AWS Activated活用したい
AWS Activatedを利用出来るようになったので、あまりコストを気にすることなくガンガン使っていこうと思った。S3に静的コンテンツを配置したら簡単にホスティング出来る、ということだったので、ちょっとやってみたらいろいろハマったのでメモしておく。不正確なところがあるかもしれませんがご容赦下さい。
S3のアクセス権限が変更できない
- S3→「+バケットを作成する」バケット名にはドメイン名を指定すること、というルール。
- 作成したバケット選択
- 「アップロード」で、適当なindex.htmlをアップロード。
- 「プロパティ」タブからStatic website hostingにて「このパケットを仕様してウェブサイトをホストする」にチェック。
- インデックスドキュメントをindex.htmlに指定し「保存」する。
- 「アクセス権限」タブから「パケットポリシー」選択
- パケットポリシーエディタで以下入力
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<作成したS3バケット名>/*"
}
]
}
- 「保存」実行!!

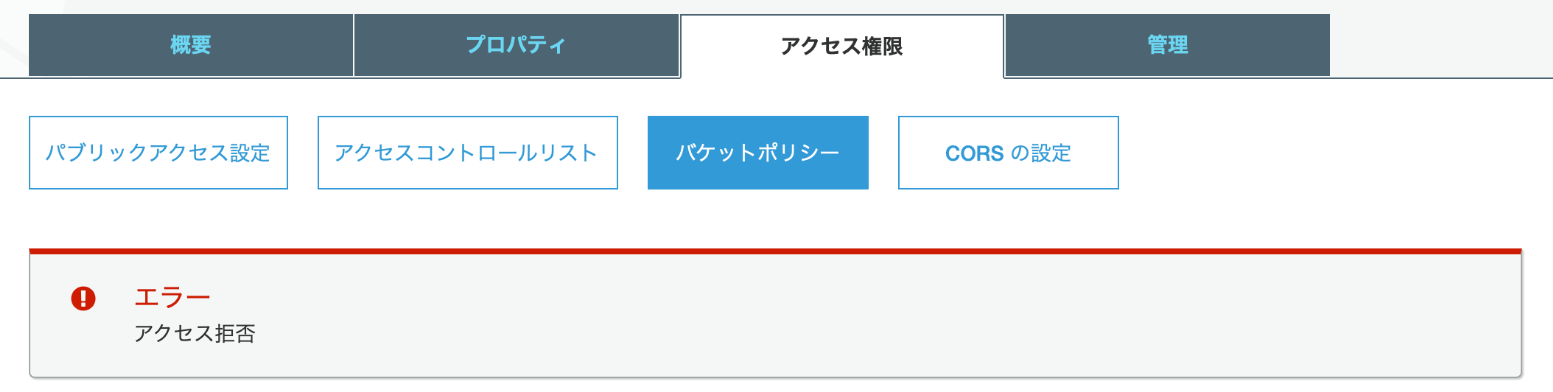
- 不吉な!!
- 作成したS3バケットの「プロパティ」タブの下の「Static website hosting」をクリックして、エンドポイントをクリック
- HTTP 403: Access Denied
- 不吉な!!
対処
- 「アクセス権限」タブの「パブリックアクセス設定」にて「新規のパブリックバケットポリシーをブロックする (推奨)」のチェックはずして「保存」
- IAMでアクセス権チェック。足りなければ付与。「AmazonS3FullAccess」があればいいはず(もっと最小限でもいい)
- S3バケットにアップロードしたindex.htmlをクリック
- 「公開する」をクリック
- エラー アクセス拒否!!
- 親バケットに戻って「アクセス権限」タブから「パブリックアクセス設定」「バケットにパブリックポリシーがある場合、パブリックアクセスとクロスアカウントアクセスをブロックする (推奨) 」チェックボックスを外して「保存」
- 再度index.htmlを「公開する」
- 公開された!!
エンドポイントにアクセス出来た!!
みんなこんなことやってるんですか??