前回はボタンタップイベントを受けSwiftで処理をする方法について投稿しました。
SwiftとUIの接続編1:https://qiita.com/euJcIKfcqwnzDui/items/f794ee8b996e6d650027
今回は更にそのイベントを受けUIの表示を変更する方法について説明したいと思います。
とはいっても前回の内容とそれほど大きくな変わりません。
UI自体とSwiftを接続する
UIの表示の変更すを指示するのはSwiftの役割です。
前回はUIからのイベントを接続しましたが今回はUI自体を接続します。
それではいつも通りプロジェクトを開いてください。
前回説明したようにXcodeの画面を分割し、Main.storyboardとViewController.swiftをそれぞれ開きます。

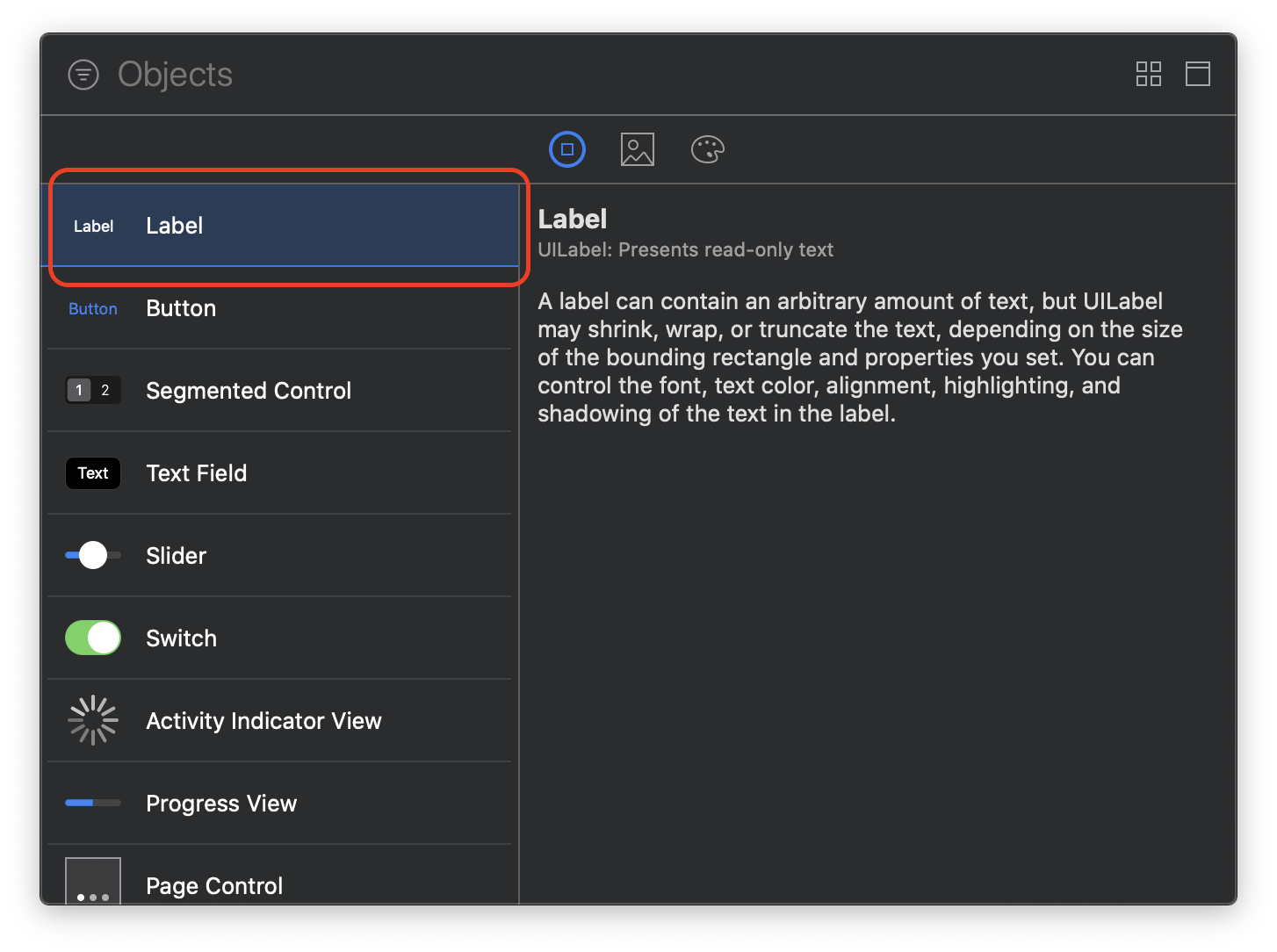
ボタンを接続してあげてもいいのですが、表示の変更なので今回はラベルを使ってあげましょう。
ラベルは何の変哲もないテキストを表示するためのUIです。
レイアウト編1で説明した方法と同様にしてラベルをstoryboardに追加してください。

オートレイアウトで画面中央に配置してあげます。
(オートレイアウトの簡単な説明はレイアウト編2でしていますので参考にしてください)
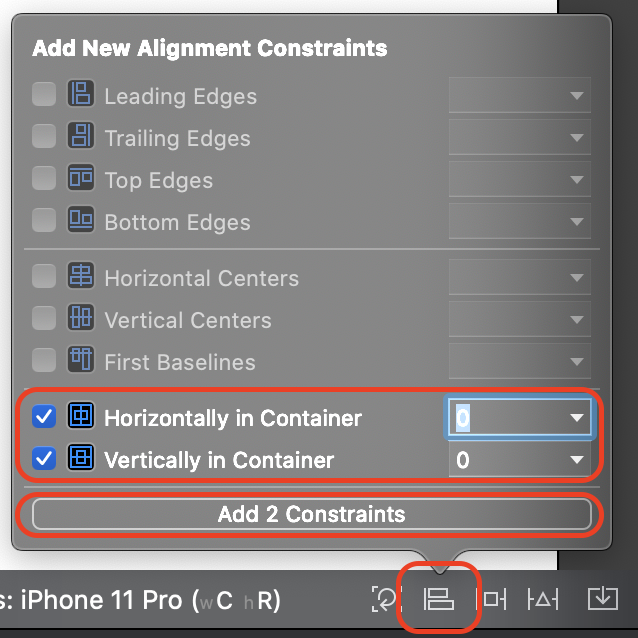
中央への配置の仕方は下図のように、ラベルに対してHorizontally in ContainerとVertically in Containerのそれぞれの制約に0を設定してあげ追加するとできます。
これらの制約は中央から水平・垂直方向からどれくらいの位置に配置するかという制約です。

このように制約が追加されていればOKです

ラベルを接続します。
ボタンのイベントを接続した方法のようにcontrolを押しながらViewController.swiftにドラッグしてください。
場所は前回追加したtapButtonメソッドの上あたりにしましょう。
class ViewController: UIViewController {
<<<< この辺に追加する。スペースがなくやり辛ければ改行してあげても構いません。
@IBAction func tapButton(_ sender: Any) {
print("Hello World")
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
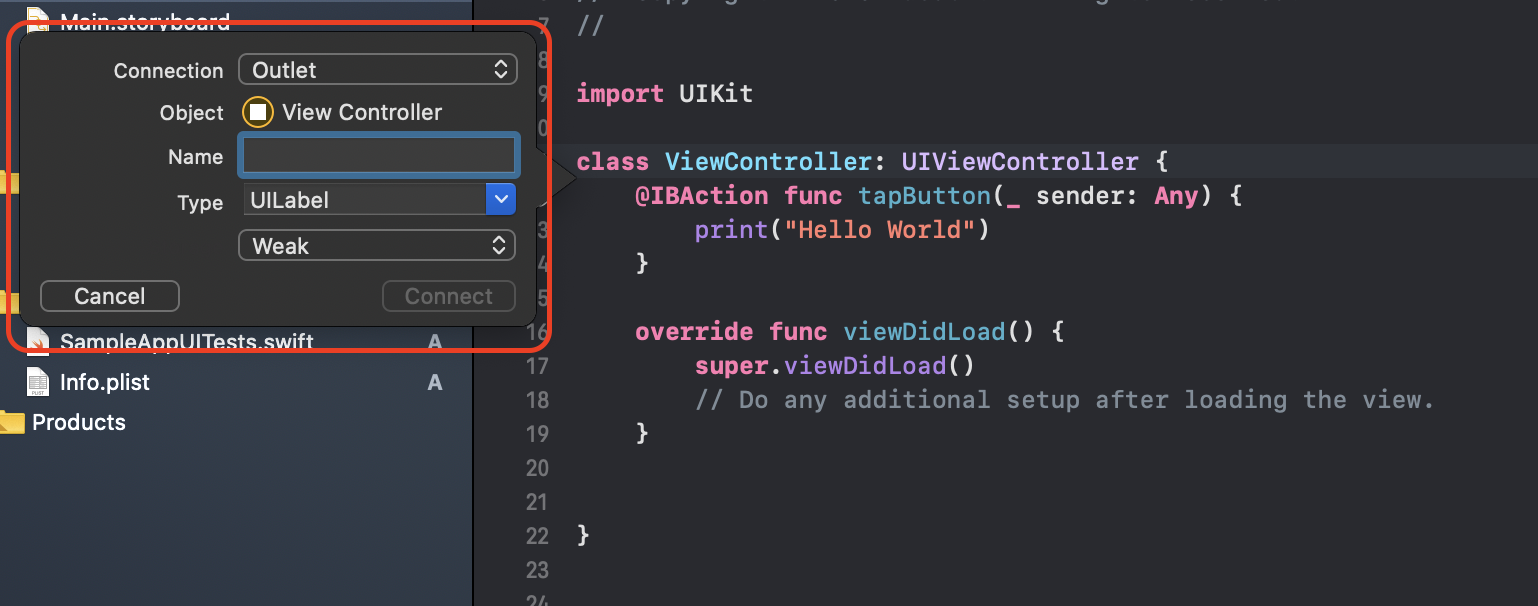
ポップアップを以下のように変更し、[Connect]ボタンを選択します。
- Connection:Outlet
- Name:label
- Type:UILabel
- プルダウン:weak

ここで重要なのはConnectionにOutletを指定することです。
ボタンイベントのときはActionを指定しましたが、UI自体を接続する場合はOutletの指定となります。
※今回のラベルではそもそもOutletかOutlet Collectionしか選べません。接続のされ方が若干違いますが両方UI自体を接続するものです。ラベルの機能は表示のみなのでActionはありません。
それぞれ簡単に説明します。とは言ってもボタンタップのイベントのときと大差ありません。
- Connection
-
接続の種類。Outlet or Outlet Collectionを選択するとUI自体を接続する。
基本はOutletを指定。Outlet Collectionを指定すると配列として扱える。
-
接続の種類。Outlet or Outlet Collectionを選択するとUI自体を接続する。
- Object
- 接続先のオブジェクト。View Controllerにラベルを接続するというイメージ。変更できない。
- Name
-
プロパティの名前。UIをコードに接続するとプロパティと呼ばれる状態で接続される。
とりあえずは接続したラベルの名前と認識してもらえれば問題なし。
-
プロパティの名前。UIをコードに接続するとプロパティと呼ばれる状態で接続される。
- Type:UILabel
- プロパティの型。接続したラベルはUILabelという種類のUIです、というようなイメージ。
- プルダウン:weak
- 参照の強さ。少し難しい概念なのでとりあえずは気にせずOK。weakを選んでおけば間違いない。
以上がそれぞれの項目の内容です。
接続するとコードが自動的に追加されます。
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel! << ここが追加される
@IBAction func tapButton(_ sender: Any) {
print("Hello World")
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
追加されたコードの頭には@IBOutletとあります。これはInterface BuilderからOutletとして接続されるプロパティという意味です。
接続するとActionのときと同様に
では実際にコードと@IBOutlet weak var label: UILabel!の左側に●のようなマークが出ています。
ActionでもOutletでも接続されるとこのマークが表示されます。
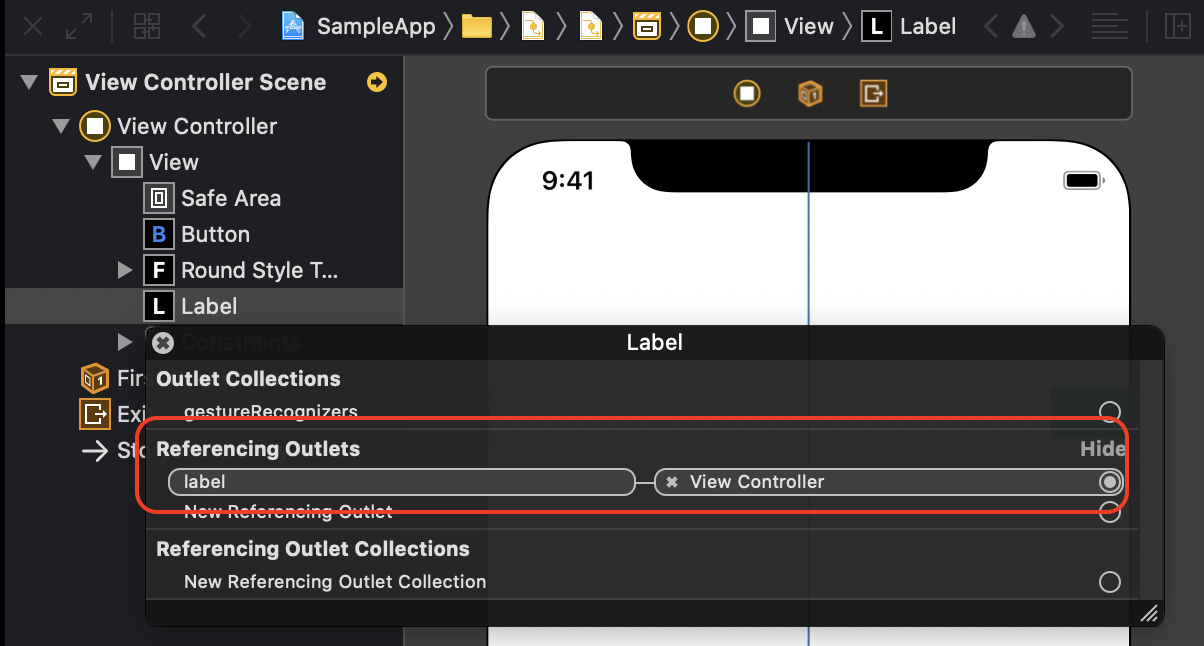
storyboardを見てみます。
ラベルを選択し右クリックしてください。
[Referencing Outlets]に[label]、[View Controller]という項目が表示されています。
これはViewControllerに「label」という名前で接続されていますよ、という意味です。

これでUIとコードは接続は完了です!
表示を変更する
コードに接続したのでラベルの表示を変えてみましょう。
コードを以下のように編集してください。
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
@IBAction func tapButton(_ sender: Any) {
self.label.text = "Hello World" // << ここを書き換える
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
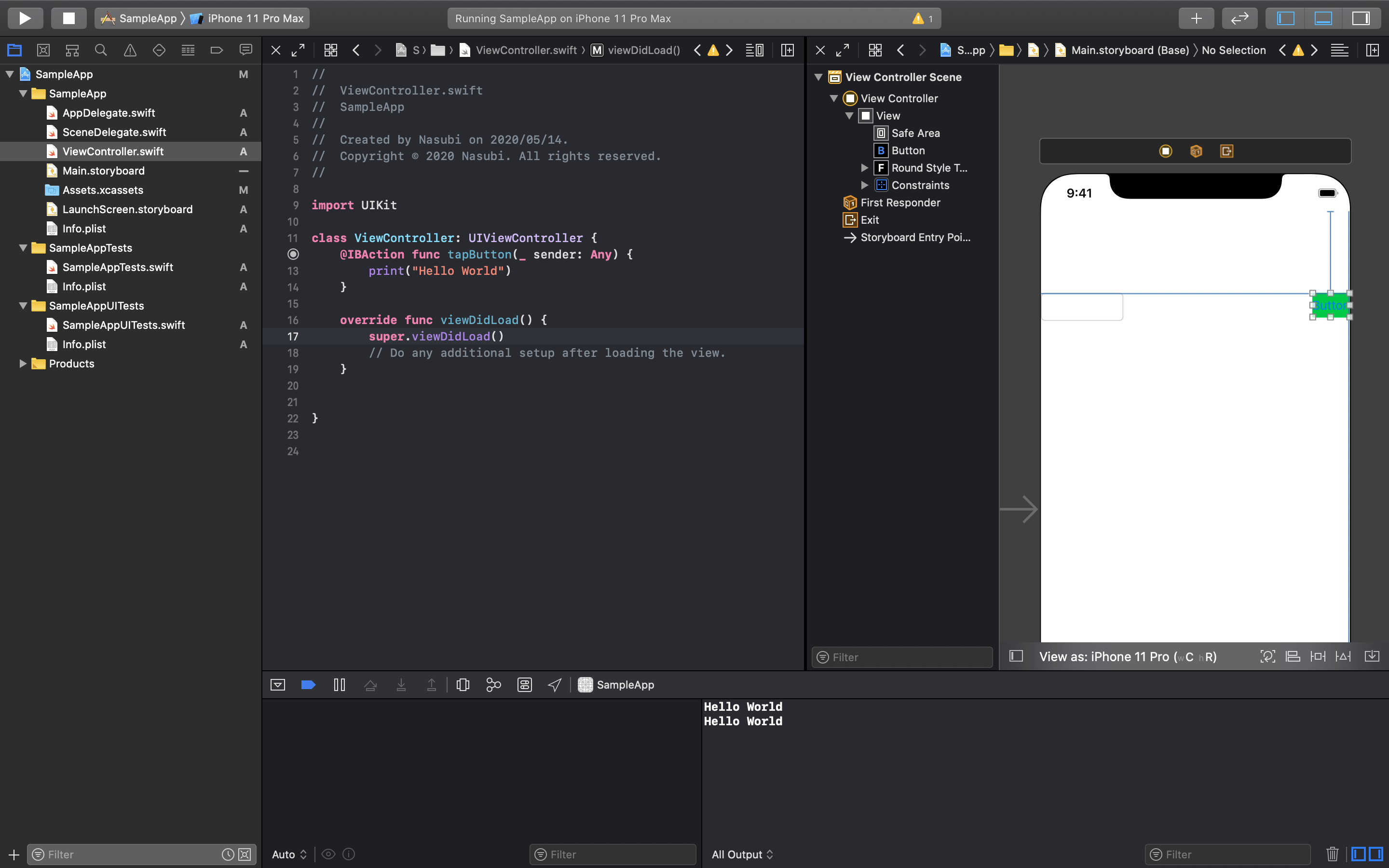
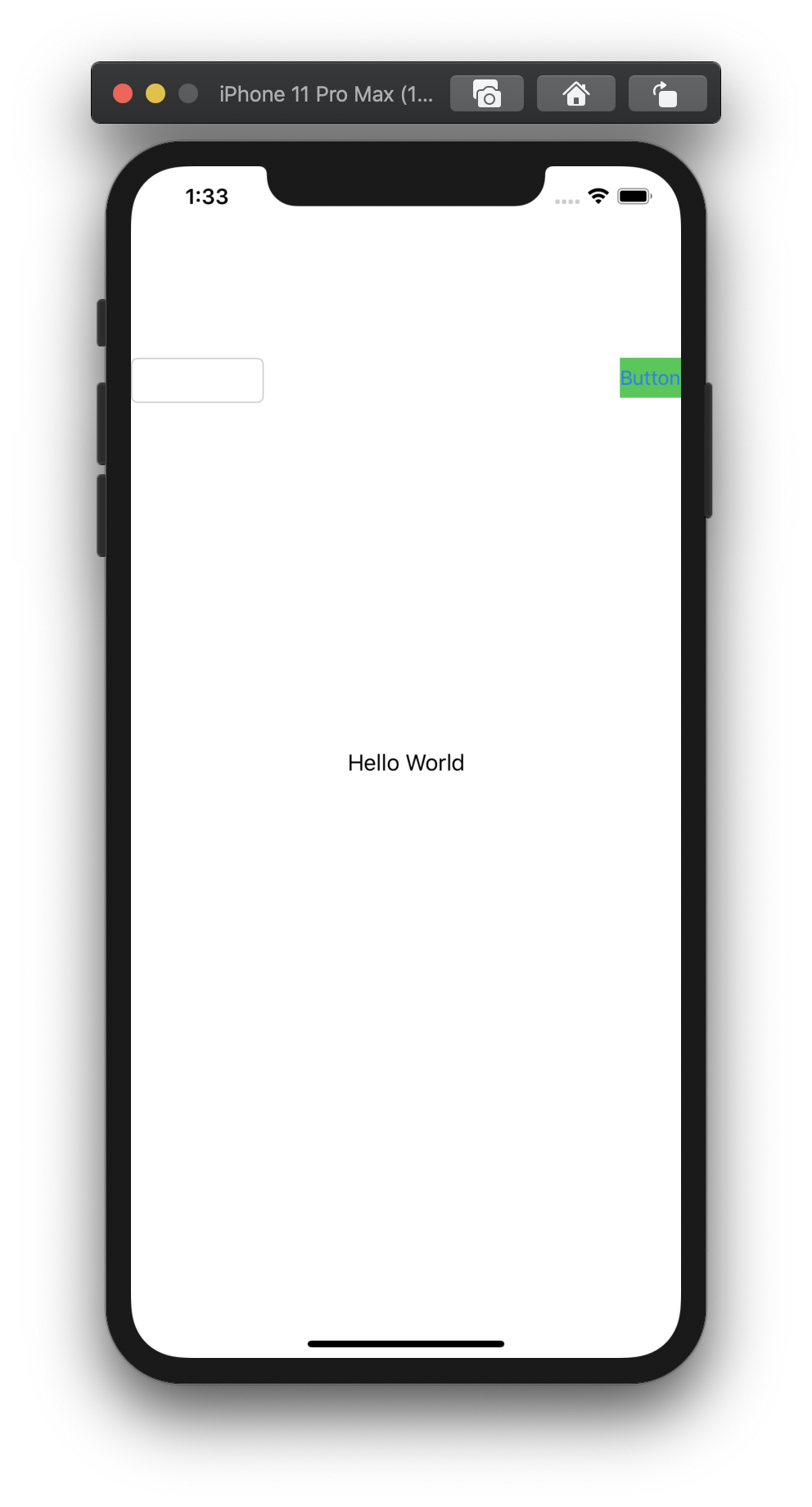
シミュレータで実行します。
すると画面真ん中に「Label」と表示されたかと思います。
これが先程追加したラベルです。
ではボタンをタップしてください。
ラベルの文字列が変わり、「Hello World」と表示されます。

わかったかも知れませんが、ボタンタップイベントのメソッドにself.label.text = "Hello World"というラベルの表示する文字列を変更処理を書いたためです。
self.labelは前項で追加したラベルのことです。
labelはUILabelという型でUILabelはtextというプロパティを持っています。
このtextというプロパティが画面に表示する文字列で、ここを「Hello World」という文字列に書換えたため表示が変更されたというわけです。
このように接続したUIに対し様々な処理を行ってあげることでUIを変更することができます。
もう少し変更してみましょう。
UILabelはtextの他にもtextColorというプロパティを持っています。
読んで字のごとく表示される文字の色です。
以下のように編集して赤色に変えてみます。
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
@IBAction func tapButton(_ sender: Any) {
self.label.text = "Hello World"
self.label.textColor = UIColor.red // 文字を赤にする
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
ボタンをタップすると赤文字で「Hellow World」に変更されました。
UILabelはもちろんtextやtextColor以外にもbackgroundColorなど数多くのプロパティを持っています。
ここでは全てを紹介しきれませんし私も全て把握できているわけではありません。
これらはApple Developerの公式ドキュメントに情報が載せられており、ここから変更したいプロパティや処理を調べて実装したりします。
また他にもXcodeから参照することもできます。(こっちの方がよくやる)
@IBOutlet weak var label: UILabelのUILabelの部分をcommandキーを押しながらクリックしてください。
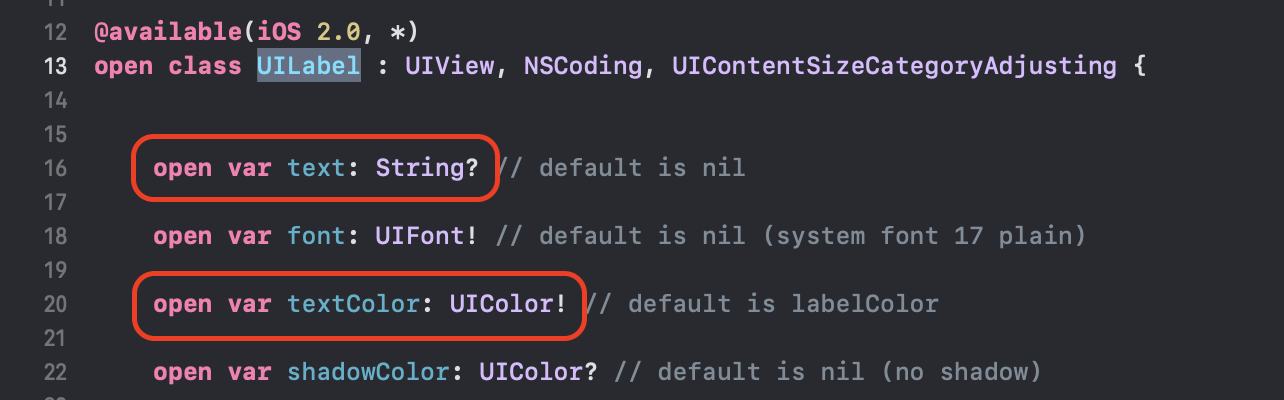
ポップアップが表示されるので[Jump to Definition]をクリックしてください。UILabelの定義に飛びます。

定義ファイルを見てみると先程使った'text'と'textColor'があります。

ここにはUILabelで扱えるプロパティやメソッドが定義されています。
まずはこの定義ファイルを見て、それらしきものがあれば公式ドキュメントやその他のサイトで調べて実装するという流れになります。
最後に
今回はコードにUI自体を変更し表示の変更方法について説明しました。
だんだんとアプリらしくなってきたのではないでしょうか?
イベントではボタン、表示変更ではラベルを取り扱いましたがiOSのUIにはスイッチや少し扱いが難しいかも知れませんがスライダーなど数多くのUIが提供されています。
気になるUIがあれば自分で試してみて扱いに慣れていきましょう。
以上で本投稿は終わりです。
参考になった、わかりにくい、質問がある場合などはコメントを頂けると幸いです。
次回はSwiftで処理制御してもう少しアプリらしい振る舞いにしていきます。
SwiftとUIの接続編3:https://qiita.com/euJcIKfcqwnzDui/items/ac50ed99673e10f15b71
本連載ではプログラミング未経験からiOSアプリ開発が行えるようになることを目的としています。
今までの投稿をまとめていますのでこちらもご覧ください。
http://naoyalog.com/