Visual Studio Code (VS Code) はマイクロソフトにより開発された総合開発環境(ソースコードエディタ)です。様々な言語に対応でき、Git 連携やプラグインによる拡張機能に富んでいるため、初心者からプロフェッショナルまでエディタに迷えばこれを選べば間違いないでしょう。
ここでは Windows 10 環境に VS Code を導入する手順と、お勧めのプラグインを記載します。
インストール環境
- OS: Windows 10 64bit
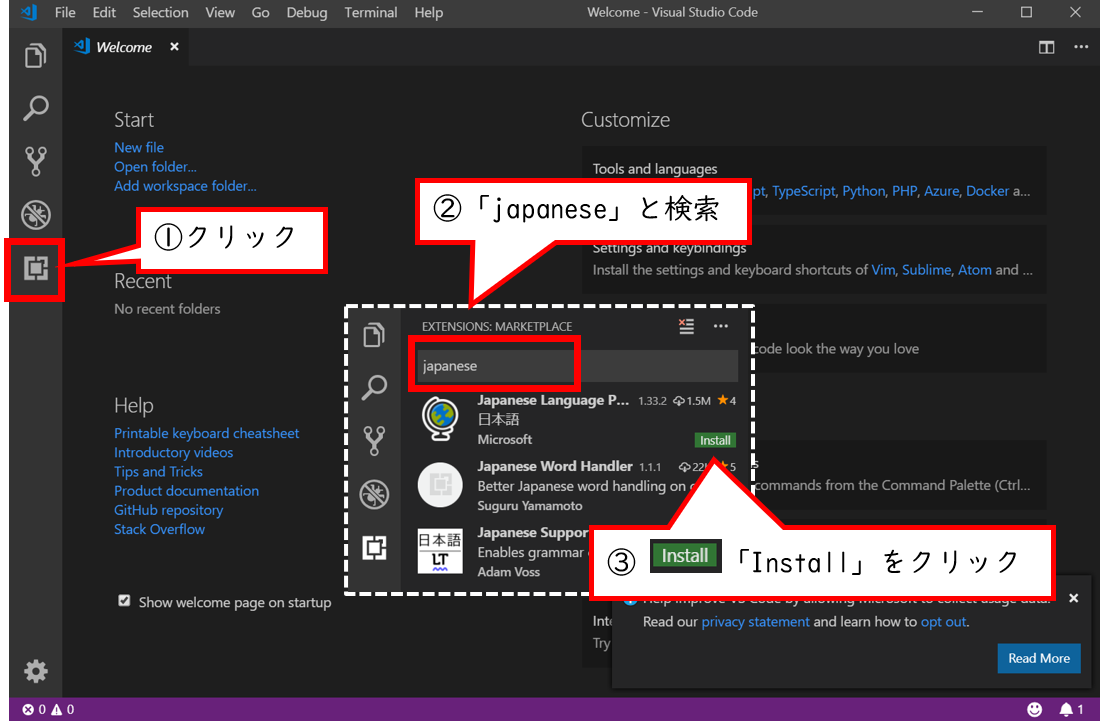
Visual Studio Codeのインストール
-
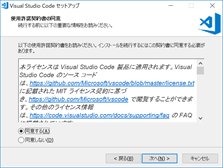
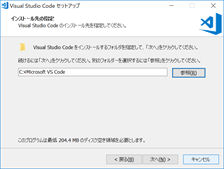
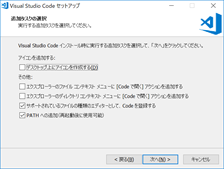
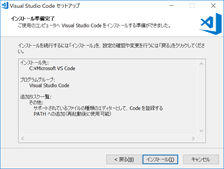
「Visual Studio Code」で検索、または
「https://azure.microsoft.com/ja-jp/products/visual-studio-code/」にアクセスし、インストールファイルをダウンロードする。

その他おすすめのプラグインなど
- 単体で動作するプラグイン
| 名称 | plugin id | 概要 |
|---|---|---|
| vscode-icons | vscode-icons-team.vscode-icons | VSCodeのフォルダエクスプローラをアイコン表示する |
| IntelliSense for CSS class names in HTML | zignd.html-css-class-completion | HTMLコードなどでCSSクラス参照を入力補完する |
| vscode-styled-components | jpoissonnier.vscode-styled-components | styled-components(CSS in JS)のCSSをカラーリング表示する |
| Live Server | ritwickdey.liveserver | ローカルWebサーバ |
| Git Graph | mhutchie.git-graph | Gitリポジトリのグラフ表示やコマンドレス操作を支援する |
| Regex Previewer | chrmarti.regex | JavaScriptやTypeScriptコード内の正規表現テストを支援する |
- Kite の導入
| 名称 | plugin id |
|---|---|
| Kite AI Code AutoComplete | kiteco.kite |
Kite は下記言語などをサポートするコードアシストツール。
(Python、Java、Kotlin、C/C++、Objective C、C#、Go、TypeScript、HTML、CSS)
コードアシストが非常に優秀で、コード補完については Kite 一択で支障はないでしょう。
公式サイトより、別途 Kite エンジンをインストールして利用します。
- npm ライブラリと共に動作するプラグイン
| 名称 | plugin id | npm | 概要 |
|---|---|---|---|
| ESLint | dbaeumer.vscode-eslint | eslint | JavaScript のための静的検証ツール。ソースコードの不整合などをチェックする |
| Prettier - Code formatter | esbenp.prettier-vscode | prettier | JavaScript、TypeScript、CSS、HTML などのコードフォーマッタ。ソースコードの自動整形をする |
インストールについてはこちら → Visual Studio Code へ ESLint と Prettier を導入する