2020/5/24 おまけ追加
0. はじめに
pptで描く/編集することに慣れすぎてdraw.io入門に失敗したのですが、良い機会だったので再挑戦してみました。
前提
OS : Windows 10 Pro
VSCode : 1.44.2
Draw.io Integration : 0.4.0
1. 準備
インストール
-
VSCodeで拡張機能のマーケットプレイスを開き(「Ctrl + Shift + X」)、「Draw.io Integration」をインストール(試したときは0.4.0でした)。
-
ファイルを作成して、draw.ioの拡張子(.drawio、.dio)で保存すると、利用可能になるようです。
OCIアイコンのimport
残念ながらOCIのアイコンはデフォルトでは入っていないので、importします。
ライブラリは使えないようなので、Scratchpadで再利用する形にしています。
-
OCIマニュアルの以下のページより、好きな形式のアイコン集をダウンロード(私はsvgで試しました)
https://docs.cloud.oracle.com/en-us/iaas/Content/General/Reference/graphicsfordiagrams.htm
※ ちなみに最近OCIのアイコンが変わりました。 -
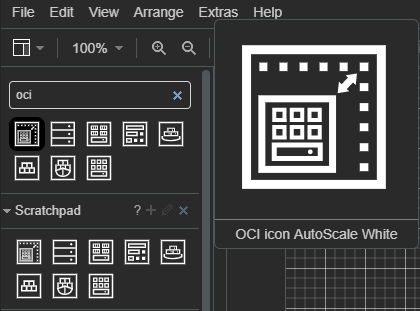
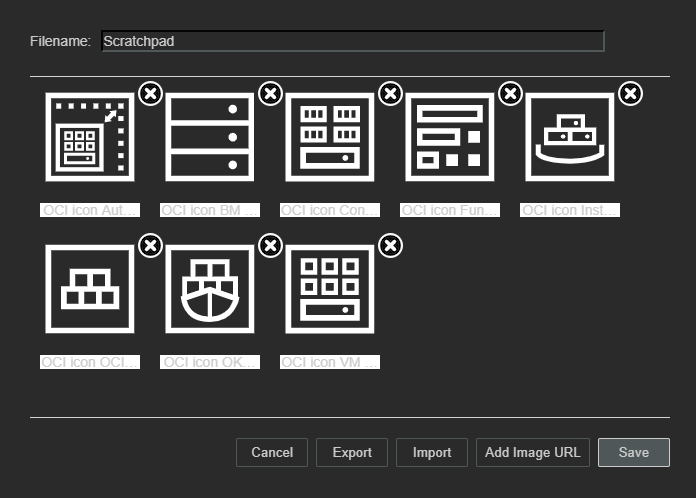
View > Scratchpadで、Scratchpadをメニューへ表示
-
ScratchpadのEditアイコン(鉛筆マーク)をクリックし、必要なアイコン(あるいは全て)をDrag & Dropで取り込む

※ File > Import from > Deviceだと1ファイルずつしか出来なさそうでした。また、直接draw.ioの描画画面?にDrag & Dropすると、アイコンの名前が無しで登録されてしまったので、上記の方法が良いと思います。
※ 「3. Export」のところで触れますが、draw.ioのデフォルトのテーマは「automatic」というVSCodeのテーマに合わせる設定になってます。VSCodeが黒テーマだったので、draw.ioも黒テーマになっており、何も考えず白色のアイコンを取り込んでしまいましたが、後で黒アイコンも取り込みました。
2. 描く
とりあえず描画してみる
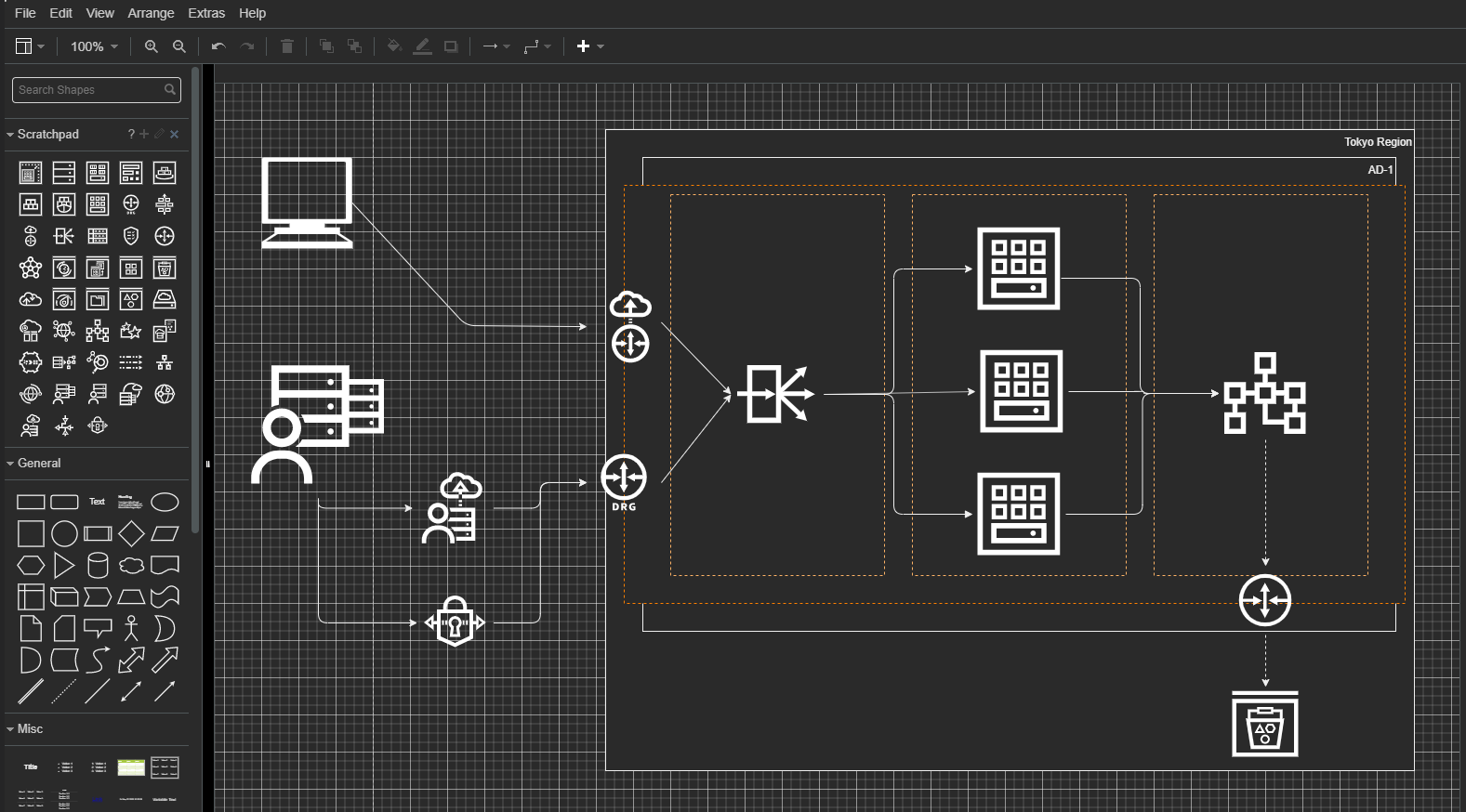
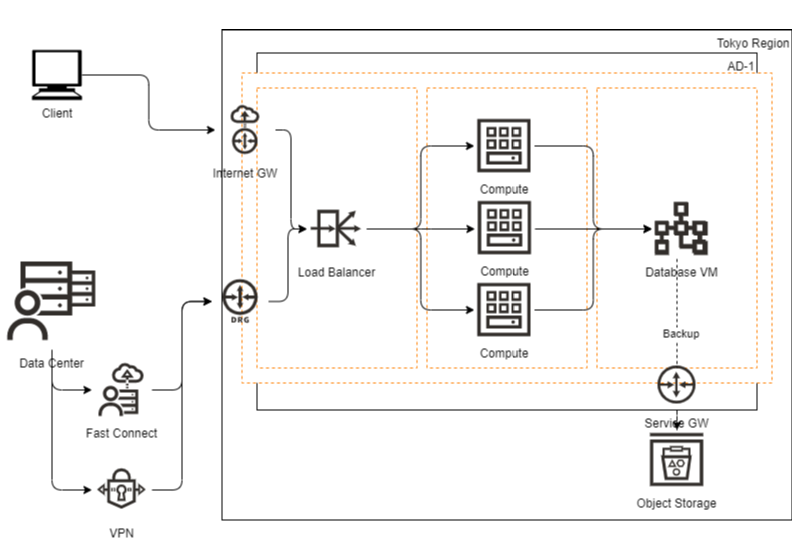
とりあえず、適当に書いてみた(線をいろいろ書きたかった)。
とりあえずヒント無しで(ドキュメント等を読むことなく)、操作してみましたが、あまり困ることなく描くことができました。pptと比べて特別使いやすいと感じたのは、今のところ、線の描写でしょうか。図形からいきなり線を生やすことができるのは便利でした。
何に使うのかわからない機能もいろいろあったので、きちんと調べていけば、もっといい感じに使えるのかもしれません。
作業メモ
-
図形を選択した状態で、文字を打てば図形の中に文字が書ける。左右・中央のテキスト位置は、テキスト選択時に、右側のメニュで調整できるが、上下位置は図形選択時に選択できる(一瞬戸惑った)
-
複数図形選択して、同時に形を変更することは出来ない(同時に移動は出来る)
-
pptと同等のalign、distributeがある
-
調べてわかったこと
- 線が微妙に斜めになった時は、「Style」の「Simple」にするとまっすぐになってくれる
- 文字
- 線をダブルクリックすると文字を付けられる
- アイコンは選択した状態で文字を打てば文字を付けられる
- 何もないところでダブルクリックすると文字のみを作成できる
-
あとで調べる(ちょっと調べてわからなかったこと)
- 直前の操作の再実行(OfficeでいうF4)
いろいろ調整してみた後
3. 描いたものをExport
(一番ハマった…)
Export出来ない
せっかく作ったのに、"Export"が見つからず、作った構成図を保存できない…?
と途方に暮れていたら、Qiita記事がありました(助かるー!)。
> VSCodeでDraw.io Integration使用時にエクスポートできないことがある問題への対処
しかし、Offline設定にするとScratchpadが使えなくなるようです(うーむ)。
色が変
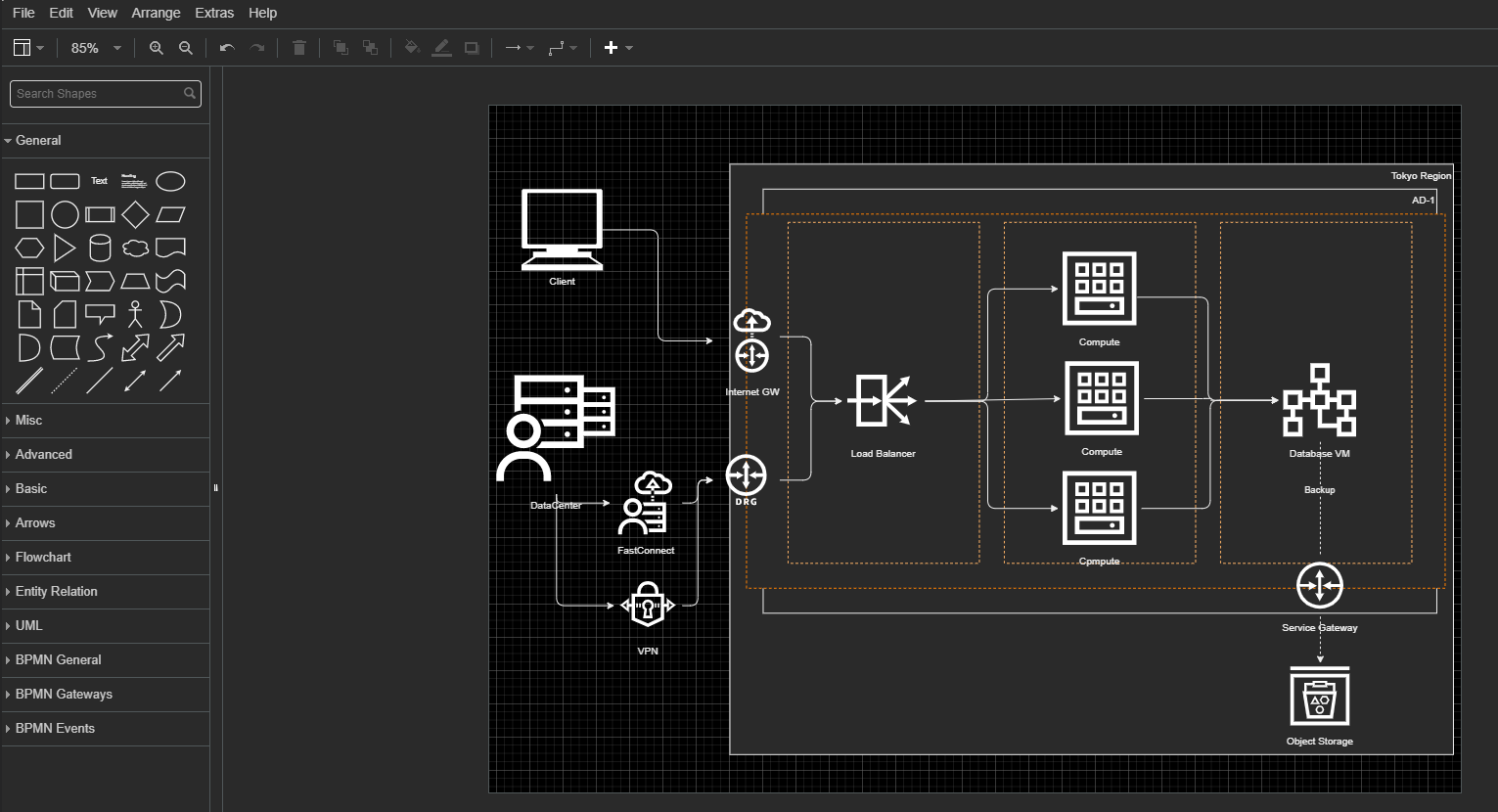
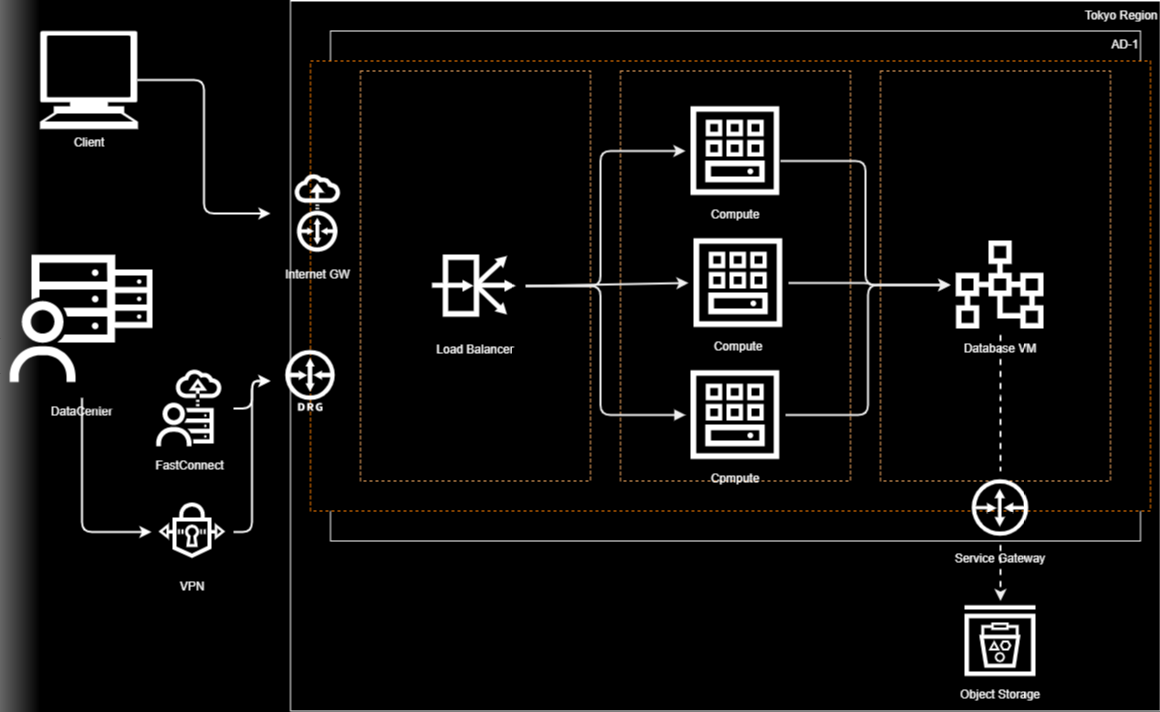
黒背景表示に騙されていましたが、どうやら私が実際に描画していた各図形は"黒"枠線の"白"塗りだったようです。
(VSCodeのテーマに合わせて、draw.ioのテーマも黒ベースになっていました。図としては"黒"枠線の"白"塗りだったのが、テーマによって反転して表示されていたようです。ややこしい…)
※ 背景だけ明示的に黒にしてたので、左側だけ黒色、リージョン/ADの方は白と余計気持ち悪い配色に…
白アイコンを選んでしまったので、全部色を反転させて事なきを得ました。

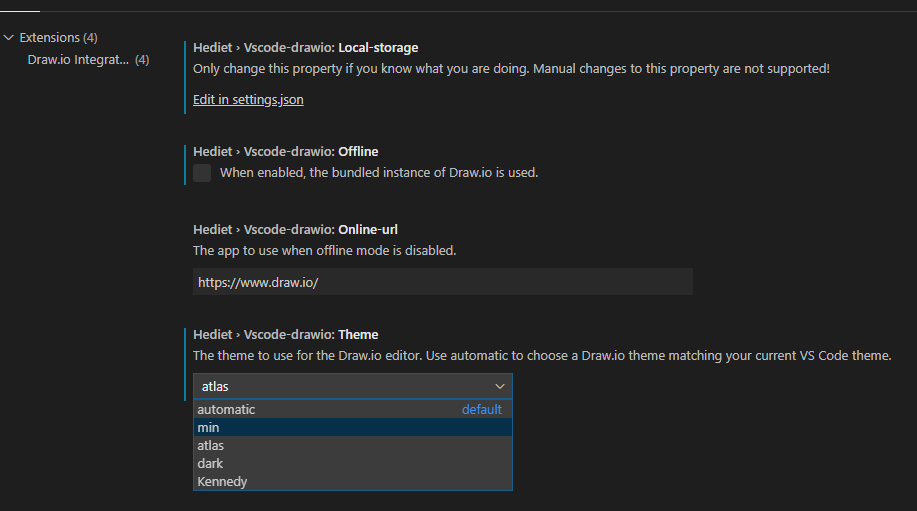
が、やはりややこしいので、draw.ioのテーマをVSCodeのテーマに合わせる「automatic」ではなく、明示的に選ぶことにしました。Draw.io IntegrationのExtenstion Settingsから設定。

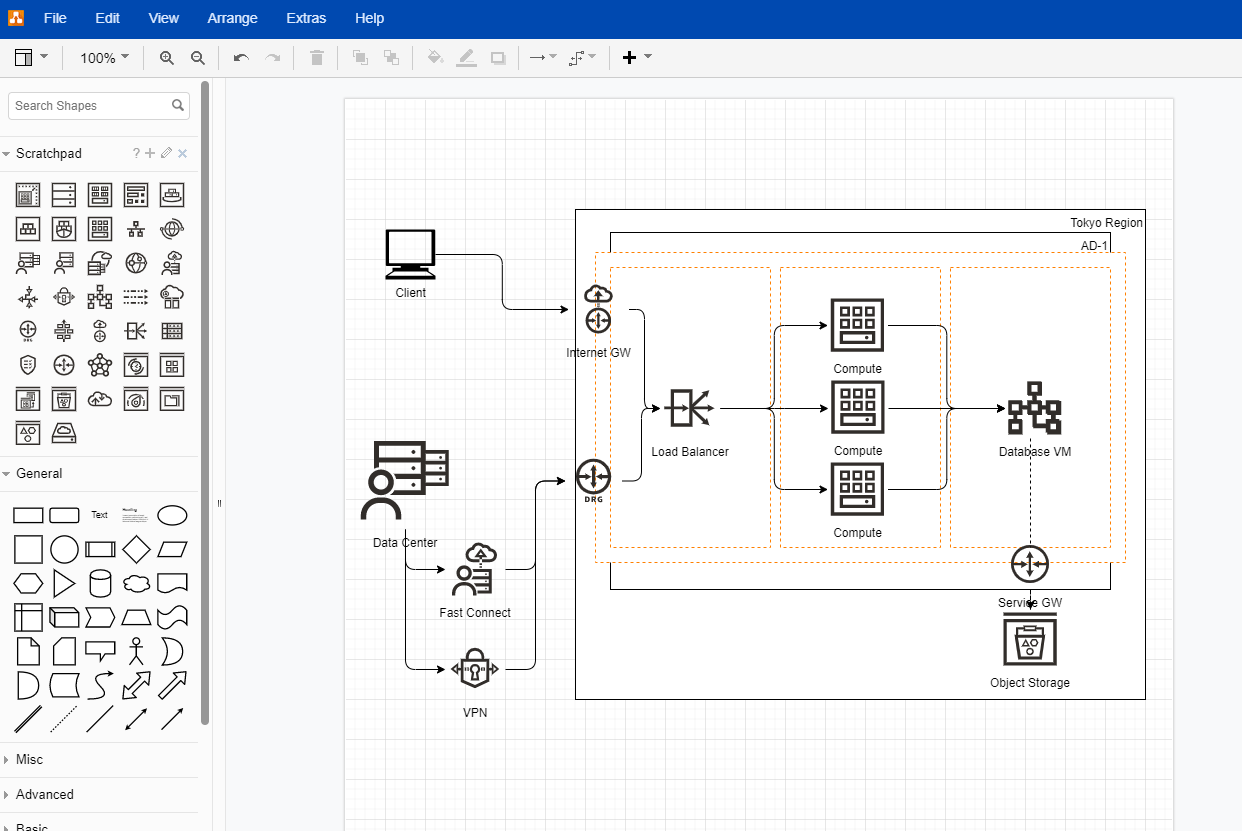
くやしいので、再度同じものを描いてみました。2度目はいろいろスムーズにできました。

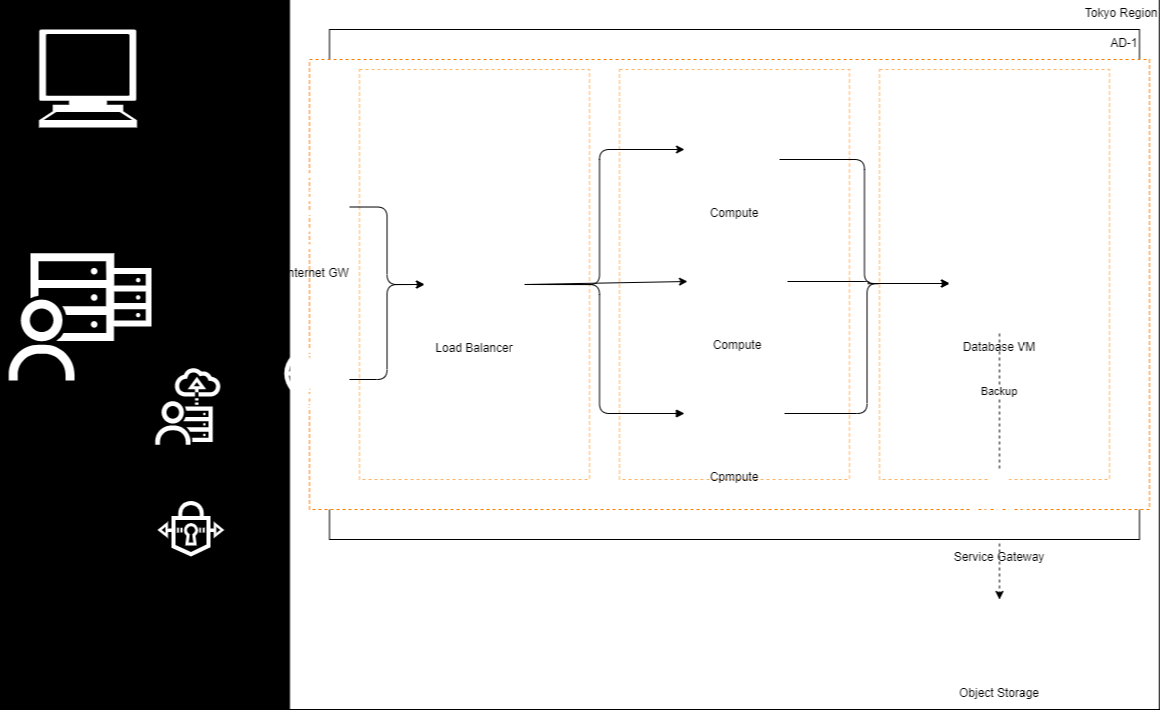
exportの範囲指定が出来ない
"Paper Size"というのが選べるので、てっきりそこで指定した範囲が余白含めてexportされるのかと思っていたのですが、上の画像の通り、純粋に図形が画像化されるようです(PDFだと違う模様)。
4. 総括
draw.ioについては、OCIについてもシステム構成図の描画に便利だなと感じました。
VSCode Integartionについては、現時点では、ociアイコンをScratchpadで使うためにOfflineで使用しなければいけない一方、Export時にはOnlineにしなければならない(その都度ファイルの再読み込みが必要)ので、ちょっと面倒ですね。
おまけ
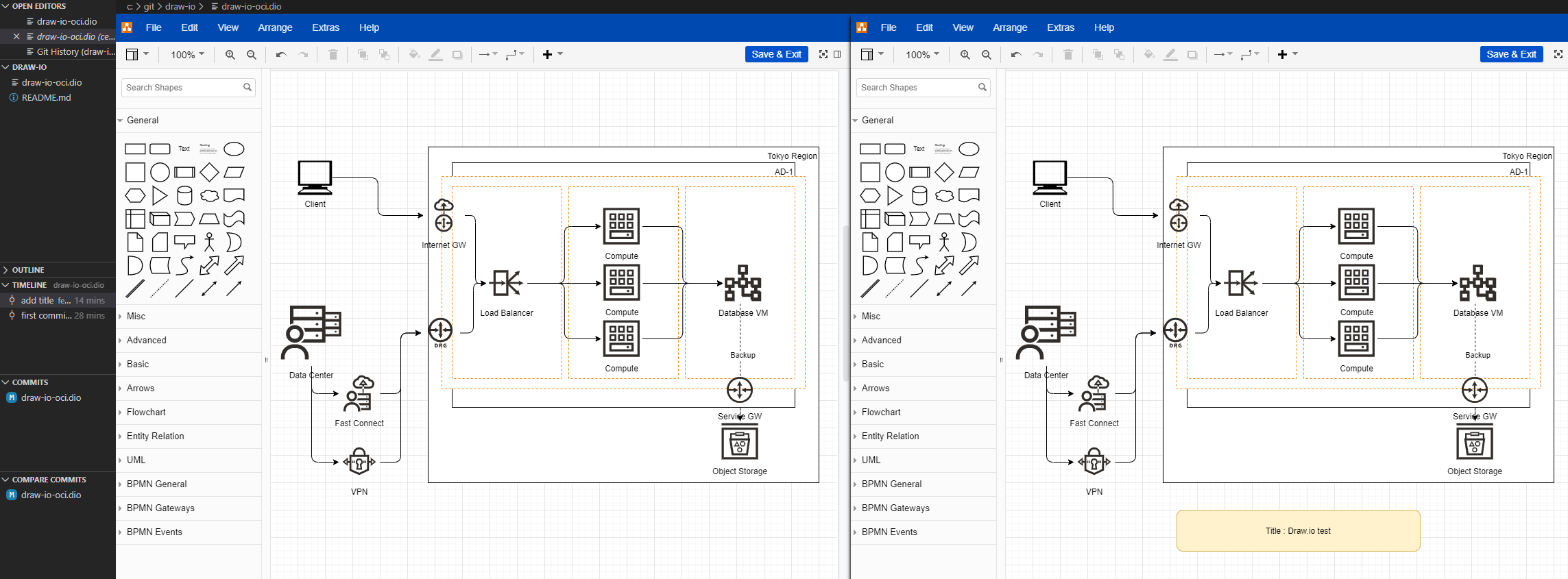
Gitを使って、差分の確認もしてみた。
(下部の黄色い図形を追加)
以上