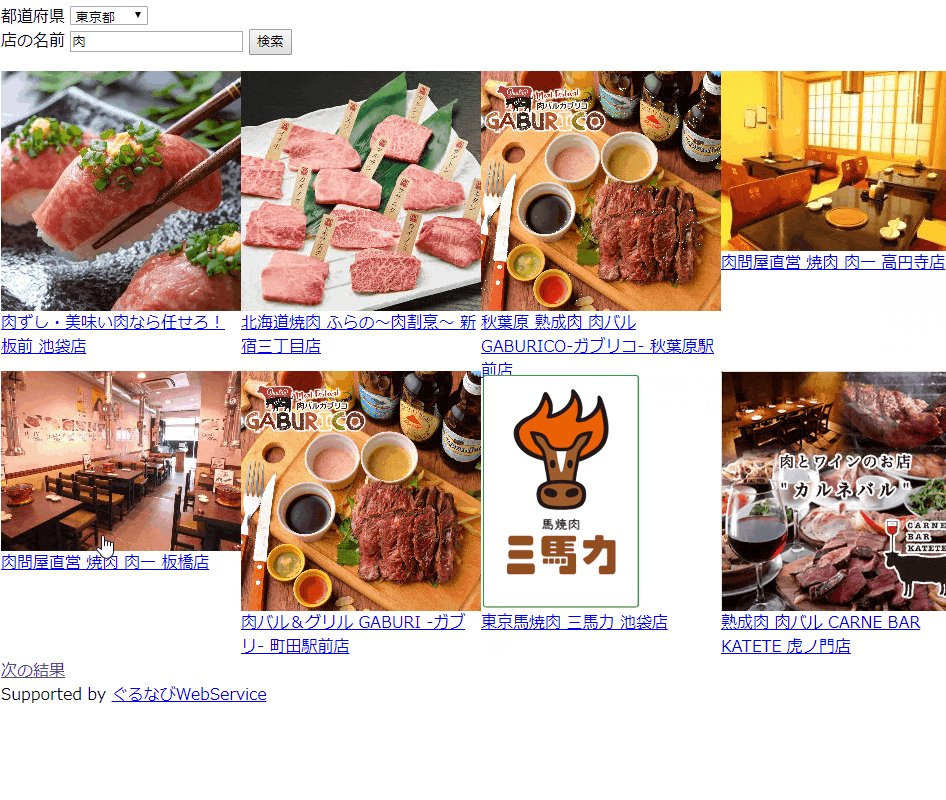
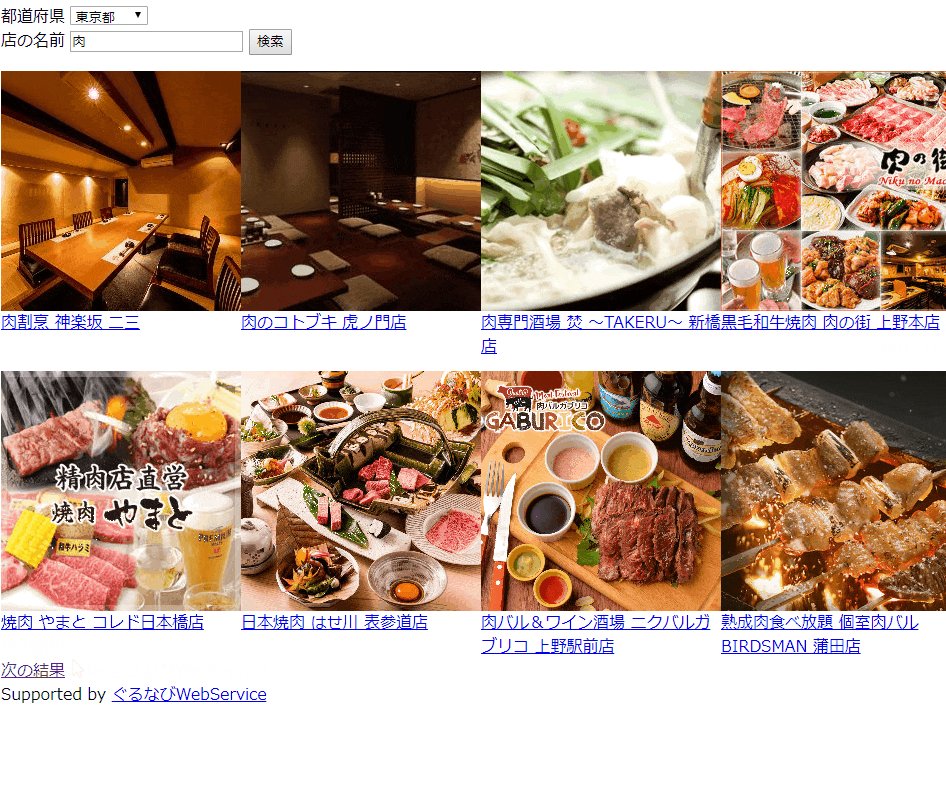
あと今風?にgrid使ってタイルデザインチックなこともやってみました。レイアウトがちょっと詰まっていて不自然ですが。。。
・Javascript
APIで取得したJSONデータのうち「画像」「ぐるなび本体サイトへのリンク」「店舗名」をinnerHTMLで差し込んでいます。
HTML側でひな形(div id='shops')とその子要素としてshopinfo0~10をハードコーディングしているので、Javascript的には
ここにJSONデータを差し込むだけですね。それ以外は特筆事項なし
イメージ
今後の課題(やるかは不明)
画面デザイン
もうちょっとCSS色々いじっていい感じのデザインにしたいですね。若干タイルデザインも不自然な感じですし。。。
ハードコーディング箇所の改善
shopinfo0~9のところですが、ここも含めてJS側でHTML生成して差し込むようにしたい。
実はやろうと試みたのですが、shopinfo9のみが表示されて他は上書きされているような挙動となってしまったので
泣く泣く今回のような形としています。なんとかできると思うが。。。