概要
お手軽にサクッと、あまり知識がなくてもLaravelの開発環境をつくる
慣れたら10分程で終わります
必要なもの
- Local by Flywheel
- VirtualBox
- SequelPro
- composer
Local by Flywheelをインストール
Local by FlywheelはWordPressのローカル開発環境として用いられていますが、PHPやLaravelの開発にも用いることが出来ます。
こちらを参考に
Local by FlywheelでWordpressサイトを構築する
まで行ってください。
※もし、Local by Flywheelが起動しない場合、VirtualBoxがインストールされているか確認しましょう。
PHPを実行する
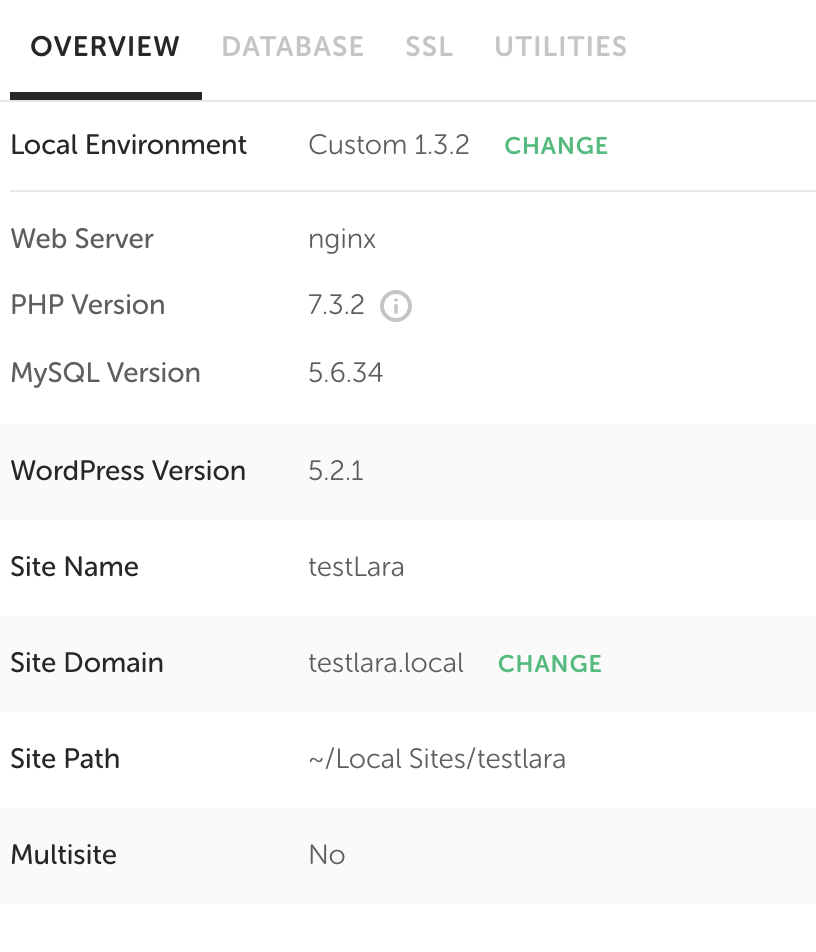
Local by Flywheelでサイトを作り
下記のSite Pathに記されたところにアクセスします


publicの中にwordpressのファイルがたくさんあるので、すべて削除します。
削除したら、index.phpを作成してみます。

<?php
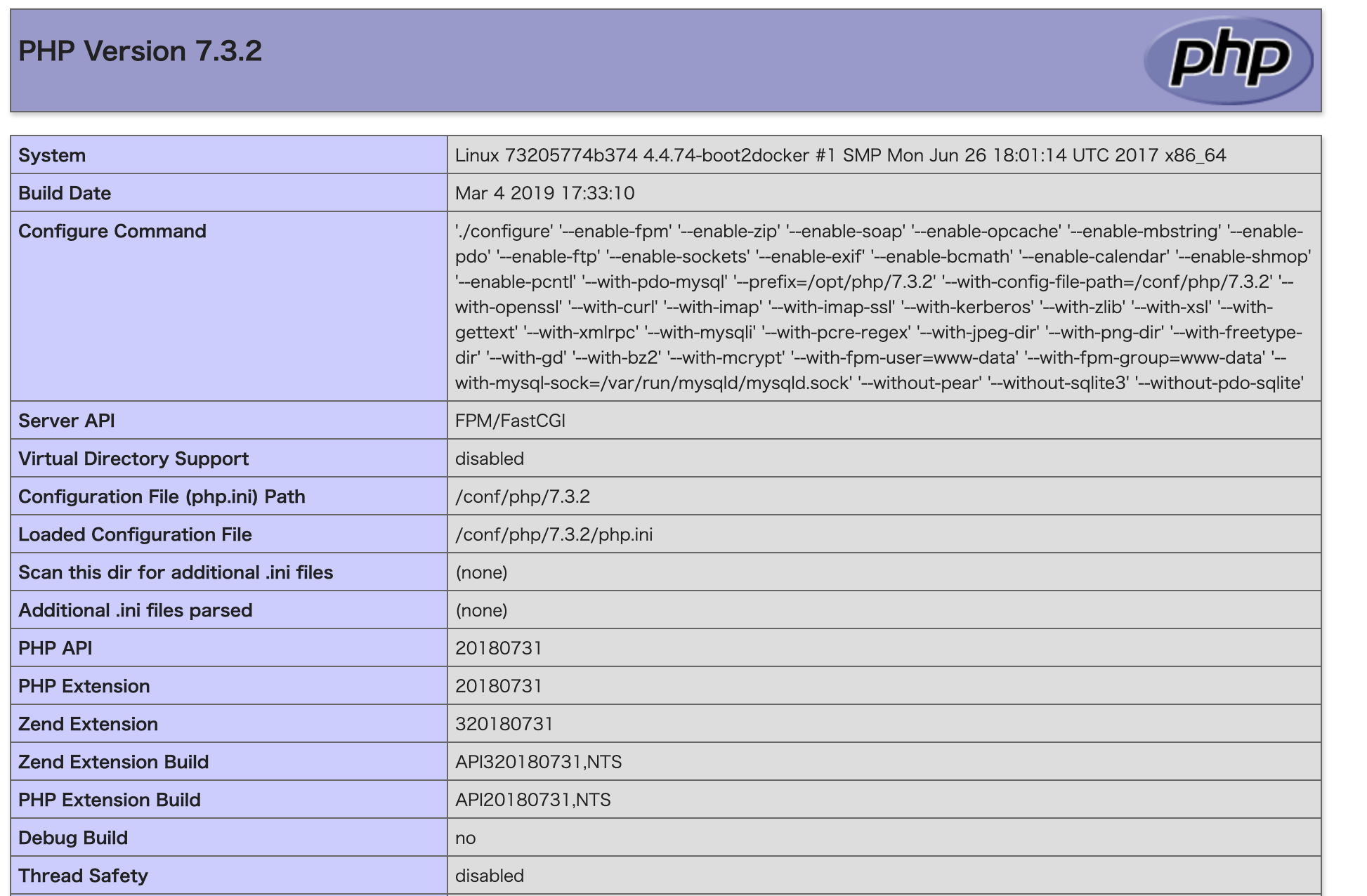
phpinfo();
Local by FlywheelからView Siteを押すと、PHPが実行されているのがわかると思います。

Laravelの開発環境を作成する
Composerをインストール
PC本体にComposerを既にインストールしている場合は不要です。
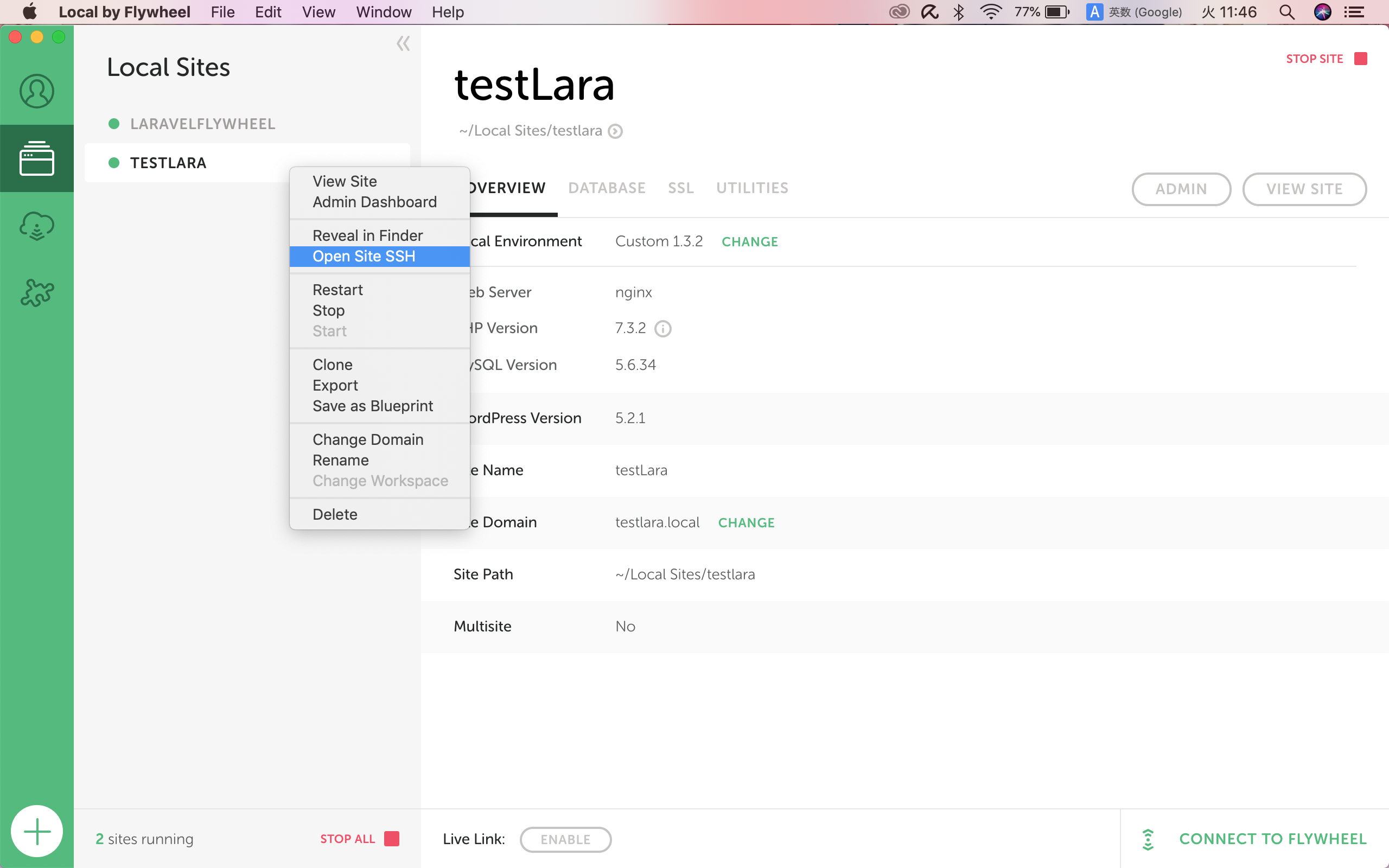
サイト名を右クリックし、Open Site SSHを選択します。

ターミナルが立ち上がるはずです。
php -r "readfile('https://getcomposer.org/installer');" | php
mv composer.phar /usr/local/bin/composer
上記のコマンドをそれぞれ叩いた後、composerと入力し、Composerのロゴが出たら成功です。
Laravelインストール
cd /app/public/でpublicへ移動します。
composer create-project laravel/laravel --prefer-dist 【プロジェクト名】 5.8
LaravelをComposerからインストールします。
Do not run Composer as root/super user!と出ますが、警告なので無視します。
あとはインストールが終わるまで待ちます。
cd /app/public/【プロジェクト名】でLaravelのプロジェクト内に移動します。
# storageのパーミッションを変更
chmod -R 777 storage
# bootstrap/cacheのパーミッションを変更
chmod -R 777 bootstrap/cache
パーミッションを変更しましょう。
終わったら、ターミナルを終了して問題ありません。
ドキュメントルートを変更する
Local by FlywheelのView Siteを押したときにLaravelのページが出るようにします。
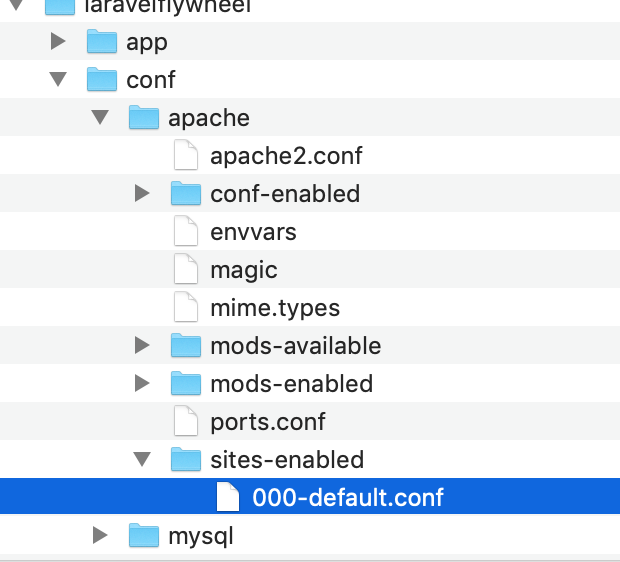
Apacheの場合
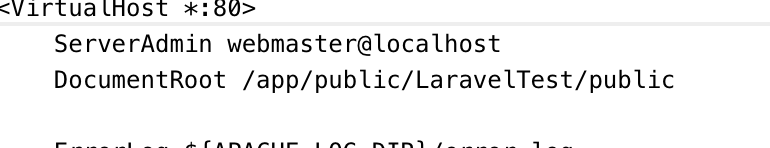
000-dafault.confを開き、DocumentRootを変更します。

DocumentRoot /app/public/プロジェクト名/public
に変更します。

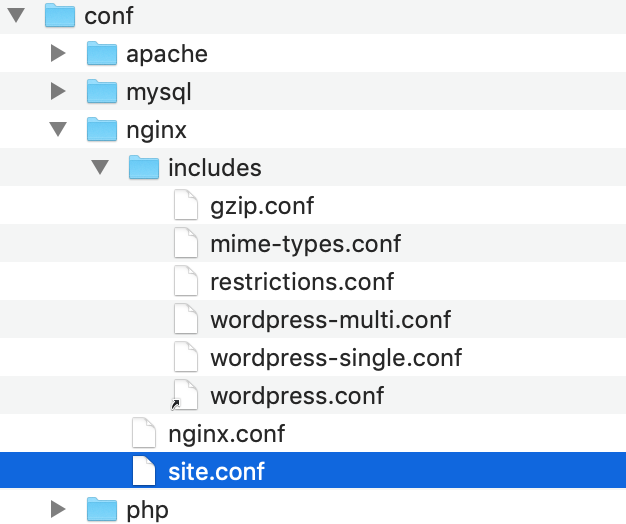
nginxの場合
site.confを開き、rootを変更します。

root /app/public/プロジェクト名/public
に変更します。

Local By Flywheel からSite Stopし、再度立ち上げView SiteでLaravelのwelcomeページが見えるはずです
データベース接続する
SequelProをインストールしましょう。
Local By FlywheelのDATABASEタブを選択し、CONNECTからDownload SEQUEL PROを選択します

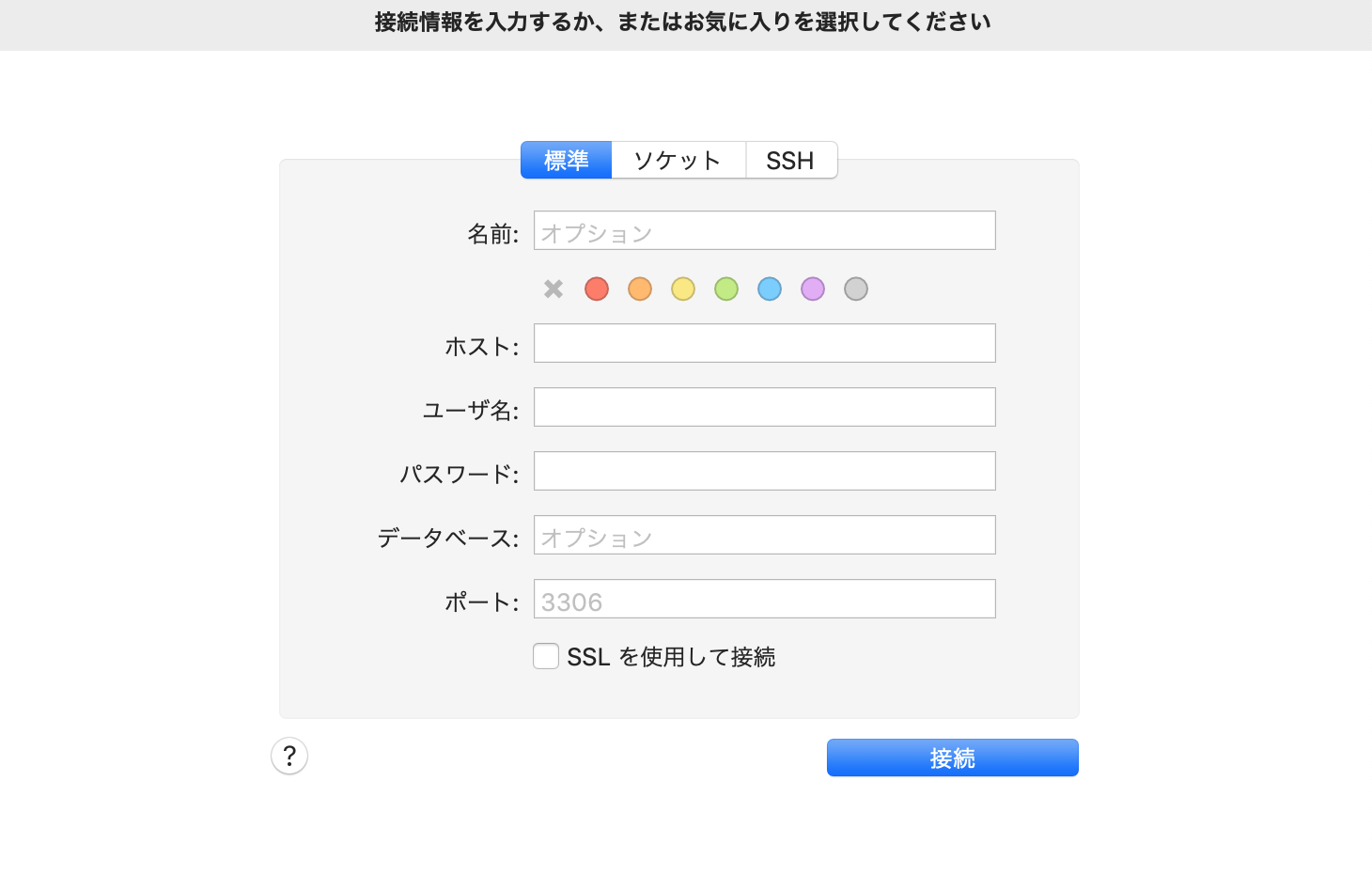
ダウンロード完了後、開き接続します

Local By FlywheelのDATABASEタブを見て入力していきます
- ホストにはRemote Hostの値
- ユーザー名とパスワードはデフォルトでroot
- ポートはRemote Portの値
を入力し接続を押します。
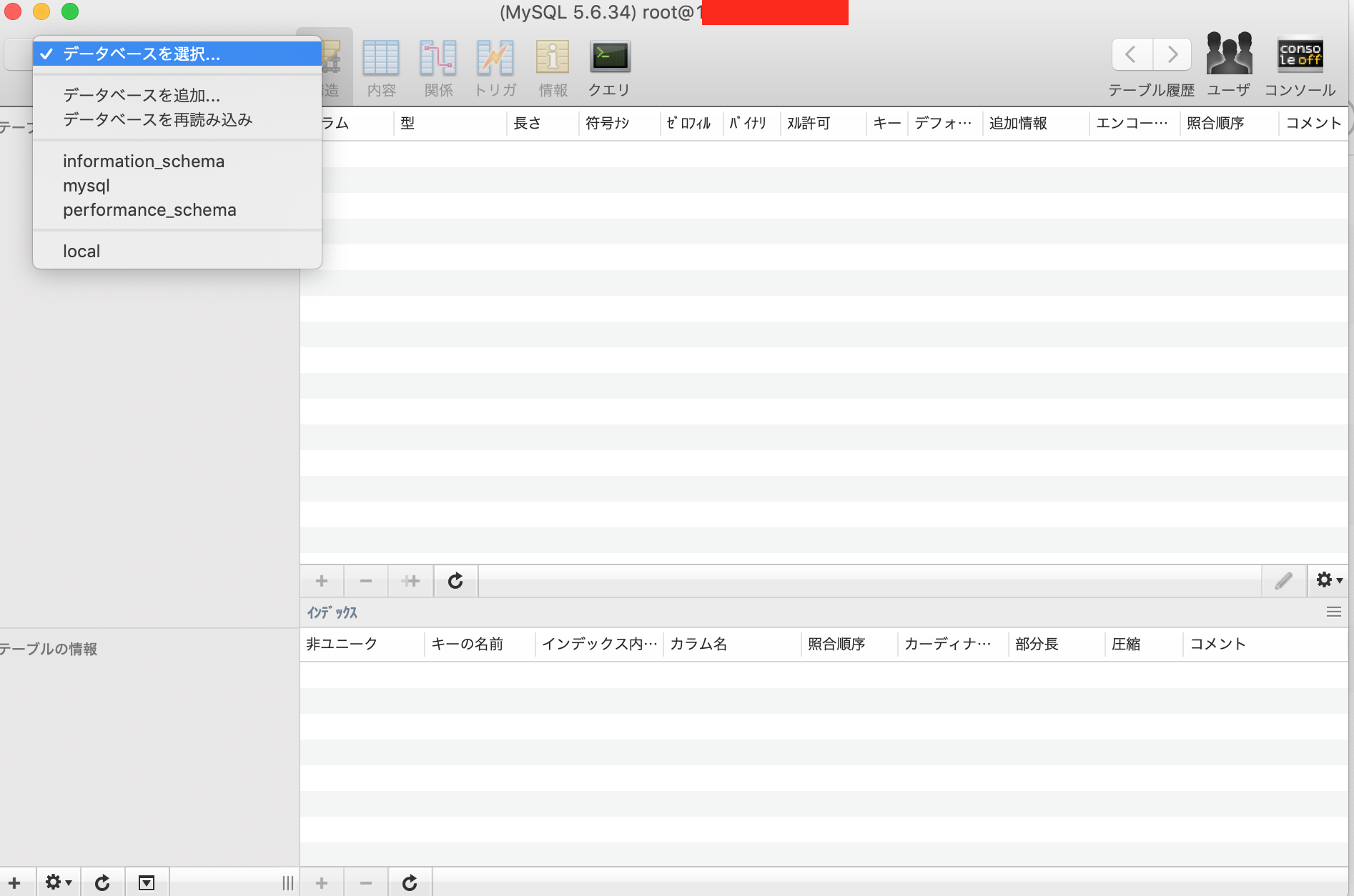
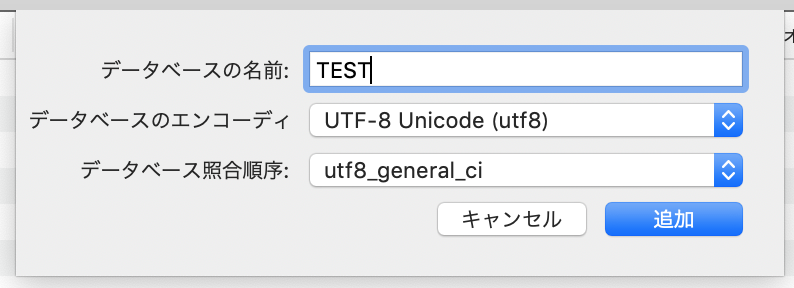
接続し、左上からデータベースを追加しましょう。

MySQLのバージョン的に、utf8mb4にするとマイグレーション事項した際にエラーが発生するので、それを避けるためにutf8にしてます。
utf8mb4にする場合、uniqueキーや、indexが設定されているカラムの長さを191以下に設定しておいてください

あとは、Laravelのプロジェクト内の.envを設定しておきます
DB_CONNECTION=mysql
DB_HOST=【Remote Host】
DB_PORT=【Remote Port】
DB_DATABASE=【作成したDB名】
DB_USERNAME=root
DB_PASSWORD=root
設定したら、ターミナルから
php artisan migrate
が成功すればオッケー
ローカル環境で個人でやるにはこれでもいい気がする
本当はDockerとかvagrantとか学ぶのがいいんだろうけど...