まえがき
Local by flywheel(現:Local、以下Localと称します)でphpの環境構築がしたい!
MAMPとLocalの共存は今の実力では不可と判断し、
MAMPのインストールは最終手段として考えていたため、
どうしてもLocalで環境構築がしたいとうんうん唸っていました。
検索ワードのチョイスが悪いのか、LocalがWordPress専用だからか、
phpの環境構築を自身が構築したい条件で検索しても、探し出すことができませんでした。
そのため、気合いと根性でほぼ丸一日かけてphpの環境構築方法を見出しました。
これで船に乗ることができるかな、、と思います。🔗 [わたしのQiita投稿記事] (https://qiita.com/figgy-pudding/items/8e58b99161980e4ea654)
もしかしたら、こんなんあたり前田のクラッカーやないか!かもしれませんが、
そのあたりはどうぞお許しくださいませ。。次はレオリオとクラピカに会うぞ!
phpと、WordPressのローカル環境をサクッと構築がしたい方におすすめです。
希望わがまま環境
Mac BigSur 11.4 + Local + VS Code + phpの実行
前提
・phpはターミナルでインストール済み
・php info(); でphpのバージョン確認済み
・VS Codeの拡張機能のPHP Intelephenseを使用
方法
① Localをインストールしてください
参考URL 🔗 WordPressメモ macOSでLocal by flywheelを使ってローカル環境を作ってみる
非常に分かりやすく、読みやすく書いてくださっています。文章がすごくすきです。
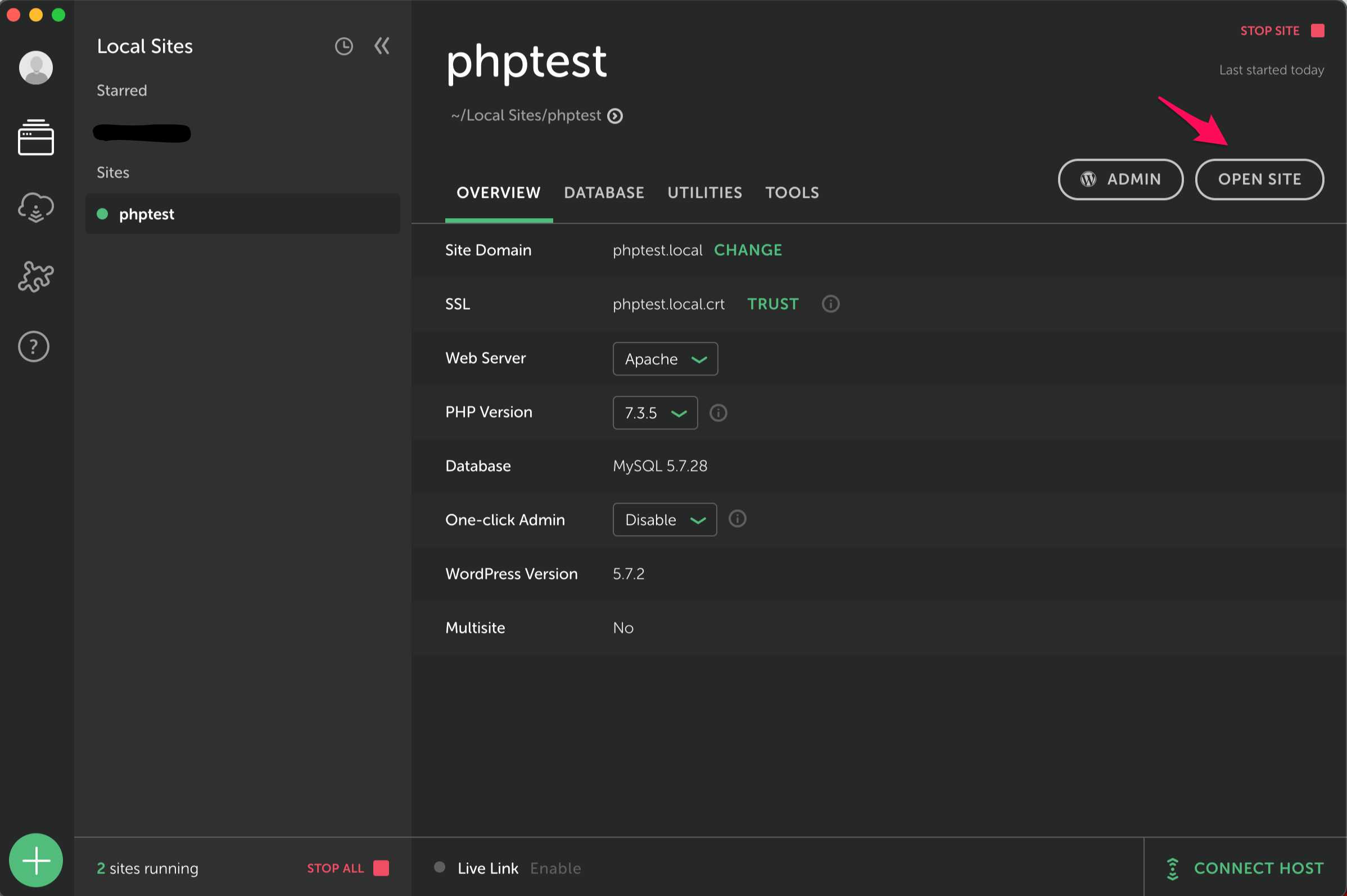
② php用に新しくサイトを作成します
「phptest」とし、Customで作成しました。
参考にしたQiita 🔗 お手軽にPHPとLaravelのローカル開発環境を構築する
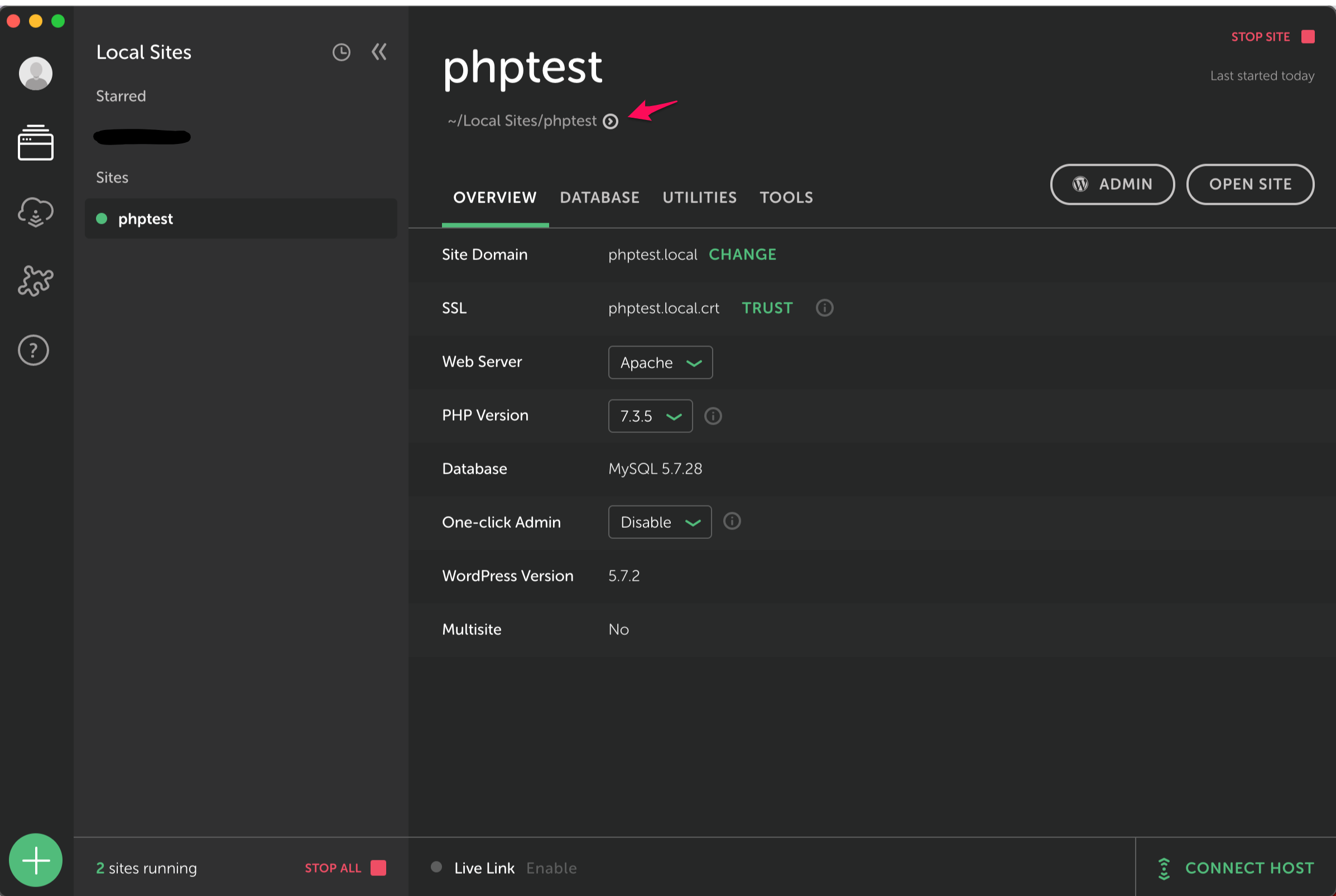
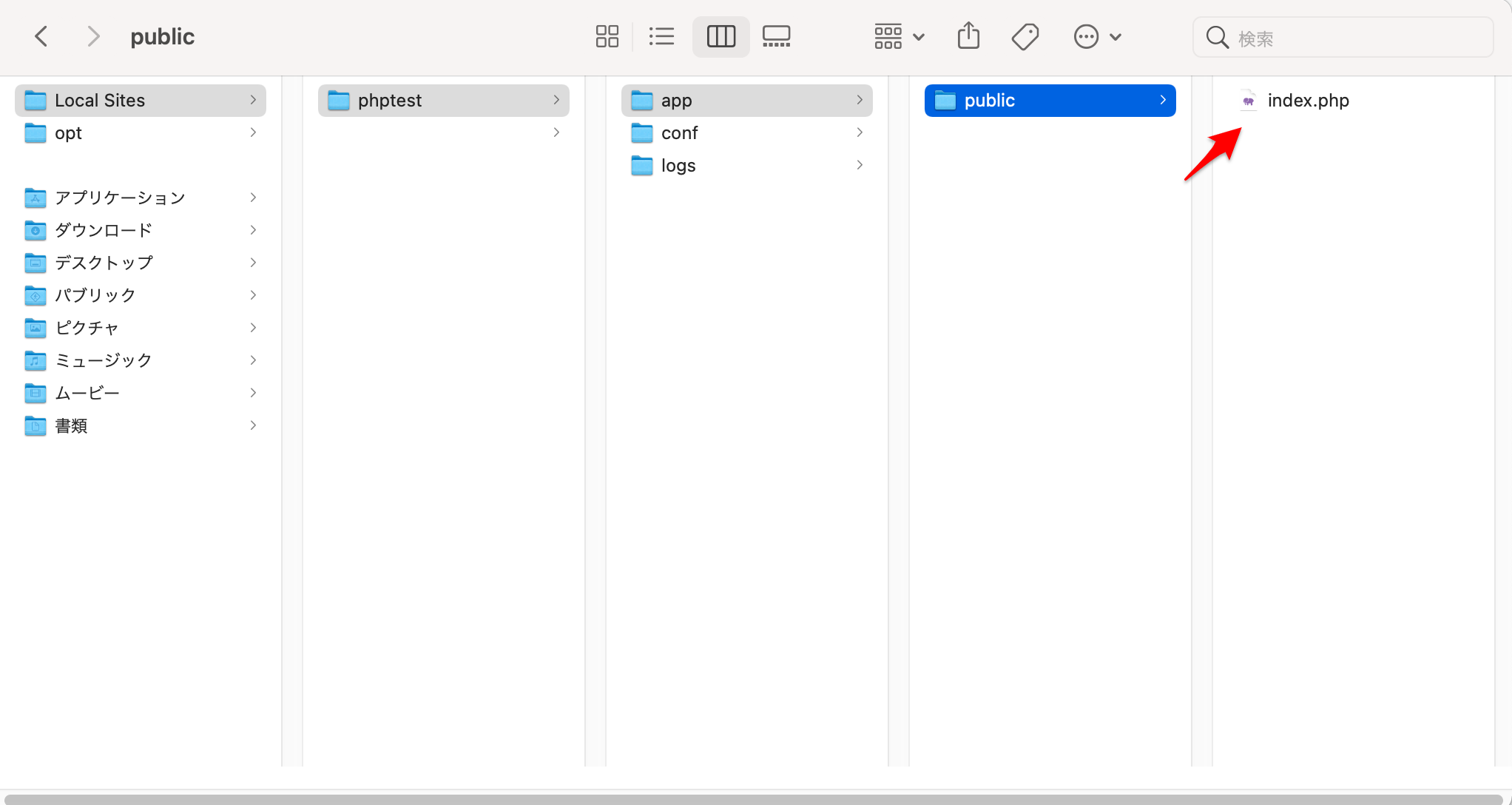
③ サイトが作成できたら、サイトの名前が記載されている下にある、
〜/Local Sites/phptest の横の > をクリック

④ app/publicのpublicのファイルを全削除
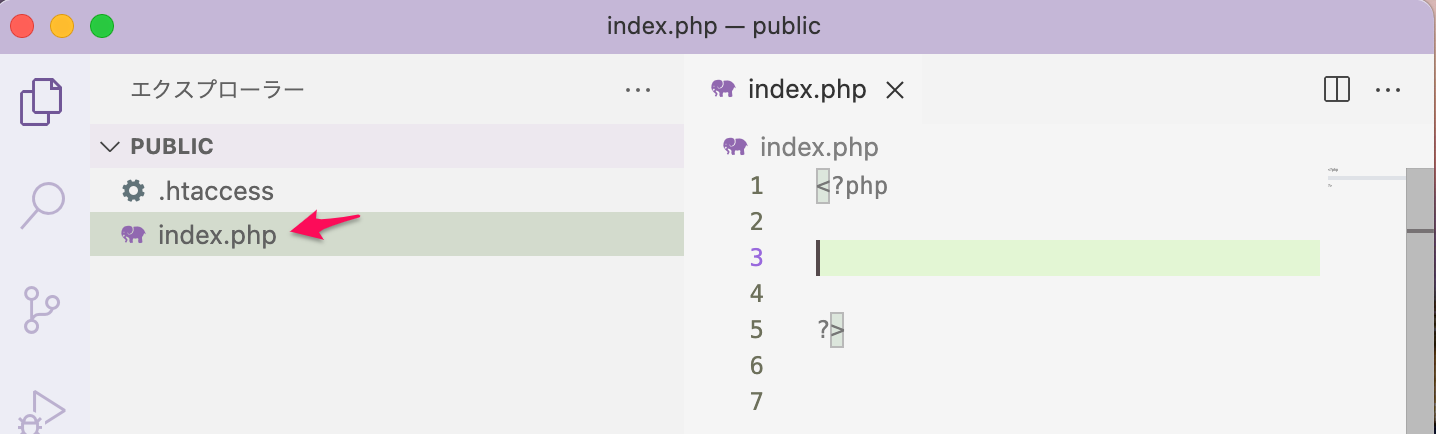
⑤ VS Codeでpublicを開き、index.phpを作成(Finder内では作成できませんでした)。


⑥ VS Codeで
<?
echo ("Hi");
?>
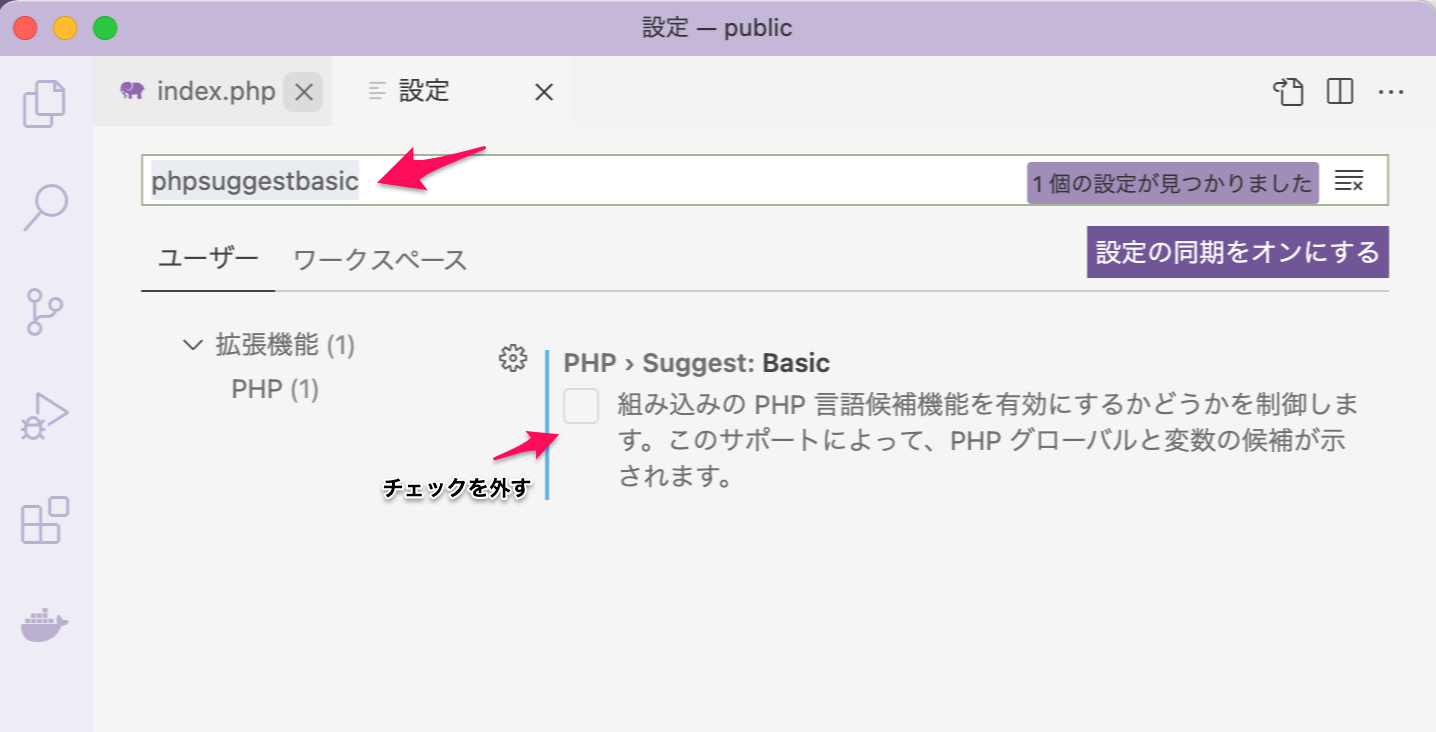
⑧ PHP Intelephenseの補完機能がVS Codeとぶつかるので、
Code -> 基本設定 -> 設定 -> 検索窓に phpsuggestbasic を入れて、
チェックを外しておくとスッキリします。
参考URL 🔗 PHPのためのVSCodeおすすめ設定及びPHP IntellisenseとPHP Intelephenseの比較

あとがき
科学に根性論は必要ねぇかもしれませんが、目的が達成できひとまず前進しました。
小さな目標をいくつか設定して、ポケモンみたくレベルを上げていくことが大事ですね。
WordPressのローカル環境構築のSSL化もできたので、いずれまた投稿したいと思います。
前回投稿した記事がかなり見辛かったので、
今回はスッキリさを重視したつもりですがいかがでしょうか。。
ここまでお読みいただき、ありがとうございました。
2021/07/23 追記
MAMPでも環境構築をすることができました。LocalとMAMPを同時に開くことはないですし、
なによりphpMyAdminに触れたことに感激しております。適材適所で使用していきます。