前回はStoryBoard上にボタンを配置する方法、ボタンの色変更方法について投稿しました。
レイアウト編1:https://qiita.com/euJcIKfcqwnzDui/items/ba37adae94e07c89d404
今回はUIの配置やサイズの調整方法について解説していきます。
AutoLayoutとは
iOSアプリのUIの配置、サイズ指定には必ずといっていいほどAutoLayoutというXcodeならではの概念を使う必要があります。
ではAutoLayoutとは何でしょうか。
iPhone、iPadのを想像してもらえるとわかりますが機種によって画面の大きさが異なります。
参考:https://qiita.com/tomohisaota/items/f8857d01f328e34fb551
この多岐にわたる画面サイズに適応させるための仕組みをAutoLayoutと言います。
何を言っているかイメージしづらいかと思います。
AutoLayoutで組んだレイアウトを一度シミュレータで見てみましょう。
前回使用したプロジェクトでMain.storyboardを開いてください。
まず差をわかりやすくするためにstoryboard上でのViewサイズを変更します。
(Viewとは今白く表示されている端末画面のような部分ととりあえず認識してもらえればいいです。)
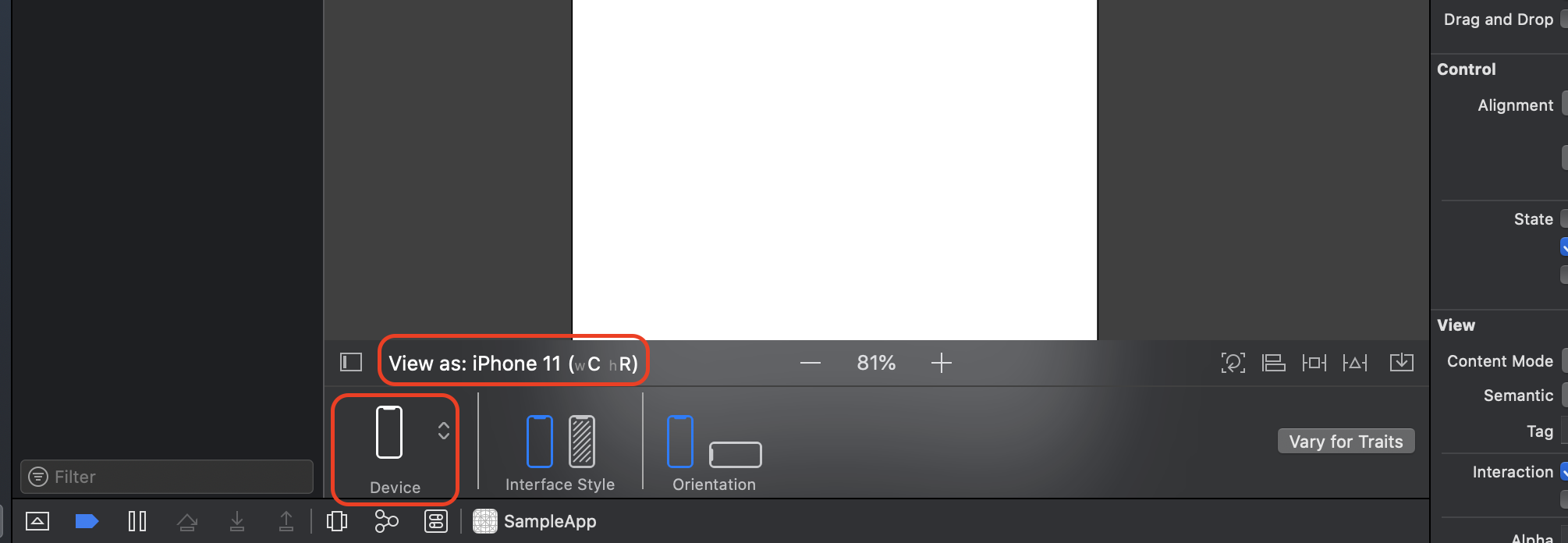
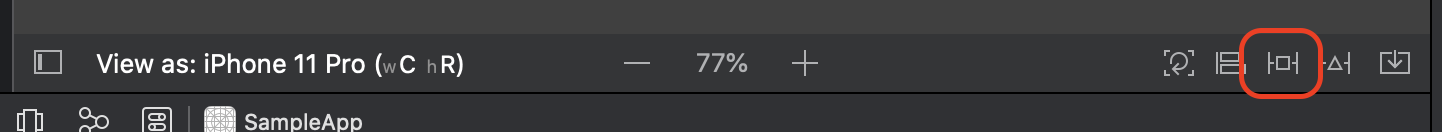
storyboardの下の方にある[View as:iPhone〜〜]となっている部分を選択し[Device]を選択してください。

すると端末の種類をプルダウン形式で選択できます。
これはstoryboard上でViewサイズを変更するメニューです。
今回は[iPhone 11 Pro]を選択してください。ViewのサイズがiPhone 11 Proのサイズになります。
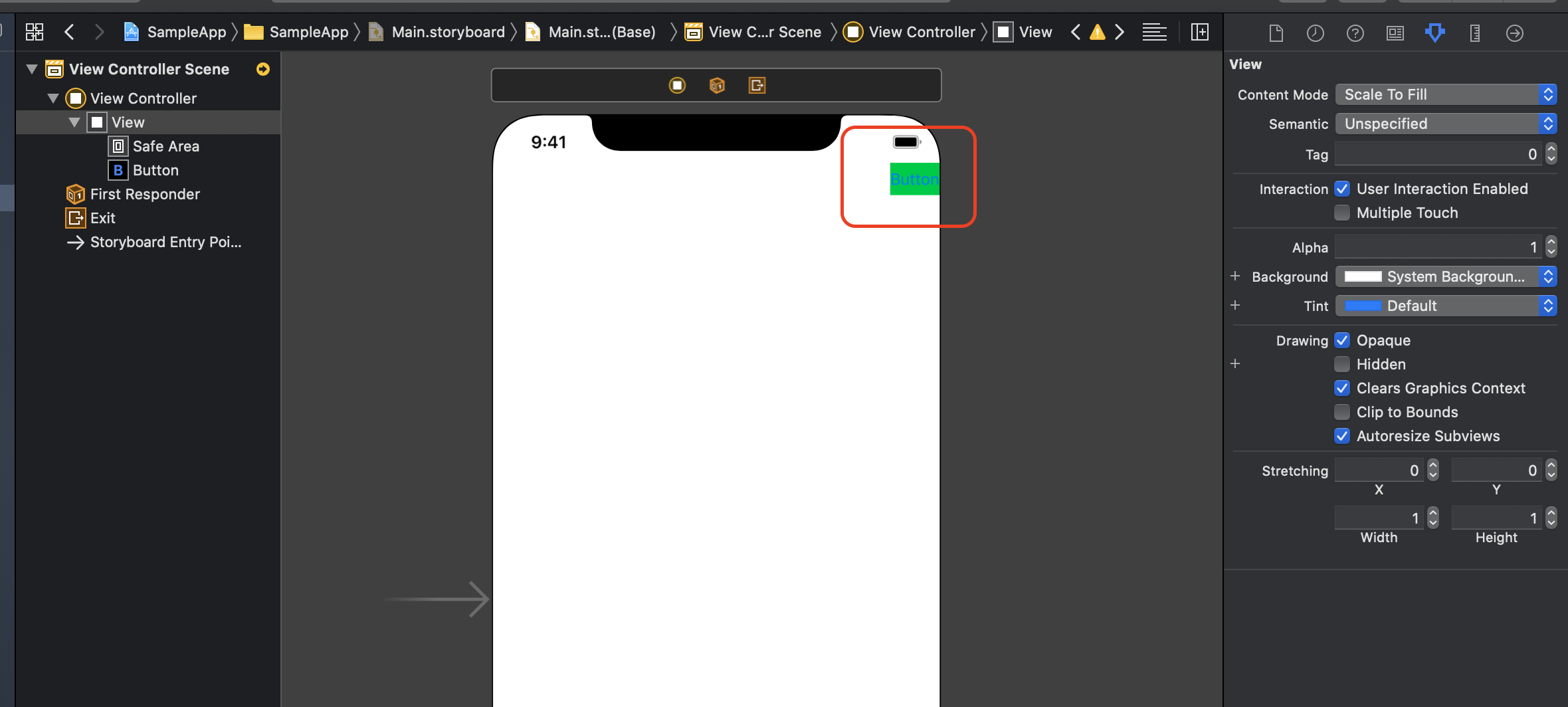
次に以下のように配置されているボタンをViewの右上に配置してください。
ドラッグアンドドロップで移動させることができます。

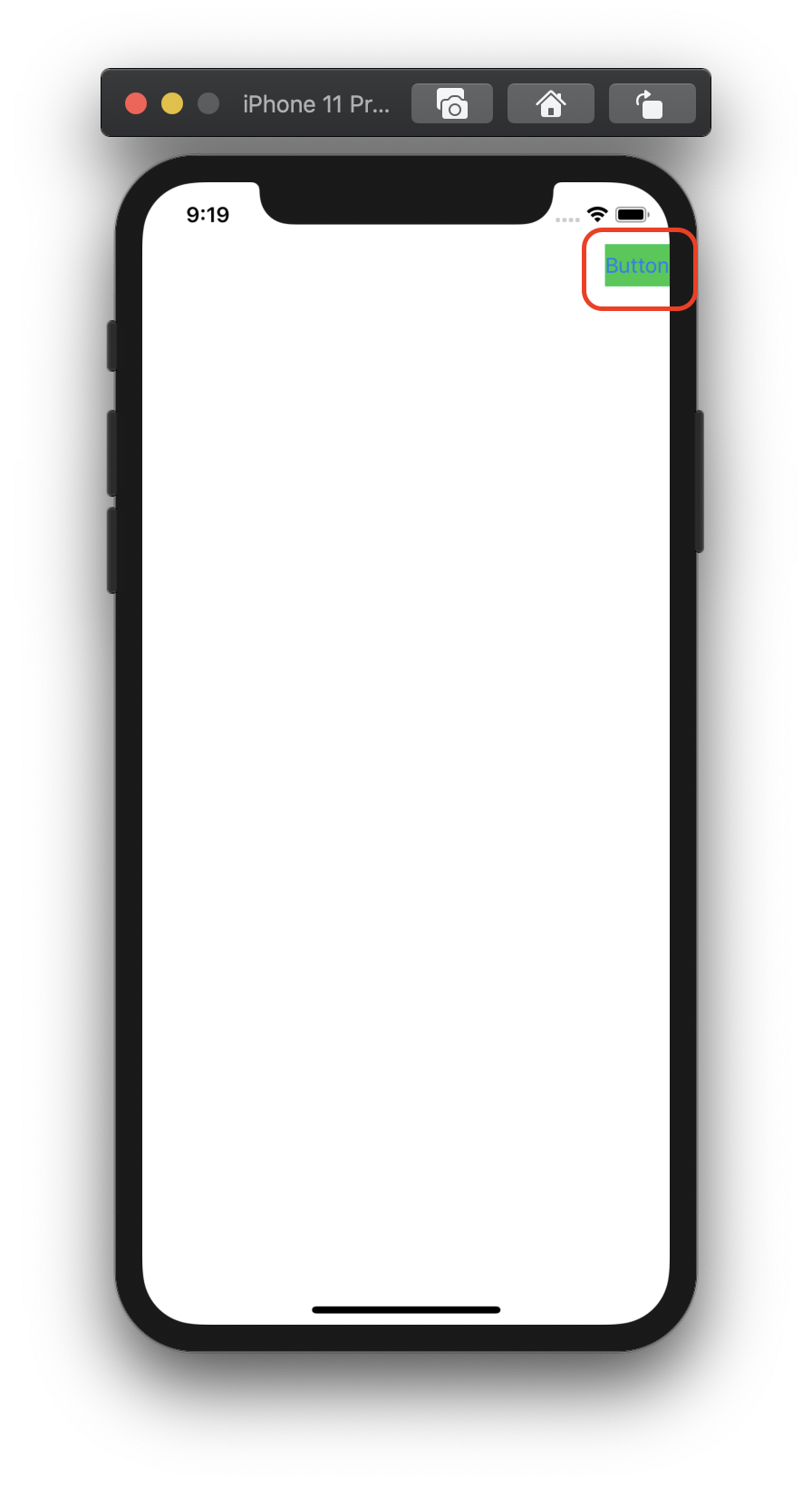
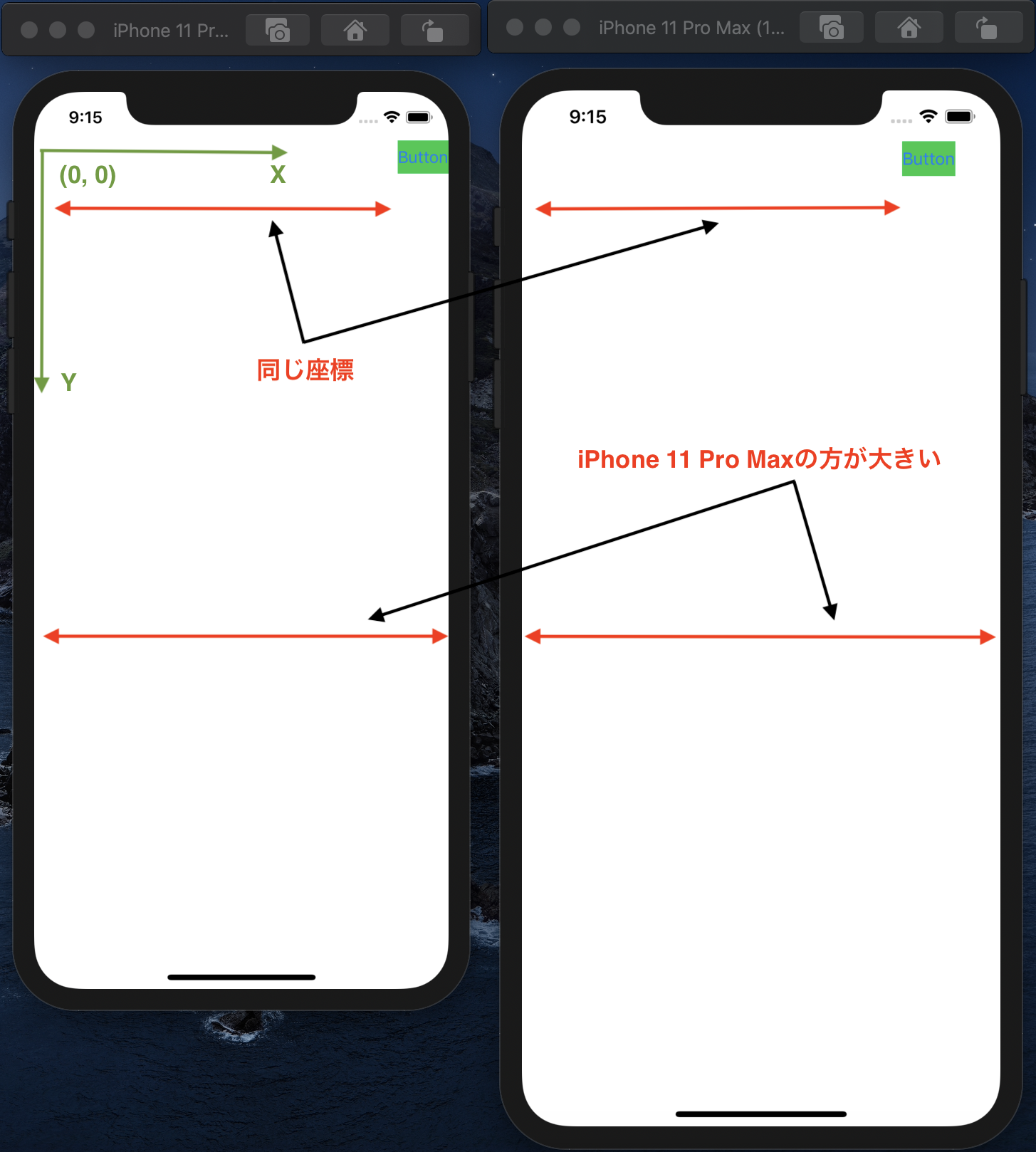
この状態でiPhone 11 Proのシミュレータで実行します。
(シミュレータの選択方法は以前説明しているので参照してください。)
ボタンの位置はどうでしょう?
storyboardと同じ位置に配置されています。

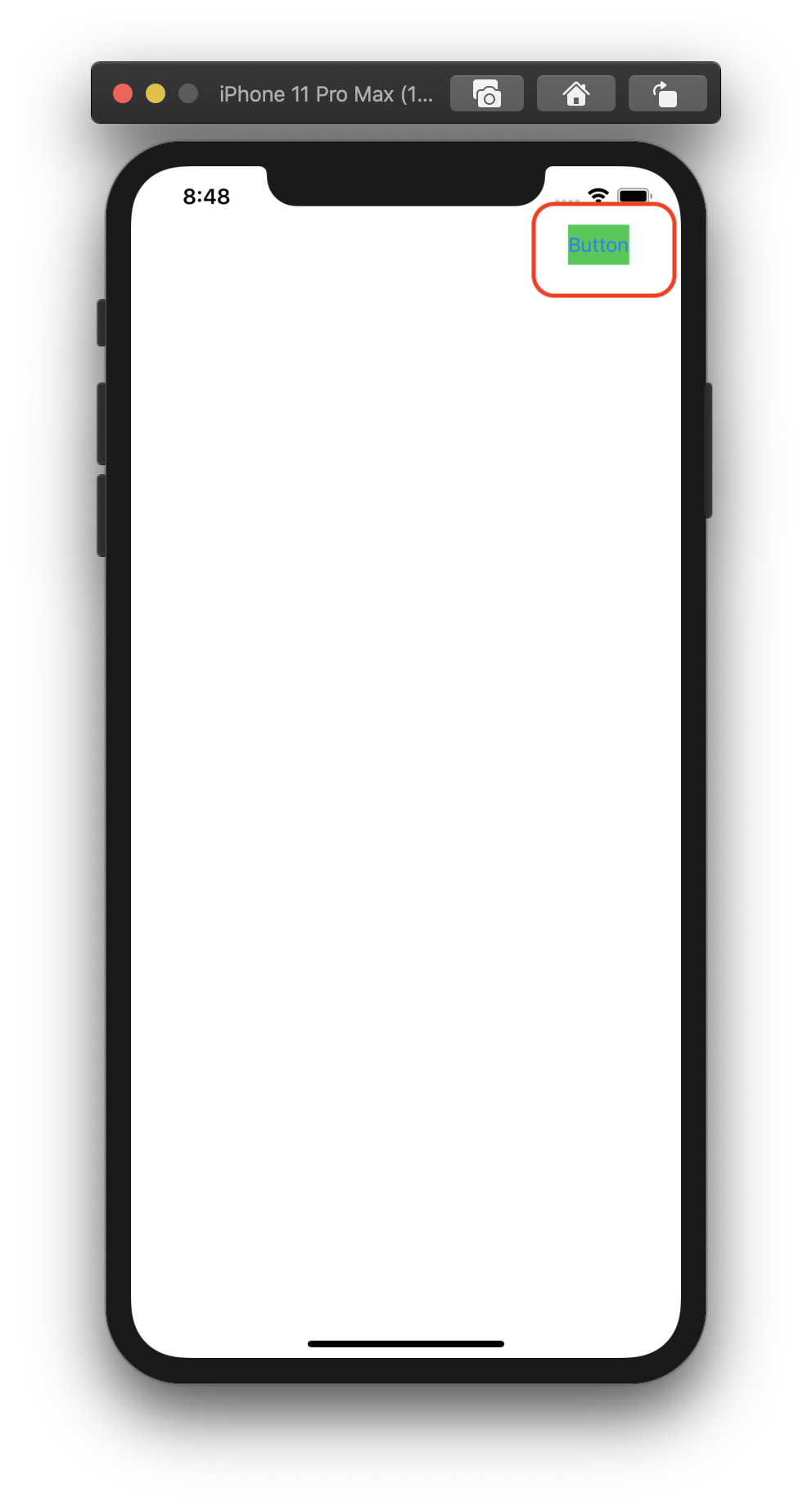
今度はこのままiPhone 11 Pro Maxのシミュレータで実行してください。
どうでしょうか?

ボタン右側に余白ができてしまったかと思います。
原因はiPhone 11 ProとiPhone 11 Pro Maxの端末サイズが異なるためです。
iOSの座標系は画面の左上を原点として取り、右方向にX軸の正、下方向にY軸の正を取ります。
またその単位はdpです。
この座標の1dpあたりの大きさは端末毎に変わらず一定です。
AutoLayoutを使用しなければUIは配置された座標に表示されます。
この差により右側に余白ができてしまいます。

この差分を吸収するためにAutoLayoutを使用します。
AutoLayoutを設定する
それではAutoLayoutを使って右上にボタンを配置していきます。
ボタンを選択した状態で下の方にあるアイコンのうち真ん中のアイコンを選択します。
先程Viewサイズを変更したあたりの右の方です。

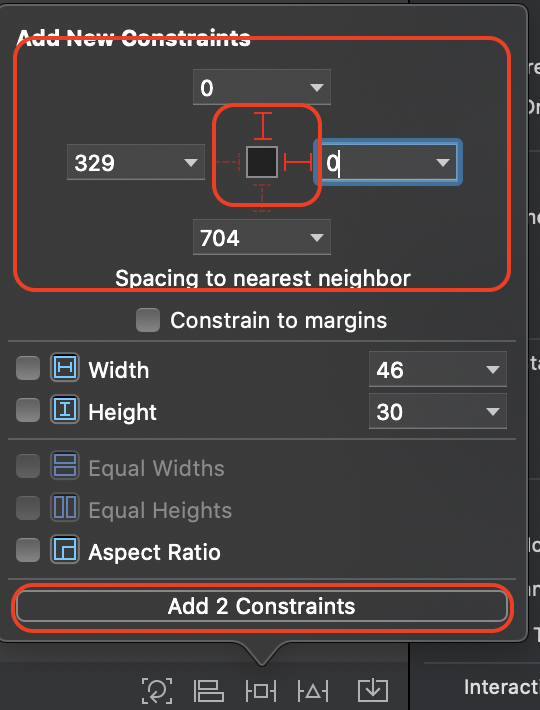
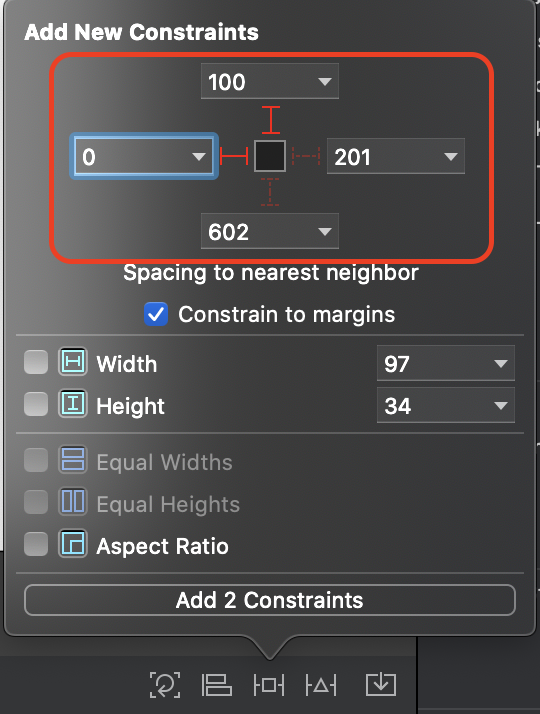
選択するとメニューが表示されます。
まずメニューの一番上に上下左右に数字が出ています。
これは上下左右にどれだけのマージンを取るかという設定です。
とりあえず右上に寄せたいので上と右に0と入力します。
真ん中あたりのマークが濃い赤にならなければマークをクリックして濃い赤に変えてください。
その後[Add 2 Constraints]をクリックします。
するとボタンの上と右に0dpのマージンが設定されます。
このようなUI設定するマージン等のことを**制約(Constraint)**と呼びます。

それではこの状態でiPhone 11 Pro、iPhone 11 Pro Maxでそれぞれ実行してください。
機種に依存せずボタンが右上に表示になったかと思います。
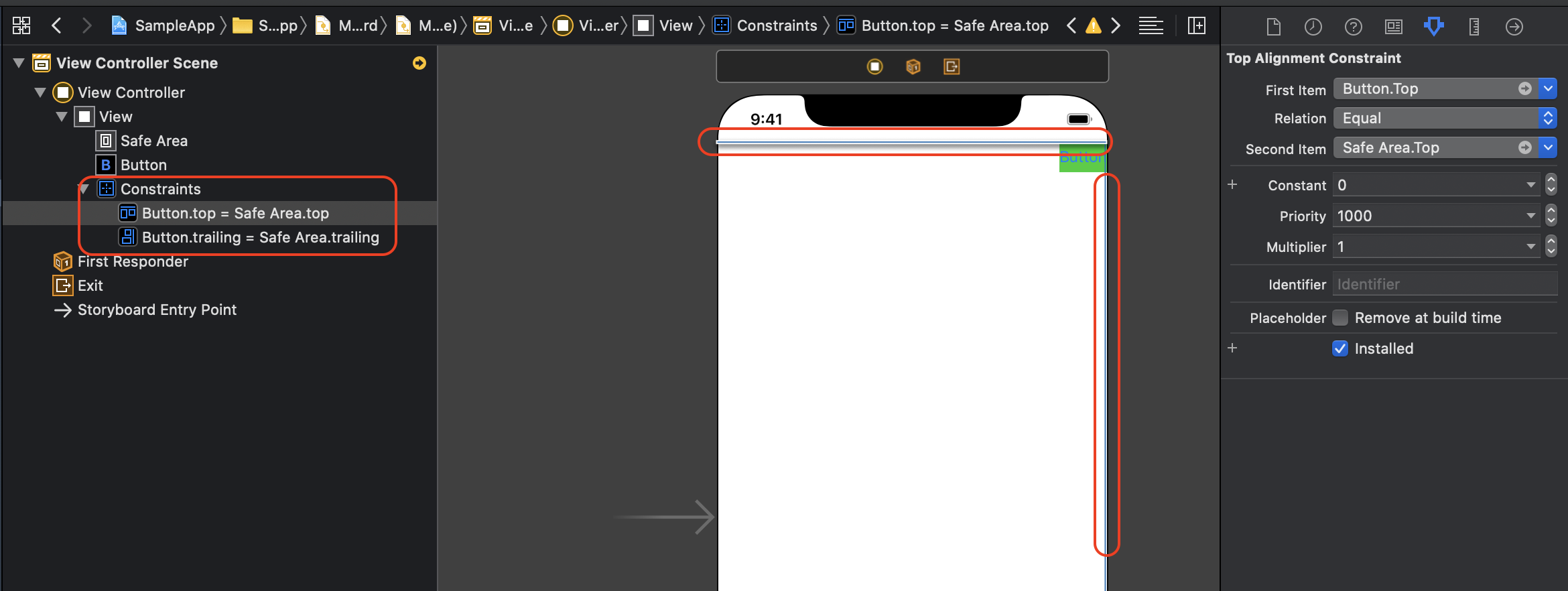
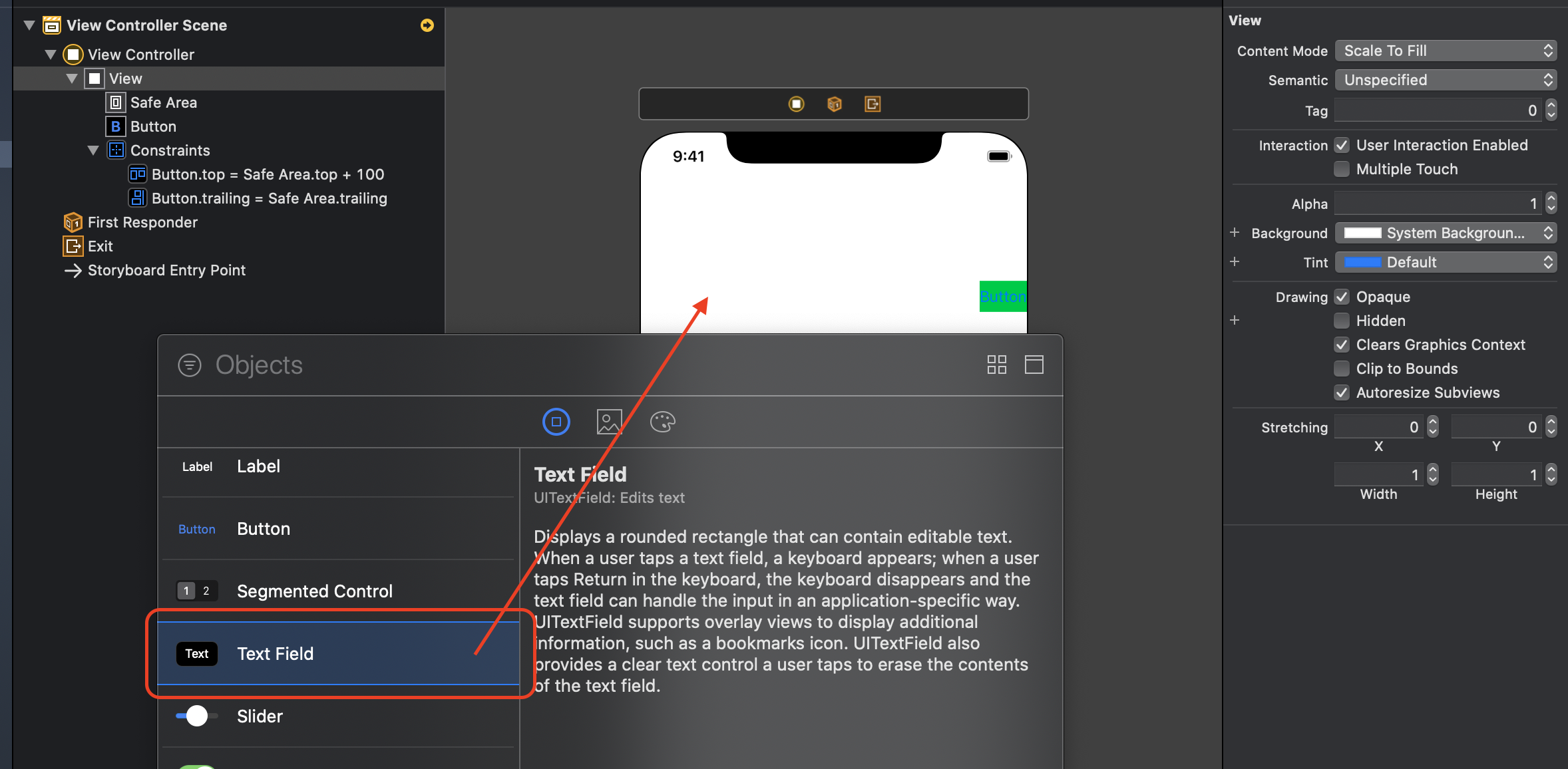
この追加した制約はUIのsrotyboardに追加されています。

画面左の階層構造にButton.top = Safe Area.topとあります。
Safe Areaは少し難しいかもしれないのでとりあえずは大元となるビュー、画面自体というように認識しておいてください。
Buttonというのは配置しているボタンのことです。ボタンの名前を変えてあげると自動的に反映されます。
topというのはそのまま上部という意味です。
つまりこの制約は「Safe Areaとボタンの上部が同じ位置にある」ということを示します。
【補足】
- UIのリネーム方法:UIを選択した状態でもう一度クリックする
- 制約の意味
- top:上
- bottom:下
- leading:左
- trailing:右
設定したマージンを変更することもできます。一度試してみましょう。
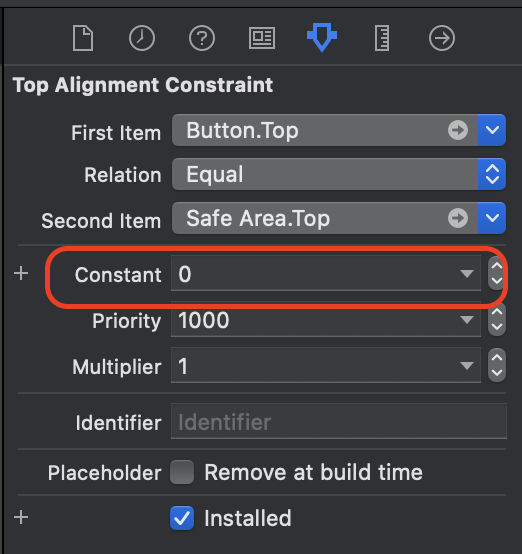
ボタンのtopマージンを選択するとInspectorにtopマージンの設定が表示されます。
Attribute InspectorのConstraintの値が0になっています。
これが現在設定しているtopマージンの値です。

これを100に変更してみます。
topマージンに100dpが設定され、ボタンが100dp下方向に動いたかと思います。
このようにして制約を追加し、端末間の差分をなくすための機能がAuto Layoutです。
複数のUIを配置しにマージンを設定する
実際のアプリではこのようなボタン1つではなく様々なUIが配置され、その分制約が増えAuto Layoutの設定は複雑になります。
こればかりは慣れるしかありません。
一度練習としてもう一つUIを配置してみます。
Text Fieldを追加します。
(このテキストフィールドはキーボードから文字を入力するためのUIです)
ボタンを追加したときのように[+]ボタンからUIのメニューを開きます。
[Text Field]を選択しビューの適当な位置にドラッグアンドドロップします。
するとビューにText Fieldが追加されました。

説明した通りこの状態では端末毎に位置が異なります。
制約を追加してあげましょう。
今回はボタンと同じ高さに左寄せで配置してあげます。
同様の手順でテキストフィールドを選択し、leadingマージン:0, topマージン:100と設定してあげます。

これでボタンと同じ高さにテキストフィールドを配置することができました。
ですが配置されたテキストフィールドを見ると小さくなっていませんか?
制約を追加すると自動的にサイズ調整がされるようです。
それではサイズの制約を追加してあげましょう。
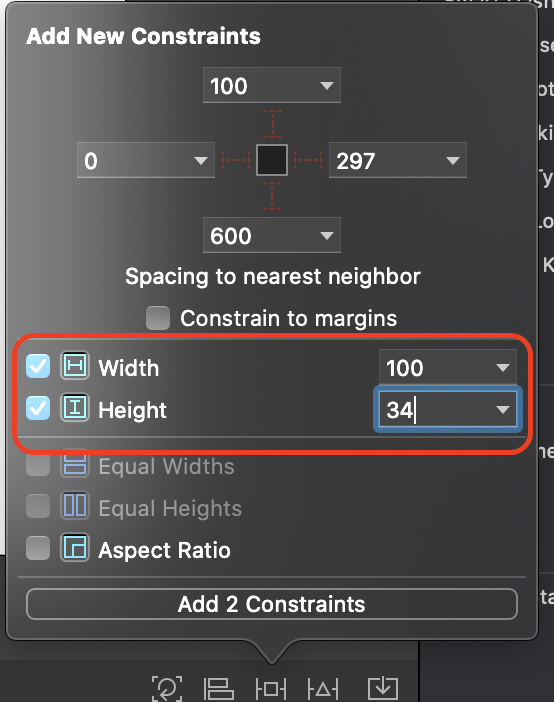
制約追加のメニューに[Width]、[Height]の項目があります。
これらにチェックを入れ任意のサイズを設定します。

これでテキストフィールドのサイズ指定ができました。
もちろん同様の方法でボタン等他のUIでもサイズの制約を追加することができます。
これで複数のUIを追加することができましたが、考えてみてください。
今回テキストフィールドの位置はボタンの位置と合わせるためtopマージンに100を設定しました。
ではもしボタンの位置を調整したいとなったときテキストフィールドのtopマージンも合わせてあげる必要があります。
今は2つなのでそれほど問題にはなりませんが、それが5個、10個となるとそれだけ手間になりますし修正漏れが発生する可能性があります。
そこでテキストフィールドの高さを相対的に指定してあげます。
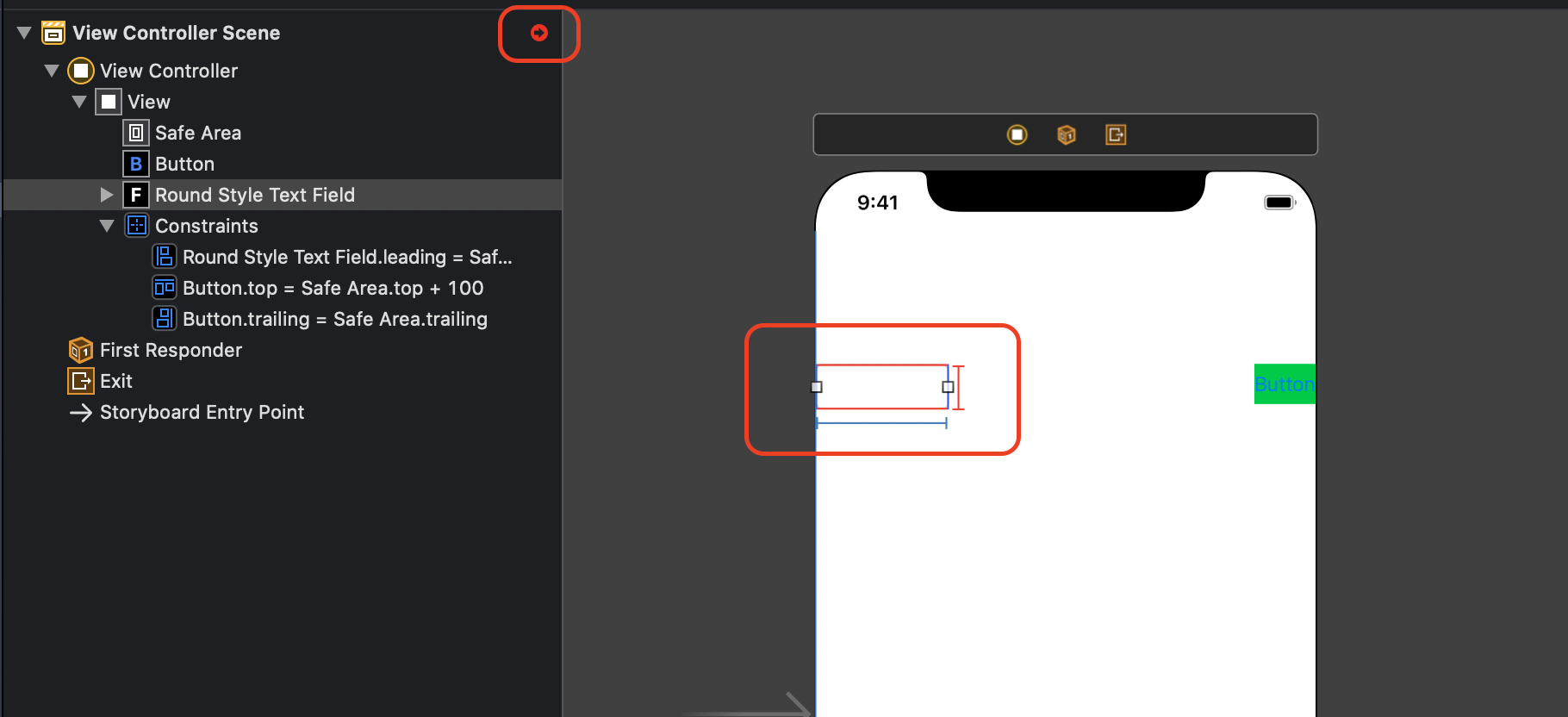
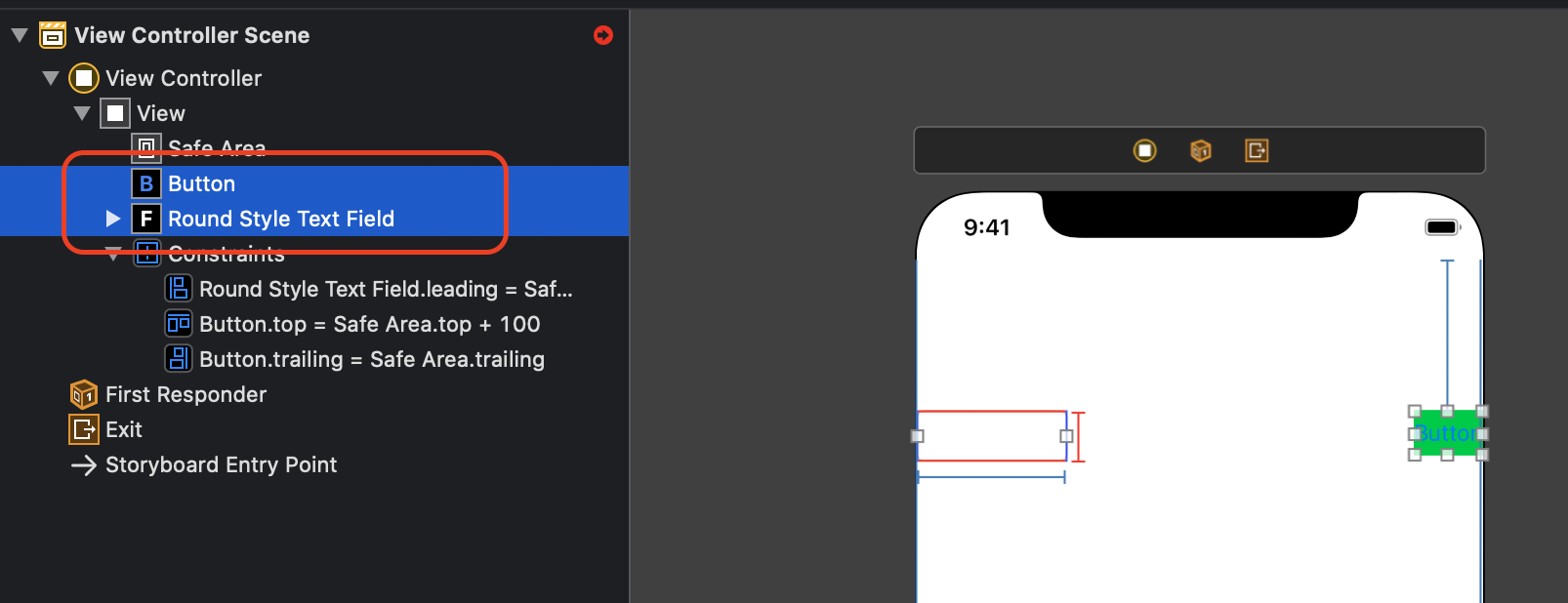
一度テキストフィールドのtopマージンを削除してください。topマージンを選択しキーボードからバックスペースを入力するだけです。
下図のようにテキストフィールドが赤くなっていればOKです。
余談ですがこの赤くなっている状態はAuto Layoutのエラーです。話が逸れるので次項で簡単に説明します。

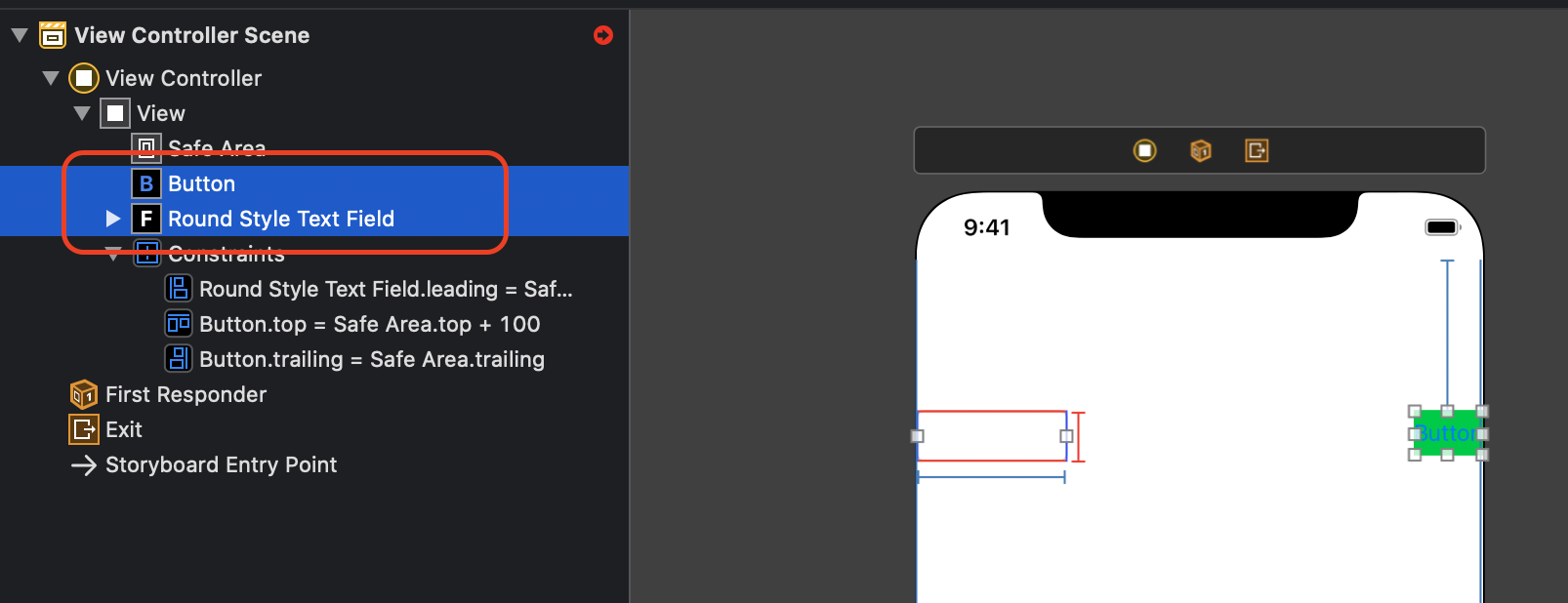
次にcommandキーを押しながらボタンとテキストフィールドを選択します。

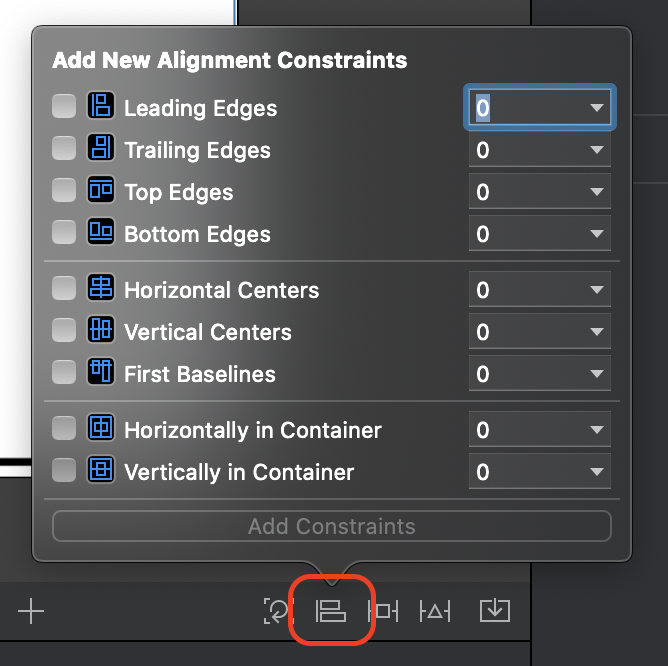
下の方にあるタブの右から4つ目を選択します。(先程制約を追加する際に選択したタブの左側)

このメニューからは選択した2つ以上のUIに相対的な制約を追加することができます。
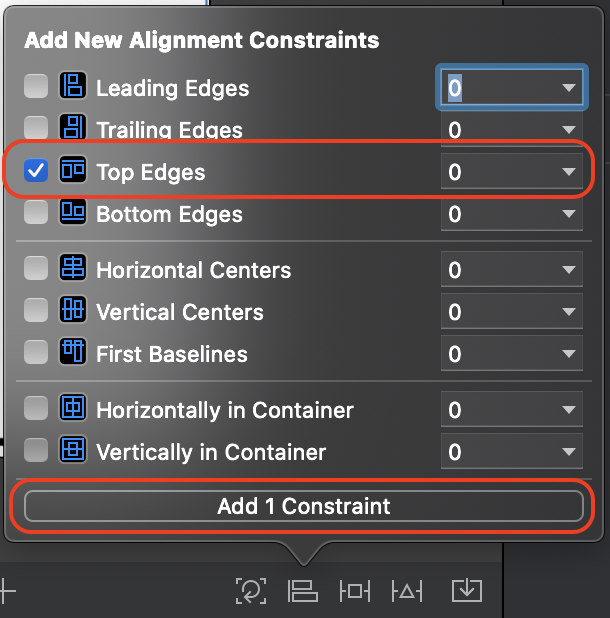
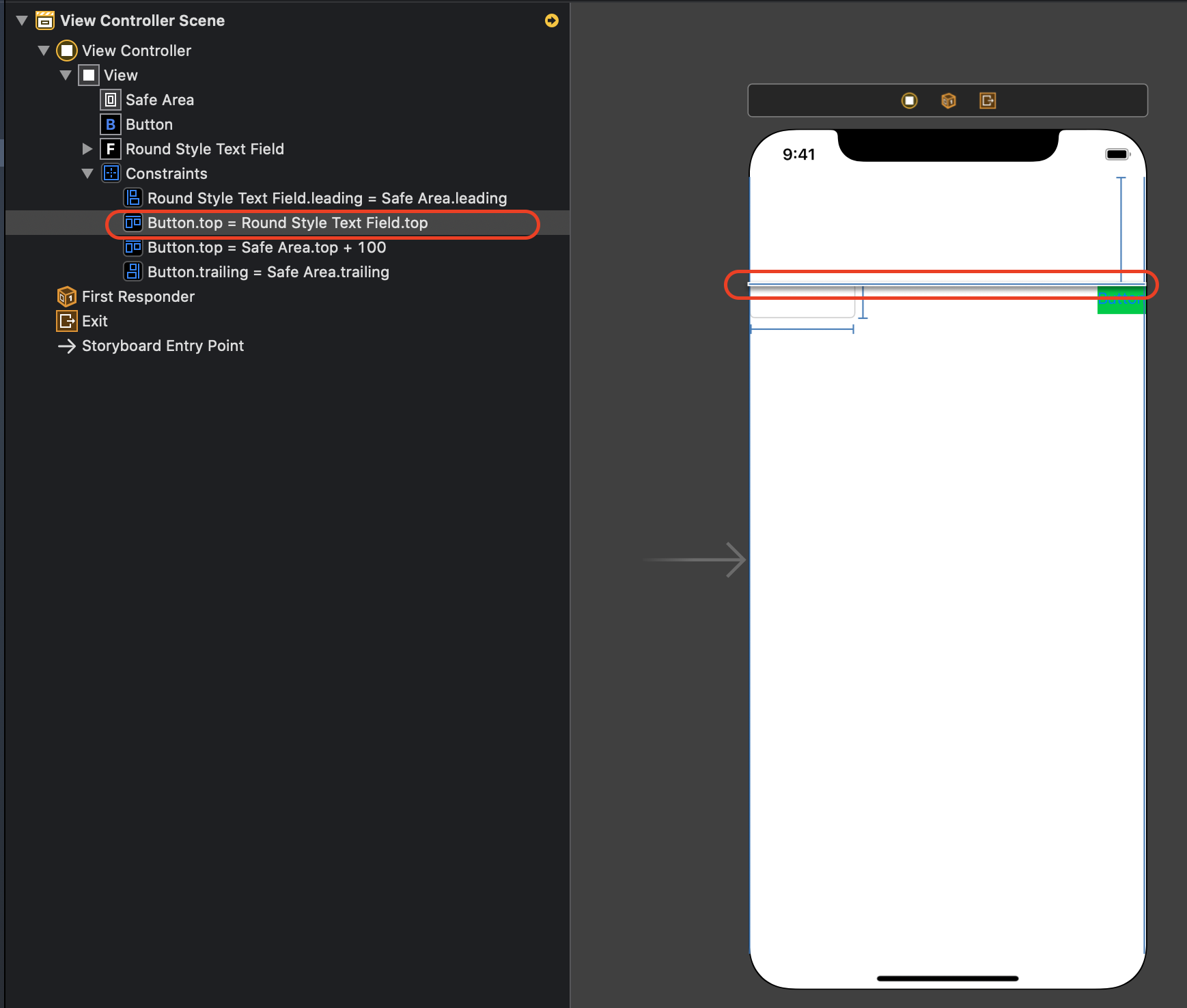
今回はtopマージンを相対的に指定したいので[Top Edges]にチェックを入れ、0を入力し[Add 1 Constraint]を選択します。
これは選択された複数のUI間のtop間の差は0dpです、という制約です。

追加するとAuto Layoutのエラーが消えボタンとテキストフィールドのtopが等しくなりました。

ではこれで本当に相対的な制約を追加できたのか確認します。
前項で説明した手順でボタンのtopマージンを変更してください。
どうですか?
一緒にテキストフィールドの位置も変わったのではないでしょうか?
このようにして複数のUI間に制約を与えていき複雑なUIを組み上げていきます。
そのためそれぞれのUIが影響しあい、1つでも制約を間違えていると大きくレイアウトが崩れたりエラーが発生したりします。
本項冒頭でも言いましたがこれは慣れていくしかありません。
トライアンドエラーで頑張ってください。
Auto Layoutのエラー
前項の途中でAuto Layoutのエラーが発生しました。
これについて簡単に解説します。

このエラーはtopマージンを削除したときに発生しました。
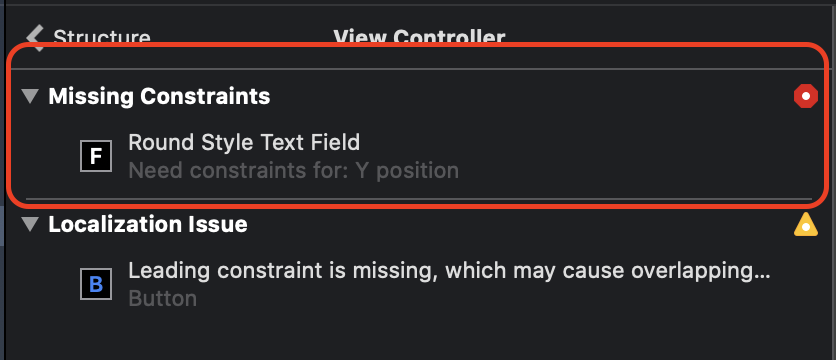
上の方に赤い矢印が出ていますがこれをクリックするとエラーの内容を確認できます。
エラー内容は以下です。

Need constraints for: Y position
Y座標に対する制約が必要ですよとのこと。
Auto Layoutでは1つでも制約を追加すると完璧に位置を決定できるように制約を追加してあげる必要があります。
削除前はビューからマージンとしてtop:100dp、leading:0dpと指定していました。
その状態だと(x,y) = (0, 100)の位置に表示すればいい、ということがInterface Builderが認識してくれます。
ですが削除すると(x,y) = (0,?)という状態になりInterface Builderが理解できなくなったためエラーが発生しました。
その後ボタンとテキストフィールドの間に制約を設定したため
ボタンとビューのtopマージン:100
=> ボタンとテキストフィールドのY座標の差:0
=> テキストフィールドのY座標:100
という流れでInterface Builderが理解できるようになりエラーがなくなったというわけです。
エラーが発生したら足りてない制約はないか?どうすればInterface Builderが計算できるようになるかを考えていく必要があります。
制約がよくわからなくなってしまったら、追加した制約を全て選択してキーボードのバックスペースを押すと消せるので一度全て消してあげても大丈夫です。
最後に
今回は端末間の表示差をなくすためのAuto Layoutについて説明しました。
何度か言ってますがこれは習うより慣れろです。筋トレのようなものだと思って諦めてください。
Auto Layoutはアプリ開発の第一関門です。覚えてしまえば格段に楽になります。
とはいえAuto Layoutの内容は量が多く、この連載だけでは説明しきれない部分が多くあります。
本を買って勉強するなりして身につけていきましょう。
以上で今回の説明は終わりです。
次回はUIとSwiftの接続方法について説明してます。
SwiftとUIの接続編1:https://qiita.com/euJcIKfcqwnzDui/items/f794ee8b996e6d650027
本連載ではプログラミング未経験からiOSアプリ開発が行えるようになることを目的としています。
今までの投稿をまとめていますのでこちらもご覧ください。
http://naoyalog.com/