npm を知らない人が、Visual Studio Code (VS Code) に ESLint と Prettier を導入した話です。
導入環境
- Windows 10 64bit
- Visual Studio Code (VS Code)
- Windows コマンドプロンプト (cmd.exe) をある程度使えることを前提とします
概要
ESLint と Prettier
- ESLint は、JavaScript のための静的解析検証ツールでコーディング段階でソースコードの不整合などをチェックすることができるソフトウェアです。
- Prettier は、JavaScript、TypeScript、CSS、HTML などのコードフォーマッタでソースコードの自動整形をすることができるソフトウェアです。
※ ESLint もコード整形機能を持っていますが、Prettier のコード整形機能の方が優れているため、ここでは「ESLint は解析検証ツール」「Prettier は自動整形ツール」と棲み分けをします。
npm
- ESLint と prettier の本体は、
npmというパッケージマネージャーからインストールすることができます。npm は、Node Package Manager のことです。 - npm は、元々は Node.js というサーバサイド処理を行う JavaScript プログラムの中で利用されるフレームワークなどのインストールを簡単に実行するためのソフトウェアです。つまり、Node.js をインストールすれば npm も一緒にインストールされます。
- Node.js はバージョン間の互換性がありません。今後他バージョンのインストールが必要になった場合に困りますので、事前に Node.js のバージョンを容易に切り替えられる
nvm-windowsを導入します。nvmは、Node Version Manager のことです。 - npm を用いたインストールは、現在切り替えている Node.js 環境全てに影響するグローバルインストールと、プロジェクト単位で環境を構築できるローカルインストールを選択できます。本記事では、ローカルインストールを前提に話をすすめていきます。
VS Code プラグイン
- VS Code では ESLint プラグインと Prettier プラグインをインストールすることができます。
- ESLint プラグインは、ESLint 本体と VS Code を繋げてタイムリーなコード入力サポートやエラー検出を実現します。
VS Code の Prettier プラグイン についての留意事項
- VS Code の Prettier プラグインは prettier 本体がバンドルされており、プラグイン単体でもコード整形機能を持っています。ただし、npm で prettier がローカルインストールされている場合は、そちらを優先して使用するようになっています。
- つまり、npm の prettier はインストール必須ではありません。
- 詳しくはこちら → Visual Studio Code への Prettier 導入について
導入の流れ
- nvm-windows のインストール
- node.js のインストール
- npm の設定ファイル (package.json) の作成
- ESLint のインストールと設定ファイルの作成
- Prettier のインストールと設定ファイルの作成
- VS Code に ESLint プラグイン導入
- VS Code に Prettier プラグイン導入
1. nvm-windowsのインストール
Node.js のバージョンを容易に切り替えられるnvm-windowsを導入します。
こちらの GitHub (coreybutler/nvm-windows) よりnvm-setup.zipをダウンロードし、インストーラーに従いインストールします。
2. node.js のインストール
インストール可能な Node.js のバージョンを表示します。
nvm list available
表示された一覧の LTS (Long Term Support) の一番上のバージョンをインストールすると良いでしょう。
(本稿ではバージョン14.15.4を選択)
nvm install 14.15.4
次のコマンドでインストールしたバージョンに切り替えます。
nvm use 14.15.4
3. npm の設定ファイル (package.json) の作成
今回は npm module のローカルインストールを行うため、先ずプロジェクトのルートフォルダへ移動した上で npm の設定ファイルを作成します。
(本稿ではC:\VSCodeProjectをルートフォルダとします)
cd C:\VSCodeProject
npm init
ルートフォルダにpackage.jsonというファイルが出来ていれば成功です。
[プロジェクトルートフォルダ]
+ ┝ package.json
4. ESLint module のインストールと設定ファイルの作成
ESLint パッケージをインストールします。
npm install -D eslint
ルートフォルダのnode_modulesフォルダ内にパッケージがインストールされます。
[プロジェクトルートフォルダ]
┝ package.json
+ ┝ node_modules
続けて、ESLint の設定ファイルを作成します。
node node_modules\eslint\bin\eslint --init
(以下、選択項目が表示される)
How would you like to use ESLint? ...
To check syntax only
> To check syntax and find problems
To check syntax, find problems, and enforce code style
? What type of modules does your project use? ...
> JavaScript modules (import/export)
CommonJS (require/exports)
None of these
? Which framework does your project use? ...
> React
Vue.js
None of these
? Does your project use TypeScript? » No / Yes (本記事ではYesを選択)
? Where does your code run? ... (Press <space> to select, <a> to toggle all, <i> to invert selection)
√ Browser
√ Node
? What format do you want your config file to be in? ...
> JavaScript
YAML
JSON
The config that you've selected requires the following dependencies:
eslint-plugin-react@latest @typescript-eslint/eslint-plugin@latest @typescript-eslint/parser@latest
? Would you like to install them now with npm? » No / Yes (本記事ではYesを選択)
ルートフォルダに.eslintrc.jsというファイルが出来ていれば成功です。
[プロジェクトルートフォルダ]
┝ package.json
┝ node_modules
+ ┝ .eslintrc.js
5. Prettier module のインストールと設定ファイルの作成
Prettier パッケージをインストールします。
npm install -D prettier
ルートフォルダのnode_modulesフォルダ内にパッケージがインストールされます。
続けて、Prettier の設定ファイルを作成します。
// prettier.config.js or .prettierrc.js
module.exports = {
printWidth: 150, // 自動折返し文字数
trailingComma: 'es5', // 複数行の場合、可能な限り末尾のコンマを出力
tabWidth: 2, // タブサイズ
semi: true, // ステートメントの最後にセミコロンを付与
singleQuote: true, // 二重引用符の代わりに単一引用符を使用
endOfLine: 'auto', // 改行の文字コードを指定
};
[プロジェクトルートフォルダ]
┝ package.json
┝ node_modules
┝ .eslintrc.js
+ ┝ .prettierrc.js
6. VS Code に ESLint プラグインを導入
VS Code の拡張機能から次のプラグインをインストールします。
| 名称 | plugin id |
|---|---|
| ESLint | dbaeumer.vscode-eslint |
7. VS Code に Prettier プラグインを導入
VS Code の拡張機能から次のプラグインをインストールします。
| 名称 | plugin id |
|---|---|
| Prettier - Code formatter | esbenp.prettier-vscode |
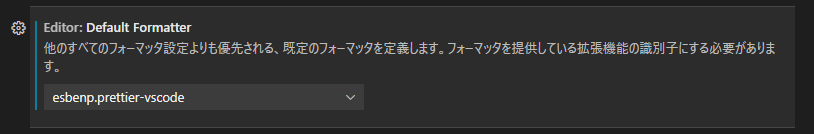
VS Code の設定画面からeditor.defaultFormatterと検索し、Default Formatter 項目でesbenp.prettier-vscodeを選択します。
この設定後にソースコードのコンテキストメニューからドキュメントのフォーマットを選択するとコードフォーマッティングが実行されます。

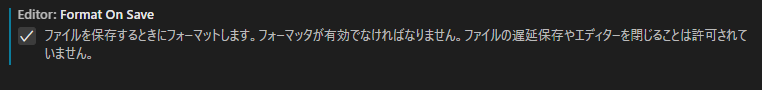
ファイル保存時に自動的にコードフォーマッティングを実行する場合は、VS Code の設定画面からeditor.formatOnSaveと検索し、Format On Save 項目にチェックを付けます。

8. 完了
以上で、コーディング時に ESLint でのエラー検出、Prettier でのコードフォーマッティングができるようになりました。